说明:
GirdControl 中加入一列,这一列不是写在数据库中的,而是代码中加入的。
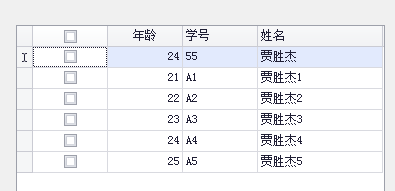
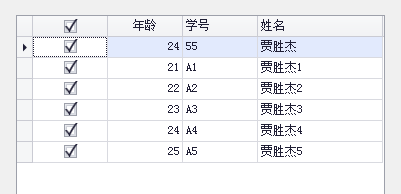
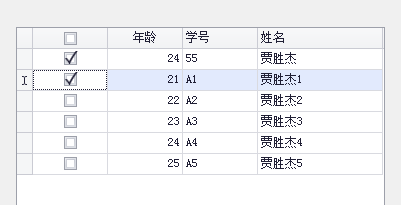
图示:
底层类代码:
#region GridControl 全选/// <summary>/// 是否选中/// </summary>private static bool chkState = false;//复选框列名称private static string chkFileName = "";//复选框列宽private static int chkWidth = 30;//GridView public static DevExpress.XtraGrid.Views.Grid.GridView GView = null;private DevExpress.XtraGrid.Views.Grid.GridView gView {get {if (GView == null){GView = new DevExpress.XtraGrid.Views.Grid.GridView();}return GView;}set {this.gView = value;}} public static void GridCheckEdit(DevExpress.XtraGrid.Views.Grid.GridView gv, string checkFileName, int checkWidth){if (gv != null) { chkFileName = checkFileName;chkWidth = checkWidth;GView = gv;//不显示复选框的列标题gv.Columns[chkFileName].OptionsColumn.ShowCaption = false;//复选框的形状 gv.Columns[chkFileName].ColumnEdit 实例是 repositoryItemCheckEdit1 //repositoryItemCheckEdit1.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Standard;复选框载入的状态 实心 空心 空心打勾//repositoryItemCheckEdit1.NullStyle = DevExpress.XtraEditors.Controls.StyleIndeterminate.Unchecked;//点击事件gv.Click += new System.EventHandler(gv_Click);//画列头CheckEditgv.CustomDrawColumnHeader += new DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventHandler(gv_CustomDrawColumnHeader);gv.DataSourceChanged += new EventHandler(gv_DataSourceChanged);}}private static void gv_Click(object sender, EventArgs e){if (ClickGridCheckBox(GView, chkFileName, chkState)){chkState = !chkState;}}private static void gv_CustomDrawColumnHeader(object sender, DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventArgs e){if (e.Column != null && e.Column.FieldName ==chkFileName){e.Info.InnerElements.Clear();e.Painter.DrawObject(e.Info);DrawCheckBox(e, chkState);e.Handled = true;} }private static void gv_DataSourceChanged(object sender, EventArgs e){DevExpress.XtraGrid.Columns.GridColumn column = GView.Columns.ColumnByFieldName(chkFileName);if (column != null){column.Width = chkWidth;column.OptionsColumn.ShowCaption = false;column.ColumnEdit = new DevExpress.XtraEditors.Repository.RepositoryItemCheckEdit();} }private static void DrawCheckBox(DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventArgs e, bool chk){DevExpress.XtraEditors.Repository.RepositoryItemCheckEdit repositoryCheck = e.Column.ColumnEdit as DevExpress.XtraEditors.Repository.RepositoryItemCheckEdit;if (repositoryCheck != null){System.Drawing.Graphics g = e.Graphics;System.Drawing.Rectangle r = e.Bounds;DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo info;DevExpress.XtraEditors.Drawing.CheckEditPainter painter;DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs args;info = repositoryCheck.CreateViewInfo() as DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo;painter = repositoryCheck.CreatePainter() as DevExpress.XtraEditors.Drawing.CheckEditPainter;info.EditValue = chk;info.Bounds = r;info.CalcViewInfo(g);args = new DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs(info, new DevExpress.Utils.Drawing.GraphicsCache(g), r);painter.Draw(args);args.Cache.Dispose();}}private static bool ClickGridCheckBox(DevExpress.XtraGrid.Views.Grid.GridView gridView, string fieldName, bool currentStatus){bool result = false;if (gridView != null){//禁止排序 gridView.ClearSorting();gridView.PostEditor();DevExpress.XtraGrid.Views.Grid.ViewInfo.GridHitInfo info;System.Drawing.Point pt = gridView.GridControl.PointToClient(Control.MousePosition);info = gridView.CalcHitInfo(pt);if (info.InColumn && info.Column != null && info.Column.FieldName == fieldName){for (int i = 0; i < gridView.RowCount; i++){gridView.SetRowCellValue(i, fieldName, !currentStatus);}return true;}}return result;} #endregion
前台调用:
注意:GridControl绑定前。手动添加一列。添加完毕之后,在绑定。
//加入一列dt.Columns.Add("chk", System.Type.GetType("System.Boolean"));dt.Columns["chk"].DefaultValue = Boolean.FalseString;gridControl1.DataSource = dt;Functionjsj.GridCheckEdit(gv, "chk", 50);
chk 图例:










:上午回顾)





![[Noi2015]软件包管理器](http://pic.xiahunao.cn/[Noi2015]软件包管理器)

:关于组件和目录名)

:创建页面组件)


部署 系统CPU内存等资源情况监控)
