一、摘要
本文介绍了视频直播卡顿的四个主要原因,用户网络问题、用户设备性能问题、技术路线的选择和实现问题。因本文主要阐述视频直播的卡顿,故技术路线的实现指的是:CDN供应商的实现问题,包含CDN性能不足、CDN地区覆盖不足。对于每个原因,提供了初步判断和进一步诊断的方法和技术工具,并列出了关键性能指标以帮助诊断和解决问题。
二、视频直播常见问题系列
对于音视频开发者来说,掌握排查问题的技术技巧方法是非常必要的,排查问题的技术方法也能够帮助开发者更好地了解音视频技术的原理和工作机制,从而更加深入地理解音视频开发中遇到的各种问题。
即构基于多年实时互动领域技术的沉淀和客户服务保障,我们将推出《视频直播技术FAQ》系列文章,将实时互动技术领域的常见问题和经验分享出来,同时会针对具体问题附上业务通识和常用解决方案以及案例经验,希望本系列能成为你手边的音视频通识册子,帮助到开发者们快速定位问题并找到合适的解决方案。
本系列将每周持续更新,目前已整理了以下常见问题:
1. 视频直播卡顿
2. 延时高
3. 音画不同步
4. 视频花屏、绿屏
5. 视频黑屏
6. 视频放大或黑边
7. 首开慢
8. 音视频流控
9. 视频模糊
10. 无法打开摄像头
11. 音频回声
12. 音量太小
13. 音频噪声
14. 无声
15. 上下麦音量变化
本文是本系列的第一篇文章《视频直播卡顿》,视频卡顿是音视频开发者最为关注的问题之一。希望通过本文向开发者们介绍实时音视频中视频卡顿问题的相关技术,包括问题表现、常见场景、问题定位排查和解决方案,同时提供实际案例和预防措施,帮助开发者更好的解决这一问题。
三、视频直播卡顿问题处理
根据研究,降低播放卡顿率和缩短卡顿时长不仅可以改善用户体验,还有助于提升用户观看时长和留存率,进而为平台或APP带来更多的价值和收益。
行业内通用的FAQ处理办法一般分为四个步骤,发现问题,定位问题,排查问题,并提供相应的解决方案。视频直播卡顿问题我们将按照该解决思路进行剖析,核心在于定位卡顿问题产生的模块,排查产生模块的具体原因。
四、视频直播卡顿问题表现
卡顿是影响视频观看体验的常见问题,它会让用户感到不适和沮丧。在视频直播场景下,卡顿的判断主要依靠观众和主播的感受,因此它是一个相对主观的问题。
一般是指实时音视频传输过程中,因网络条件、设备性能受限等原因,引起的视频播放断断续续、不流畅、甚至定格等现象。行业内并没有统一的标准来定义卡顿,但一些第三方音视频厂商已经对卡顿进行了明确的定义,
其中即构科技就是一个很好的例子。即构科技认为:卡顿在代码层面是指实时音视频通话过程中,视频帧率设置不低于 5 fps 时,连续渲染的两帧视频之间间隔超过 500 ms,即记为一次视频卡顿。
我们通常能感受到的卡顿表现形式为:
1. 视频卡顿或停顿。
2. 音频声音异常或延迟。
3. 视频和音频不同步。
4. 直播流中断或丢失。
五、视频卡顿问题排查定位
以下是一些可能导致直播卡顿的原因:
1. 用户网络问题(含主播端和用户端)
2. 用户设备性能问题 (含主播端和用户端)
3. CDN供应商的问题(含CDN性能不足、CDN地区覆盖不足)
六、原因一:用户网络问题
一个完整的直播应用的数据流通常涉及多个环节。首先,主播推流将内容传输至直播服务器。然后,直播服务器需要将内容传输至CDN服务器。最后,用户可以通过拉流观看直播。因此,整个数据流过程包括以下几个步骤:
1. 主播推流并将内容传输至直播服务器。
2. 直播服务器将内容传输至CDN服务器。
3. 用户通过拉流观看直播。
