目录
1.下载
2.安装
3.装好后的体验
4.命令情况
5.windows共享
6.总结
听说华为笔记本都预装deepin,下载下来体验下
vmware创建linux系统,版本选择Other Linux 4.x or later kernel 64-bit
1.下载
官网
https://www.deepin.org/
从官网下载iso真心是慢啊,后来点击iso仓库选择了清华大学的镜像站,那速度……瞬间由几十KB/s变到了几十MB/s,附下载地址:https://mirrors.tuna.tsinghua.edu.cn/deepin-cd/15.11/deepin-15.11-amd64.iso
PS:我在北京啊,其他地区的同学就近选择镜像站。
2.安装
不愧是国内搞的,一水的默认中文,真舒坦……
基本就输入和用户名密码就完事了,基于debian,安装过程简单,不再赘述。
3.装好后的体验
首次进入系统会提示你选择普通模式还是特效模式,我这里选择普通模式。
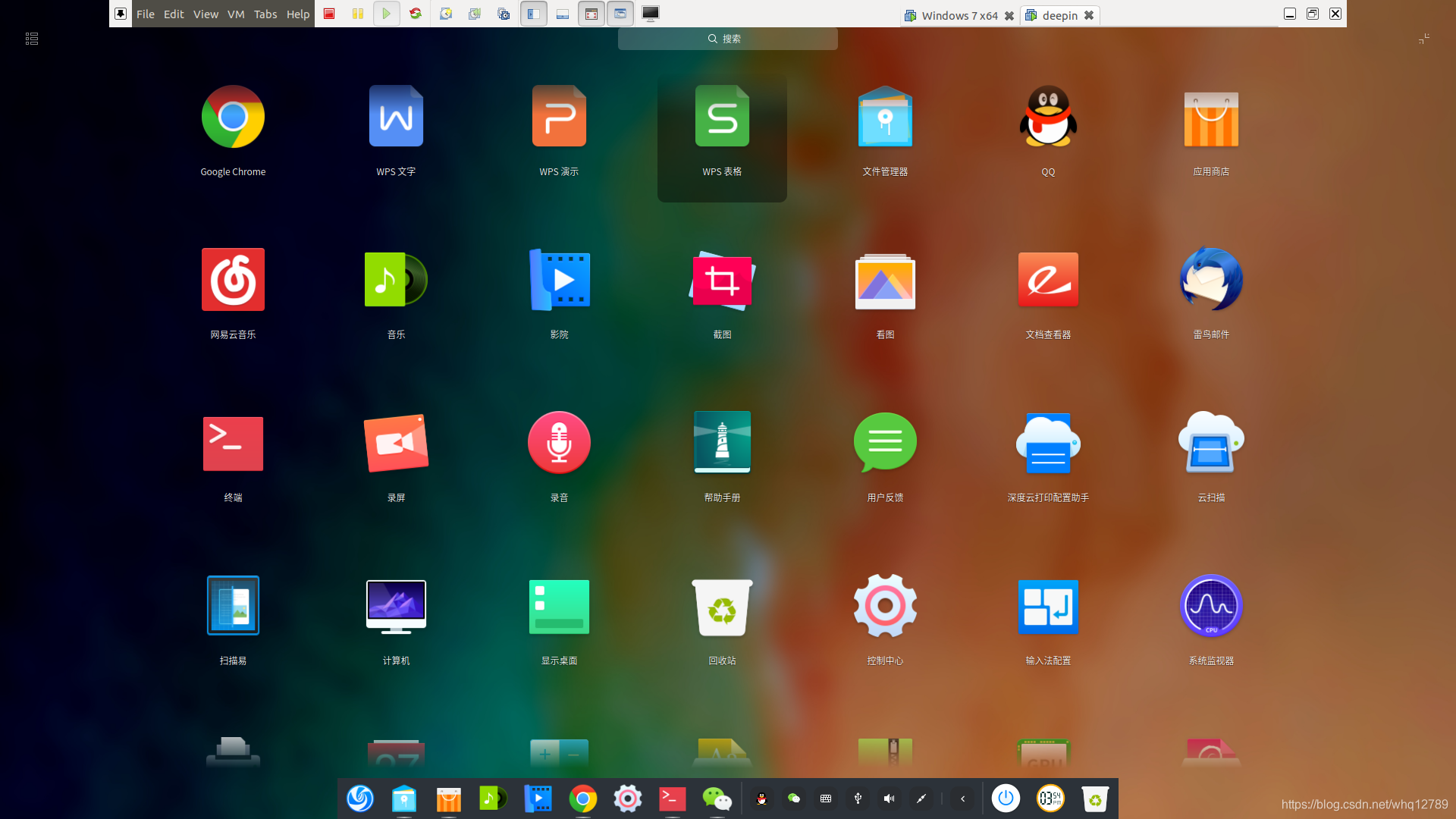
进去之后,桌面上空空如也,下方一排程序按钮。
启动器进去是一堆应用,第二个是蓝白风格的文件管理器,第三个是应用商店
应用商店很神奇啊,竟然有微信(wine),我ubuntu几次尝试安装无果。QQ也是windows那个版本的,基于wine,升级下就能用。
系统自带搜狗拼音输入法,省的安装了。
预装chrome浏览器、WPS全家桶、还有金山PDF等等,chrome打开默认首页是百度,很符合国人习惯。
最右侧是电源、时间(日历)、回收站,这个日历好啊,直接带农历的,ubuntu的没有农历。任务管理器藏在电源里。

4.命令情况
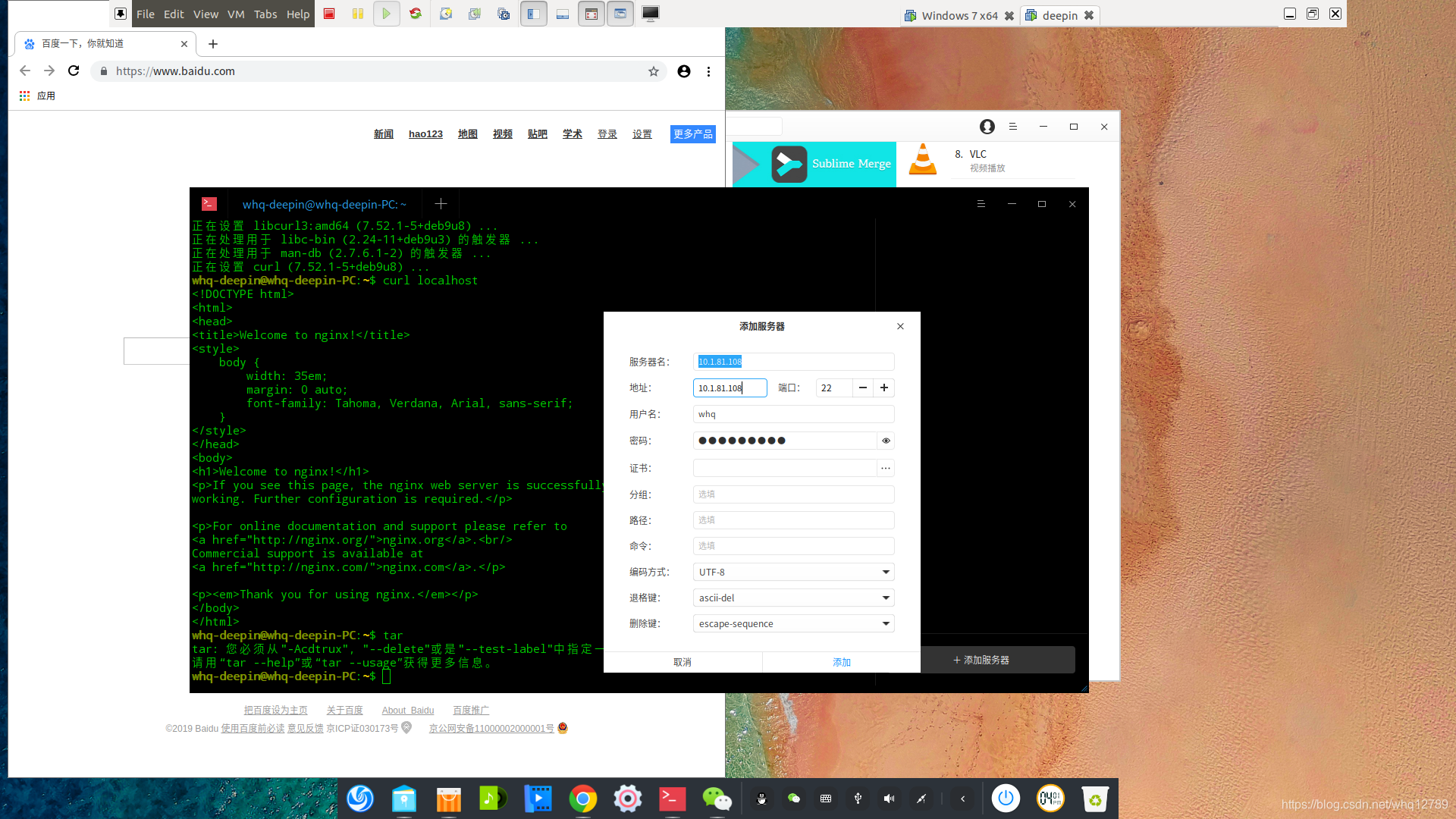
常用命令zip有,curl没有,需要sudo apt install curl安装
apt安装软件还是debian那一套。
哇哇哇,这终端不错啊,可以添加远程链接信息,像xshell似的,比ubuntu那些的终端强多了,每次都得一步步连。

搜索之,正愁ubuntu没有好用的ssh终端用呢,找到了源码位置,来吧
git clone https://github.com/linuxdeepin/deepin-terminal.git
……等等,看说明,debian仓库里貌似有的样子:
>sudo apt-cache search deepin
