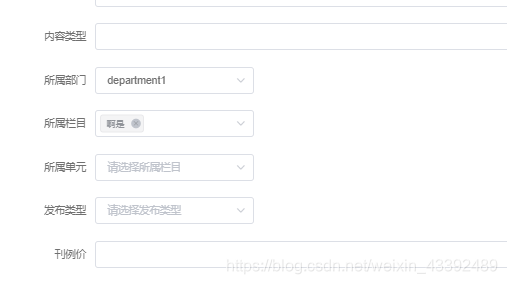
<template><!--新建账号对话框--><el-dialog title="新建账号" :visible.sync="dialogFormVisible" @close="close"><el-form ref="form" :model="form" size="medium" :label-width="formLabelWidth"><el-form-item prop="name" label="账号名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off"></el-input><!-- <el-button @click="resetLoginFrom">重置</el-button>--></el-form-item><el-form-item label="所属平台" :label-width="formLabelWidth"><el-input v-model="form.platform" autocomplete="off"></el-input></el-form-item><el-form-item label="内容类型" :label-width="formLabelWidth"><el-input v-model="form.content_type" autocomplete="off"></el-input><!--<el-select v-model="form.content_type" placeholder="请选择内容类型"><el-option v-for="item in content_type" :label="item.text" :value="item.value"></el-option></el-select>--></el-form-item><el-form-item label="所属部门" :label-width="formLabelWidth"><select-form @change="DepartmentList" v-model="form.department_id" /></el-form-item><el-form-item prop="business_module" label="所属栏目" :label-width="formLabelWidth"><!--注意用户的返回值--><el-select v-model="form.business_module" placeholder="请选择所属栏目" multiple><el-option @click="resetLoginFrom" v-for="label in business_module" :label="label" :value="label"></el-option></el-select></el-form-item><el-form-item prop="column" label="所属单元" :label-width="formLabelWidth"><!--注意用户的返回值--><el-select @click="resetLoginFrom" v-model="form.column" placeholder="请选择所属栏目" multiple><el-option v-for="label in column" :label="label" :value="label"></el-option></el-select></el-form-item><el-form-item label="发布类型" :label-width="formLabelWidth"><el-select v-model="form.resource_type" placeholder="请选择发布类型"><el-option label="头条" value="1"></el-option><el-option label="次头条" value="0"></el-option></el-select></el-form-item><el-form-item label="刊例价" :label-width="formLabelWidth"><el-input v-model="form.price" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></div></el-dialog>
</template><script>
import { AddEditDialogMixin } from "@/component/dialog/AddEditDialogMixin";
import SelectForm from "@/component/select/SelectFrom";
import {getAction} from "@/api";
export default {//注册组件components: { SelectForm},name: "create",mixins: [AddEditDialogMixin],data() {return {formLabelWidth: "140px",url: {add: "/account",edit: "/account",query: "/account"},business_module:[],column: []};},/* created() {this.list();/!* this.account_content_type();*!/},*/computed: {fullTitle() {return this.title + "账号";}},methods: {/*封装网络请求 该数据为所属单元和所属项目*/DepartmentList(val) {this.resetLoginFrom()/* this.$refs.form.resetFields()*/getAction("/department/attribute/"+val).then(res => {//回显数据this.business_module=res.data.business_module;this.column=res.data.column;});},resetLoginFrom(){this.$refs.form.resetFields()}/* account_content_type(){getAction('/dict/list', {dict_code: 'content_type'}).then(res => {this.content_type = res.data})}*/}
};
</script><style></style>
表单重置













(转))