对于实时音视频流的服务来说,网络环境对用户体验有着至关重要的影响。当直播流出现卡顿时,通常涉及到主播端、观众端和CDN传输三个主要部分。需要分别判断是主播端卡顿还是用户端卡顿。
如何判断主播端或观众端网络问题
全局观察,通过对比分析可以初步判断卡顿问题更可能出现在哪个环节。
判断主播端卡顿:如果发现所有的观众都出现频繁卡顿,那么问题可能出在主播端或中间的传输网络。
判断用户端卡顿:如果不是大面积的观众出现卡顿,那么问题可能出在观众端或特定的网络环境。
技术手段判断,为了更准确判断主播端卡顿,通常会使用技术手段来判断网络问题,自研监控系统和使用第三方SDK自带的监控平台操作步骤大同小异,分为这6步。定义监控目标–> 选择监控工具–> 部署监控点–> 实时收集数据–> 生成日志–> 监控与优化。
监控音视频的本质:数据的生产和消费,从音视频播放器中实时收集、发送、存储、分析到展示关于音视频流状态的关键数据的整个流程。这个流程为监控人员或系统提供了实时的信息来检测、定位和解决潜在的播放问题。
-
定义监控目标:确定你希望从监控中得到什么信息。这可能包括视频的播放质量、缓冲次数、延迟、观众的设备和地理位置等。
-
选择监控工具:使用Wireshark、iperf、ping或FFprobe等在线带宽测试工具检查主播的上传速度。主播端的上传速度应该比直播的码率高出一定的余量。观众端的下载速度应该至少与直播的码率相匹配。上述专业的网络监控工具使用门槛较高,需要主播和观众具备一定的技术背景。许多直播软件和第三方音视频服务SDK提供实时的上传帧率、丢帧数和其他关键指标。这可以帮助判断是否是主播端的问题。如即构科技的星图监控平台(https://www.zego.im/product/prism)。
-
部署监控点:音视频应用在运行过程中,会实时收集各种数据并发送到服务器,例如发送和接收的数据包数量、丢包率、延迟等。这些数据可以用来实时监控网络状态,并在出现问题时及时进行调整。
主播端打点数据指标:
- 推流的实时帧率:如果帧率较低,可能是网络带宽不足导致的。
- 推流的丢包率:丢包率较高可能是网络不稳定或质量较差。
- 上行带宽:如果带宽较小且不足以支持当前的推流质量,可能会导致卡顿。
观众端打点数据指标:
- 缓冲时间:频繁缓冲或缓冲时间过长可能是网络不足导致的。
- 下行带宽:如果带宽较小且无法满足当前的播放质量,可能会导致卡顿。
- 观众端设备的性能数据,如CPU使用率、内存使用率等:如果设备性能较差,可能无法流畅播放高质量的直播流。
-
生成日志分析:音视频应用通常会生成详细的日志,其中包含了关于网络状态、音视频数据流、播放器状态等各种信息。通过分析这些日志,可以获取到网络状况的详细信息,例如网络延迟,丢包率等。
-
问题定位与解决:当检测到异常的卡顿事件时,进一步深入分析数据,确定问题的根本原因,这可能涉及到网络质量、服务器性能、内容编码等。使用第三方服务的监控平台则能更快速定位问题,如ZEGO即构星图的质量分析模块帮助开发者低门槛、高效地发现问题并进行定位归因,输出解决方案。还可以根据回调给用户提示,如让用户切换网络环境,或降低推流分辨率。
-
实时监控与反馈:根据长期的卡顿监控数据,不断优化流媒体的传输和播放设置,以减少未来的卡顿事件。即构ZEGO星图的业务运营跟踪和监控告警功能:提供丰富的大盘数据帮助开发者观察业务运营态势,如用户体验、用户人数、推拉流规模、服务状况多维度全方位监控业务运转。
音视频服务商监测平台:
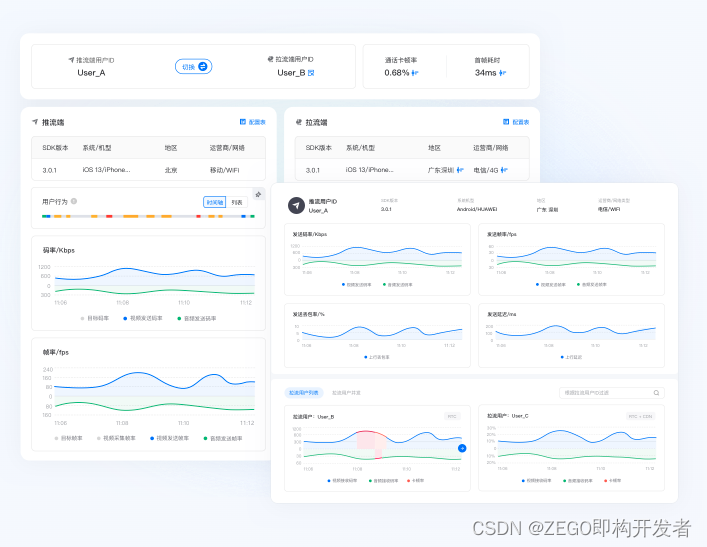
