有不少广告小视频中,视频画面是一张海报背景图片,图片上显示一个小视频播放,并且在画面上还有显示一行广告字幕。这样的宣传视频制作其实蛮简单的,怎样给视频后面加背景图片的方法倒是挺多,要给视频加背景图片的同时还要添加文字广告字幕怎么弄呢?接下来给大家分享一个简单方法,给一个拍摄的横屏视频后面添加一张横版海报背景图片,并且在画面上方添加一行广告文字,完成宣传视频制作,一起动起手来吧!更多教程推荐:视频加图片背景怎么做、视频怎么加背景图并设置视频透明度。
本次小编的宣传视频制作效果如下图所示,可自定义视频、广告文字显示位置、文字样式等参数:

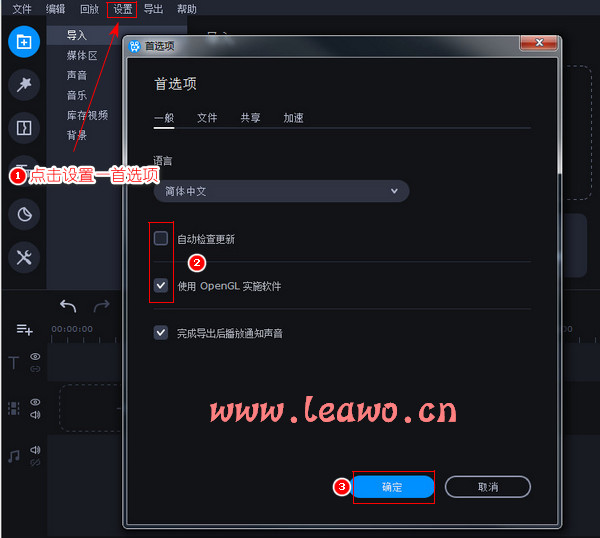
先点击上方链接下载本次用到的宣传视频制作软件视频加背景图软件。下载后直接双击压缩包里面的应用程序运行即可。点击设置—首选项,设置去除自动检测更新的勾选,并且勾选上使用OpenGL实施软件;点击确定:

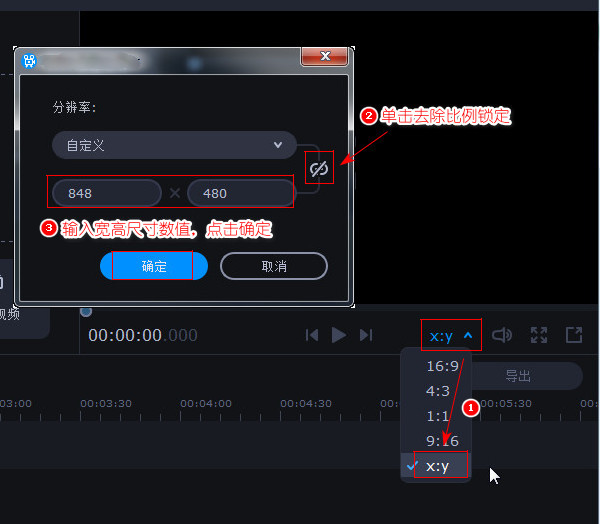
点击宣传视频制作软件界面右侧即下图步骤一处,这里点击选择x:y。点击下图步骤二处的按钮去除比例锁定,然后输入背景图片的宽高数值。设置完成后点击确定:

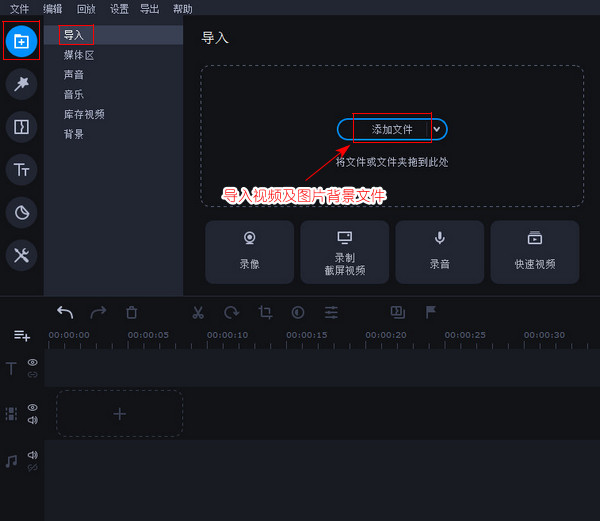
点击宣传视频制作软件左侧的导入项,在导入界面,点击添加文件按钮,在弹出的窗口中选中一张横版海报图片背景及拍摄的视频文件导入。

