一、前言
上一篇文章写道拿到路径规划的轨迹点坐标集合,并且已经可以通过调用addPolyline绘制线段的形式将轨迹点绘制,接下来就是要如何动态的绘制这些轨迹点,最简单的方法就是开个定时器挨个取出下一个经纬度坐标,然后调用封装好的moveMarker函数将经纬度坐标传过去,异步交互使得标注点在移动,也可将将定时器的方法写在网页的js函数中,但是就不够灵活了,还不如直接用Qt的定时器进行控制更方便一些,这里要特别注意的是轨迹点坐标传过来的是数组的数组,因为很可能是多段线条组成,所以需要循环取出来。
近期在做机器人监控平台,需要动态显示机器人走过的轨迹,同时还需要在地图上选点来规划路径,然后将得到的路径的轨迹点坐标信息发送给机器人,让机器人自己根据收到的经纬度坐标自行移动,有时候查询到的轨迹点坐标集合数量非常多,受限于机器人本身的内存空间,要求能够设定过滤机制来过滤轨迹点,然后将过滤后的轨迹点信息下发,比如设定只需要50个点,而接收到的有300个点,则自动取平均值进行过滤,比如每隔6个点取一个点坐标,然后首尾坐标必须在,这样就保证了整条路径的完整性。
设置标注点产生动态轨迹效果有两种办法,一种是直接全部清空标注点,将新的标注点带经纬度坐标位置,重新加载,也就是说先调用deleteMarker函数清空所有标注点,然后调用addMarker函数挨个设置新的标注点;还有一种方法是传入移动的标注点的标识信息,让js函数自动查找到以后执行setPosition方法即可;在标注点很少比如就一个的情况下,两种办法效率几乎一样,多了的清空下,方法二是最佳选择,没必要重复的删除又添加,就让存在的标注点对象自己setPosition好了。
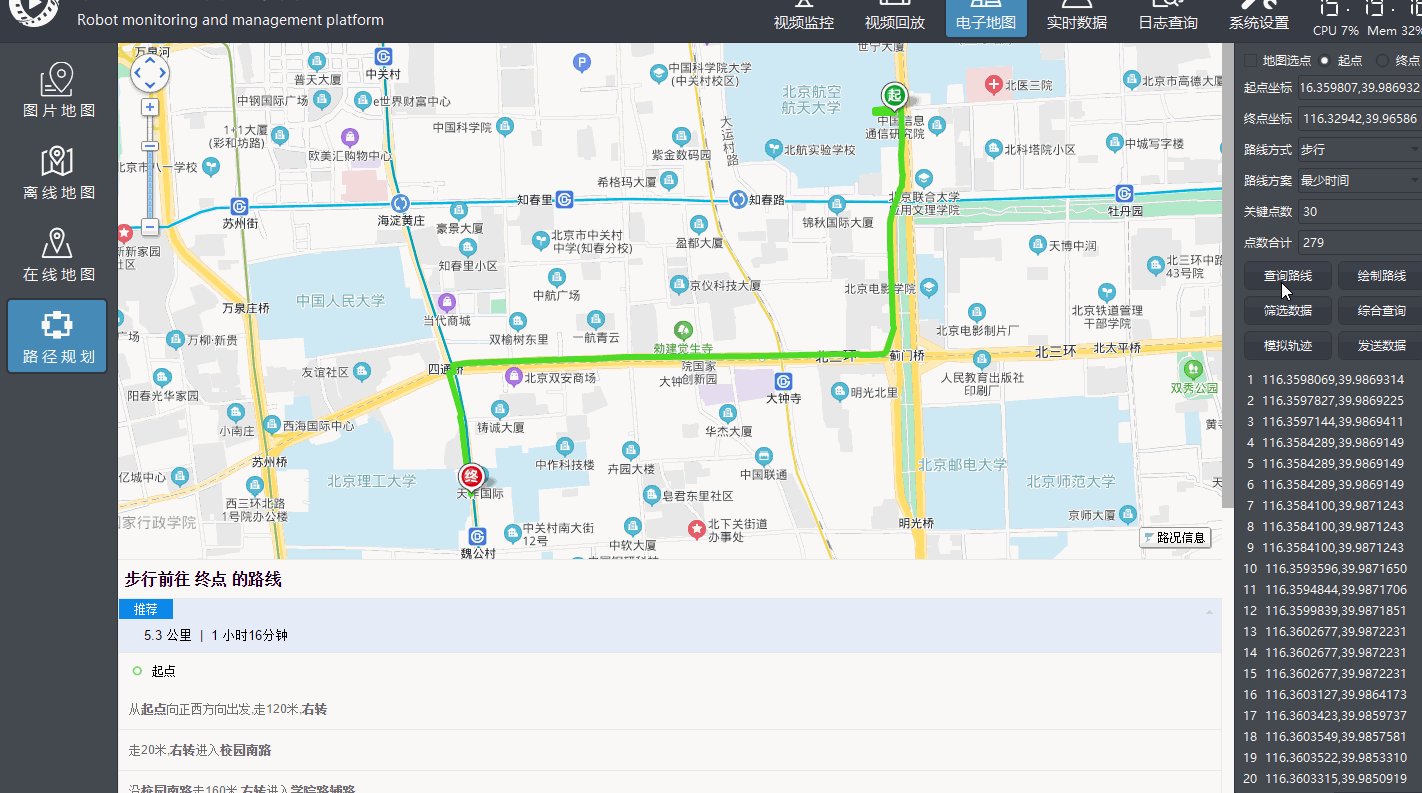
- 第一步:动态选取起始点和结束点经纬度坐标。
- 第二步:选择路径规划的方式(步行、公交、驾车、骑行)。
- 第三步:选择路径规划的策略(最少时间、最短距离等)。
- 第四步:单击查询,接收传过来的路径点坐标集合存起来。
- 第五步:开启定时器,挨个取出下一个经纬度坐标,设置标注点的坐标。
- 第六步:直到经纬度坐标取完,停止定时器。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、miniblink内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
- 提供的demo直接可以单独选点执行对应的处理比如路线查询。
- 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
