2. anaconda的工作过程
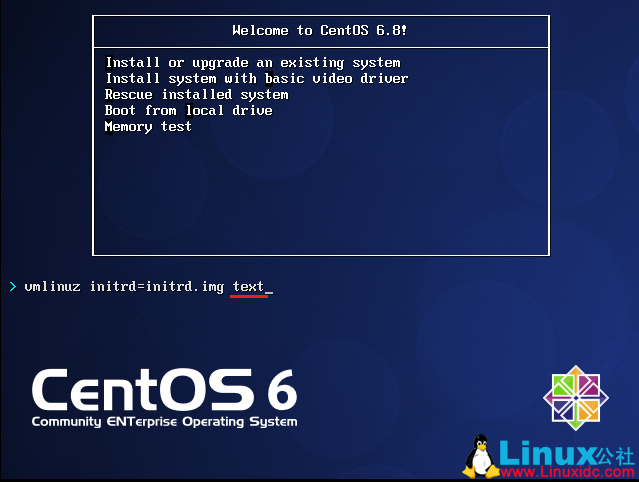
前面提到,使用anaconda安装CentOS系统有两种方式,默认使用的是图形界面(GUI)安装,要求主机内存至少有512MB内存。而使用基于文本配置接口(TUI)来安装CentOS则需要显示指定,指定方式可以是在菜单界面按ESC键,并向label指定的内核传递一个'text'参数即可,如图:

这里的'linux'是isolinux/isolinux.cfg配置文件中定义的一个label,通过'linux'这个label可以调用其指定的项及参数,例如menu, kernel(vmlinuz), initrd等,还可以传递参数,例如此处的'text'参数。
另一种方式是在菜单项界面按Tab键,并传递一个'text'参数,如下:

