目录
- 1. echarts是一个优秀的js绘图框架
- 2. 如何使用echats框架绘图?
- 3. 更多彩蛋
1. echarts是一个优秀的js绘图框架
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型
ECharts提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
千万数据的前端展现
通过增量渲染技术(4.0+),配合各种细致的优化,ECharts
能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。
因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用
WebSocket 或者对数据分块后加载,加载多少渲染多少!
不需要漫长地等待所有数据加载完再进行绘制
官网
https://echarts.apache.org/
它是百度团队研发的,现在交给阿帕奇管理了。
2. 如何使用echats框架绘图?
导入echats的js包
github下载,dist目录
<script type="text/javascript" src="echarts.js" ></script>cdn
https://cdn.jsdelivr.net/npm/echarts@4.9.0/dist/echarts.js
具体代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>echart study 01</title><script type="text/javascript" src="echarts.js" ></script></head><body><!-- 为echarts准备一个宽高刚好的dom --><div id="app" style="width: 600px;height:400px;"></div><script>/*基于准备好的dom,初始化echarts对象*/var my_echarts = echarts.init(document.getElementById("app"));/*指定图表的配置项和数据*/var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]}; /*使用刚指定的配置项和数据显示图标*/my_echarts.setOption(option);</script></body>
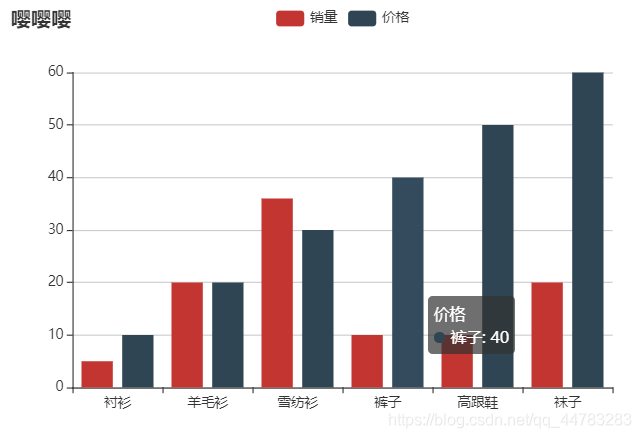
</html>柱状图效果演示

数据更改
指定echarts对象前,更改了标题,增加了价格这一柱状栏
option.title.text = "嘤嘤嘤";
option.legend.data.push('价格'); // 设置项
option.series.push({"name": "价格", "type": "bar", "data": [10, 20, 30, 40, 50, 60]});
// 设置对应的数据

上面可以看出,给定json数据就能改变图表。所以这个东西
可以和ajax结合,来异步加载对应的图表。
3. 更多彩蛋
更多样式的图表,见官网实例,贴上对应的代码,更改数据。图表就有了。
https://echarts.apache.org/examples/zh/index.html
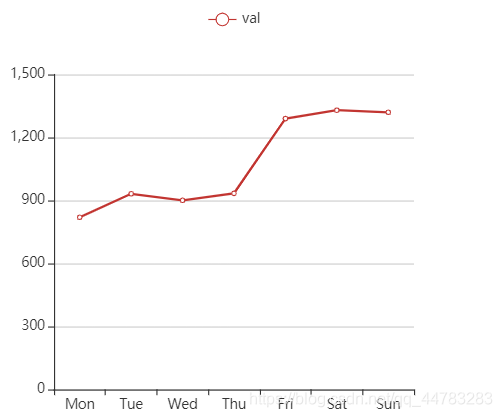
- 折线图
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>echart study 01</title><script type="text/javascript" src="echarts.js" ></script></head><body><div id="app1" style="width: 400px;height: 400px;"></div><script>/*基于准备好的dom,初始化echarts对象*/var my_echarts = null;my_echarts = echarts.init(document.getElementById("app1"));option = {legend: {data:['val']},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: "val",data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]};my_echarts.setOption(option);</script></body>
</html>





:组件化开发开始)

:组件化开发思想)








:Vue调试工具使用)


