目 录
1. 高可用EureKa注册中心示意图
2. Eureka实例相互注册配置
3. 微服务注册到Eureka配置
4. 启动步骤及配置成功检查
5. 说明事项
1. 高可用EureKa注册中心示意图
Spring Cloud的Eureka Server的高可用实际上就是将自己作为服务向其他服注册中心注册自己,形成一组互相注册的服务注册中心,以实现服务清单的互相同步,达到高可用的效果。
如下图,Eureka server 1, Eureka server 2相互感应,当有服务注册时,多个Eureka-server是对等的,它们都存有相同的信息,这就是通过服务器的冗余来增加可靠性,当有一台服务器宕机了,服务并不会终止,因为另一台服务存有相同的数据。

2. Eureka实例相互注册配置
Eureka通过运行多个实例,使其更具有高可用性,这是它默认的属性,需要做的就是给对等的实例一个合法的关联serviceUrl,分别配置Eureka多个实例的application.yml 使其相互注册。
比如有两个eureka服务,分别部署在两台服务器上。
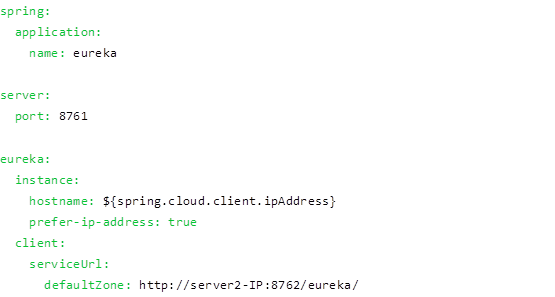
第1个Eureka 配置文件application.yml如下:

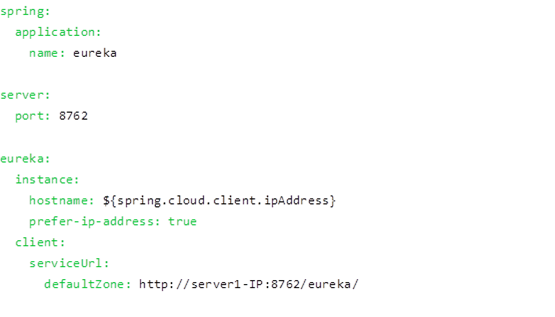
第2个Eureka 配置文件application.yml如下:

项目中Eureka配置非常简单,分别部署在两台机器上,只须按如下配置每个Eureka并修改defaultZone中的server1-IP 和 server2-IP ,根据实际情况改为服务器具体的IP即可。
配置完上述步骤,两个Eureka服务相互注册,即可启用Eureka的HA属性。
3. 微服务注册到Eureka配置
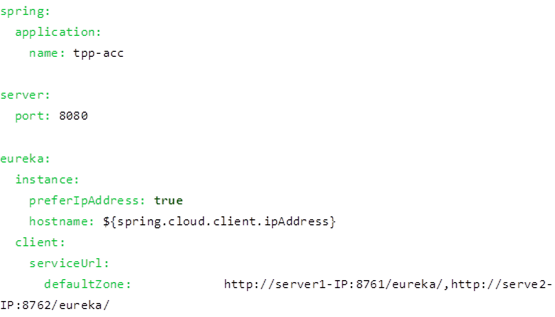
比如,tpp-acc注册到Eureka
配置文件中,eureka.client.serviceUrl.defaultZone 增加以上多个Eureka对应的URL:

