记录一下成长的历程吧!
刚开始写,没什么文笔,也没什么技术含量,可能主要的是纪录一下平常工作学习中遇到的问题,以及解决的办法吧。或者只有问题,没有解决办法。
前两天项目中遇到的一个问题,由于之前一直没有在ie浏览器校验过登陆密码,所以一直没遇到过。
问题描述:
由于placeholder是html5的新属性,只有支持了html5的浏览器才支持placeholder,目前最新的firefox、chrome、safari以及ie10都支持,ie6到ie9都不支持。
所以在IE6-9上面如果是密码输入框的话,并且有类似于“请输入密码”这样的占位符提示的话,就需要将input属性type在text和password之间不停的来回切换。
但是在jquery中,“type属性是 read/write-once 的,只在初始化时set”,所以无法通过$(ele).attr(‘type’, ‘password’)来修改,那么原生js呢?依然是在ie下不支持document.getElementById(id).type = ‘password’,所以原则上就只能逼迫换个思路来解决问题。
页面中写入两个input,
<input type="password" data-holder="密码" style="display:none;">
<input type="text" value="密码" data-holder="密码">
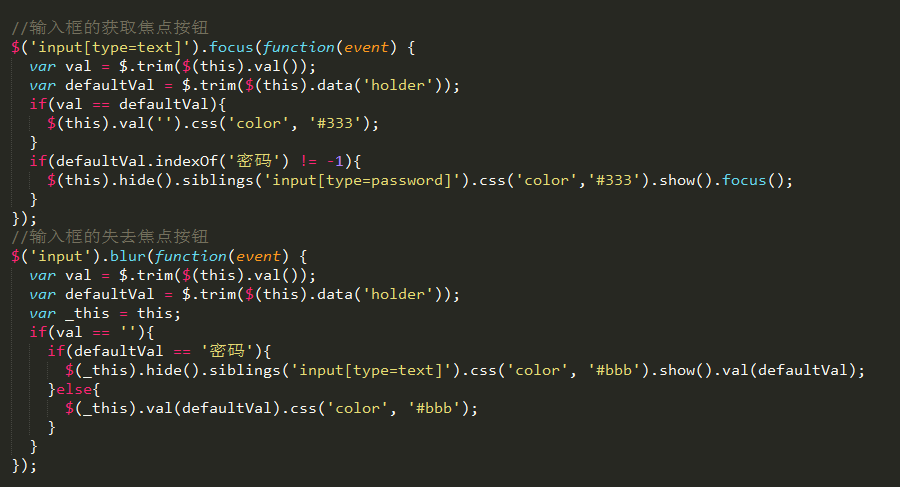
初始化时,将type=password的input隐藏,当获取input[type=’text’]焦点时,将自己隐藏,显示type=password的input,并获取焦点,失去焦点时,进行相反的过程。直接上代码。

vue之电商管理系统电商系统之使用pm2管理)
vue.js课程介绍)


vuejs的认识和特点介绍)


:初识vue.js)
)

:vue.js的安装方法)



:vue的mvvm)

:vue的option选项)


