培训第二周,课堂练习为编写一段购物车代码,需求描述如下:
1.提示用户输入薪水
2.用户输入薪水后,打印商品编号、内容及价格
3.提醒用户输入商品代码,若余额大于等于商品价格,可购买;若小于,提示用户余额不足
4.用户输入q ,退出交易,打印用户购买的商品和余额
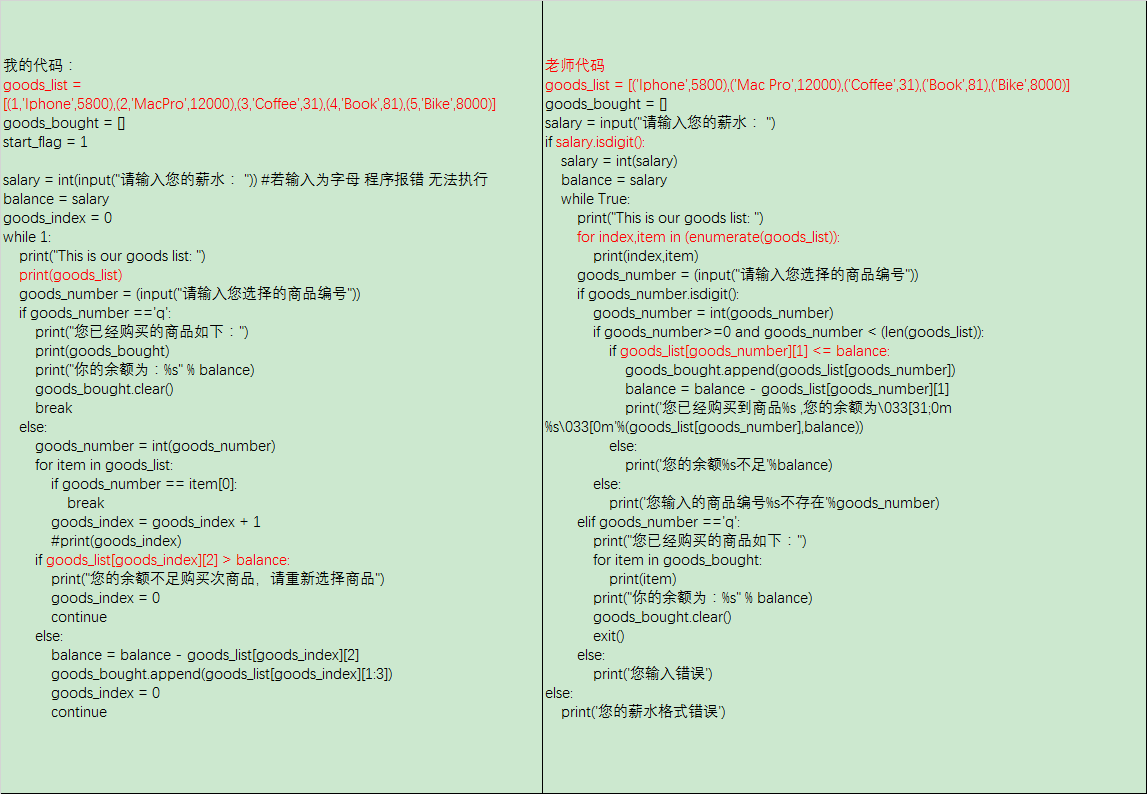
下面是我和老师提供的代码比较:

从二者对比,给出代码经验:
1. 商品变量定义时,元素多,占内存空间
2.对于用户输入未进行验证,若输入为非数字,必定程序运行出现错误,终止,而老师代码中对输入数据的有效性进行验证。
从对比给出测试
1. isdigital() 函数当输入为小数是,函数返回值为False,说明在软件测试过程中 对于输入数据为数字类型,应添加 整数和小数 两种测试数据
2.对商品价格与余额对比时,编码常 忘记 等于 ,测试中 必须 添加边界值测试
![[js] js的循环结构有哪些?](http://pic.xiahunao.cn/[js] js的循环结构有哪些?)

![[js] innerHTML有什么缺点?](http://pic.xiahunao.cn/[js] innerHTML有什么缺点?)


![[js] 举例说明js中什么是尾调用优化](http://pic.xiahunao.cn/[js] 举例说明js中什么是尾调用优化)


![[js] 如何判断两个对象相等?](http://pic.xiahunao.cn/[js] 如何判断两个对象相等?)
网上预约挂号以及取号、付费看病流程...)

![[js] 字符串拼接有哪些方式?哪种性能好?](http://pic.xiahunao.cn/[js] 字符串拼接有哪些方式?哪种性能好?)


![[js] localStorage什么时候过期?](http://pic.xiahunao.cn/[js] localStorage什么时候过期?)

![[js]写一个获取非行间样式的方法](http://pic.xiahunao.cn/[js]写一个获取非行间样式的方法)
 基本概念和安装)
![[js] 写一个获取页面中所有checkbox的方法](http://pic.xiahunao.cn/[js] 写一个获取页面中所有checkbox的方法)
路由+非路由实现方式)