1. Logger
Logger是android是一个简单、漂亮、功能强大的Android日志程序。
日志程序提供了 :
- 线程信息Thread information
- 类信息Class information
- 方法信息Method information
- 漂亮打印的JSON内容Pretty-print for json content
- Clean output
- Jump to source feature
Gradle
compile 'com.orhanobut:logger:1.3'
2. 使用Logger,如下:
1 package com.himi.loggerdemo; 2 3 import java.io.File; 4 import java.io.FileInputStream; 5 import java.io.FileNotFoundException; 6 import java.io.FileOutputStream; 7 import java.io.IOException; 8 import java.io.InputStream; 9 10 import org.json.JSONException; 11 import org.json.JSONObject; 12 import org.json.JSONStringer; 13 import org.xmlpull.v1.XmlPullParser; 14 import org.xmlpull.v1.XmlPullParserException; 15 import org.xmlpull.v1.XmlSerializer; 16 17 import com.orhanobut.logger.Logger; 18 19 import android.app.Activity; 20 import android.os.Bundle; 21 import android.util.Log; 22 import android.util.Xml; 23 24 public class MainActivity extends Activity { 25 26 private static final String TAG = "MainActivity"; 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity_main); 32 33 Log.d(TAG, "from Log"); 34 35 // 必须初始化Logger,不然会空指针 36 Logger.init("myLogger"); 37 38 Logger.d("from Logger"); 39 Logger.e("hello"); 40 Logger.w("hello"); 41 Logger.v("hello"); 42 43 Logger.wtf("hello"); 44 45 // 生成一个JSON数据 46 JSONObject json = new JSONObject(); 47 try { 48 json.put("title", "book1").put("price", "$11"); 49 Logger.json(json.toString()); 50 } catch (JSONException e) { 51 // TODO Auto-generated catch block 52 e.printStackTrace(); 53 } 54 55 // 生成一个xml数据 56 try { 57 File file = new File(getFilesDir(), "data.xml"); 58 FileOutputStream os = new FileOutputStream(file); 59 60 XmlSerializer serializer = Xml.newSerializer(); 61 62 serializer.setOutput(os, "utf-8"); 63 serializer.startDocument("utf-8", true); 64 serializer.startTag(null, "student"); 65 serializer.startTag(null, "name"); 66 serializer.text("hebao"); 67 serializer.endTag(null, "name"); 68 serializer.startTag(null, "num"); 69 serializer.text("24"); 70 serializer.endTag(null, "num"); 71 72 serializer.endTag(null, "student"); 73 serializer.endDocument(); 74 os.close(); 75 76 XmlPullParser parser = Xml.newPullParser(); 77 // 2.设置解析器的参数 78 InputStream inputStream = new FileInputStream(file); 79 parser.setInput(inputStream, "utf-8"); 80 int type = parser.getEventType(); 81 StringBuilder sb = new StringBuilder(); 82 while (type != XmlPullParser.END_DOCUMENT) { 83 switch (type) { 84 case XmlPullParser.START_TAG: 85 if ("name".equals(parser.getName())) { 86 // 这是name节点 87 String name = parser.nextText(); 88 sb.append("--name:" + name); 89 } else if ("num".equals(parser.getName())) { 90 // 这是name节点 91 String num = parser.nextText(); 92 sb.append("--num:" + num); 93 } 94 break; 95 } 96 type = parser.next();// 让解析器解析下一个元素 97 } 98 inputStream.close(); 99 String text = sb.toString(); 100 101 Logger.xml(text); 102 103 } catch (FileNotFoundException e) { 104 // TODO Auto-generated catch block 105 e.printStackTrace(); 106 } catch (IllegalArgumentException e) { 107 // TODO Auto-generated catch block 108 e.printStackTrace(); 109 } catch (IllegalStateException e) { 110 // TODO Auto-generated catch block 111 e.printStackTrace(); 112 } catch (IOException e) { 113 // TODO Auto-generated catch block 114 e.printStackTrace(); 115 } catch (XmlPullParserException e) { 116 // TODO Auto-generated catch block 117 e.printStackTrace(); 118 } 119 120 } 121 122 }
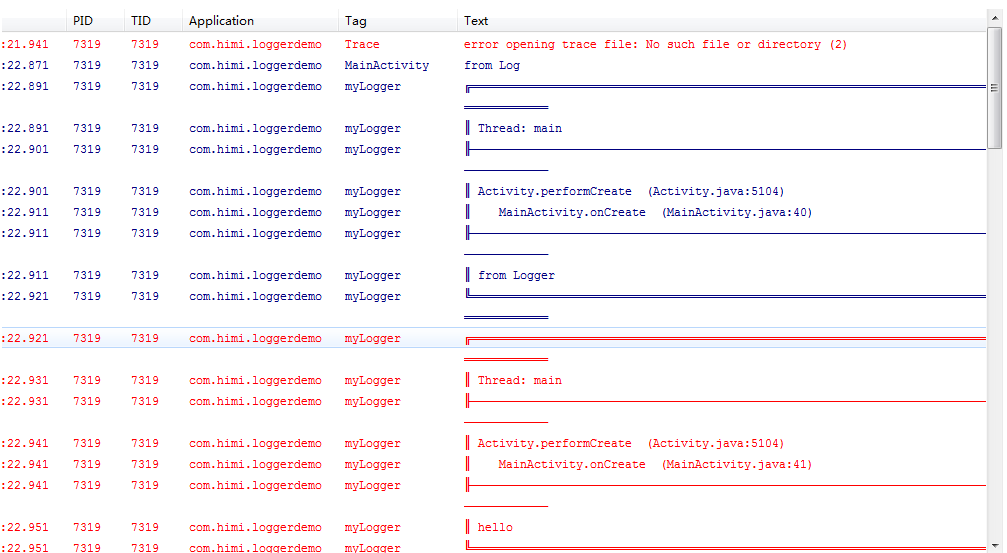
查看Logcat,如下:

vue之电商管理系统电商系统之美化一层循环的UI结构for循环渲染第二层结构)

vue之电商管理系统电商系统之美化一层循环的UI结构for循环渲染第三层结构)

vue之电商管理系统电商系统之美化一层循环的UI结构for循环ui美化)


vue之电商管理系统电商系统之美化一层循环的UI结构for循环ui美化点击删除按钮弹出对话框)
vue之电商管理系统电商系统之美化一层循环的UI结构删除业务逻辑实现)


vue之电商管理系统电商系统之美化一层循环的UI结构删除业务逻辑实现分配权限的对话框实现)


vue之电商管理系统电商系统之tree树形控件)


vue之电商管理系统电商系统之优化树形控件)

vue之电商管理系统电商系统之分析实现默认勾选权限)