<!--页面主体布局-->
<template><el-container class="layout"><!--头部组件--><el-header class="element-header" style="height: 80px;line-height: 80px"><global-header /></el-header><el-container ><el-aside style="width: 14%"><side-menu /></el-aside><el-container style="width: 86%"><page-layout /></el-container></el-container></el-container>
</template><script>
import SideMenu from "./SideMenu";
import GlobalHeader from "./GlobalHeader";
import PageLayout from "./PageLayout";
export default {name: "GlobalLayout",components: {PageLayout,GlobalHeader,SideMenu}
};
</script><style lang="scss" scoped>
.layout {min-height: 100vh !important;overflow-x: hidden;background-color: #f2f6fa;.element-header {margin: 0;padding: 0;}.element-footer {padding: 0;}
}
</style>
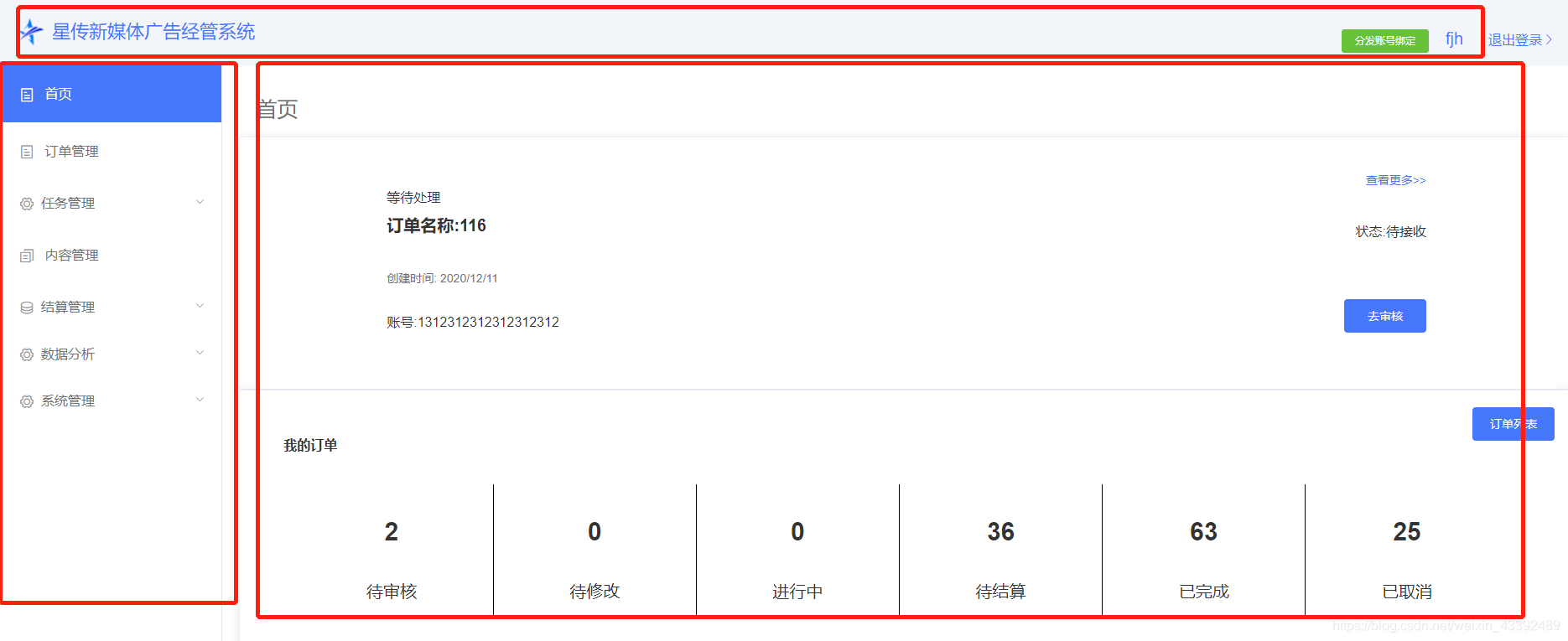
运行结果




 创建了几个对象?)


.)
)
![[PAT乙级]数字分类 (20)](http://pic.xiahunao.cn/[PAT乙级]数字分类 (20))





)




:小程序事件绑定2)