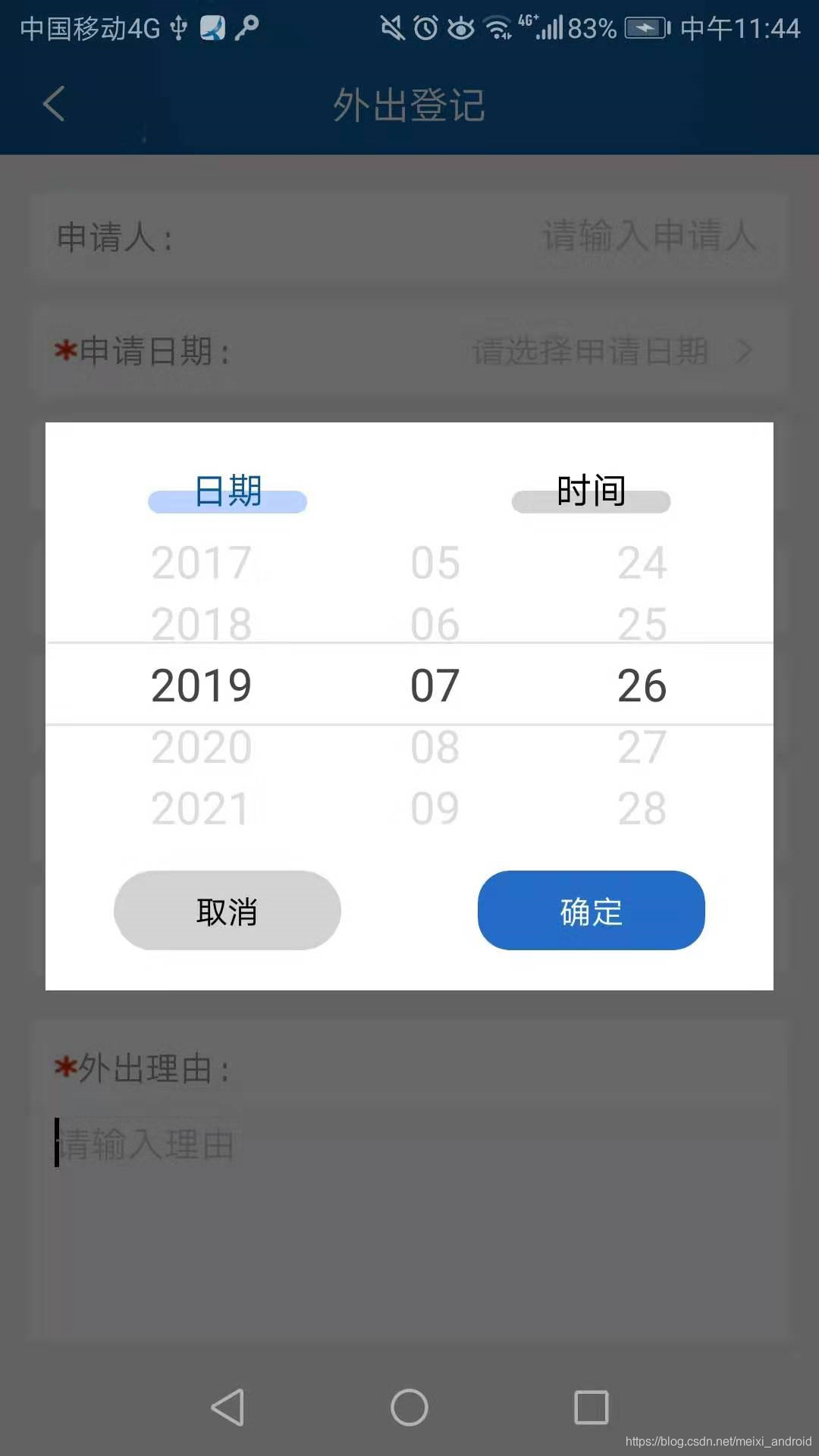