- 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
- 标注点弹框信息可以自定义内容,标准html格式。
- 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
- 标注点可设置动画效果 0-不处理 1-跳动 2-坠落
- 标注点可设置本地图片文件等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
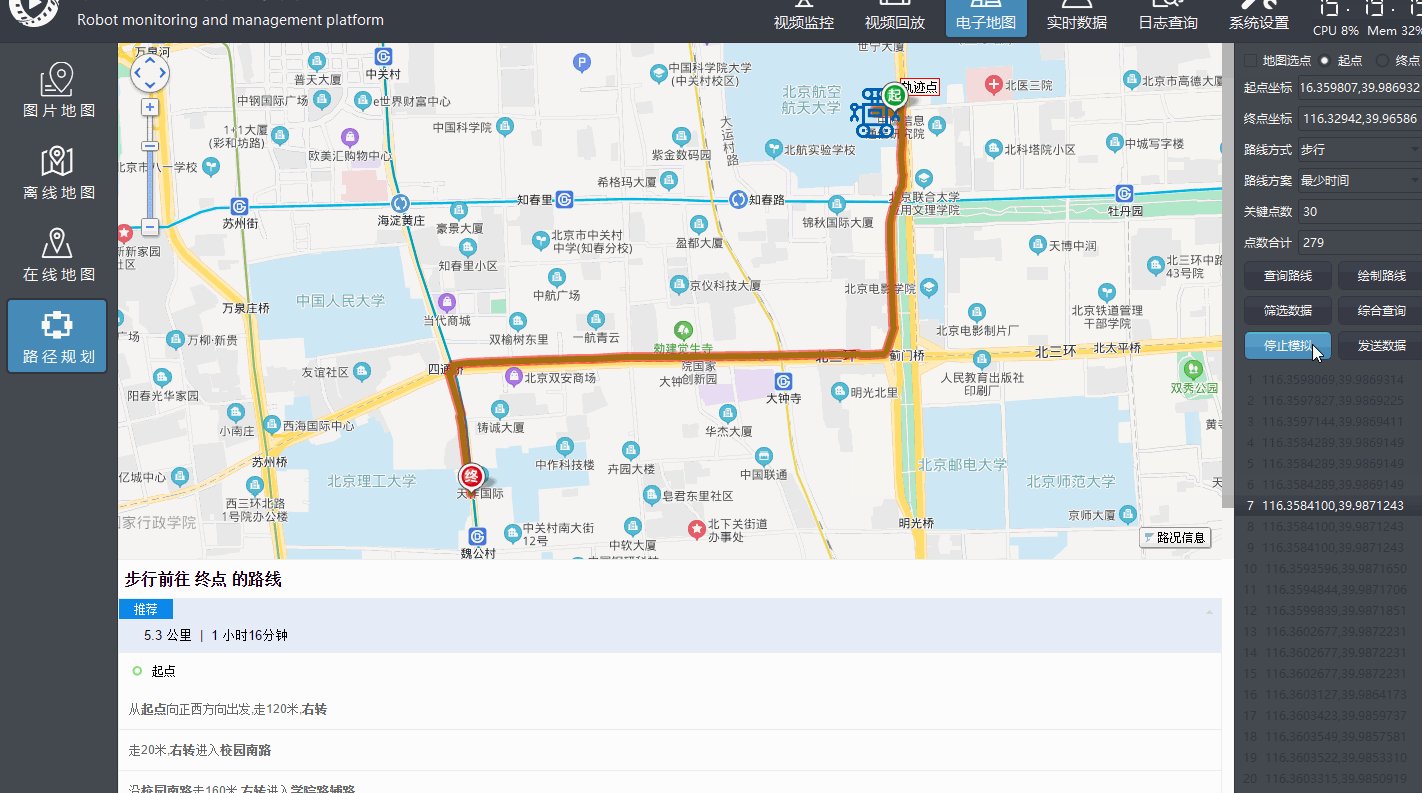
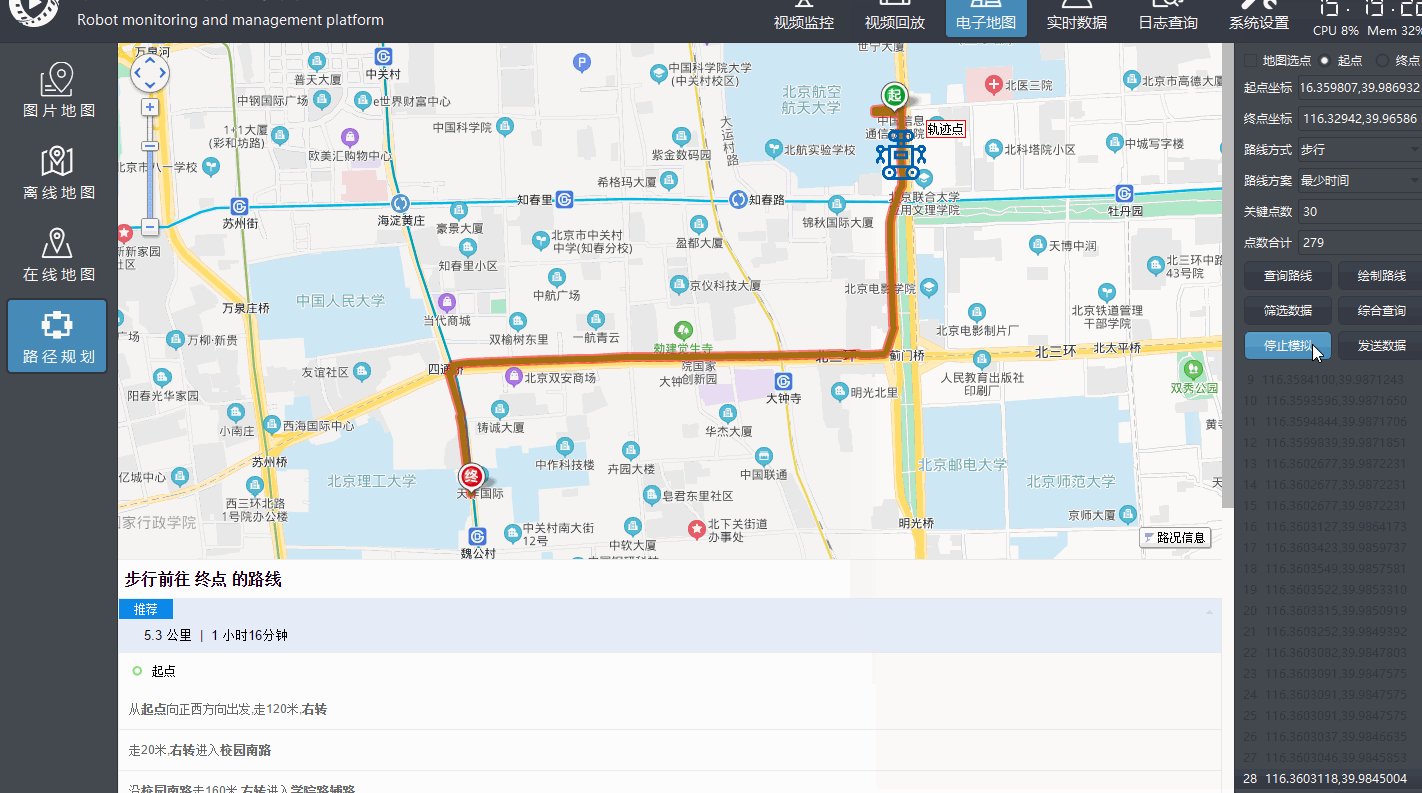
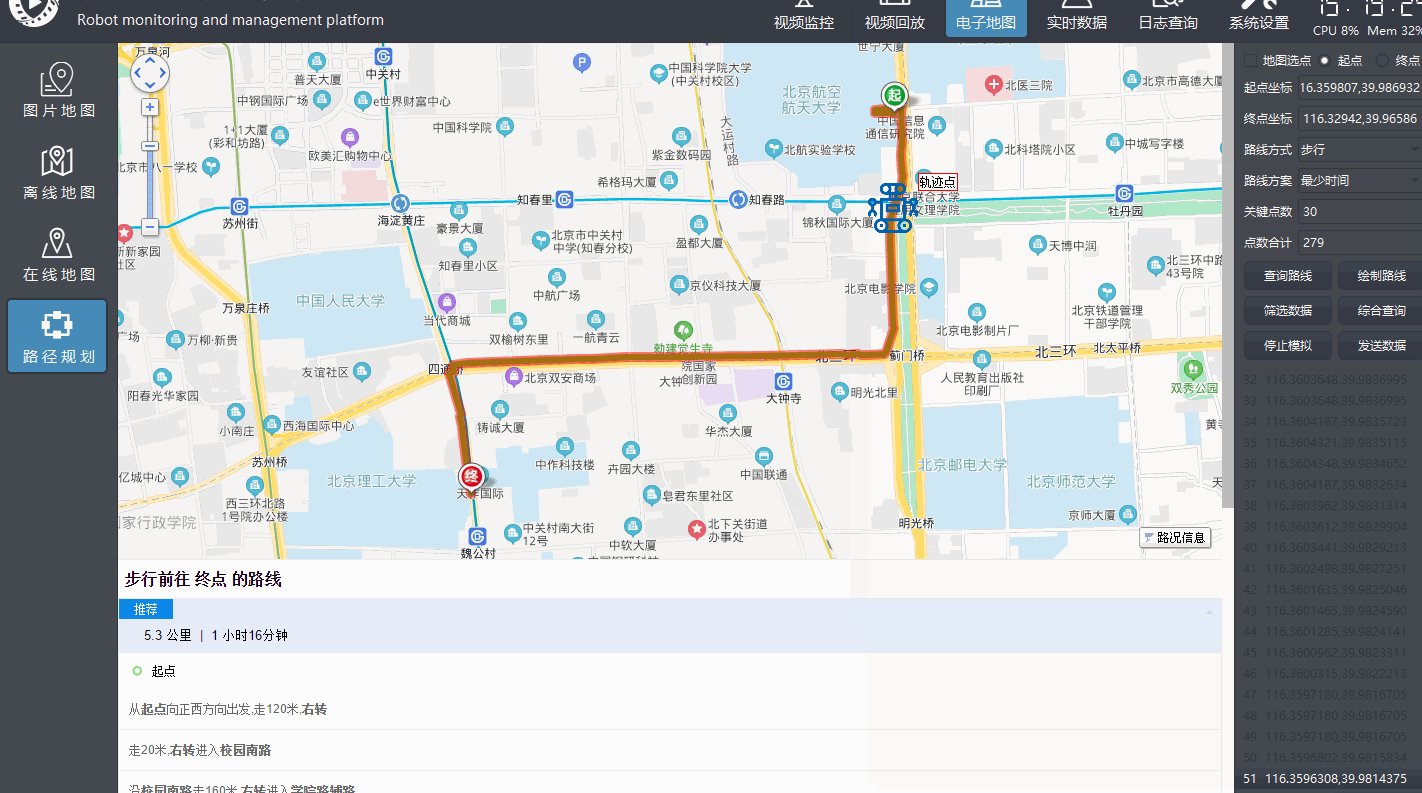
四、效果图

五、相关代码
void MapBaiDu::moveMarker(QStringList &list)
{//动态移动点list << QString(" function moveMarker(name, point) {");list << QString(" if (name.length == 0) {");list << QString(" return;");list << QString(" }");list << QString(" var allOverlay = map.getOverlays();");list << QString(" var len = allOverlay.length;");list << QString(" for (var i = 0; i < len; i++) {");list << QString(" var overlay = allOverlay[i];");//过滤只需要标注点 Marker 的图层覆盖物list << QString(" if (overlay.toString() != '[object Marker]') {");list << QString(" continue;");list << QString(" }");//过滤没有标签的标注点list << QString(" var label = overlay.getLabel();");list << QString(" if (label == null) {");list << QString(" continue;");list << QString(" }");list << QString(" if (label.content == name) {");list << QString(" var list = point.split(',');");list << QString(" var pot = new BMap.Point(list[0], list[1]);");list << QString(" var marker = allOverlay[i];");list << QString(" marker.setPosition(pot);");list << QString(" break;");list << QString(" }");list << QString(" }");list << QString(" }");
}void frmMapRoute::on_btnSearchRoute_clicked()
{QString startAddr = ui->txtStartAddr->text().trimmed();QString endAddr = ui->txtEndAddr->text().trimmed();if (startAddr.isEmpty() || endAddr.isEmpty()) {QUIHelper::showMessageBoxError("起点和终点地址不能为空,请重新填写!");return;}baidu->setRotueInfo(ui->cboxRouteType->currentIndex(), ui->cboxPolicyType->currentIndex(), startAddr, endAddr);map->loadMap();lastPoint = App::MapCenter;ui->rbtnStartAddr->setChecked(true);ui->tabWidgetRoute->setCurrentIndex(0);
}void frmMapRoute::on_btnDrawRoute_clicked()
{
#ifdef webkitQUIHelper::showMessageBoxError("webkit不支持数组的数据形式返回!");return;
#endifif (routeDatas.count() == 0) {QUIHelper::showMessageBoxError("请先单击查询路线获取路线的坐标点集合!");return;}//将收到的路径点集合分线段绘制foreach (QStringList data, routeDatas) {QString points = data.join("|");QString js = QString("addPolyline('%1')").arg(points);map->runJs(js);}
