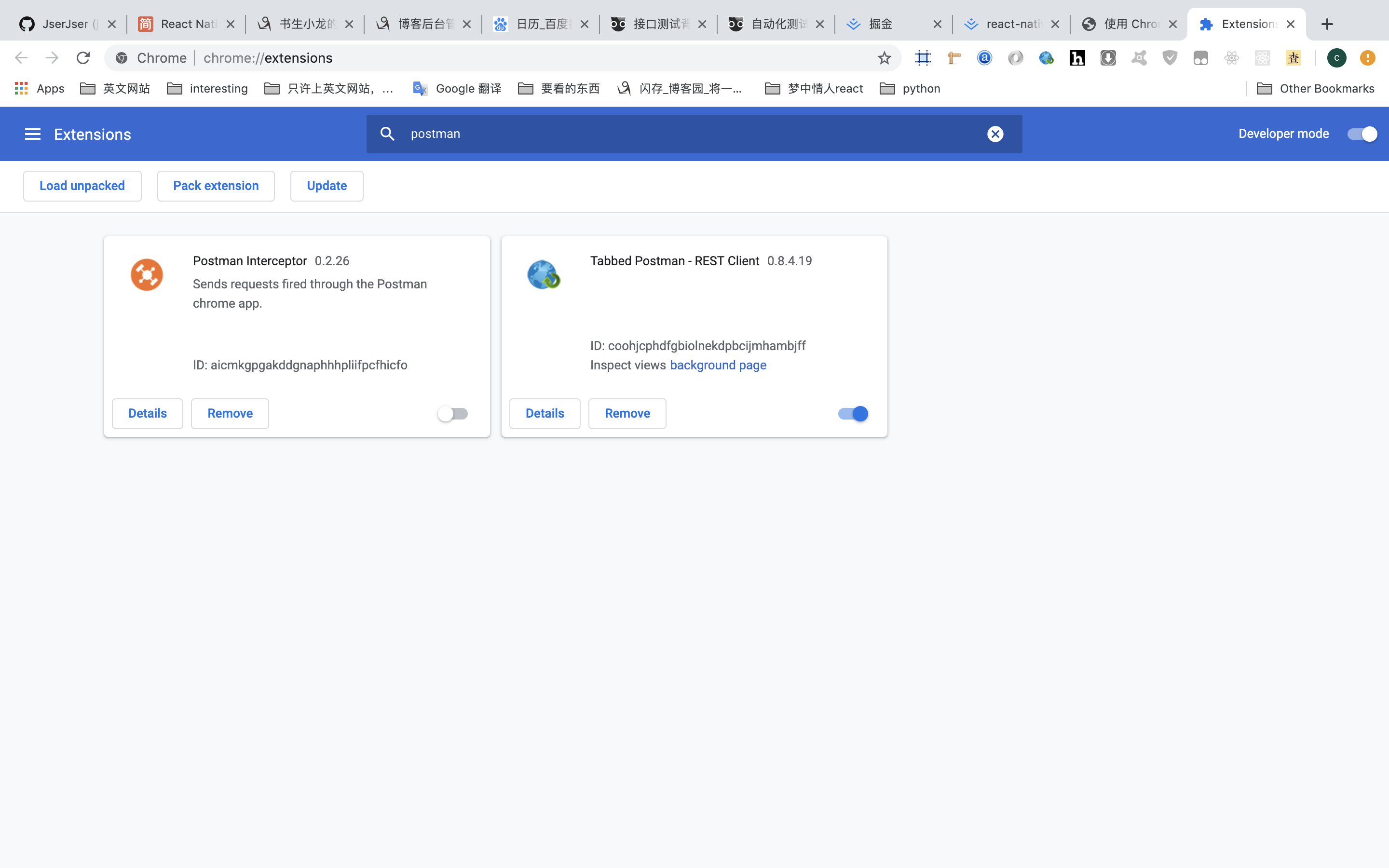