4. 启动步骤及配置成功检查
先启动Eureka1Application,Eureka2Application,然后启动其他的微服务
每个注册中心的available-replicas都出现另外的注册中心的服务,则说明搭建成功。
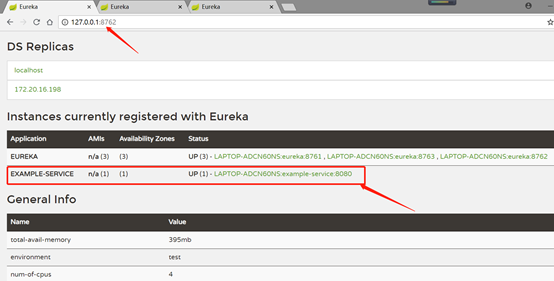
例如:
我本机分别启动了三个Eureka实例,由于我本地是单机环境,分别通过机器IP、127.0.0.1和localhost作为三个Eureka的hostname,如下:
http://172.20.16.198:8761/,
http://127.0.0.1:8762/
http://localhost:8763/
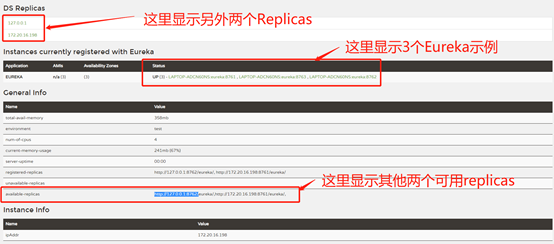
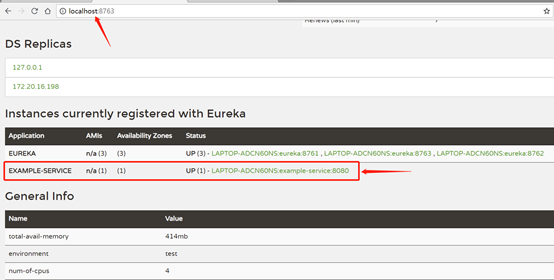
每个注册中心的available-replicas都出现其他两个注册中心的服务,说明搭建成功。
如下图,其中http://localhost:8763/ 可以看到其他8761 8762两个服务。

另外,启动example-service:8080进行注册,在每个注册中心都能看到相同的服务已注册。


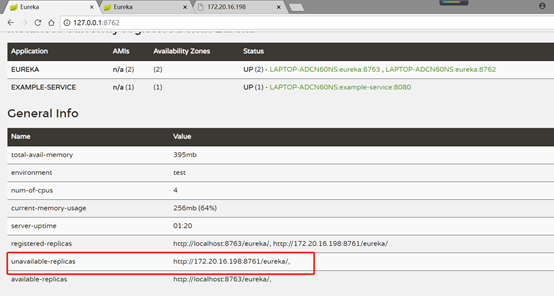
当关掉其中一台Eureka服务时,则出现在unavailable-replicas中,如下图。

5. 说明事项
Eureka互相注册要求各个Eureka实例的eureka.instance.hostname不同,如果相同,则会被Eureka标记为unavailable-replicas。
把eureka.instance.hostname取了${spring.cloud.client.ipAddress}的值,这个值取的是当前启动Eureka的机器的IP,这样虽然配置一样但却自动区分了每台机器的Eureka,这时我们再取prefer-ip-address: true,就可以确保机器优先使用IP而不是到hosts解析域名。

![[css] css的linear-gradient有什么作用呢?](http://pic.xiahunao.cn/[css] css的linear-gradient有什么作用呢?)
 单一文档 API 介绍和使用 index和get API)

![[css] 会引起Reflow和Repaint的操作有哪些?](http://pic.xiahunao.cn/[css] 会引起Reflow和Repaint的操作有哪些?)

![[css] 你有用过clip-path吗?说说你对它的理解和它都有哪些运用场景?](http://pic.xiahunao.cn/[css] 你有用过clip-path吗?说说你对它的理解和它都有哪些运用场景?)
 单一文档 API 介绍和使用 update和delete API)


![[css] 你是怎么选择resetting和normalizing的?为什么?](http://pic.xiahunao.cn/[css] 你是怎么选择resetting和normalizing的?为什么?)

![解决svn:E200030: sqlite[S11]:database disk image is malformed](http://pic.xiahunao.cn/解决svn:E200030: sqlite[S11]:database disk image is malformed)

![[css] position跟margin collapse这些特性相互叠加后会怎么样?](http://pic.xiahunao.cn/[css] position跟margin collapse这些特性相互叠加后会怎么样?)


![[css] 移动端的布局用过媒体查询吗?写一个试试](http://pic.xiahunao.cn/[css] 移动端的布局用过媒体查询吗?写一个试试)
 冒泡排序)