当kernel启动anaconda之后,就开始执行anaconda的安装过程了。
anaconda的工作过程分为三个阶段:
(1)安装前的配置阶段
(2)安装阶段
(3)首次启动
(注意:严格来说,第三阶段即首次启动这一阶段与anaconda无关,只是系统安装过程中的一个步骤)
(1)安装前的配置阶段:
在这一阶段配置的参数主要是:
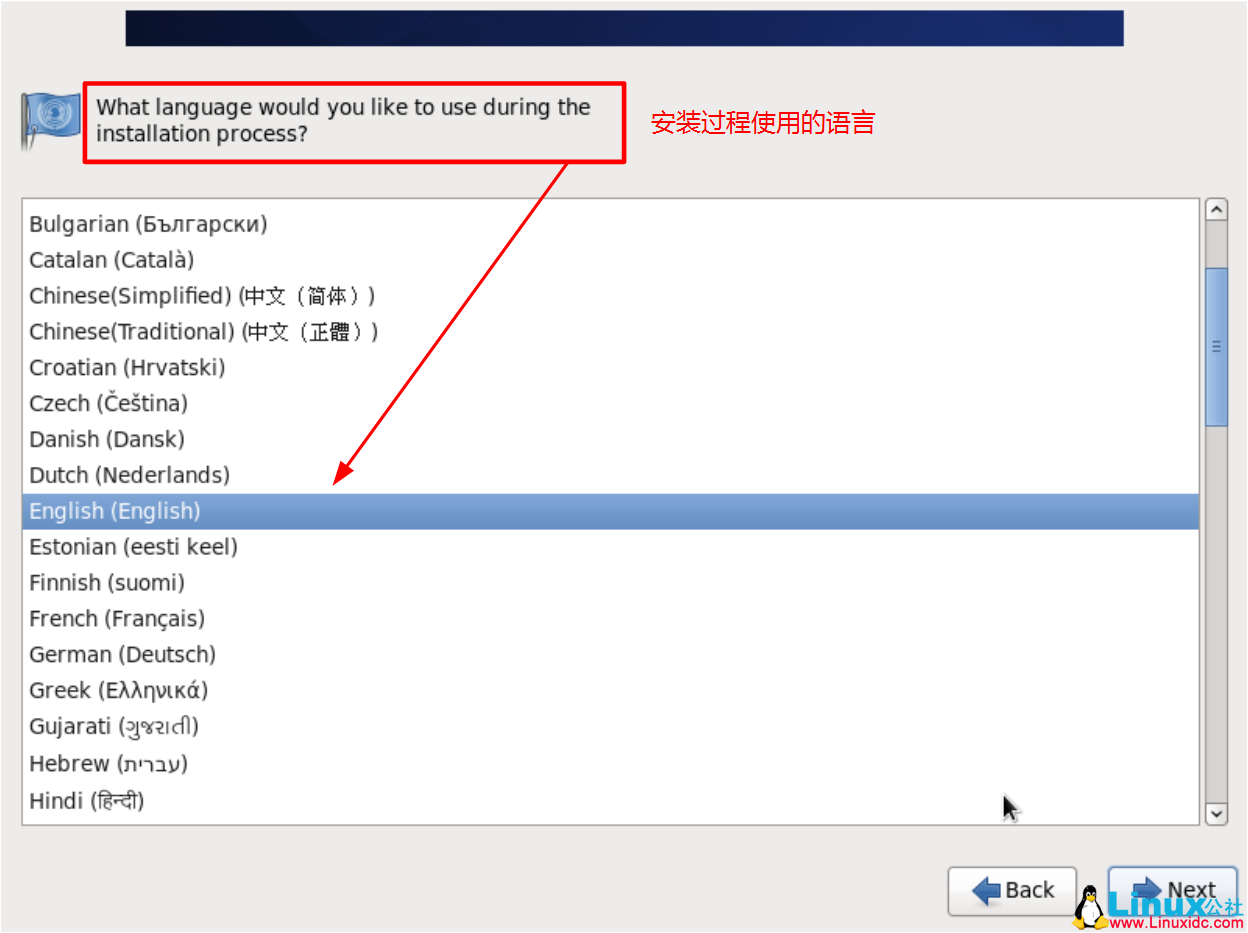
①安装过程使用的语言
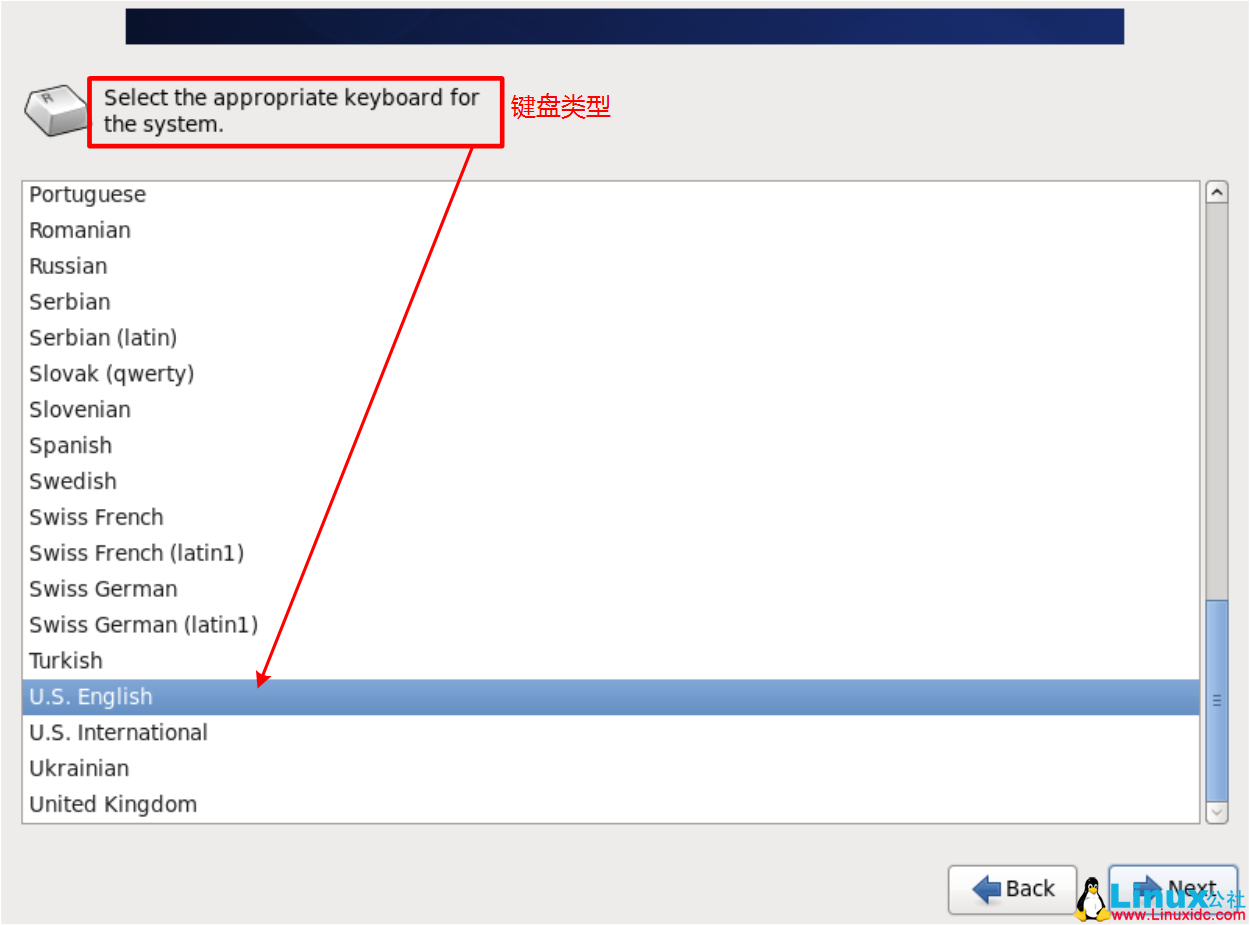
②键盘类型
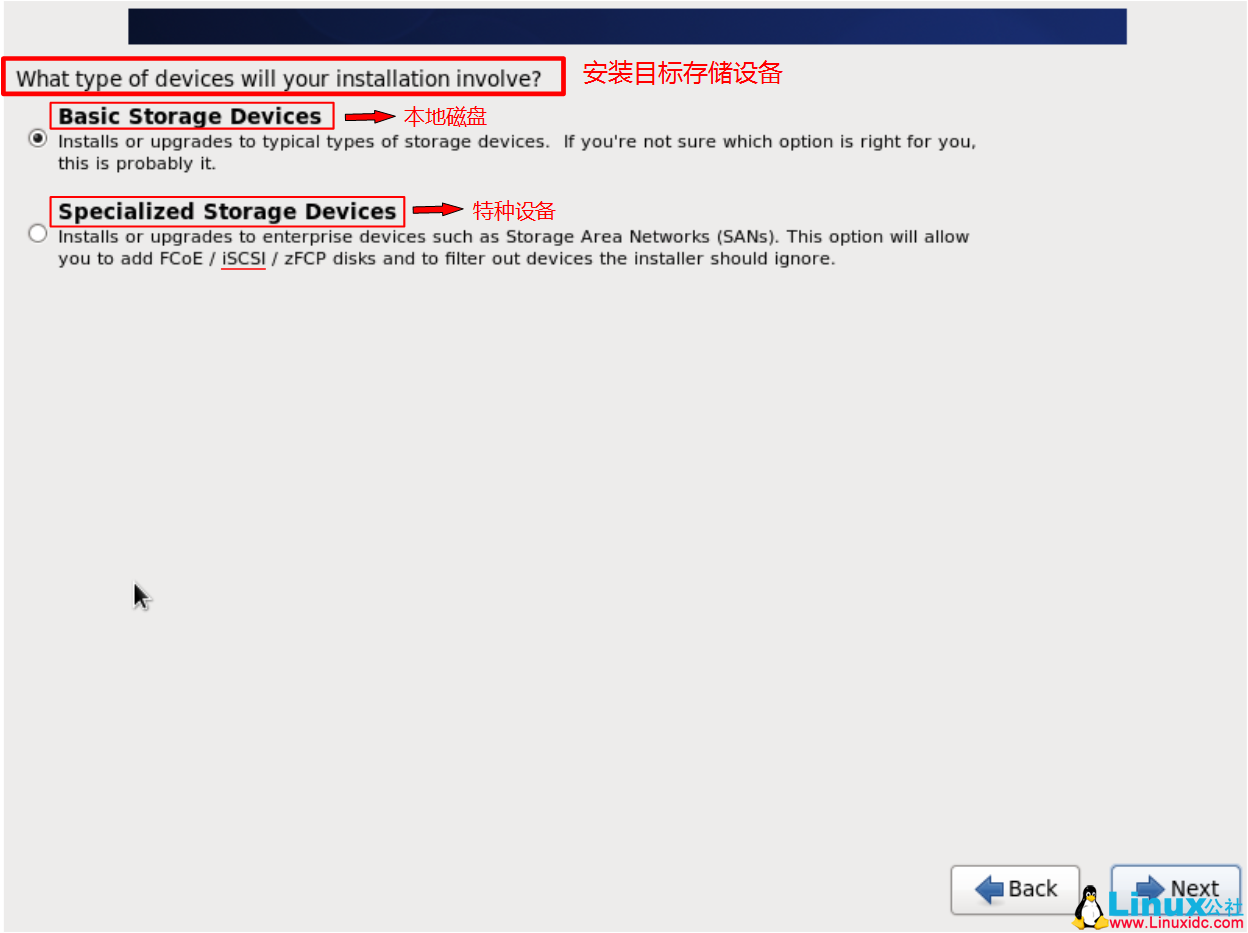
③安装目标存储设备
Basic Storage:本地磁盘;
Specialized Storage:特种设备,例如iSCSI;
④设定主机名;
⑤配置网络接口;
⑥时区;
⑦管理员密码;
⑧设定分区方式及MBR的安装位置;
⑨创建一个普通用户;
⑩选定要安装的程序;
前面提到,使用anaconda安装CentOS系统有图形界面安装和文本界面安装两种方式,这里分别对这两种安装方式的配置进行介绍:
图形界面安装:
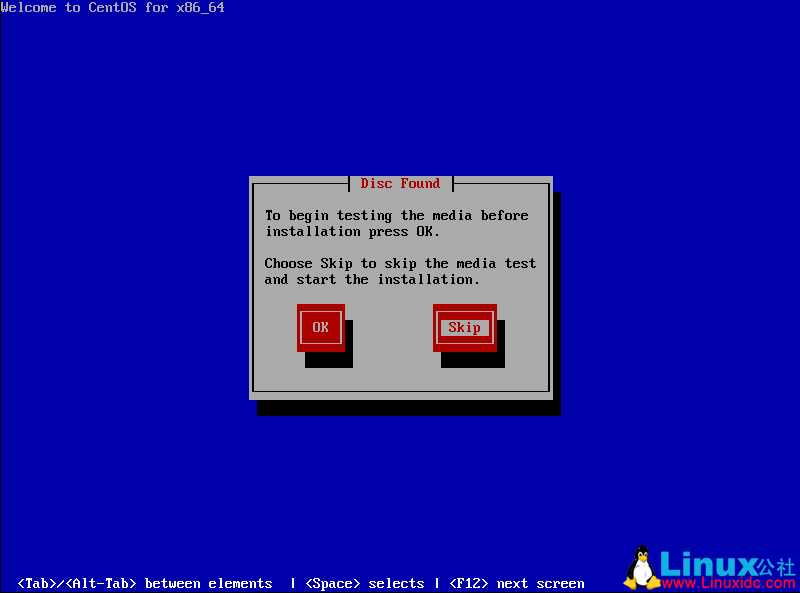
选择是否检测安装引导设备(这里是光盘),如果不需要则可直接选择"Skip":

