<!--头像--><RelativeLayoutandroid:id="@+id/ll_petInfo"android:layout_width="50dp"android:layout_height="50dp"android:layout_marginBottom="10dp"android:layout_marginTop="1dp"android:gravity="center"android:layout_centerHorizontal="true"android:background="@drawable/f01_pet_white"android:orientation="horizontal"><ImageViewandroid:layout_width="43dp"android:layout_height="43dp"android:layout_centerInParent="true"android:padding="2dp"android:src="@drawable/badge_f01_bg"/><com.dogness.platform.feeder.widget.CircularImageViewandroid:id="@+id/iv_pet_logo"android:layout_width="43dp"android:layout_height="43dp"android:layout_centerInParent="true"android:src="@drawable/ic_pet_logo" /></RelativeLayout>
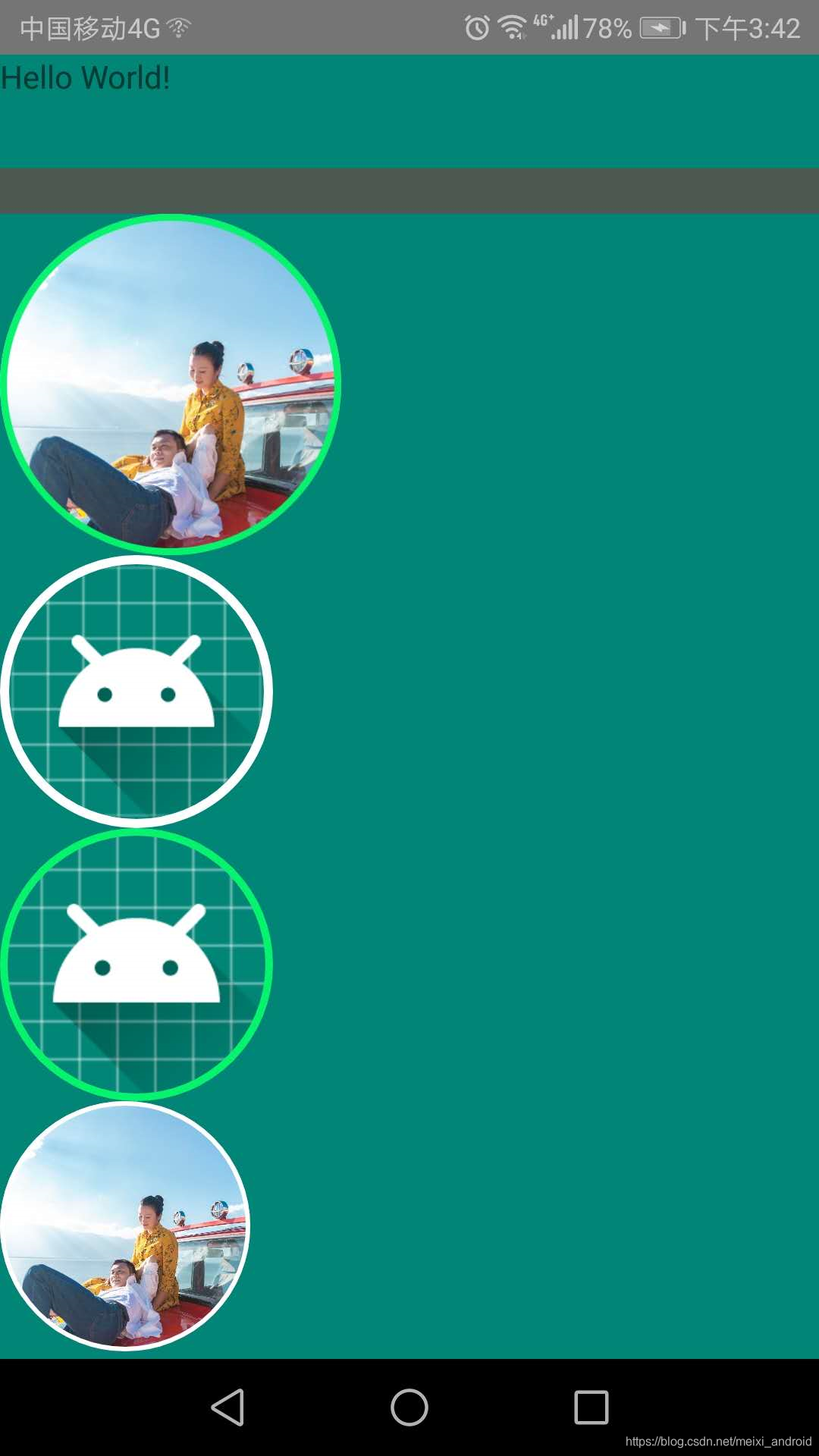
四种实现方法效果:

方法1:
1、添加依赖
implementation 'com.github.bumptech.glide:glide:4.6.1'2、创建工具类
/*** 加载圆形头像带白色边框*/
public class GlideCircleWithBorder extends BitmapTransformation {private Paint mBorderPaint;private float mBorderWidth;public GlideCircleWithBorder(Context context) {super(context);}public GlideCircleWithBorder(Context context, int borderWidth, int borderColor) {super(context);mBorderWidth = Resources.getSystem().getDisplayMetrics().density * borderWidth;mBorderPaint = new Paint();mBorderPaint.setDither(true);mBorderPaint.setAntiAlias(true);mBorderPaint.setColor(borderColor);mBorderPaint.setStyle(Paint.Style.STROKE);mBorderPaint.setStrokeWidth(mBorderWidth);}protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {return circleCrop(pool, toTransform);}private Bitmap circleCrop(BitmapPool pool, Bitmap source) {if (source == null) {return null;}int size = (int) (Math.min(source.getWidth(), source.getHeight()) - (mBorderWidth / 2));int x = (source.getWidth() - size) / 2;int y = (source.getHeight() - size) / 2;Bitmap squared = Bitmap.createBitmap(source, x, y, size, size);Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888);if (result == null) {result = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);}//创建画笔 画布 手动描绘边框Canvas canvas = new Canvas(result);Paint paint = new Paint();paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));paint.setAntiAlias(true);float r = size / 2f;canvas.drawCircle(r, r, r, paint);if (mBorderPaint != null) {float borderRadius = r - mBorderWidth / 2;canvas.drawCircle(r, r, borderRadius, mBorderPaint);}return result;}@Overridepublic void updateDiskCacheKey(MessageDigest messageDigest) {}