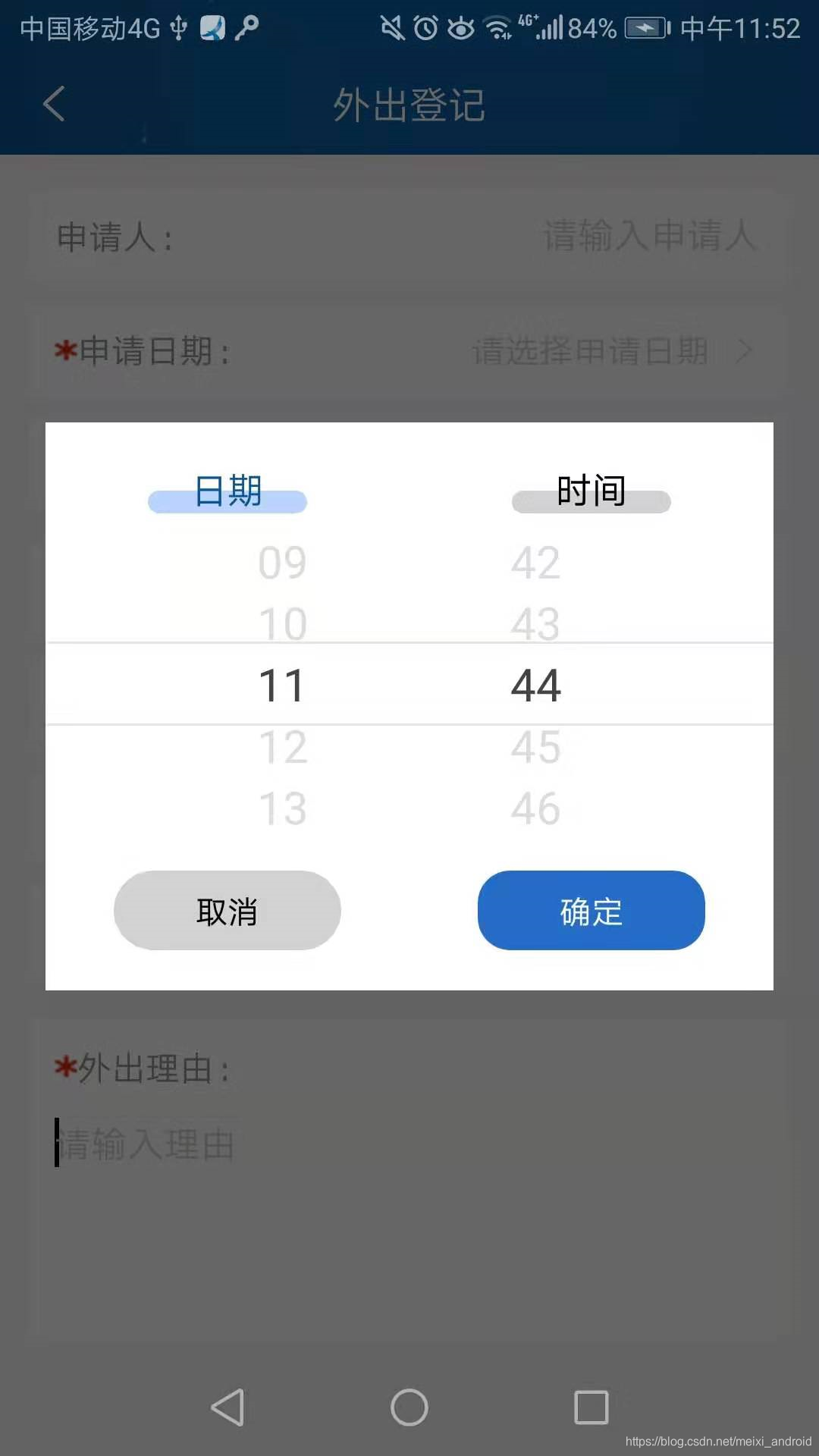
实现效果:
日期选择器 时间选择器


