之——FCN
目录
之——FCN
杂谈
正文
1.FCN
2.实现
杂谈
FCN(Fully Convolutional Network)是一种深度学习网络架构,专门设计用于语义分割任务。传统的深度学习网络如卷积神经网络(CNN)在处理图像时通常用于分类任务,即将整个输入图像映射到一个或多个类别。然而,在许多实际应用中,我们需要对图像中的每个像素进行分类,这就是语义分割的任务。
FCN的主要贡献在于将传统的全连接层(fully connected layers)替换为全卷积层(fully convolutional layers),使网络能够接受任意大小的输入图像,并输出相同大小的像素级别的预测。这种架构的主要优势是可以对整个图像进行端到端的学习,而不需要预定义固定大小的输入。
以下是FCN网络的主要组成部分:
卷积层(Convolutional Layers): FCN使用卷积层来提取图像中的特征。这些卷积层可以学习到图像的低级和高级特征。
池化层(Pooling Layers): 池化层用于减小特征图的空间分辨率,帮助网络更好地捕捉图像中的不同尺度的信息。
反卷积层(Deconvolutional Layers): 反卷积层或转置卷积层用于将低分辨率的特征图上采样到与输入图像相同的分辨率,从而获得像素级别的预测。
跳跃连接(Skip Connections): 为了更好地保留空间信息,FCN引入了跳跃连接,将低级别和高级别的特征图进行融合,使网络能够同时利用细粒度和粗粒度的信息。
融合层(Score Fusion Layer): 在最后的层次,将不同分辨率的特征图进行融合,生成最终的分割结果。
FCN被广泛应用于各种图像分割任务,包括语义分割、实例分割等。它为深度学习在计算机视觉领域的发展贡献了重要的思想和技术。

正文
1.FCN
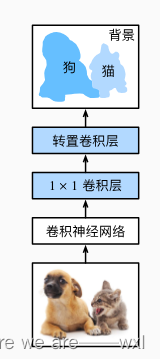
全卷积网络先使用卷积神经网络抽取图像特征,然后通过1×1卷积层将通道数变换为类别个数,最后通过转置卷积层将特征图的高和宽变换为输入图像的尺寸。 也就是一个类别通道预测一张类别掩膜图,因此,模型输出与输入图像的高和宽相同,且最终输出通道包含了该空间位置像素的类别预测。
2.实现
主要是依靠从resnet18的卷积层提取特征,然后将最后的全连接层和全局卷积层换成全卷积层,依靠转置卷积来拟合最后的类别掩膜图。详情见教材。
UNet是一种典型的全卷积网络(FCN)。UNet的结构设计旨在解决语义分割任务,类似于FCN,但它具有一些独特的架构特点,使其在医学图像分割等领域中得到广泛应用。
UNet的结构包括对称的编码器(下采样路径)和解码器(上采样路径)。这种对称结构使得网络能够同时利用全局信息和局部细节,使其在分割任务中表现优异。
UNet的主要组成部分如下:
编码器(Contracting Path): 编码器由一系列卷积和池化层组成,负责将输入图像进行下采样,提取高级语义特征。
中间连接(Bottleneck): 编码器和解码器之间存在一个中间连接,通常是一个单一的卷积层,用于捕捉全局信息。
解码器(Expansive Path): 解码器由一系列卷积和上采样层组成,负责将编码器提取的特征进行上采样,恢复分辨率,并生成最终的分割结果。
跳跃连接(Skip Connections): UNet引入了跳跃连接,将编码器的某些层与解码器的对应层进行连接,使网络能够融合不同分辨率的特征,提高分割准确性。
最终分类层: 在解码器的最后一层通常使用卷积层,将特征映射到最终的分割结果。
UNet的结构使其适用于小样本训练和高分辨率图像分割任务,因为它可以有效地捕捉不同尺度的信息。UNet被广泛用于医学图像分割、卫星图像分割等领域,成为深度学习图像分割任务中的经典模型之一。

:路径出错)


:组件注册)

:组件css作用域)

科学型计算器开发及实现.doc)



:实战)


:父向子传值)

:传值和引用)