}
3、glide加载图片:
String ssss ="http://h.hiphotos.baidu.com/image/pic/item/728da9773912b31b8f9045408b18367adbb4e1df.jpg";
Glide.with(this).load(ssss).apply(new RequestOptions().error(this.getResources().getDrawable(R.mipmap.ic_launcher)).placeholder(R.mipmap.ic_launcher).centerCrop().diskCacheStrategy(DiskCacheStrategy.ALL).transform(new GlideCircleWithBorder(this, 3, Color.parseColor("#FF4081")))).into(imageView);方法2:
1、添加依赖
implementation 'com.github.SheHuan:NiceImageView:1.0.5'附:这个依赖,必须在build.gradle中的repositories标签下添加maven
allprojects {repositories {google()jcenter()maven {url'https://jitpack.io'}}
}2、使用在layout.xml文件中调用com.shehuan.niv.NiceImageView
<!--中间的圆形的专辑图片-->
<com.shehuan.niv.NiceImageViewandroid:id="@+id/music_image"android:layout_width="160dp"android:layout_height="160dp"app:border_color="@color/white"app:border_width="4dp"android:src="@mipmap/ic_launcher"app:is_circle="true"/>附:is_circle为true是圆形。否则是正方形
方法3:
1、自定义imageview——BitmapShaderCircularView
@SuppressLint("AppCompatCustomView")
public class BitmapShaderCircularView extends ImageView {private Paint paint;private int radius; //圆形头像的半径private float mScale;private int pathWidth;//绘制轨迹线条宽度private int shadeColor;//遮罩颜色,argbpublic BitmapShaderCircularView(Context context) {super(context);}public BitmapShaderCircularView(Context context, AttributeSet attrs) {super(context, attrs);}public BitmapShaderCircularView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);//首先在view调用测量的时候,我们根据宽高取得一个正方形//并初始化半径int minTarget = Math.min(getMeasuredWidth(), getMeasuredHeight());radius = minTarget / 2;//重新设置宽高setMeasuredDimension(minTarget, minTarget);}@Overrideprotected void onDraw(Canvas canvas) {paint = new Paint();Bitmap bitmap = drawable2Bitmap(getDrawable());if (bitmap == null){return;}//构建BitmapShader对象,设置为CLAMP模式,当所画图形的尺寸小于bitmap尺寸的时候,会对bitmap进行裁剪BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);//我们要对bitmap进行缩放处理//radius * 2为宽高,再取bitmap的宽高中值小的进行相除,取得bitmap缩放比例mScale = (radius * 2.0f) / Math.min(bitmap.getWidth(), bitmap.getHeight());
