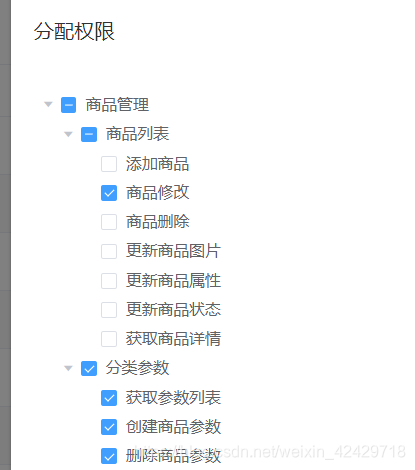
对于分配权限一栏,我们需要如下效果:


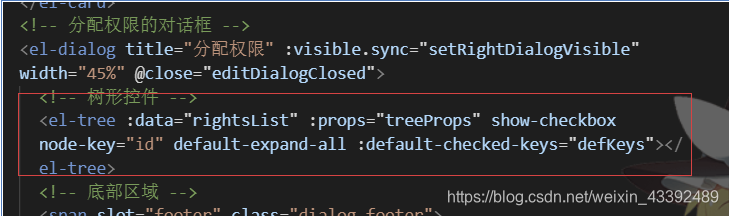
相关配置属性:


其中 data 为我们的数据源,props 为我们在 tree组件显示的文本内容。通过设置 node-key可以让每个树节点作为唯一标识的属性,整棵树是唯一的;通过设置 default-expand-all 来默认展开我们的所有节点,不需要每次都让用户去打开,体验感好;通过设置 default-checked-keys勾选我们已有的权限。
最后,我们通过递归的方式,判断当前 node 节点是否存在 children属性,如果不存在的话,就包含了三级权限,然后添加到我们的数组中,然后通过 :default-checked-keys="defKeys" 来渲染选中当前已有的权限。
此外,当我们关闭对话框时还需要监听一下关闭事件,不然每次数组都会保存原来的权限数据,导致一些问题。因此,监听 close 事件后,每次对话框关闭时,都将数组进行清空。



:重读vue电商网站12之获取选中节点的keys:)



:重读vue电商网站13之使用动态编辑标签)



:重读vue电商网站14之步骤条的使用与美化)



:重读vue电商网站15之阻止页签tabs切换)