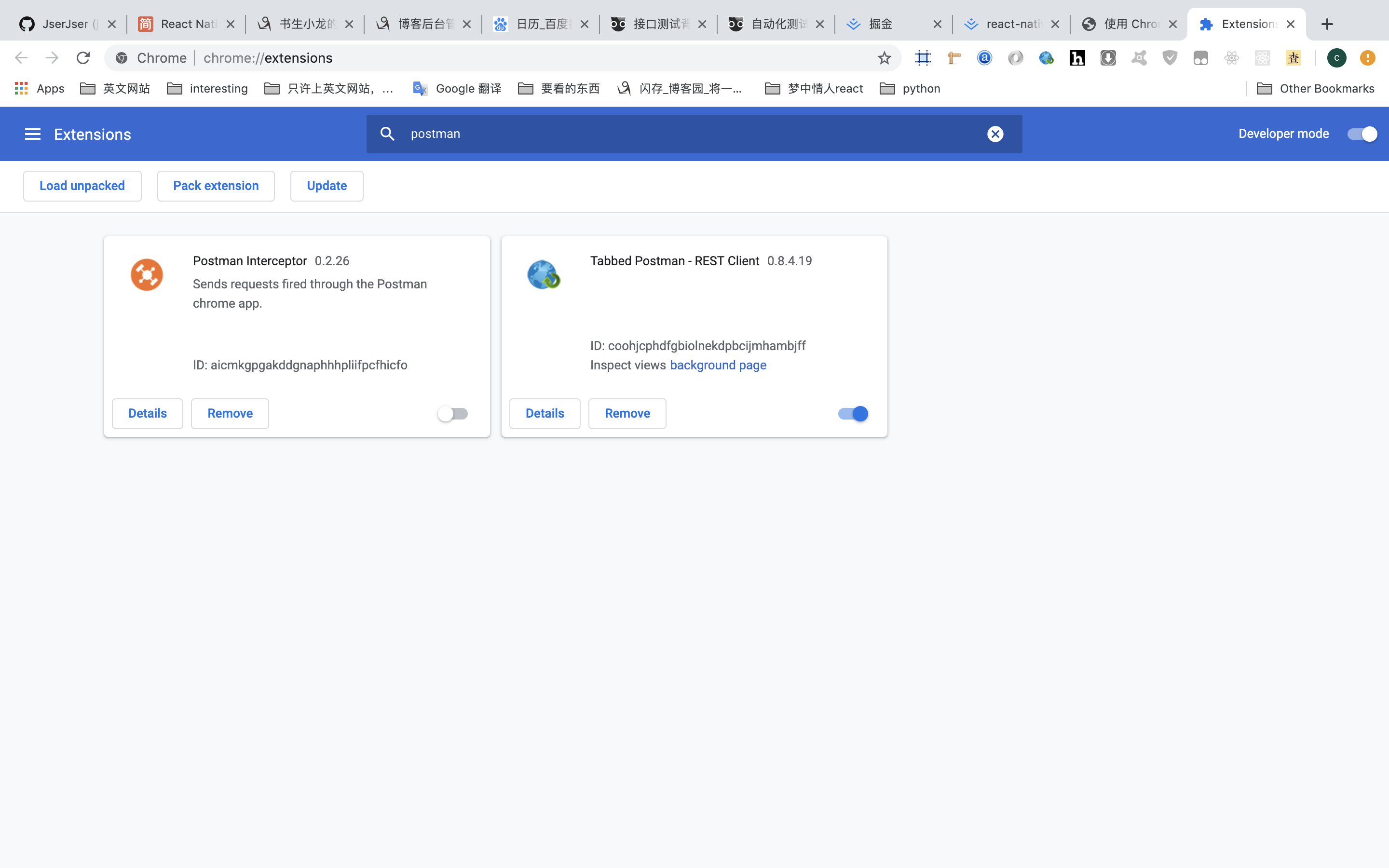
第一种:安装postman 扩展程序