即构ZEGO星图 (https://www.zego.im/product/prism )星图平台是一个音视频质量运营平台,可全面监测音视频服务,低门槛高效地定位排查问题。质量分析模块支持网络、设备、用户行为等多视角多维度排查音视频问题,可获取到实时的网络质量数据。

解决方案:用户网络问题
针对网络带宽不足的解决方案,不管是主播端还是观众端,解决方案都是进行网络优化,提示用户检查网络或尝试重新链接或切换至更好的网络环境。
如果在确认了主播端和观看端没有网络问题之后,视频缓冲或卡顿问题仍然存在,下一步就是评估用户设备的性能是否是根本原因。设备性能不足也可能会影响直播体验,导致用户不满意。
七、原因二、用户设备性能问题 (含主播端和用户端)
如何判断用户设备问题
**初步判断:**如果视频直播在各种网络环境下都出现卡顿问题,那么可以考虑是否是由于设备性能跟视频流畅度播放所需的视频参数不匹配。
直播的完整数据流包括:采集、前处理、编码、传输、解码、后处理、渲染。在这个过程中,卡顿问题可能出现在不同的阶段,并且可能是由于主播端或观众端的设备问题引起的。以下几个因素是导致设备性能问题进而导致视频缓冲或卡顿。
1. 采集光线要求:手机在昏暗的场景下采集视频可能导致采集帧率下降,这是由摄像头的自动曝光策略决定的。虽然昏暗的场景下的低帧率不一定直接导致传统意义上的"网络卡顿",但它确实可能影响到视频的流畅性和用户体验。
2. 编解码要求:编解码过程是一个计算密集型任务,都需要大量的计算能力。如果用户的设备性能不足,可能导致编解码延迟,从而引起卡顿。
3. 内存要求:高质量的视频流也需要更多的内存来缓存和处理。如果设备的内存有限,尤其是当多个应用同时运行时,设备可能无法为视频播放提供足够的内存,导致卡顿。
4. 渲染能力:除了解码,设备还需要渲染视频。低端设备的图形处理单元(GPU)可能无法快速渲染高清视频帧,导致视频播放不流畅。
5. 视频参数:像帧率、码率和分辨率这样的视频参数,决定了视频的质量和播放的流畅性。例如,一个高帧率和高码率的1080p视频在顶级设备上播放得很流畅,但在老旧或低端设备上可能会遇到问题。
如何判断主播端或观众端设备问题
判断主播端设备问题:如果发现所有的观众都出现频繁卡顿,排除主播端网络带宽不足,那么检查主播端设备性能问题。检查主播端CPU、GPU和内存使用情况,高的资源使用率可能导致直播软件性能降低。例:主播端在直播数据流过程中,芯片的性能、使用的美颜算法、编码格式都是需要消耗设备性能。
判断用户端设备问题:如果不是大面积的观众出现卡顿,排除用户端网络带宽不足,那么问题可能出在观众端设备性能问题。古老或低端的设备可能无法流畅地播放高质量的视频流。询问用户他们的设备型号和版本信息可以提供一些线索。
为了进一步诊断具体的问题,可以使用各种工具和技术。如网络质量检测、设备性能监控和日志分析。
1. 媒体信息查看工具:如MediaInfo或ffprobe等工具,可以查看视频文件的详细参数,包括分辨率和码率。
2. 性能分析工具:对于判断设备解码性能是否足够,可以使用设备自带的性能监视工具,如Android的"开发者选项"中的"GPU呈现分析",或者专门的性能分析软件如Perfetto等。
解决方案:用户设备问题
主播端解决方案:
1. 使用补光灯:通过补光,可以使摄像头在明亮的环境中工作,保持稳定的高帧率,或者在后端进行视频处理改善画质。从而避免视频的"卡顿"现象。**
2. 更换设备:不仅仅是手机,摄像头和麦克风的选择也十分关键。高质量的设备可以提供更好的音视频信号,特别是在高清晰度的直播中。
