页面静态化,有三种方式 伪静态 真静态,折中法 现在我做的是折中发
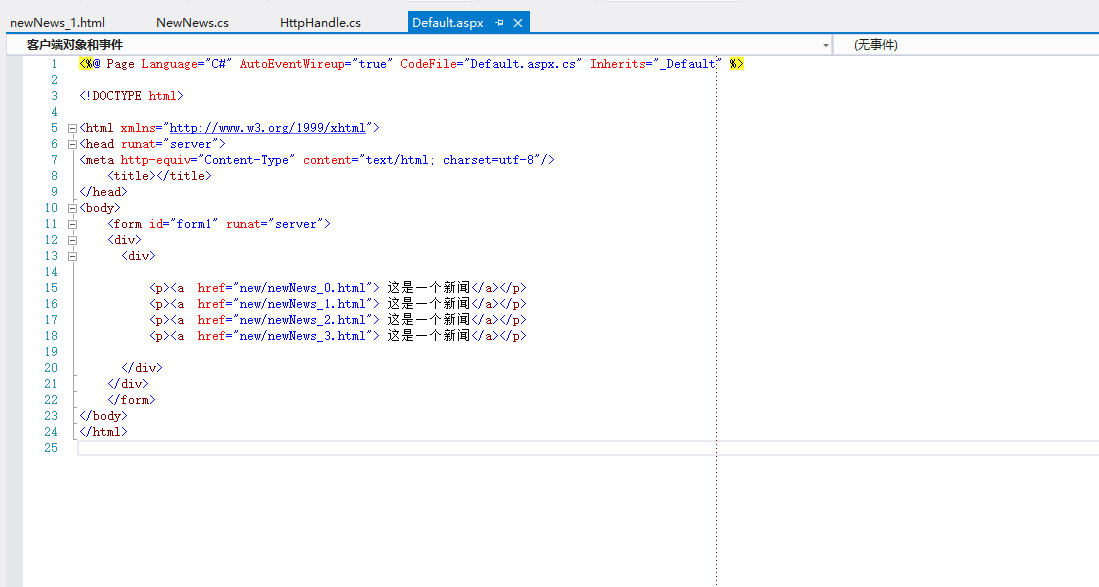
创建一个asp.net 页面, 连接跳转到还未生成的页面