}void frmMapRoute::on_btnCheckData_clicked()
{//第一步:计算总数,求平均值=实际总数/预期总数+1,预期总数>=实际总数则不用处理int countSrc = ui->listWidgetSrc->count();int countTarget = ui->txtPointCount->text().trimmed().toInt();if (countTarget >= countSrc) {return;}//第二步:根据平均值挨个取出值QStringList points;int avg = countSrc / countTarget + 1;for (int i = 0; i < countSrc; i += avg) {QString point = ui->listWidgetSrc->item(i)->data(Qt::UserRole).toString();points << point;}//必须加上末尾这个作为结束,如果刚好除尽则不用QString point = ui->listWidgetSrc->item(countSrc - 1)->data(Qt::UserRole).toString();if (points.last() != point) {points << point;}//第三步:将数据重新填入最终数据列表ui->listWidgetTarget->clear();for (int i = 0; i < points.count(); ++i) {QString point = points.at(i);addItem(ui->listWidgetTarget, i, point);}ui->tabWidgetRoute->setCurrentIndex(1);qDebug() << TIMEMS << avg << points.count() << points;
}void frmMapRoute::on_btnMapWeb_clicked()
{//如果是https开头则需要在运行的时候带上openssl的库map->loadMap("https://map.baidu.com/");
}void frmMapRoute::moveMarker()