第二种:本地 安装postman
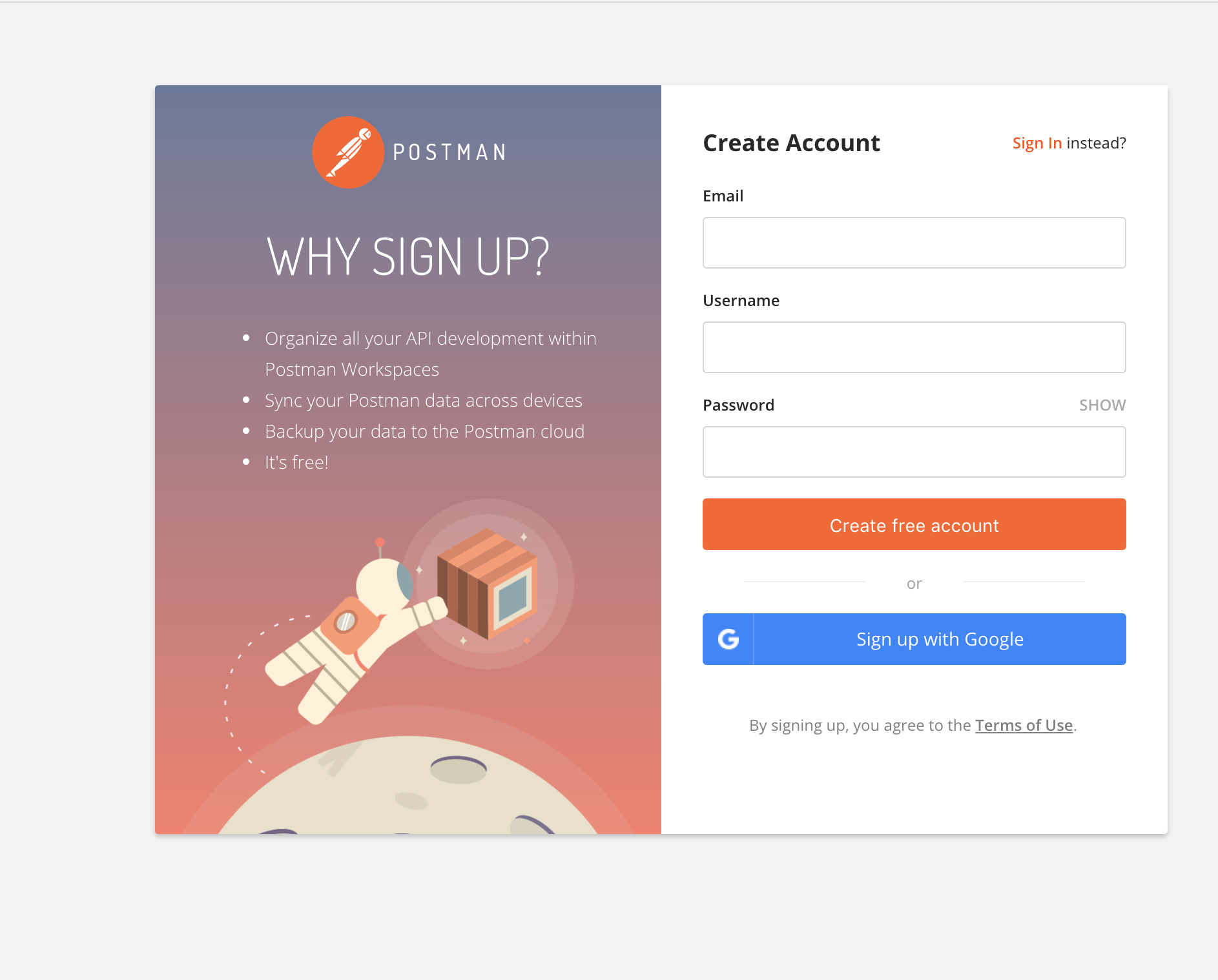
