vue和thymeleaf :
若先显示框架后加载数据则用vue
若后端处理好之后发送给前端页面显示用thymeleaf (弹幕)
对于前后端分离的认识:
使用vue 将前端页面、框架等建立好,只需要后端发送数据即可
但thymeleaf就需要在服务器启动之前将数据保存到session等作用域中发送给前端,之后才会使用thymeleaf渲染这些数据。
1、定义js对象
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="src/main/webapp/srcipt/vue.js"></script><script language="JavaScript">function hello(){person.sayhello();}//定义js 对象var person ={"pid":"p001","pname":"jim","sayhello":function (){alert("Hello world");}}</script>
</head>
<body><div id="div0"><span>Hello</span><input type="button" value="打招呼" onclick="hello()"></div>
</body>2、定义vue对象
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="srcipt/vue.js"></script><script language="JavaScript">//window.onload 类似于java中的staticwindow.onload=function (){var vue = new Vue({//el:element 标识当前的vue对象可以和对应的div_id 进行绑定"el":"#div0",data:{// data中的元素以key-value方式存储,以 , 分割msg:"hello world!",uname:"李元霸"},methods:{}});}</script>
</head><body><div id="div0"><span>{{msg}} </span></div>
</body>2.1 new Vue({})
每个vue对象有3个标识符:
el : 标识当前的vue对象可以和对应的div_id 进行绑定
data: 存放json类型的数据
methods:存放定义的一些函数
2.2 声明式渲染
再<body>体 中可以使用{{vue.data.key}}来显示对应的value
window-onload 认识:
JS中window.onload事件详解_pseudonym_的博客-CSDN博客_window.onload
3、vue中语法
3.1 v-bind:value
表示将value属性交给vue进行管理即绑定到Vue对象:
<body><div id="div0"><span>{{uname}}</span><input type="text" v-bind:value="uname"></div>
</body>
此时我们只需要改变Vue对象中的uname值即可改变文本框中显示的值。
3.2 v-model:value
也是将value属性交给Vue对象进行管理,但与v-bind不同的是v-model为双向绑定,即我们再文本框中也可以改变Vue对象中data属性里的值。
<body><div id="div0"><span>{{msg}}</span><br/><input type="text" v-model:value="msg"></div>
</body>页面显示结果:

当修改文本框中的值:

4 vue语法之if
4.1 v-if、v-else
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="srcipt/vue.js"></script><script language="JavaScript">window.onload=function (){var vue = new Vue({"el":"#div0",data:{num:2}});}</script>
</head><body><div id="div0"><input type="text" v-model:value="num"><div v-if="num%2==0" style="width:100px;height: 100px;background-color: chartreuse;"> </div><div v-else="num%2==0" style="width:100px;height: 100px;background-color: orangered;"> </div></div>
</body>注 v-else中也需要写与v-if中一样的条件进行判断,并且两个节点之间不能有其他节点!
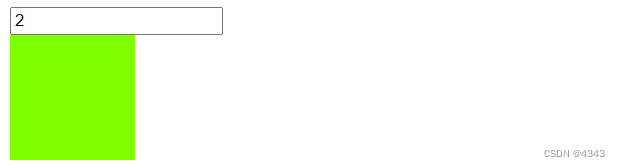
页面展示结果:
当num为偶数时 颜色为chartreuse:

当num为奇数时 颜色为orangered:

4.2 v-show
<body><div id="div0"><input type="text" v-model:value="num"><div v-show="num%2==0" style="width:200px;height: 200px;background-color: blueviolet;"> </div></div>
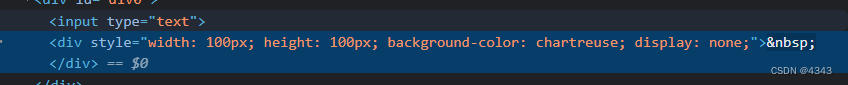
</body> v-show通过控制其display属性来确定是否显示
等于说 如果满足条件 display就不为none,就会显示,否则为none,就不显示。
5、vue语法之for
基本语法为 v-for="循环体 in 集合"
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="srcipt/vue.js"></script><script language="JavaScript">window.onload=function (){var vue = new Vue({"el":"#div0",data:{fruitList:[{fname:"苹果",price:5,fcount:100,remark:"苹果很好吃"},{fname:"香蕉",price:100,fcount:666,remark:"香蕉很好吃"},{fname:"橘子",price:23,fcount:455,remark:"orange很好吃"},{fname:"香瓜",price:41,fcount:555,remark:"香瓜很不好吃"}]}});}</script>
</head>
<body><div id="div0"><table border="1" width="400" cellpadding="4" cellspacing="0"><tr><th>名称</th><th>单价</th><th>库存</th><th>备注</th></tr><tr v-for="fruit in fruitList"><td>{{fruit.fname}}</td><td>{{fruit.price}}</td><td>{{fruit.fcount}}</td><td>{{fruit.remark}}</td></tr></table></div>
</body>页面显示结果:
6、事件驱动
6.1 v-on:click
6.1.1字符串顺序反转
<input type="button" value="反转" v-on:click="myReverse"/>
首先在按钮上定义事件通过v-on:click来绑定事件,之后再Vue中再method属性中写对应事件的函数即可。
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="srcipt/vue.js"></script><script language="JavaScript">window.onload=function (){var vue = new Vue({"el":"#div0",data:{msg:"hello world!"},methods:{myReverse:function (){this.msg=this.msg.split("").reverse().join(""),}}});}</script>
</head>
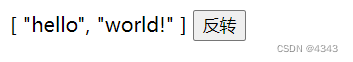
<body><div id="div0"><span>{{msg}}</span>// v-on:click 也可以简写为@click<input type="button" value="反转" v-on:click="myReverse"/></div>
</body>注: str.split("")与str.join("") 都是将字符串按照 " "内的值来进行分割或者连接的
example1: msg = "hello world " , msg.split("o")
展示结果为:
 即以 字符o 作为分割的值。
即以 字符o 作为分割的值。
example2:msg = "hello world " , msg.split(" ")
展示结果为
 即以 字符 空格 作为分割的值。
即以 字符 空格 作为分割的值。
6.2 侦听属性
所谓“侦听”就是对message的属性进行监控,当值发生改变时调用一些函数等,
小白案例:
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="srcipt/vue.js"></script><script language="JavaScript">window.onload=function (){var vue = new Vue({el:"#div0",data:{num1:1,num2:2,num3:0},watch:{//侦听属性:num1 和num2 当num1的值发生改变时调用后面的方法num1:function (newValue){this.num3 = parseInt(newValue)+parseInt(this.num2);},num2:function (newValue){this.num3 = parseInt(newValue)+parseInt(this.num1);}}});}</script>
</head>
<body><div id="div0"><input type="text" v-model:value="num1" size="2">+<input type="text" v-model:value="num2" size="2">=<span>{{num3}}</span></div>
</body>7、Vue的生命周期
7.1 vue对象创建
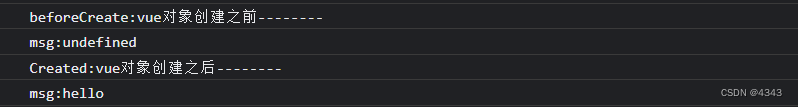
/*vue对象创建之前*/beforeCreate:function (){/*此时再浏览器控制台里会显示:msg:undefined */console.log("beforeCreate:vue对象创建之前--------");console.log("msg:"+this.msg);},/*vue对象创建之后*/created:function (){console.log("Created:vue对象创建之后--------");console.log("msg:"+this.msg);},</body> 控制台输出结果:
7.2 数据装载
数据装载指 再<body>体内把对应的表示的 变量 赋值:
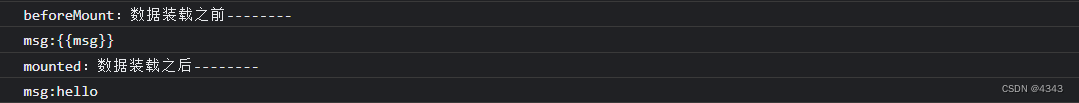
/*数据装载之前*/beforeMount:function (){console.log("beforeMount:数据装载之前--------");console.log("msg:"+document.getElementById("a").innerText);},/*数据装载之后*/mounted:function (){console.log("mounted:数据装载之后--------");console.log("msg:"+document.getElementById("a").innerText);},<body><div id="div0"><span id="a">{{msg}}</span></div>
</body>控制台输出结果:
 可以看到数据装载之前 <span>中表示的动态内容是静态的,并没有赋值。
可以看到数据装载之前 <span>中表示的动态内容是静态的,并没有赋值。
7.3数据更新
methods:{change:function (){this.msg = this.msg + "world";}},beforeUpdate:function (){console.log("beforeUpdate:数据更新之前--------");console.log("msg:"+this.msg)console.log("span:"+document.getElementById("a").innerText);},/*数据更新之后*/updated:function (){console.log("updated:数据更新之后--------");console.log("msg:"+this.msg)console.log("span:"+document.getElementById("a").innerText);}<body><div id="div0"><input type="button" value="点我" v-on:click="change"/></div>展示结果:
初始页面:

点击按钮之后:

再次点击:
控制台输出结果:





)










)



![洛谷10月月赛Round.1| P3399 丝绸之路 [DP]](http://pic.xiahunao.cn/洛谷10月月赛Round.1| P3399 丝绸之路 [DP])