{QString name = "轨迹点";QListWidget *listWidget = ui->listWidgetSrc;if (!ui->listWidgetSrc->isVisible()) {listWidget = ui->listWidgetTarget;}int row = listWidget->currentRow();if (row >= 0 && row < listWidget->count()) {QString point = listWidget->currentItem()->data(Qt::UserRole).toString();listWidget->setCurrentRow(row + 1);QString js = QString("moveMarker('%1', '%2')").arg(name).arg(point);map->runJs(js);} else {on_btnTestData_clicked();}
}void frmMapRoute::on_btnTestData_clicked()
{QString name = "轨迹点";QListWidget *listWidget = ui->listWidgetSrc;if (!ui->listWidgetSrc->isVisible()) {listWidget = ui->listWidgetTarget;}if (ui->btnTestData->text() == "模拟轨迹") {//自定义图标QString iconfile = "./ipc_robot2.png";int iconsize = 50;QString js = QString("addMarker('%1', '', '', '', 60, '%1', 0, 0, '%2', %3)").arg(name).arg(iconfile).arg(iconsize);map->runJs(js);listWidget->setCurrentRow(0);ui->tabWidgetRoute->setEnabled(false);ui->btnTestData->setText("停止模拟");timer->start(100);moveMarker();} else {QString js = QString("deleteMarker('%1')").arg(name);map->runJs(js);timer->stop();ui->tabWidgetRoute->setEnabled(true);ui->btnTestData->setText("模拟轨迹");}
}



![[转]字符串匹配那些事](https://images0.cnblogs.com/blog/460999/201308/02183155-8bdfd66231884f81ad23bcfa0370ac3e.png)