ajax.js
// 引用expess框架
const express = require('express');
// 处理路径
const path = require('path');const bodyParser = require('body-parser');
const fs = require('fs');// 创建网站服务器
const app = express();
app.use(bodyParser.json());
app.get('/first', (req, res) => {res.send('hello geyao')
})
app.get('/responsdate', (req, res) => {res.status(400).send({ "name": "geyao" })
})
app.post('/post', (req, res) => {res.send(req.body);
})
app.get('/get', (req, res) => {res.send(req.query);
})
app.post('/json', (req, res) => {res.send(req.body);
})
app.get('/readystate', (req, res) => {res.send('hello');
})
app.get('/error', (req, res) => {res.status(400).send('not ok');
})
app.get('/geyao', (req, res) => {res.send('hello geyao')
})
app.get('/cache', (req, res) => {fs.readFile('./text.txt', (err, result) => {res.send(result);});
})
app.use(express.static(path.join(__dirname)));
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功, 请访问localhost')ajax10.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
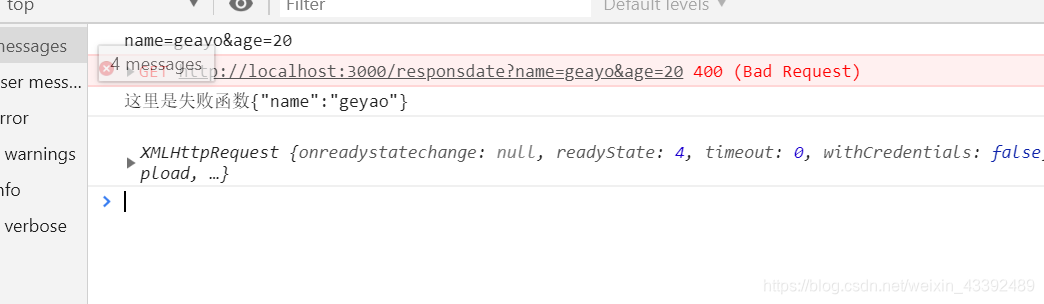
</head><body><script>function ajax(options) {//创建ajax对象var xhr = new XMLHttpRequest();var params = '';//循环用户的参数for (var attr in options.data) {params += attr + '=' + options.data[attr] + '&'}params = params.substr(0, params.length - 1);if (options.type == 'get') {options.url = options.url + '?' + params;}console.log(params);//配置ajax对象xhr.open(options.type, options.url);//发送请求if (options.type == 'post') {var contentType = options.header['Content-Type'];xhr.setRequestHeader('Content-type', options.header['Content-Type']);if (contentType == 'application/json') {xhr.send(JSON.stringify(options.data))} else {xhr.send(params);}} else {xhr.send();}//触发xhr.onload = function() {//状态码分开if (xhr.status == 200) {console.log(xhr.responseText, xhr);options.success('hah');} else {options.error(xhr.responseText, xhr);}}}ajax({type: 'get',data: {name: 'geayo',age: 20},url: 'http://localhost:3000/responsdate',success: function(data) {console.log('这里是成功函数' + data);},error: function(data, xhr) {console.log('这里是失败函数' + data);console.log(xhr);},header: {'Content-Type': 'application/json'}})</script>
</body></html>ajax1.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>//1创建ajax对象var xhr = new XMLHttpRequest();//请求方式xhr.open('get', 'http://localhost:3000/responsdate');//发送请求xhr.send();//获取数据xhr.onload = function() {/* console.log(xhr.responseText); */var res = JSON.parse(xhr.responseText);console.log(res);var str = '<h2></h2>'document.body.innerHTML = str;}</script>
</body></html>运行结果



)
:ajax封装五)

:ajax封装六)


:模板引擎概述)

:vue是什么)


:为什么学习vue)


:vue能做什么)

:vue特点)