3. 降低分辨率:这确实是一个常见的技巧,特别是当直播间的观众数量增加,或网络环境不稳定时。降低分辨率可以有效减轻编码的压力,同时保证流畅性。
4. 使用硬件编码:大部分现代设备都支持硬件加速的编码方法,它使用专门的硬件组件进行视频编码,比起传统的软件编码,对CPU的负载较小。
观众端解决方案:
1. 转码:这一方案主要集中在服务器端。服务器接收到主播的流后,可以对其进行实时转码,生成不同的质量选项(例如,高、中、低),观众可以根据自己的网络环境和设备性能选择合适的质量观看。
2. 大小流策略:这是一个与转码相似但更为灵活的解决方案。主播可以同时推送不同的视频流,例如高清流和标清流。观众端应用则可以根据当前的网络状况自动选择最佳的流,或允许用户手动切换。
如果排除了主播端和观众端的网络和设备问题,那么很有可能是CDN供应商的原因。CDN的性能也会影响到直播的质量。例如,如果CDN性能不足、地区覆盖不足可能导致直播的卡顿。因此,也需要收集和分析这些环节的数据,如CDN的缓存命中率等。
八、原因三:CDN供应商问题
大多数直播应用都选择使用现有的CDN供应商,因为搭建和维护自己的CDN网络需要巨大的投资、专业的技术团队和时间。选择CDN供应商不仅为直播应用提供了即插即用的解决方案,而且提供了全球范围内的节点,使内容可以快速、稳定地传输到任何地方。
CDN (Content Delivery Network) 的作用是通过在各地部署节点,使用户可以就近取得所需的内容,而不必每次都从源服务器上拉取,从而大大提高了内容的访问速度和效率。但是,当CDN本身出现问题,直播体验就会受到严重影响。可以关注以下三个核心原因:
1. CDN 负载太高。
2. 节点覆盖不全。
3. CDN 接入方式是单运营商还是多运营商。
如何判断CDN供应商问题
1. 时间段对比:如果在网络高峰期(如晚上),出现了大量的卡顿问题,而在非高峰期(如凌晨)卡顿问题显著减少,这可能是CDN性能不足导致负载太高的原因。
2. 多地域观察:CDN的性能可能会因地域而异。如果在某些特定地域的用户反馈视频卡顿问题特别严重,这可能意味着CDN节点覆盖不全的原因。
3. 多网络环境测试:如果在不同的网络环境(例如Wi-Fi,4G,不同ISP等)下,用户都出现了视频卡顿的问题,那么这可能与CDN的传输效率有关,这可能是CDN的接入方式的原因。
经过上述的初步判断方法,以下看也通过进一步的技术工具进行判断CDN供应商问题。
1. 第三方测试工具:使用如WebPageTest、FastOrSlow、GTmetrix等在线工具来测试CDN供应的资源的加载速度和性能。这些工具提供了全球各地的测试点,可以从不同地理位置和网络环境来检测CDN的性能。使用LoadRunner、JMeter 等工具,可以模拟大量用户访问,看服务器在高负载情况下的表现。可以模拟大量用户访问,看服务器在高负载情况下的表现。
2. CDN厂商提供的监控工具:大多数CDN供应商都会提供一个控制面板或者API来让用户实时监控CDN的性能,如响应时间、带宽使用、请求次数等。例即构ZEGO视频云星图平台为开发者提供了实时监控系统、日志系统、网络诊断工具。帮助开发者实时查看用户观看质量、记录每次直播过程中的详细信息、测量网络的带宽、延迟、丢包率等信息,可以通过这些日志找到问题的原因,这些数据可以帮助您识别可能的性能瓶颈或故障点。
解决方案:CDN供应商问题
CDN负载太高
- 与CDN供应商合作,监控流量高峰,并根据实际流量进行扩容。
- 使用多CDN策略。通过将流量分散到多个CDN供应商上,既可以提高冗余性,又可以减轻每个CDN的负担。
