<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ html4/strict.dtd">
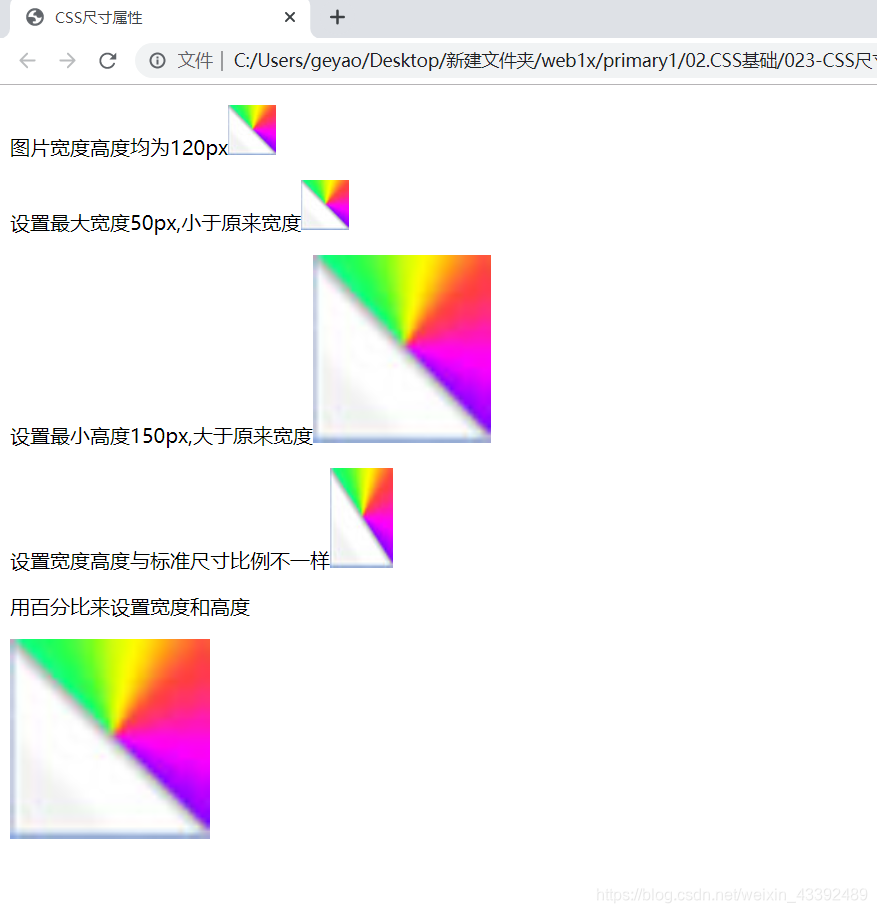
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>CSS尺寸属性</title></head><body><p>图片宽度高度均为120px<img src="./img/43.jpg" /></p><p>设置最大宽度50px,小于原来宽度<img src="./img/43.jpg" style= "max-width: 50px;" /></p><p>设置最小高度150px,大于原来宽度<img src="./img/43.jpg" style= "min-height: 150px;" /></p><p>设置宽度高度与标准尺寸比例不一样<img src="./img/43.jpg" style= "width: 50px; height: 80px;" /></p><p>用百分比来设置宽度和高度<div style="width: 200px;height: 200px;"><img src="./img/43.jpg" style="width: 80%; height: 80%;" /></div></p></body>
</html>
运行结果