注解方式实现aop我们主要分为如下几个步骤:
1.在切面类(为切点服务的类)前用@Aspect注释修饰,声明为一个切面类。
2.用@Pointcut注释声明一个切点,目的是为了告诉切面,谁是它的服务对象。(此注释修饰的方法的方法体为空,不需要写功能比如 public void say(){};就可以了,方法名可以被候命的具体服务功能所以引用,它可以被理解为切点对象的一个代理对象方法)
3.在对应的方法前用对应的通知类型注释修饰,将对应的方法声明称一个切面功能,为了切点而服务
4.在spring配置文件中开启aop注释自动代理。如:<aop:aspectj-autoproxy/>
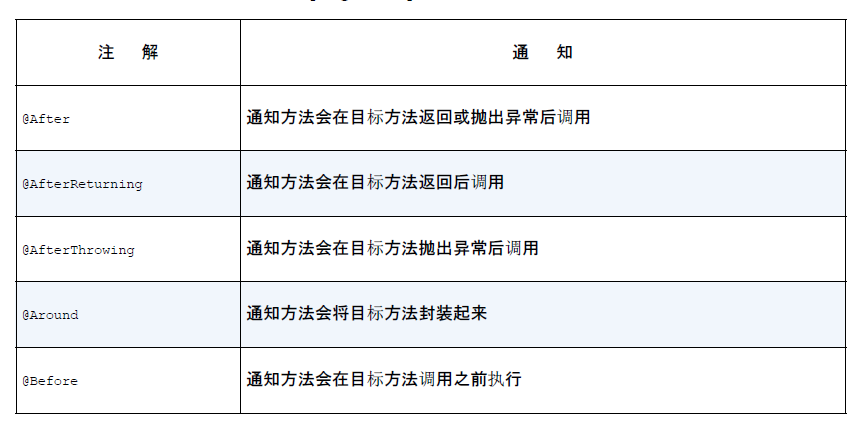
通知注解类型如下:

切点方法:
package aopdemo;import org.springframework.stereotype.Component;/*** @author coco.xu* @Date 2019-03-25*/ @Component("sayName") public class SayName {public void saying() {System.out.println("我是coco...(切点方法)");} }
切面类:
package aopdemo;import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.lang.annotation.After; import org.aspectj.lang.annotation.Around; import org.aspectj.lang.annotation.Aspect; import org.aspectj.lang.annotation.Before; import org.aspectj.lang.annotation.Pointcut; import org.springframework.stereotype.Component;/*** @author coco.xu* @Date 2019-03-25*//*** 注解方式声明aop* 1.用@Aspect注解将类声明为切面(如果用@Component("")注解注释为一个bean对象,那么就要在spring配置文件中开启注解扫描,* <context:component-scan base-package="aopdemo"/>* 否则要在spring配置文件中声明一个bean对象) * 2.在切面需要实现相应方法的前面加上相应的注释,也就是通知类型。* 3.此处有环绕通知,环绕通知方法一定要有ProceedingJoinPoint类型的参数传入,然后执行对应的proceed()方法,环绕才能实现。*/ @Component("annotationTest") @Aspect public class AnnotationTest {// 定义切点@Pointcut("execution(* *.saying(..))")public void sayings() {}/*** 前置通知(注解中的sayings()方法,其实就是上面定义pointcut切点注解所修饰的方法名,那只是个代理对象,不需要写具体方法,* 相当于xml声明切面的id名,如下,相当于id="embark",用于供其他通知类型引用)* <aop:config> <aop:aspect ref="mistrel"> <!-- 定义切点 -->* <aop:pointcut expression="execution(* *.saying(..))" id="embark"/> <!--* 声明前置通知 (在切点方法被执行前调用) -->* <aop:before method="beforSay" pointcut-ref="embark"/> <!-- 声明后置通知* (在切点方法被执行后调用) -->* <aop:after method="afterSay" pointcut-ref="embark"/> </aop:aspect>* </aop:config>*/@Before("sayings()")public void sayHello() {System.out.println("注解类型前置通知");}// 后置通知@After("sayings()")public void sayGoodbey() {System.out.println("注解类型后置通知");}// 环绕通知。注意要有ProceedingJoinPoint参数传入。@Around("sayings()")public void sayAround(ProceedingJoinPoint pjp) throws Throwable {System.out.println("注解类型环绕通知..环绕前");pjp.proceed();// 执行方法System.out.println("注解类型环绕通知..环绕后");} }
Spring配置文件:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:aop="http://www.springframework.org/schema/aop"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.3.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd"><!-- 开启注解扫描 --><context:component-scan base-package="aopdemo"/><!-- 开启aop注解方式,此步骤不能少,这样java类中的aop注解才会生效 --><aop:aspectj-autoproxy/> </beans>
测试类:
package aopdemo;import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext;/*** * @author coco.xu* @Date 2019-03-25*/ public class AopTest {public static void main(String[] args) {ApplicationContext ac = new ClassPathXmlApplicationContext("aopdemo/beans.xml");SayName sn = (SayName) ac.getBean("sayName");sn.saying();} }
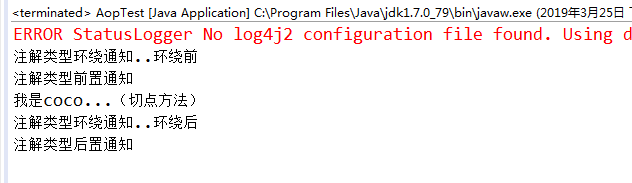
执行测试类,执行结果如下:



![[vue] 怎么配置使vue2.0+支持TypeScript写法?](http://pic.xiahunao.cn/[vue] 怎么配置使vue2.0+支持TypeScript写法?)


看盘ABC:看盘七大指标)
![[vue] 说说组件的命名规范](http://pic.xiahunao.cn/[vue] 说说组件的命名规范)

)
![[转]URLRewriter使用通配符](http://pic.xiahunao.cn/[转]URLRewriter使用通配符)
![[vue] 在vue中使用this应该注意哪些问题?](http://pic.xiahunao.cn/[vue] 在vue中使用this应该注意哪些问题?)
)


![[vue] 你有使用做过vue与原生app交互吗?说说vue与ap交互的方法](http://pic.xiahunao.cn/[vue] 你有使用做过vue与原生app交互吗?说说vue与ap交互的方法)
![[vue] 使用vue写一个tab切换](http://pic.xiahunao.cn/[vue] 使用vue写一个tab切换)


![[vue] vue中什么是递归组件?举个例子说明下?](http://pic.xiahunao.cn/[vue] vue中什么是递归组件?举个例子说明下?)