找到安装程序anaconda:

进入anaconda图形化安装界面:

选择安装过程使用的语言:

选择键盘类型:

选择安装目标存储设备,这里选择本地磁盘:

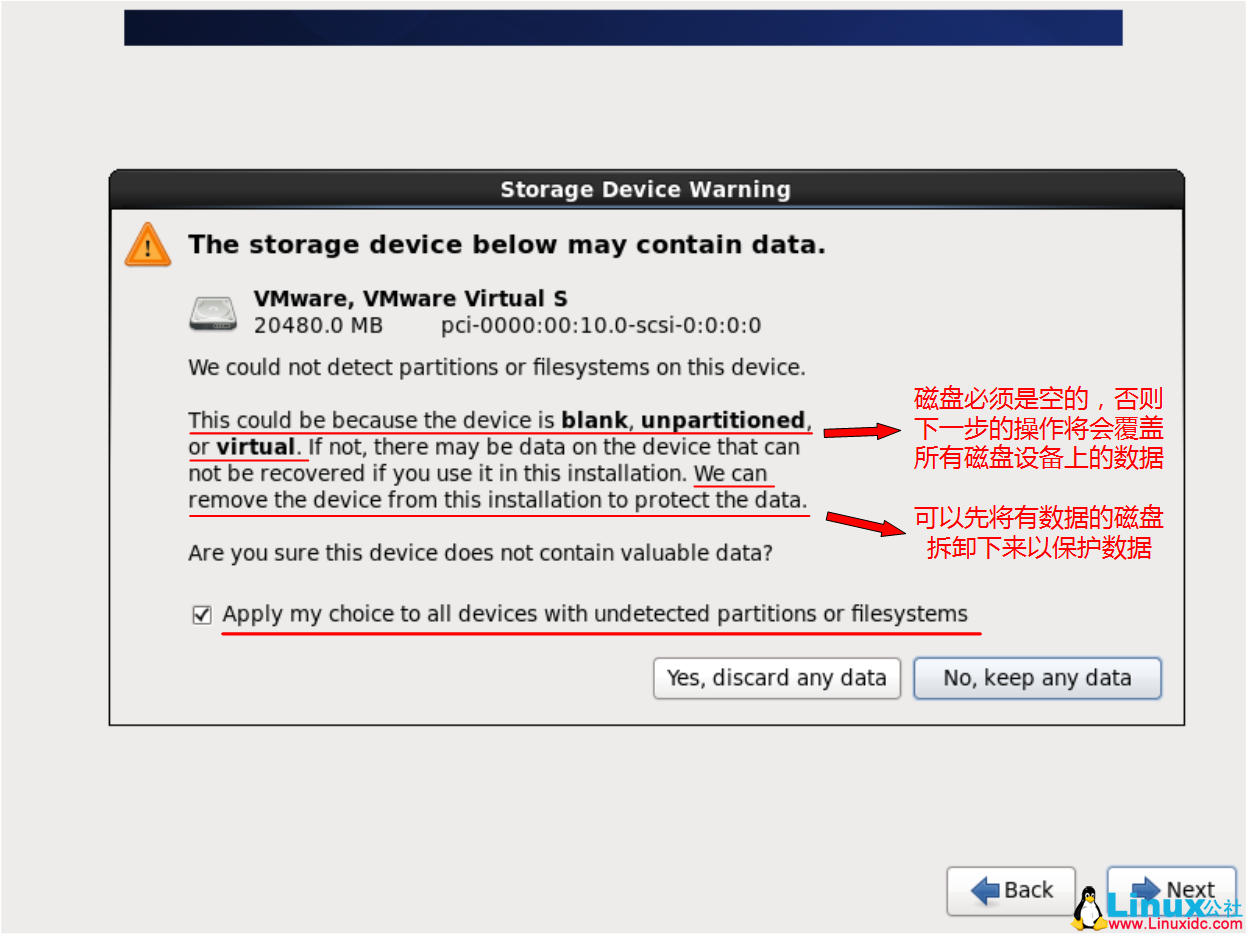
接下来一步,需要先确认磁盘为空或者磁盘上没有重要数据,点击确认之后所有数据将会被丢失。还有一点需要注意的就是如果当前主机上有多块硬盘,则其他硬盘上的数据也会被覆盖,确认不会造成影响之后方可点击确认:

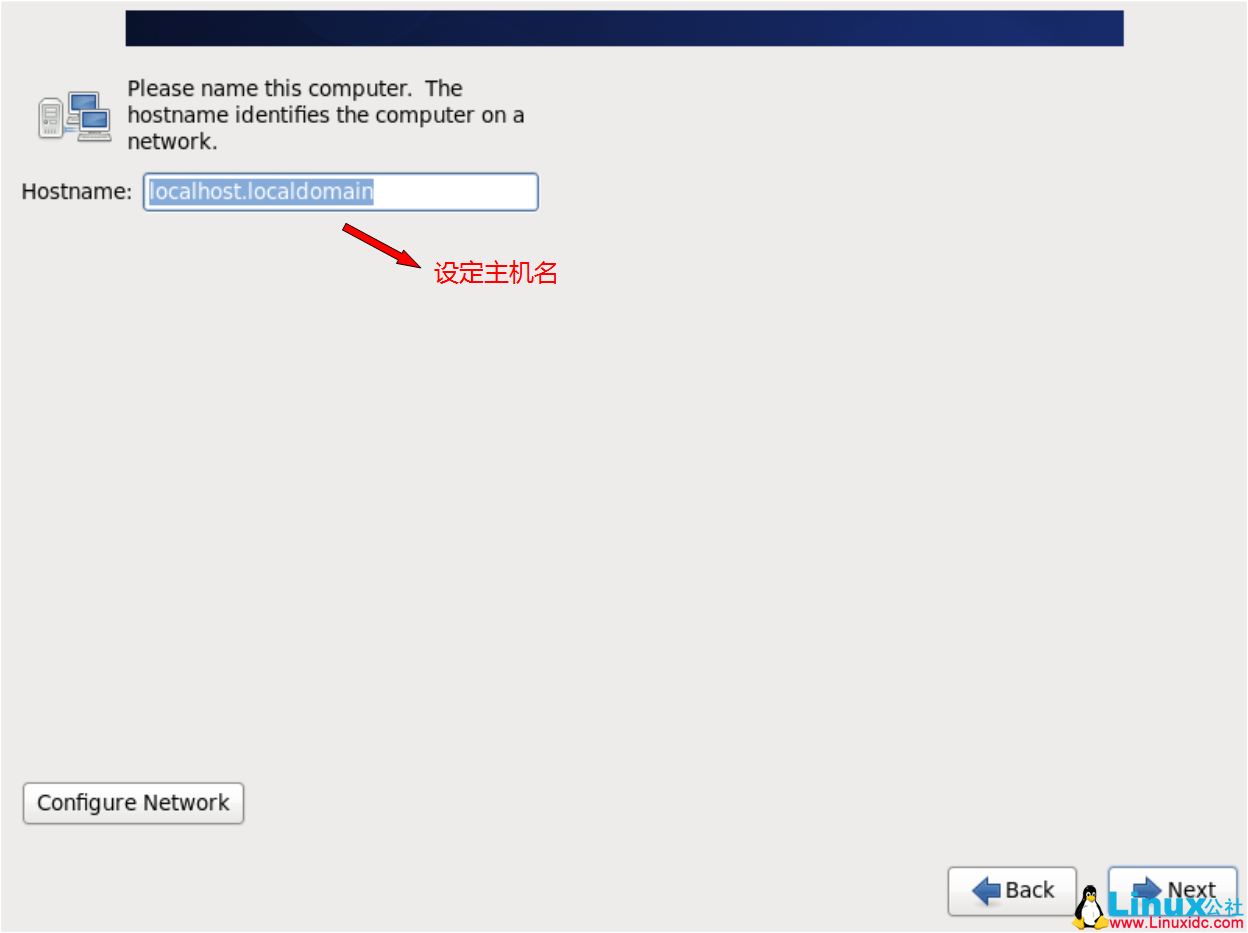
设定主机名:

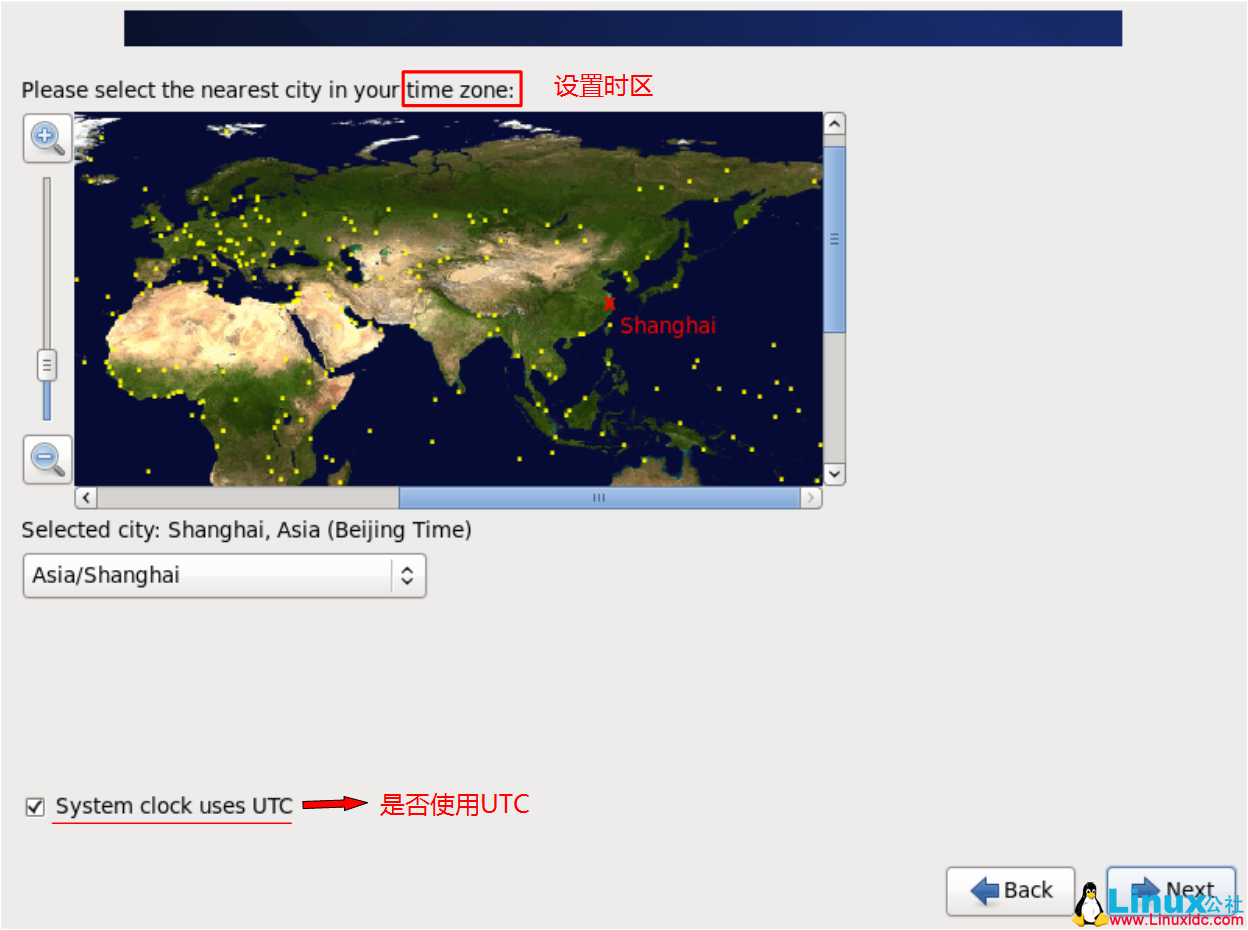
设定时区:

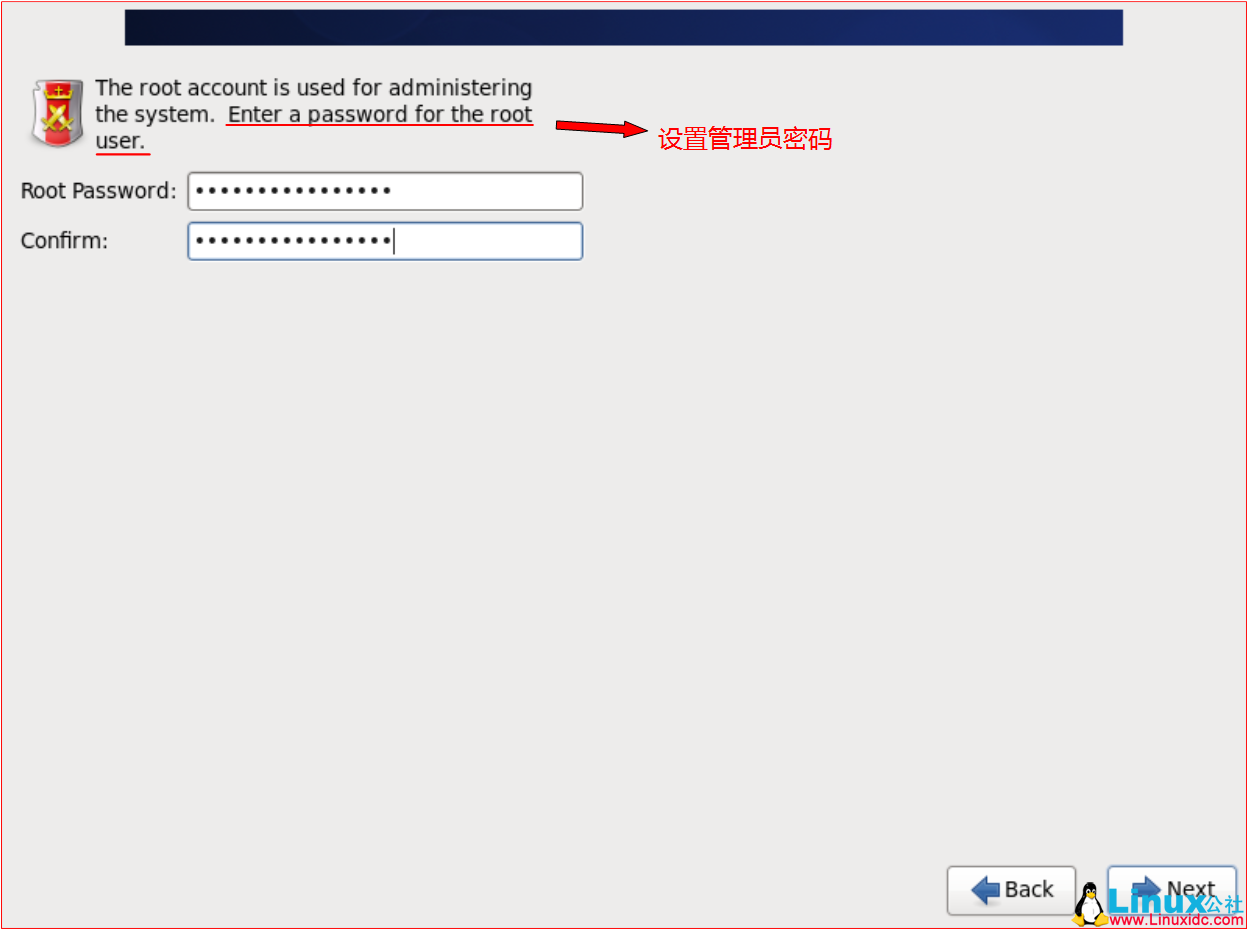
设置管理员密码:

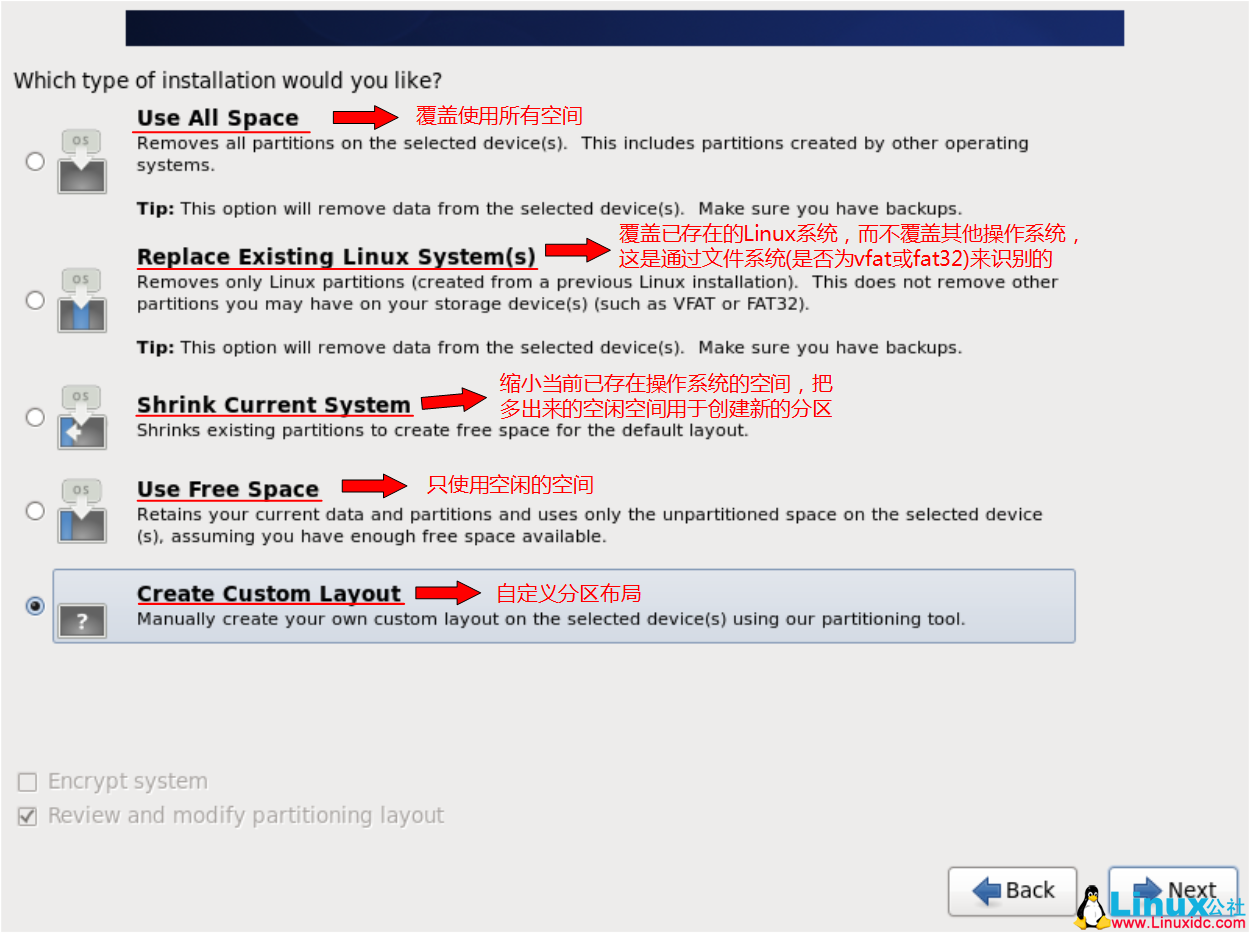
选择安装方式,这里既可以使用默认分区布局,也可以自定以分区布局。此处选择自定义布局:

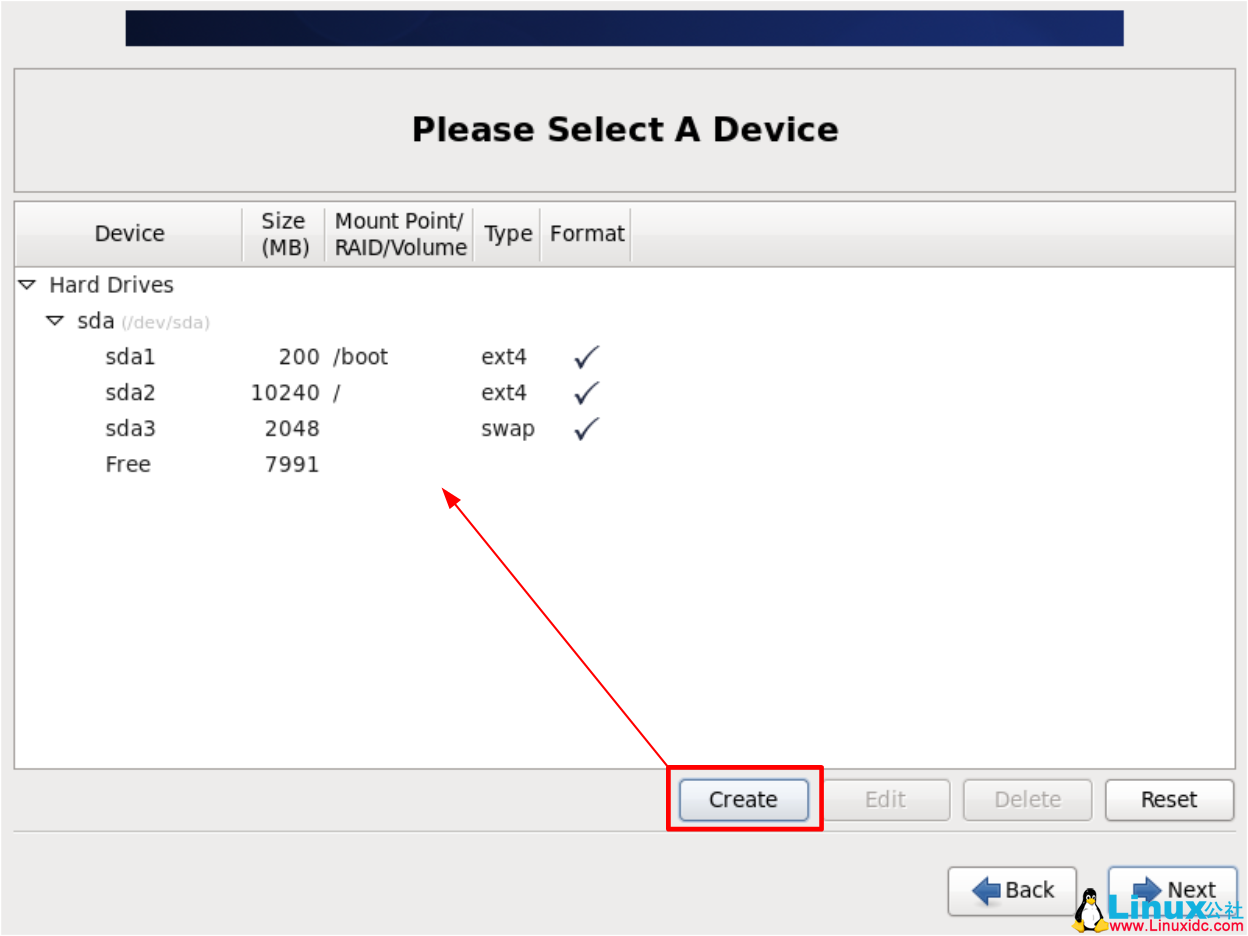
这里采用最简单的分区方式,将硬盘/dev/sda分为三个分区,如图:

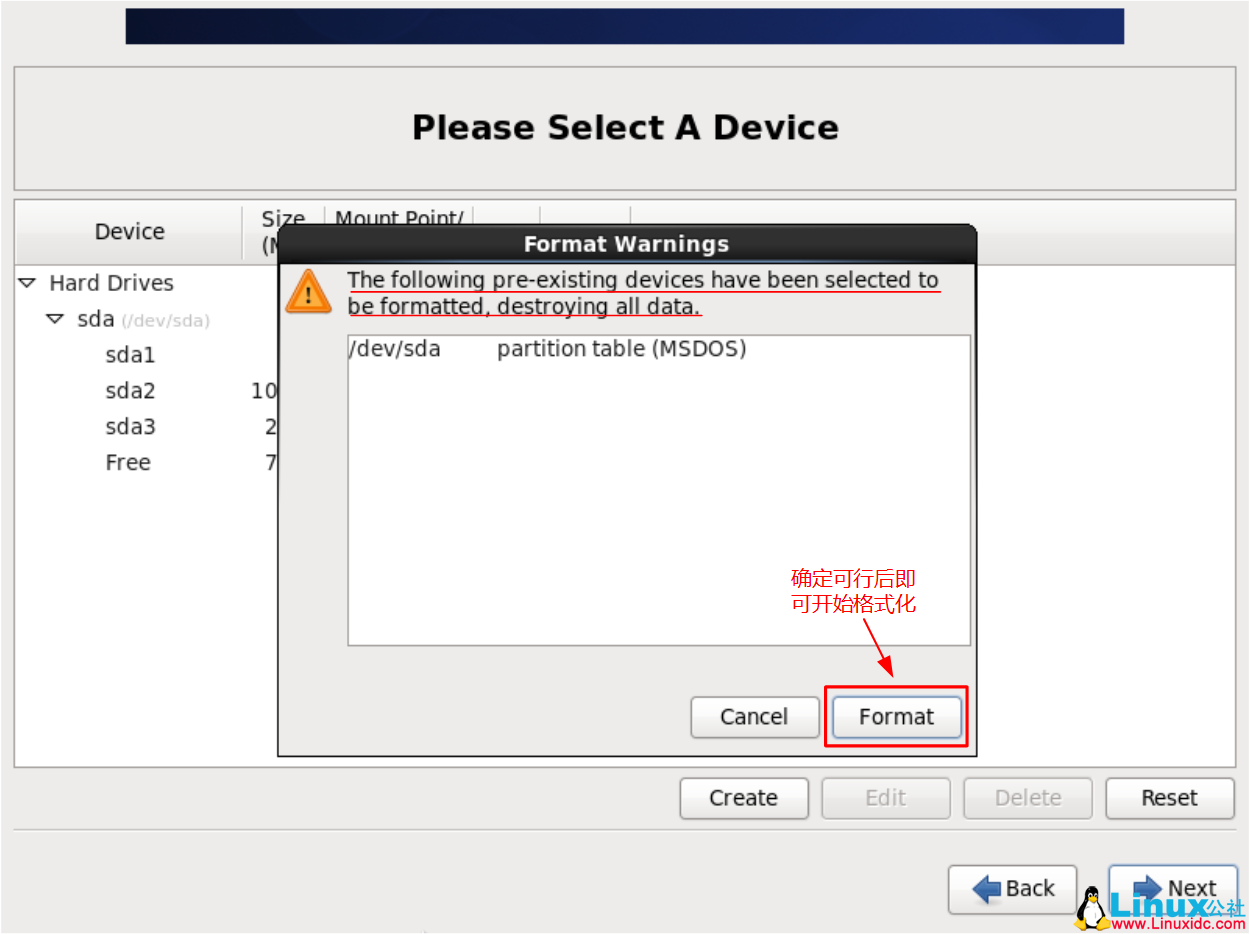
格式化将会丢失部分或全部原有的数据,确认不会造成影响之后即可进行格式化:

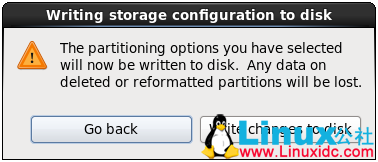
这里提示所有的分区设置将应用于磁盘之上,选择"Write changes to disk":

设置MBR的安装位置、是否为bootloader加密以及rootfs所在分区的卷标:

