适用范围:给定的图存在负权边,这时类似Dijkstra等算法便没有了用武之地,而Bellman-Ford算法的复杂度又过高,SPFA算法便派上用场了。 我们约定有向加权图G不存在负权回路,即最短路径一定存在。当然,我们可以在执行该算法前做一次拓扑排序,以判断是否存在负权回路,但这不是我们讨论的重点。
算法思想:我们用数组d记录每个结点的最短路径估计值,用邻接表来存储图G。我们采取的方法是动态逼近法:设立一个先进先出的队列用来保存待优化的结点,优化时每次取出队首结点u,并且用u点当前的最短路径估计值对离开u点所指向的结点v进行松弛操作,如果v点的最短路径估计值有所调整,且v点不在当前的队列中,就将v点放入队尾。这样不断从队列中取出结点来进行松弛操作,直至队列空为止
期望的时间复杂度O(ke), 其中k为所有顶点进队的平均次数,可以证明k一般小于等于2。
实现方法:
建立一个队列,初始时队列里只有起始点,再建立一个表格记录起始点到所有点的最短路径(该表格的初始值要赋为极大值,该点到他本身的路径赋为0)。然后执行松弛操作,用队列里有的点作为起始点去刷新到所有点的最短路,如果刷新成功且被刷新点不在队列中则把该点加入到队列最后。重复执行直到队列为空。
判断有无负环:
如果某个点进入队列的次数超过N次则存在负环(SPFA无法处理带负环的图)

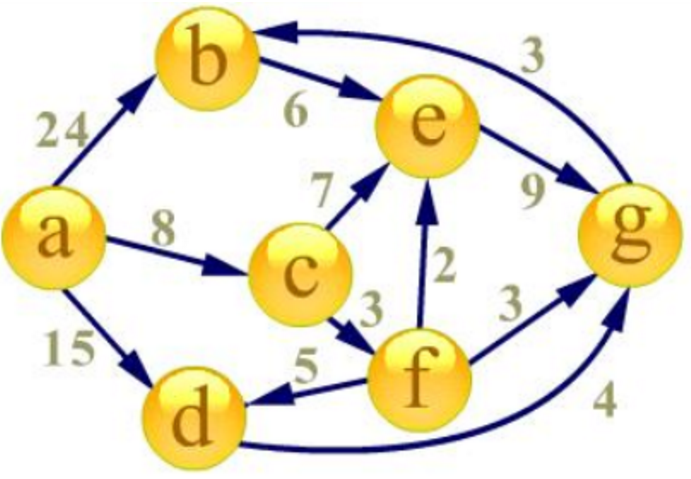
首先建立起始点a到其余各点的
最短路径表格

首先源点a入队,当队列非空时:
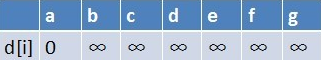
1、队首元素(a)出队,对以a为起始点的所有边的终点依次进行松弛操作(此处有b,c,d三个点),此时路径表格状态为:

在松弛时三个点的最短路径估值变小了,而这些点队列中都没有出现,这些点
需要入队,此时,队列中新入队了三个结点b,c,d
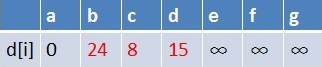
队首元素b点出队,对以b为起始点的所有边的终点依次进行松弛操作(此处只有e点),此时路径表格状态为:

在最短路径表中,e的最短路径估值也变小了,e在队列中不存在,因此e也要
入队,此时队列中的元素为c,d,e
队首元素c点出队,对以c为起始点的所有边的终点依次进行松弛操作(此处有e,f两个点),此时路径表格状态为:

在最短路径表中,e,f的最短路径估值变小了,e在队列中存在,f不存在。因此
e不用入队了,f要入队,此时队列中的元素为d,e,f
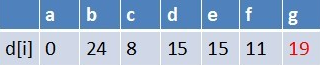
队首元素d点出队,对以d为起始点的所有边的终点依次进行松弛操作(此处只有g这个点),此时路径表格状态为:

在最短路径表中,g的最短路径估值没有变小(松弛不成功),没有新结点入队,队列中元素为f,g
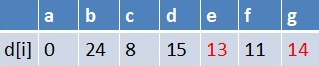
队首元素f点出队,对以f为起始点的所有边的终点依次进行松弛操作(此处有d,e,g三个点),此时路径表格状态为:

在最短路径表中,e,g的最短路径估值又变小,队列中无e点,e入队,队列中存在g这个点,g不用入队,此时队列中元素为g,e
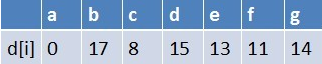
队首元素g点出队,对以g为起始点的所有边的终点依次进行松弛操作(此处只有b点),此时路径表格状态为:

在最短路径表中,b的最短路径估值又变小,队列中无b点,b入队,此时队列中元素为e,b
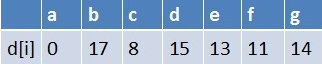
队首元素e点出队,对以e为起始点的所有边的终点依次进行松弛操作(此处只有g这个点),此时路径表格状态为:

在最短路径表中,g的最短路径估值没变化(松弛不成功),此时队列中元素为b
队首元素b点出队,对以b为起始点的所有边的终点依次进行松弛操作(此处只有e这个点),此时路径表格状态为:

在最短路径表中,e的最短路径估值没变化(松弛不成功),此时队列为空了
最终a到g的最短路径为14
(⊙v⊙)嗯! 代码:
1 #include 2 #include 3 #include 4 using namespace std; 5 6 const int MAXN=1001; 7 const int INF=999999; 8 9 int map[MAXN][MAXN];//记录权值 10 int path[MAXN];//记录路径 11 int dis[MAXN];//记录最短值 12 int team[MAXN];//队列 13 bool visit[MAXN];//是否在队列中 14 int n,m,u,v,len,a,e; 15 16 void sc(int u)//求最短路径 17 { 18 int head=0,tail=1,p; 19 team[head]=u;//队列的第一个为起点 20 path[u]=u;//路径为起点 21 visit[u]=true;//标记为已在队列中 22 dis[u]=0;//起点的权值为0 23 while(headdis[p]+map[p][i])//松弛 24 { 25 dis[i]=dis[p]+map[p][i]; 26 path[i]=p; 27 if(!visit[i])//如果不在队列中,重新入队 28 { 29 team[tail++]=i; 30 visit[i]=true;//标记已为在队列中 31 } 32 } 33 } 34 visit[p]=false;//将p标记为没在队列中 35 head++;//head后移,head所指向的元素依次出队 36 } 37 cout<=1;i--)//输出路径 38 { 39 if(i!=1)//避免最后一个路径带有--> 40 cout<"; 41 else 42 cout<>n>>m; 43 for(int i=1;i<=n;i++)//初始化 44 for(int j=1;j<=n;j++) 45 map[i][j]=INF; 46 for(int i=1;i<=m;i++){ 47 cin>>u>>v>>len; 48 map[u][v]=len; 49 } 50 for(int i=1;i<=n;i++) 51 dis[i]=INF; 52 memset(visit,false,sizeof(visit)); 53 memset(team,0,sizeof(team)); 54 cin>>a>>e;//输入查找的起点和终点 55 sc(a); 56 out(a,e); 57 return 0; 58 }
ps:可以用邻接表实现,效率更高,邻接矩阵容易炸空间。。。
自己选的路,跪着也要走完!!

:项目介绍)


:技术栈的使用)

)
:项目介绍结束)


:项目初始化)

:项目初始化过程)


:加入git管理)

:使用vue-cli初始目录说明)