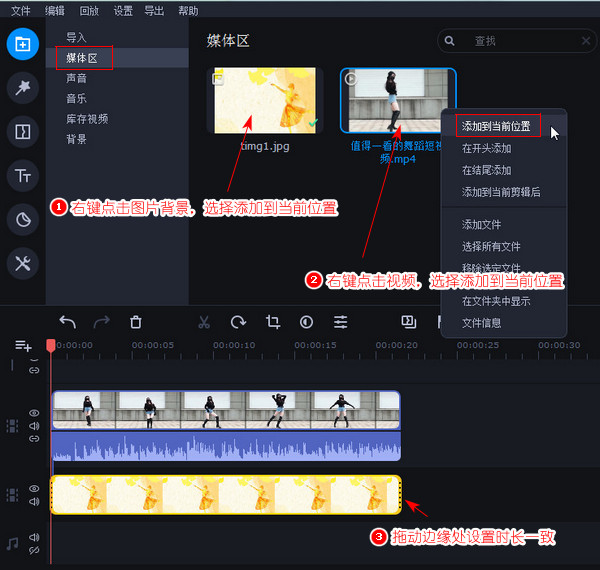
先点击媒体区导入的文件以外的任意区域,取消所有文件选中。右键点击图片文件,选择添加到当前位置。然后右键点击视频文件,选择添加到当前位置。要注意图片及视频导入轨道的顺序。在下方的轨道中,拖动图片文件的边缘处,设置显示时长相同:

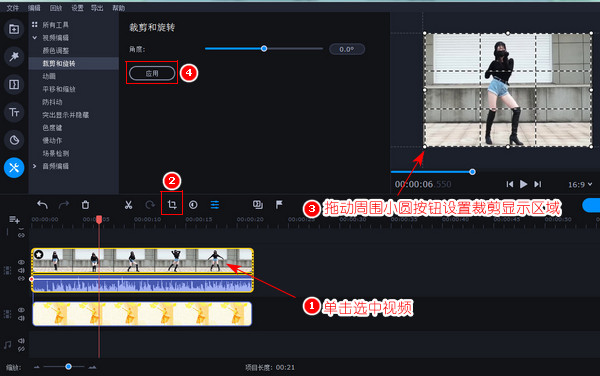
单击选中轨道上的视频文件,单击步骤二处的裁剪按钮。在界面右上方的画面中,拖动视频画面周围的白色小圆按钮设置裁剪区域。这一步操作不要忽略,如果不需要裁剪画面,则把裁剪区域拖动设置为整个视频画面显示。完成后点击应用按钮:

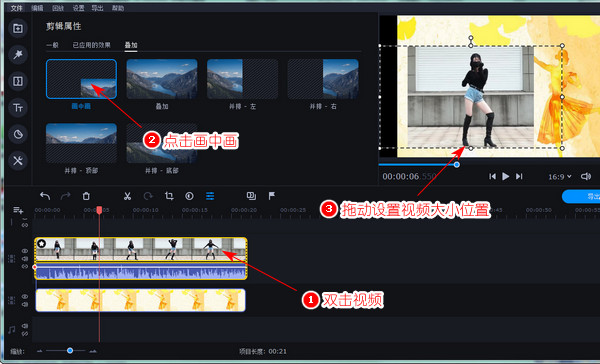
双击轨道上的视频文件,在上方显示的剪辑属性界面中,单击选中画中画,这一步很关键,要设置了画中画之后才能自定义视频显示大小位置。此时在右上方的画面中,拖动视频周围的白色小圆按钮设置显示画面大小,整体拖动设置显示位置。

