1.表单验证插件Validation
2.表单插件Form
3.动态事件绑定插件livequery
可以为后来的元素绑定事件
类似于jQuery中的live()方法
4.jQuery UI
5.jQuery Cookie
6.遮罩层插件:thickbox
7.编写jQuery插件
<1>编写插件的目的:给已经有的一些列方法或函数做一个封装,一遍在其他地方使用,方便后期维护和提高开发效率。
<2>三种类型的插件
a:封装对象方法的插件 jQuery.fn.extend()
b:封装全局函数的插件 jQuery.extend()
c:选择器插件 jQuery.extend()
<3>插件内部的this指向的是jQuery对象,而不是DOM对象。
8.对于
jQuery 插件-(初体验一)
jquery.fn.extend与jquery.extend--(初体验二)
$.extend({},defaults, options) --(初体验三)
的补充。
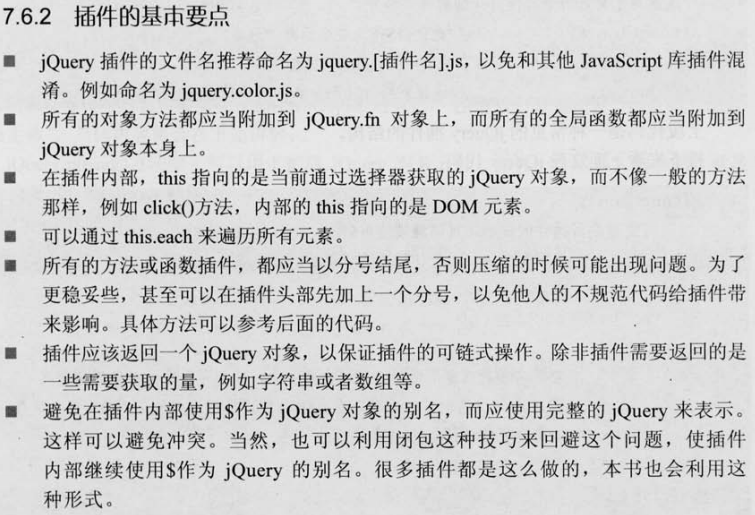
<1>插件的基本要点

<2>jQuery.extend()方法处理可以用于扩展jQuery对象之外,还有一个强大的功能,就是用于扩展已有的Object对象。
例如:
var settings={va: false, li: 5, name:"foo"};
var options={va: true, name:"bar"};
var newSet=jQuery.extend(settings,options); 结果:
newSet={va: true, li: 5, name:"bar"}; 所以:jQuery.extend()方法经常被用于设置插件方法的一系列默认参数。
例子:
function foo(options){options=jQuery.extend({name:"bar",length:5,dataType:"xml"},options);
}
<2>封装方法的插件使用
例子:写color插件。
1.js文件命名:jQuery.color.js
2.格式
;(function($){})(jQuery); 3.由于是封装方法的插件使用:jQuery.fn.extend()
;(function($){$.fn.extend({"color":function(value){}})
})(jQuery); 4.this的可链式调用性
;(function($){$.fn.extend({"color":function(value){return this.css("color",value); //为了可链式调用,返回this
}})
})(jQuery);
5.两个功能:设置与获取color
;(function($){$.fn.extend({"color":function(value){if(value==undefined){return this.css("color"); //为了可链式调用,返回this)else{return this.css("color",value); }}})
})(jQuery); 6.插件提升
a:由于css方法本身具有返回第一个匹配元素的功能,所以不需要使用eq()来获取第一个元素
b:由于css方法内部已经有判断value是否为undefined的机制,所以可以省略if
最终:
;(function($){$.fn.extend({"color":function(value){return this.css("color",value); }})
})(jQuery); 7.实际使用:
<script>;(function($){$.fn.extend({"color":function(value){return this.css("color",value); }})
})(jQuery);//应用
$(function(){alert($("div").color()); //获取第一个color$("div").color("red"); //设置所有的div的color为red
})</script>
8.插件扩展:如果要定义一组插件可以这么写
;(function($){$.fn.extend({"color":function(value){},“border”:function(value){},...})
})(jQuery); 9.注意:jQuery选择符可能会匹配多个元素,可以在插件内部调用each()方法来遍历匹配元素。
如:
;(function($){$.fn.extend({"color":function(value){return this.each(function(){})}})
})(jQuery); <3>封装全局函数的插件使用
例子:去除左侧和右侧的空格
;(function($){$.extend({ltrim:function(text){return (text || "").replace(/^\s+/g,"");},rtrim:function(text){return (text || "").replace(/^\s+$/g,"");}})
})(jQuery);//调用
$("div").val(jQuery.ltrim(" text ")
) <4>选择器插件
$("div:gt(1)")
jQuery中的源码是:
gt:function(a,i,m){
return i>m[3]-0;
}
有三个参数:a,i,m

:前端系列实战课程之浏览器类型监测)


:前端系列实战课程之天猫吸顶条实现思路)

)

:前端系列实战课程之文字输入框实现思路)
:前端系列实战课程之图片延迟加载思路)

)
中)

)
)

:前端系列实战课程之瀑布流实现思路)
——深入分析ConcurrentHashMap)