实现方法:
1、自定义选择器dialog
public class DatePickDialog extends Dialog implements OnChangeLisener {private TextView titleTv;private FrameLayout wheelLayout;private TextView cancel;private TextView sure;private TextView messgeTv;private TextView timete;private String title;private String format;private DateType type = DateType.TYPE_ALL;//开始时间private Date startDate = new Date();//年分限制,默认上下5年private int yearLimt = 5;private OnChangeLisener onChangeLisener;private OnSureLisener onSureLisener;private DatePicker mDatePicker;//设置标题public void setTitle(String title) {this.title = title;}//设置模式public void setType(DateType type) {this.type = type;}//设置选择日期显示格式,设置显示message,不设置不显示messagepublic void setMessageFormat(String format) {this.format = format;}//设置开始时间public void setStartDate(Date startDate) {this.startDate = startDate;}//设置年份限制,上下年份public void setYearLimt(int yearLimt) {this.yearLimt = yearLimt;}//设置选择回调public void setOnChangeLisener(OnChangeLisener onChangeLisener) {this.onChangeLisener = onChangeLisener;}//设置点击确定按钮,回调public void setOnSureLisener(OnSureLisener onSureLisener) {this.onSureLisener = onSureLisener;}public DatePickDialog(Context context) {super(context, R.style.dialog_style);}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.cbk_dialog_pick_time);initView();initParas();}private DatePicker getDatePicker() {DatePicker picker = new DatePicker(getContext(), type);picker.setStartDate(startDate);picker.setYearLimt(yearLimt);picker.setOnChangeLisener(this);picker.init();return picker;}private void initView() {this.sure = (TextView) findViewById(R.id.sure);this.cancel = (TextView) findViewById(R.id.cancel);this.wheelLayout = (FrameLayout) findViewById(R.id.wheelLayout);this.titleTv = (TextView) findViewById(R.id.title);this.timete = (TextView) findViewById(R.id.timete);messgeTv = (TextView) findViewById(R.id.message);mDatePicker = getDatePicker();this.wheelLayout.addView(mDatePicker);//setValuethis.titleTv.setText(title);this.timete.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {setType(DateType.TYPE_HM);wheelLayout.removeAllViews();initView();}});this.titleTv.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {setType(DateType.TYPE_YMD);wheelLayout.removeAllViews();initView();}});this.cancel.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {dismiss();}});this.sure.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String endtime = messgeTv.getText().toString();myLisener.onChanged(endtime);dismiss();if (onSureLisener != null) {onSureLisener.onSure(mDatePicker.getSelectDate());}}});}private MyLisener myLisener;public void setMyLisener(MyLisener onChangeLisener) {this.myLisener = onChangeLisener;}private void initParas() {WindowManager.LayoutParams params = getWindow().getAttributes();params.gravity = Gravity.BOTTOM;params.width = DateUtils.getScreenWidth(getContext());getWindow().setAttributes(params);}@Overridepublic void onChanged(Date date) {if (onChangeLisener != null) {onChangeLisener.onChanged(date);}if (!TextUtils.isEmpty(format)) {String messge = "";try {messge = new SimpleDateFormat(format).format(date);} catch (Exception e) {e.printStackTrace();}messgeTv.setText(messge);}}}
2、activity调用
private OnChangeLisener onChangeLisener; private MyLisener myLisener;
onChangeLisener =new OnChangeLisener() {@Overridepublic void onChanged(Date date) {String messge = "";try {
// messge = new SimpleDateFormat("HH:mm").format(date);messge = new SimpleDateFormat("yyyy-MM-dd").format(date);} catch (Exception e) {e.printStackTrace();}}};myLisener = new MyLisener() {@Overridepublic void onChanged(String date) {Log.i("lgq","...回来了...."+date);}};
3、起调方法
private void showDatePickDialog(DateType type) {DatePickDialog dialog = new DatePickDialog(this);//设置上下年分限制dialog.setYearLimt(5);//设置标题dialog.setTitle("选择时间");//设置类型dialog.setType(type);//设置消息体的显示格式,日期格式dialog.setMessageFormat("yyyy-MM-dd HH:mm");//设置选择回调dialog.setOnChangeLisener(onChangeLisener);dialog.setMyLisener(myLisener);//设置点击确定按钮回调dialog.setOnSureLisener(null);dialog.show();
}
showDatePickDialog(DateType.TYPE_YMD); // showDatePickDialog(DateType.TYPE_HM);


:创建项目和外观)



:底部tabber配置)


:获取轮播图的数据)




:封装myrequest并绑定到全局)
)

:首页轮播图的渲染)