创建HttpHandle类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
/// <summary>
/// HttpHandle 的摘要说明
/// </summary>
public class HttpHandle : IHttpHandler
{
public bool IsReusable
{
get
{
return false;
}
}
public void ProcessRequest(HttpContext context)
{
string url = context.Request.RawUrl;
int last = url.LastIndexOf("_");
int dot = url.LastIndexOf(".");
int NewNewsID = int.Parse(url.Substring(last + 1, dot - last - 1));
string carfilepath = context.Server.MapPath("~/new/newNews_" + NewNewsID + ".html");
if (!File.Exists(carfilepath))
{
NewNews NN = new NewNews();
List<push> NewNe = NN.NewNe;
string templatepath = context.Server.MapPath("~/new/HtmlPage.html");
string templateHtml = ReadTemplate(templatepath);
templateHtml = templateHtml.Replace("{$NewNewsName}", NewNe[NewNewsID].NewNewsName);
templateHtml = templateHtml.Replace("{$NewNewsTitle}", NewNe[NewNewsID].NewNewsTitle);
templateHtml = templateHtml.Replace("{$NewNewsConters}", NewNe[NewNewsID].NewNewsConters);
WriteHtmlFile(carfilepath, templateHtml);
}
context.Response.WriteFile(carfilepath);
}
// private string ReadTemplate(string templatePath)
//{
// //检测模板文件是否存在
// if (!File.Exists(templatePath))
// {
// //模板文件不存在,抛出异常
// throw new Exception("汽车详情页面的模板文件未找到!");
// }
// //创建文件流
// FileStream fs = new FileStream(templatePath, FileMode.Open);
// //创建流读取器
// StreamReader sr = new StreamReader(fs);
// //读取文件流中的文本
// string templeteHtml = sr.ReadToEnd();
// //关闭流读取器
// sr.Close();
// //关闭文件流
// fs.Close();
// //返回读取的模板HTML
// return templeteHtml;
//}
写静态文件
//private void WriteHtmlFile(string savedPath, string htmlStr)
//{
// FileStream fs = new FileStream(savedPath, FileMode.Create);
// StreamWriter sw = new StreamWriter(fs);
// sw.Write(htmlStr);
// sw.Close();
// fs.Close();
//}
//读取模板方法
private string ReadTemplate(string templatePath)
{
if (!File.Exists(templatePath))
{
throw new Exception("报错");
}
FileStream fs = new FileStream(templatePath, FileMode.Open);
StreamReader sr = new StreamReader(fs);
string templeteHtml = sr.ReadToEnd();
sr.Close();
fs.Close();
return templeteHtml;
}
//
private void WriteHtmlFile(string savedPath, string htmlStr)
{
FileStream fs = new FileStream(savedPath, FileMode.Create);
StreamWriter sw = new StreamWriter(fs);
sw.Write(htmlStr);
sw.Close();
fs.Close();
}
}
创建一个
NewNews 表示服务器
添加数据
public List<push> NewNe = new List<push>();
public NewNews()
{
NewNe.Add(new push() { NewNewsID = 0, NewNewsName = "今天是2018/5/30", NewNewsTitle = "今天下雨了", NewNewsConters = "圆周" });
NewNe.Add(new push() { NewNewsID = 1, NewNewsName = "今天下雨了嘛是", NewNewsTitle = "今天下雨了", NewNewsConters = "32" });
NewNe.Add(new push() { NewNewsID = 2, NewNewsName = "今天是2018/5/30", NewNewsTitle = "今天下雨了", NewNewsConters = "烦烦烦烦烦烦22342" });
NewNe.Add(new push() { NewNewsID = 3, NewNewsName = "今天是2018/5/30", NewNewsTitle = "今天下雨了", NewNewsConters = "2342" });
}
}
创建一个push 类 添加属性字段
/// <summary>
/// push 的摘要说明
/// </summary>
public class push
{
public int NewNewsID { get; set; }
public string NewNewsName { get; set; }
public string NewNewsTitle { get; set; }
public string NewNewsConters { get; set; }
}
新建一个html页面 .为模板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
</head>
<body>
<div>
<p>{$NewNewsName}</p>
<p>{$NewNewsConters}</p>
<p>{$NewNewsTitle}</p>
</div>
</body>
</html>
这样子 就可以了
![[js] 内存泄漏和内存溢出有什么区别](http://pic.xiahunao.cn/[js] 内存泄漏和内存溢出有什么区别)

![[js] 写一个方法把科学计数法转换成数字或者字符串](http://pic.xiahunao.cn/[js] 写一个方法把科学计数法转换成数字或者字符串)



![[js] js怎样避免原型链上的对象共享?](http://pic.xiahunao.cn/[js] js怎样避免原型链上的对象共享?)
)
)
![[js] 写一个方法,实时验证input输入的值是否满足金额如:3.56(最多只有两位小数且只能数字和小数点)的格式,其它特殊字符禁止输入](http://pic.xiahunao.cn/[js] 写一个方法,实时验证input输入的值是否满足金额如:3.56(最多只有两位小数且只能数字和小数点)的格式,其它特殊字符禁止输入)

![[js] 使用delete删除数组,其长度会改变吗](http://pic.xiahunao.cn/[js] 使用delete删除数组,其长度会改变吗)


![[js] 代码中如果遇到未定义的变量,会抛出异常吗?程序还会不会继续往下走?](http://pic.xiahunao.cn/[js] 代码中如果遇到未定义的变量,会抛出异常吗?程序还会不会继续往下走?)

![[js] 说说你对JSBridge的理解](http://pic.xiahunao.cn/[js] 说说你对JSBridge的理解)


![[js] js循环中调用异步的方法,如何确保执行结果的顺序是正确的?](http://pic.xiahunao.cn/[js] js循环中调用异步的方法,如何确保执行结果的顺序是正确的?)