vue-echarts和echarts的区别:
- vue-echarts是封装后的vue插件, 基于 ECharts
v4.0.1+ 开发,依赖 Vue.jsv2.2.6+,功能一样的只是把它封装成vue插件 这样更方便以vue的方式去使用它。 - echarts就是普通的js库,
vue-echarts特征:
- 轻量,高效,按需绑定事件
- 支持按需导入ECharts.js图表和组件
- 支持组件调整大小事件自动更新视图
git地址:https://github.com/ecomfe/vue-echarts
安装
npm(推荐方式)
$ npm install vue-echartsbower
$ bower install vue-echarts手动安装
直接下载 dist/vue-echarts.js 并在 HTML 文件中引入:
<script src="path/to/vue-echarts/dist/vue-echarts.js"></script>使用方法
用 npm 与 vue-loader 基于 ES Module 引入(推荐用法)
import Vue from 'vue'
import ECharts from 'vue-echarts/components/ECharts.vue'// 手动引入 ECharts 各模块来减小打包体积
import 'echarts/lib/chart/bar'
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/polar'
import 'echarts/lib/component/legend'
import 'echarts/lib/component/title.js'// 注册组件后即可使用
Vue.component('v-chart', ECharts)
用 vue-cli 搭建的项目,打开 build 文件夹中的 webpack.base.conf.js 文件
1、webpack 1.x 修改成如下

{
test: /\.js$/,
loader: 'babel',
include: [path.join(prjRoot, 'src'),path.join(prjRoot, 'node_modules/vue-echarts-v3/src')
],exclude: /node_modules(?![\\/]vue-echarts-v3[\\/]src[\\/])/
},
2、webpack 2.x 修改成如下
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/vue-echarts-v3/src')]
}
调用组件

<style>.echarts {width: 100%;height: 100%;}
</style><template><v-chart theme="ovilia-green" :options="polar"/>
</template><script>
import ECharts from 'vue-echarts/components/ECharts'
import theme from '../theme.json'
ECharts.registerTheme('ovilia-green', theme); //引入主题
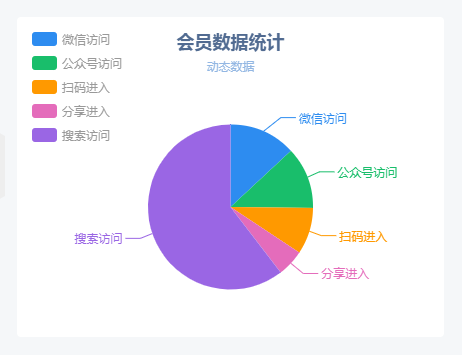
export default {components: {'v-chart': ECharts},data () {return {polar: {title : {text: '会员数据统计',subtext: '动态数据',x:'center'},tooltip : {trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: {show: true,orient: 'vertical',left: 'left',data: ['微信访问','公众号访问','扫码进入','分享进入','搜索访问']},series : [{name: '访问来源',type: 'pie',radius : '55%',center: ['50%', '60%'],data:[{value:335, name:'微信访问'},{value:310, name:'公众号访问'},{value:234, name:'扫码进入'},{value:135, name:'分享进入'},{value:1548, name:'搜索访问'}],itemStyle: {emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]}}}
}
</script>
自定义主题
只要把定义主题样式theme.json文件通过下面方法引入即可
import theme from '../theme.json'
ECharts.registerTheme('ovilia-green', theme);
图示:

:发布文章功能介绍)

、eval()和JSON.stringify())
:创建页面组件)


:页面布局)


:表单数据绑定处理)


:表单数据绑定处理)


:封装数据接口)

:请求提交)
:接口文档使用)
