文章目录
- 一、去package.json寻找scripts对应的命令
- 二、去node_modules寻找vue-cli-service
- 三、从package-lock.json获取.bin的软链接
- 1. bin目录下的那些软连接存在于项目最外层的package-lock.json文件中。
- 2.vue-cli-service文件的作用
- 3.npm install 的作用
- 总结
一、去package.json寻找scripts对应的命令
比如在npm run dev的时候,首先会去项目的package.json文件里找scripts 里找对应的 dev ,然后执行 dev 的命令。
也就是说,启动vue项目 npm run dev的时候,实际上就是执行了vue-cli-service serve 这条命令。
"scripts": {"dev": "vue-cli-service serve","build": "vue-cli-service build",
},
问题1:为什么不直接执行vue-cli-service serve命令呢?
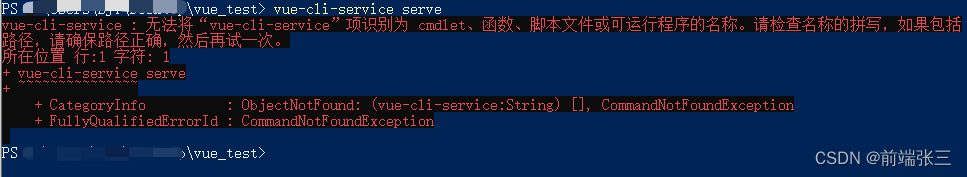
因为操作系统中没有vue-cli-service 这条命令。
二、去node_modules寻找vue-cli-service
问题2:既然vue-cli-service serve这条指令不存在操作系统中,为什么执行npm run dev的时候,也就是执行了vue-cli-service serve 能成功,并且不报错呢?
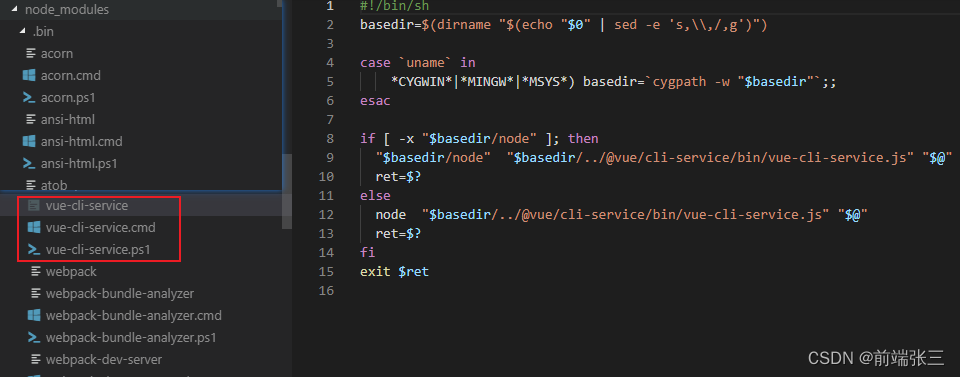
(1)首先,大家都知道,我们通过npm i 安装依赖。例如 npm i @vue/cli-service,npm 在 安装这个依赖的时候,就会node_modules/.bin/ 目录中创建 好vue-cli-service 为名的几个可执行文件了。
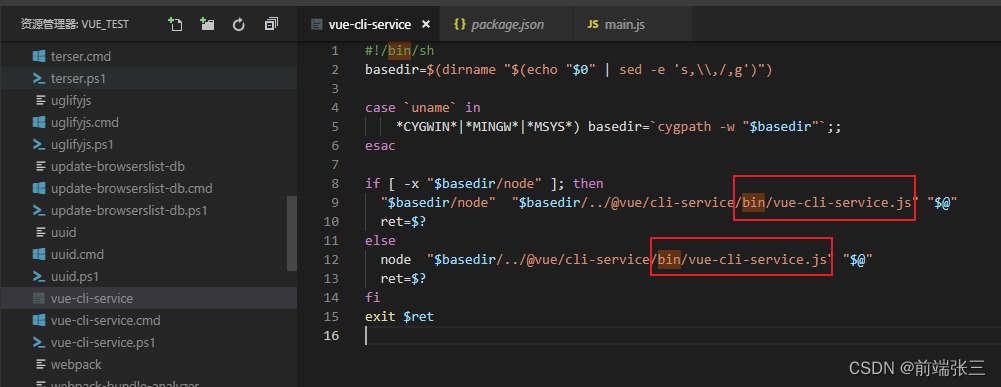
(2).bin 目录不是任何一个 npm 包。目录下的文件,表示一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本。所以当使用 npm run dev 执行 vue-cli-service serve 时,虽然没有安装 vue-cli-service的全局命令,但是 npm 会到 ./node_modules/.bin 中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve。
三、从package-lock.json获取.bin的软链接
问题3:.bin 目录下的文件表示软连接,那这个bin目录下的那些软连接文件是哪里来的?它又是怎么知道这条软连接是执行哪里的呢?
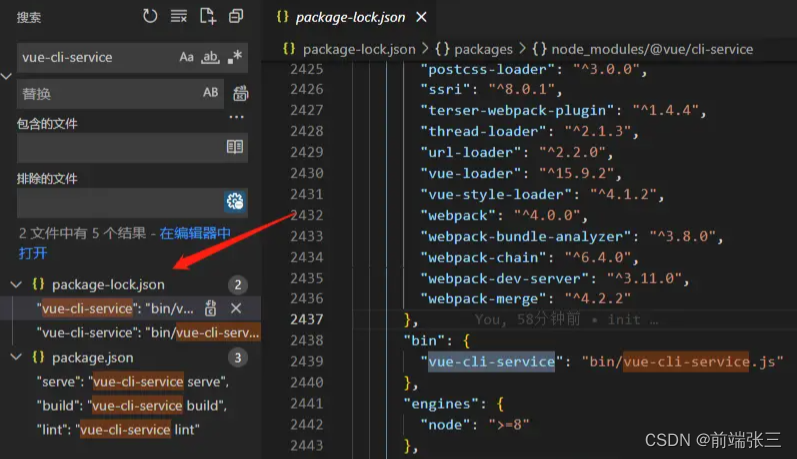
1. bin目录下的那些软连接存在于项目最外层的package-lock.json文件中。
从 package-lock.json 中可知,当我们npm install 整个新建的vue项目的时候,npm 将 bin/vue-cli-service.js 作为 bin 声明了。所以在 npm install 时,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录下。
2.vue-cli-service文件的作用
node_modelues --> .bin --> vue-cli-service 中将npm 还会自动把node_modules/.bin加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。

3.npm install 的作用
npm install 的时候,npm 就帮我们把这种软连接配置好了,其实这种软连接相当于一种映射,执行npm run dev 的时候,就会到 node_modules/bin中找对应的映射文件,然后再找到相应的js文件来执行。
总结
npm install 时,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录下,而 npm 还会自动把node_modules/.bin加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。
然后在运行npm run dev 的时候,dev会去package.json寻找scripts对应的命令,这个命令会执行在node_modules --> bin中由npm i 映射的软链接,然后再找到相应的js文件来执行。 也就是说 npm i 的时候,npm 就帮我们把这种软连接配置好了






)





——替换主干网络之RepViT(清华 ICCV 2023|最新开源移动端ViT))

)