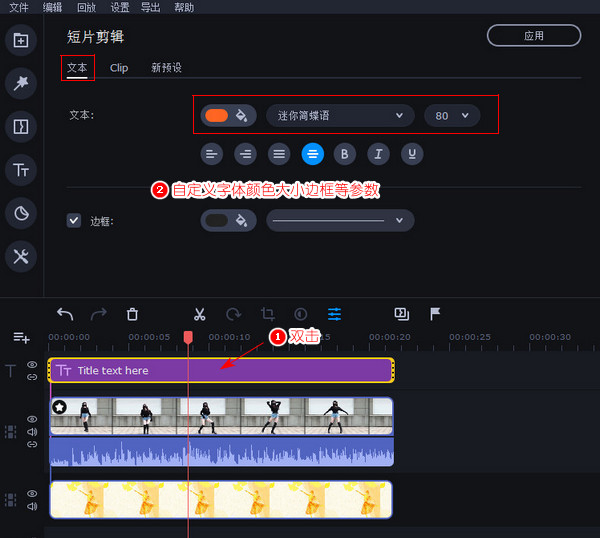
然后开始添加广告文字。点击界面左侧的T字母形状按钮。将轨道上的进度条拖到广告文字开始显示的时间点。在上方显示的精选文字样式中,找到并右键点击简单文本,选择添加到当前位置。拖动轨道上添加的文本文件边缘处设置广告文字显示时长:

双击轨道上的文本文件,在界面上方显示的文本编辑界面中,自定义文字的颜色、字体、大小及边框等参数。设置的参数会实时反映在右上方的画面上,在操作下一步输入广告文字的同时,也可以继续在此界面调整文字样式:

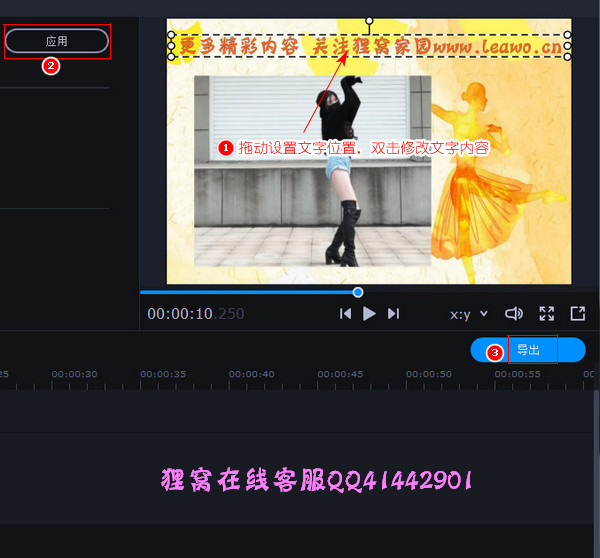
在右上方的画面上,拖到文字设置显示位置,双击默认的文字内容,删除并修改为自己的广告文字。设置完成后点击应用按钮。点击画面下方的白色三角形按钮可播放查看效果。最后点击导出按钮:

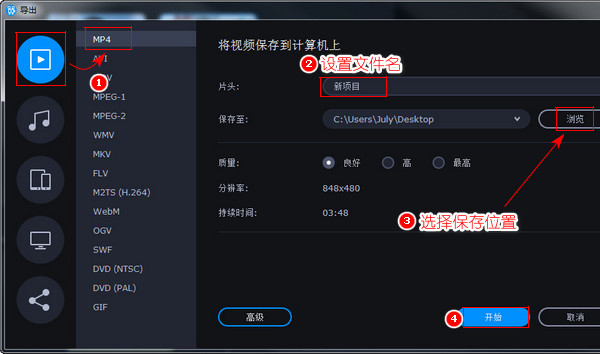
在导出设置中,自行选择导出格式,默认是mp4格式;可修改文件名;点击浏览按钮设置输出位置;在质量处自行选择视频质量,选择的质量越高画面越清晰,不过输出大小也越大。检查分辨率是否为刚开始设置的宽高尺寸数值,可以点击高级按钮修改。最后点击开始:

一个视频上添加横版背景图片并显示一行广告文字的效果制作完成,整体步骤不难,大家都按照步骤制作好了吗。狸窝宝典还有很多小视频制作方法,比方说文字视频制作等等,赶紧学起来。
最后提醒,本次用到的剪辑视频软件视频编辑功能强大,可以实现各种小视频制作,所需空间也会较大一些,因而大家下载后最好先存放到足够空间的电脑硬盘再解压缩使用。
笑话段子:
一天,两人去森林旅游,可是很不幸迷路了。
A说:“别怕,我带的有地图。”
B连忙抢过来,打开一看,惊道:“尼玛,世界地图啊?!”
资源推荐:
:react之props和state)



:react之子传父)



:react之同级传值)

)


:数据请求和json-server)
)

:react中处理跨域问题)


在分组中使用聚集表达式AggregateExpression)