// Log.i("lgq","tp-----"+bitmap.getWidth()+"........"+bitmap.getHeight());//设置矩阵,针对bitmap作缩放处理Matrix matrix = new Matrix();matrix.setScale(mScale, mScale);bitmapShader.setLocalMatrix(matrix);paint.setShader(bitmapShader);paint.setFlags(Paint.ANTI_ALIAS_FLAG);//这里开始画一个圆形,并对paint设置的BitmapShader中的bitmap进行裁剪处理canvas.drawCircle(radius, radius, radius, paint);// 得到自定义视图的高度int viewHeight;// 得到自定义视图的宽度int viewWidth;// 得到自定义视图的X轴中心点int viewCenterX;// 得到自定义视图的Y轴中心点int viewCenterY;viewHeight = getMeasuredHeight();viewWidth = getMeasuredWidth();viewCenterX = viewWidth / 2;viewCenterY = viewHeight / 2;Paint mPaint = new Paint();mPaint.setColor(getResources().getColor(R.color.green));//14549BmPaint.setStrokeWidth(10);mPaint.setAntiAlias(true);mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);mPaint.setStyle(Paint.Style.STROKE);RectF rectF = new RectF();rectF.left = viewCenterX - radius+5;rectF.top = viewCenterY - radius+5;rectF.right = viewCenterX + radius-5;rectF.bottom = viewCenterY + radius-5;canvas.drawArc(rectF, 0, 360, false, mPaint);//画边框// canvas.drawPath(path, mPaint);}public static Bitmap drawable2Bitmap(Drawable drawable) {if (drawable instanceof BitmapDrawable) {BitmapDrawable bd = (BitmapDrawable) drawable;return bd.getBitmap();}int w = drawable.getIntrinsicWidth();int h = drawable.getIntrinsicHeight();Bitmap bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(bitmap);drawable.setBounds(0, 0, w, h);drawable.draw(canvas);return bitmap;}}2、调用自定义imageview即可
<com.example.myapplication11.BitmapShaderCircularViewandroid:id="@+id/mmi"android:layout_width="150dp"android:layout_height="150dp"android:src="@mipmap/ic_launcher" />方法4:
1、添加依赖
compile 'com.facebook.fresco:fresco:1.5.0'2、实例化
Fresco.initialize(this);
setContentView(R.layout.activity_main);3、开始调用
<com.facebook.drawee.view.SimpleDraweeViewandroid:id="@+id/sdv_surface"android:layout_width="110dp"android:layout_height="110dp"app:failureImageScaleType="centerInside"app:placeholderImageScaleType="fitCenter"app:progressBarAutoRotateInterval="1000"app:progressBarImageScaleType="centerInside"app:retryImageScaleType="centerInside"app:roundedCornerRadius="30dp"app:roundingBorderWidth="2dp"app:roundingBorderColor="@color/white"app:fadeDuration="1000"app:pressedStateOverlayImage="@color/colorPrimary"android:src="@mipmap/ic_launcher"app:roundAsCircle="true"/>4、加载网络图片
SimpleDraweeView draweeView;draweeView = findViewById(R.id.sdv_surface);String imageUrl = "http://h.hiphotos.baidu.com/image/pic/item/728da9773912b31b8f9045408b18367adbb4e1df.jpg";
//加载图片draweeView.setImageURI(imageUrl);
:生态圈练习解答)



:生态圈练习解答下)

)
:ant design pro)

:前端怎么在响应头和请求头里面拿数据?)