CDN节点覆盖不全
- 根据业务的地理分布和用户群体选择CDN供应商。
- 使用多CDN策略,确保至少有一个CDN供应商在目标地区有良好的服务。
CDN接入方式
- 了解目标用户主要使用哪些运营商,选择与这些运营商关系良好的CDN供应商。如即构科技的CDN服务。
- 与CDN供应商合作,优化接入策略,例如,建立直接的对等连接或租用更多的带宽。
九、第三方CDN厂商
当直播或实时通讯应用出现卡顿等问题时,通常会涉及到多个原因,如网络、设备、编码/解码、服务器、CDN等。为了简化开发和排查过程,许多开发者选择使用第三方的服务。即构科技提供了一系列的解决方案:
1. 即构RTC服务 (https://www.zego.im/product/realtime-video)
**基于低延迟、高并发、高可靠的私有协议,保障流畅的音视频通信体验。**支持多人会议、屏幕共享、录制、实时消息传输等功能。提供实时音视频通信,适用于多种场景,如直播、在线教育、远程办公等。
2. 即构CDN服务-畅直播服务(https://www.zego.im/product/livestreaming)
自研的流媒体协议,智能适应各种网络环境,包括弱网和网络拥堵情况。使用CDN网络将视频内容高效分发到全球各地,保证用户无论身在何处都可以流畅观看。海外CDN优化,确保全球用户都能获得高质量的直播体验。提供多种直播服务,如超低延迟直播、CDN Plus直播、CDN直播,满足不同业务需求。
在解决卡顿问题的过程中,开发者也可以考虑使用第三方的服务来简化这个过程,而不是构建自己的服务器。
比如ZEGO即构提供的RTC(实时通信)和CDN 畅直播(内容传递网络)服务就是其中之一。这些服务已经被测试和证明可以处理数百万或数十亿日活用户和数十亿分钟的音视频交互。
RTC 服务可以帮助开发者轻松地将实时音视频通信集成到他们的应用程序中,提供屏幕共享、录制和直播等功能。
CDN 服务使用一组服务器将视频内容分发给全球用户,减轻原始服务器的负载,提高传递速度和质量,并包括动态流媒体功能和防止未经授权访问视频内容的热链接保护功能等。
选择即构这些服务可以快速实现直播和实时通讯功能,并确保稳定、高质量的用户体验。同时,利用即构提供的技术支持和监控工具,开发者可以快速定位和解决出现的各种问题,保障业务的稳定运行。
10、结语
本文全面介绍了导致视频直播卡顿问题的三个主要原因:用户网络带宽不足、用户性能不佳、CDN供应商问题。
为了帮助开发者解决这些问题,还提供了初步诊断和高级技术工具和技术,可以用来识别和解决各种问题。其中一些工具包括Ping、Traceroute和MTR等网络诊断工具,提供实时监控和网络诊断工具的CDN监控系统,像New Relic和Datadog这样的第三方监控服务,客户端日志分析,以及像LoadRunner和JMeter这样的负载测试工具。
开发者还需关注视频卡顿问题的一些关键性能指标,例如带宽、延迟、数据包丢失、抖动和TCP重传率。通过监测这些指标,可以更好地了解如何优化网络带宽和性能,确保平稳的视频播放。
总的来说,本文为遇到视频缓冲或卡顿问题的用户提供了有用且实用的建议。通过按照本文中概述的指南采取积极措施,用户可以诊断和解决这些问题,确保更流畅和愉快的视频观看体验。
关于视频卡顿的问题的排查和解决方案就介绍到这里了,在下一篇文章中,我们将深入探讨“延时高”这个话题。延时高是在线游戏中常见的问题,可能会导致游戏体验变得不流畅。我们将介绍延时高的原因和解决方案,帮助您更好地享受游戏的乐趣。















)
)


