
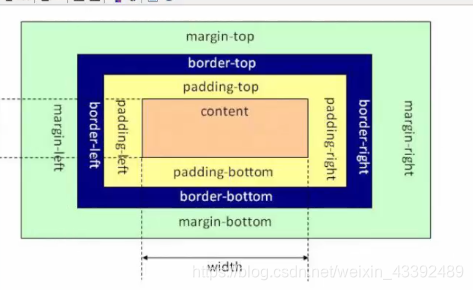
盒子模型

引入重置css样式reset样式
@charset "utf-8";
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td {margin: 0;padding: 0;border: 0;outline: 0;font-size: 100%;/*background: transparent;*/
}table {border-collapse: collapse;border-spacing: 0;
}fieldset,
img {border: 0;
}address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {font-style: normal;font-weight: normal;
}ol,
ul {list-style: none;
}caption,
th {text-align: left;
}h1,
h2,
h3,
h4,
h5,
h6 {font-size: 200%;font-weight: normal;
}:focus {outline: 0;
}a {text-decoration: none;
}a:hover img {border: none;
}a:active {noOutline: expression(this.onFocus=this.blur());
}/*清除浮动*/.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;
}.clearfix {display: inline-block;
}/* Hides from IE-mac \*/* html .clearfix {height: 1%;
}.clearfix {display: block;
}/* End hide from IE-mac */login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/style.css">
</head><body><!-- 登录框 --><div class="login"><!-- 登录框具体部分 --><div class="loginmain"><h4>登录管理系统</h4><form action="/" method="get"><ul><li><span>管理员账号:</span><input type="text" name="username" value=""></li><li><span>管理员密码:</span><input type="password" name="password" value=""></li><li><span>登录验证码:</span><input type="text" name="verifyimg" value=""></li><li><div class="verifyimg"><img src="./image/verifyimg.jpg" width="100%" height="100%" alt=""></div></li><li><input type="button" value="登录"></li></ul></form></div></div>
</body></html>引入style.css
/* 登录样式开始 */.login {width: 500px;height: 340px;background-color: #0077ca;position: absolute;top: 50%;left: 50%;margin: -170px 0 0 -250px;
}.loginmain {padding: 20px;color: #fff;
}.loginmain ul li {margin-top: 15px;
}.loginmain ul li span {display: inline-block;width: 125px;height: 10px;text-align: right;font-size: 14px;
}.loginmain ul li input[type="text"],
.loginmain ul li input[type="password"] {width: 250px;height: 30px;padding: 0 5px;
}.loginmain ul li .verifyimg {width: 262px;height: 48px;margin-left: 130px;background: #1696d7;
}.loginmain ul li input[type="button"] {width: 80px;height: 30px;border: none;background: #00497d;color: #fff;font-size: 14px;margin-left: 215px;
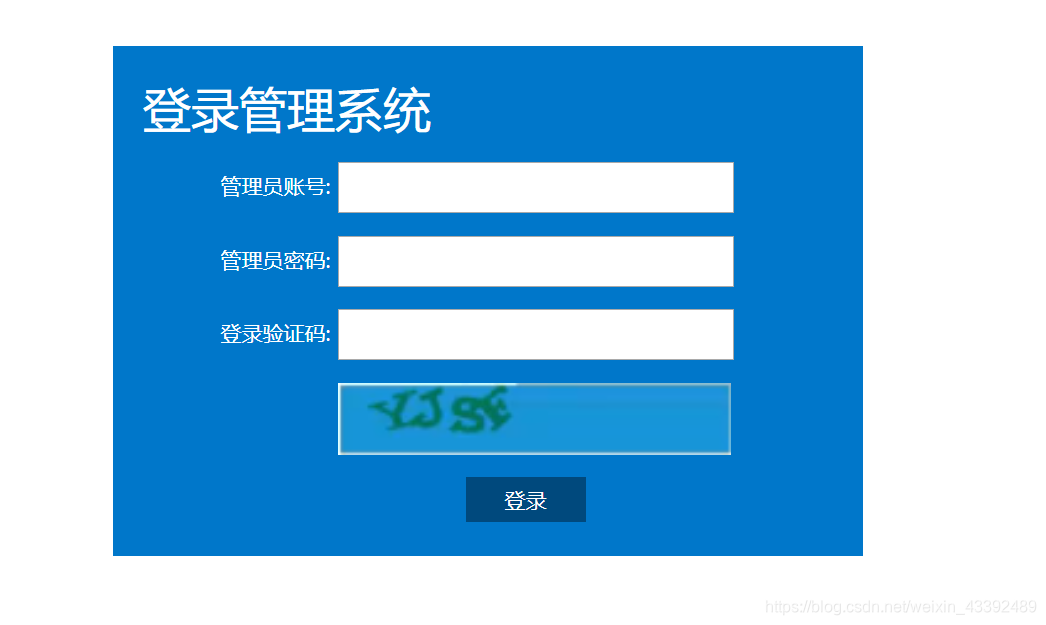
}/* 登录界面实现 */运行结果

)




:todolist--html界面)


:todoList存储)


:回车把数据存储到本地存储里面)



:本地存储实现数据录入)
)


:todolist本地存储加载到页面)