deepin-calculator - Calculator for DDE (Deepin Desktop Environment)
deepin-deb-installer - Deepin Package Manager
deepin-gettext-tools - Deepin Internationalization utilities
deepin-icon-theme - Icon Theme for Deepin software and Deepin Desktop Environment
deepin-image-viewer - Image Viewer for Deepin Desktop Environment
deepin-menu - Deepin menu service
deepin-movie - Deepin movie player
deepin-notifications - System notifications for Deepin Desktop Environment
deepin-picker - Color picker tool for deepin
deepin-screenshot - Advanced screen shoting tool
deepin-shortcut-viewer - Pop-up shortcut viewer for Deepin applications
deepin-terminal - Deepin terminal emulator application
deepin-voice-recorder - Deepin's Voice recorder
不少好东西
装他
sudo apt install -y deepin-terminal
PS:libtcl包下载的好慢啊
装完了之后,就有了这个深度终端,不错不错。
使用连接时发现缺少zssh命令,再安装之
sudo apt install zssh
这回可以用了
深度终端不仅仅支持远程管理列表,右键菜单里还有上传和下载文件(需要服务器安装rz\sz命令),妥妥的,基本够用了这是!给国产软件赞一个。
5.windows共享
可以与windows机器互相共享文件夹,这个也很好用。
6.总结
整体感觉不错,对国内用户来讲,方便易用。但综合稳定性、装机情况等角度,可能短期内不会考虑使用,期待国产系统全面应用的那一天……