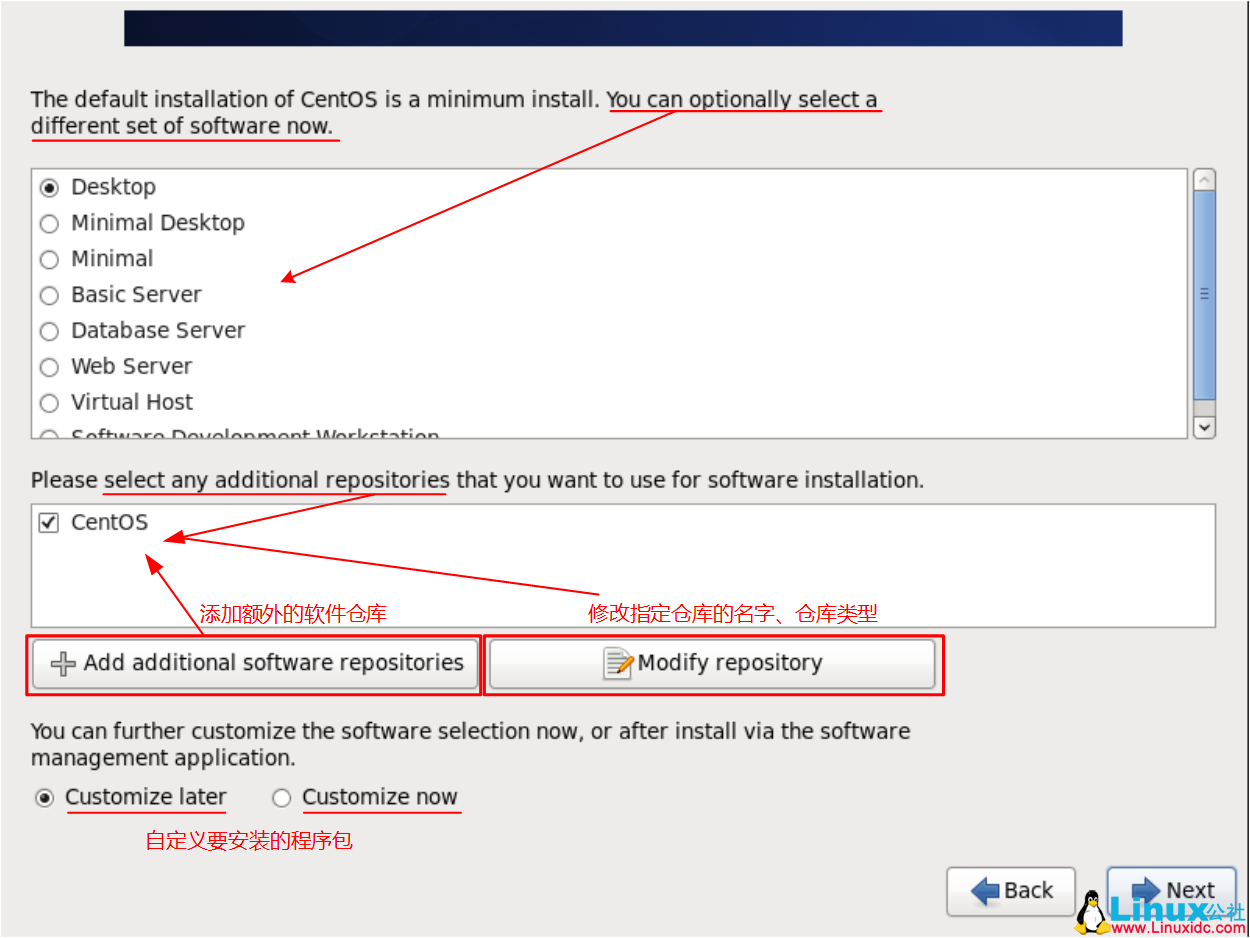
选定要安装的程序包、程序包仓库:

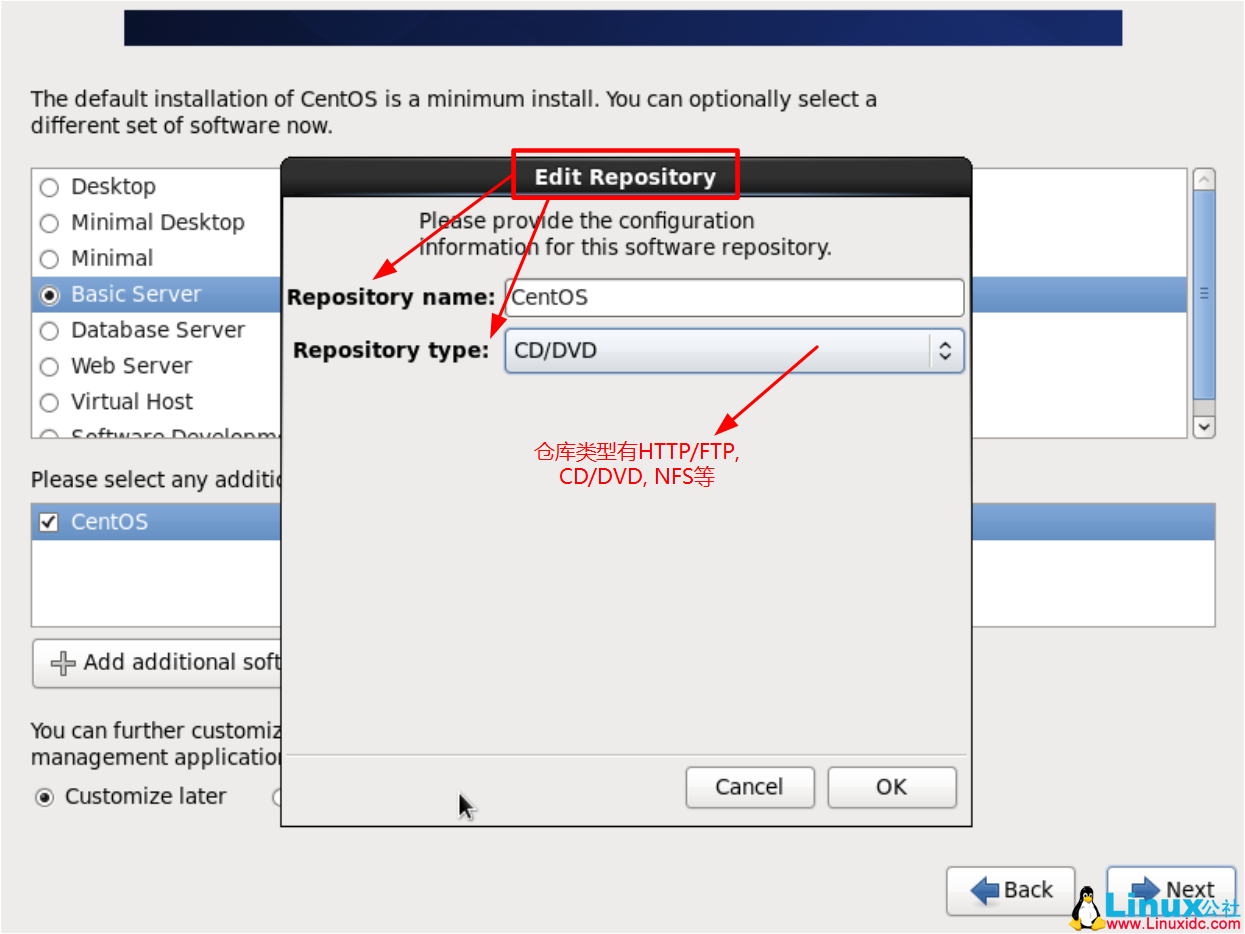
如果选择"Modify repository",则可修改程序包仓库的名称、类型:

以上为图形界面安装前的配置阶段。前面提到,可以在菜单项引导界面向内核传递参数"text"方式选择文本安装方式。接下来介绍文本界面安装前的配置。



部署)
找回vss超级管理员密码)
)

)





)

:angular2概述)
:typeScript的概述和安装)


:angular环境搭建1)