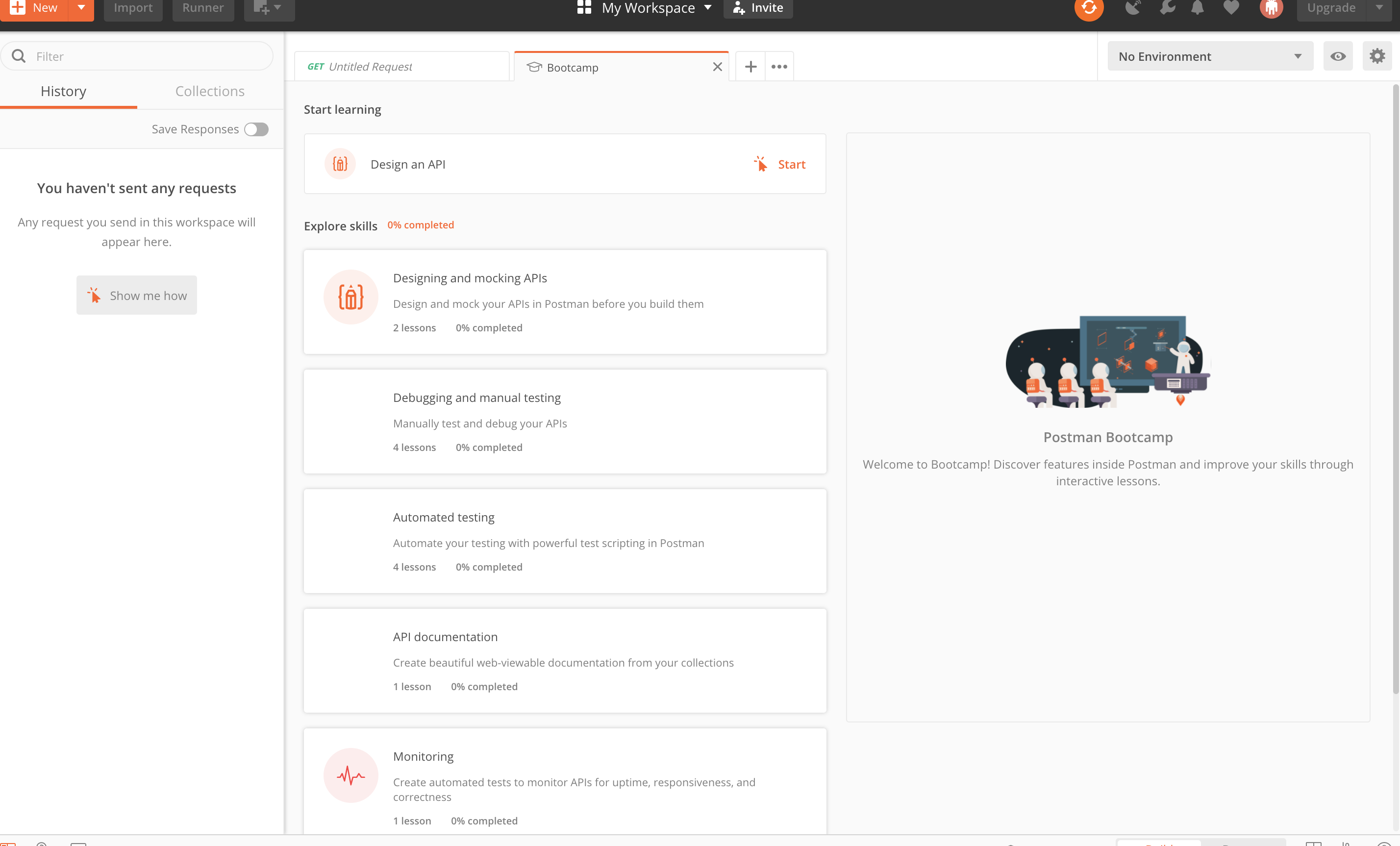
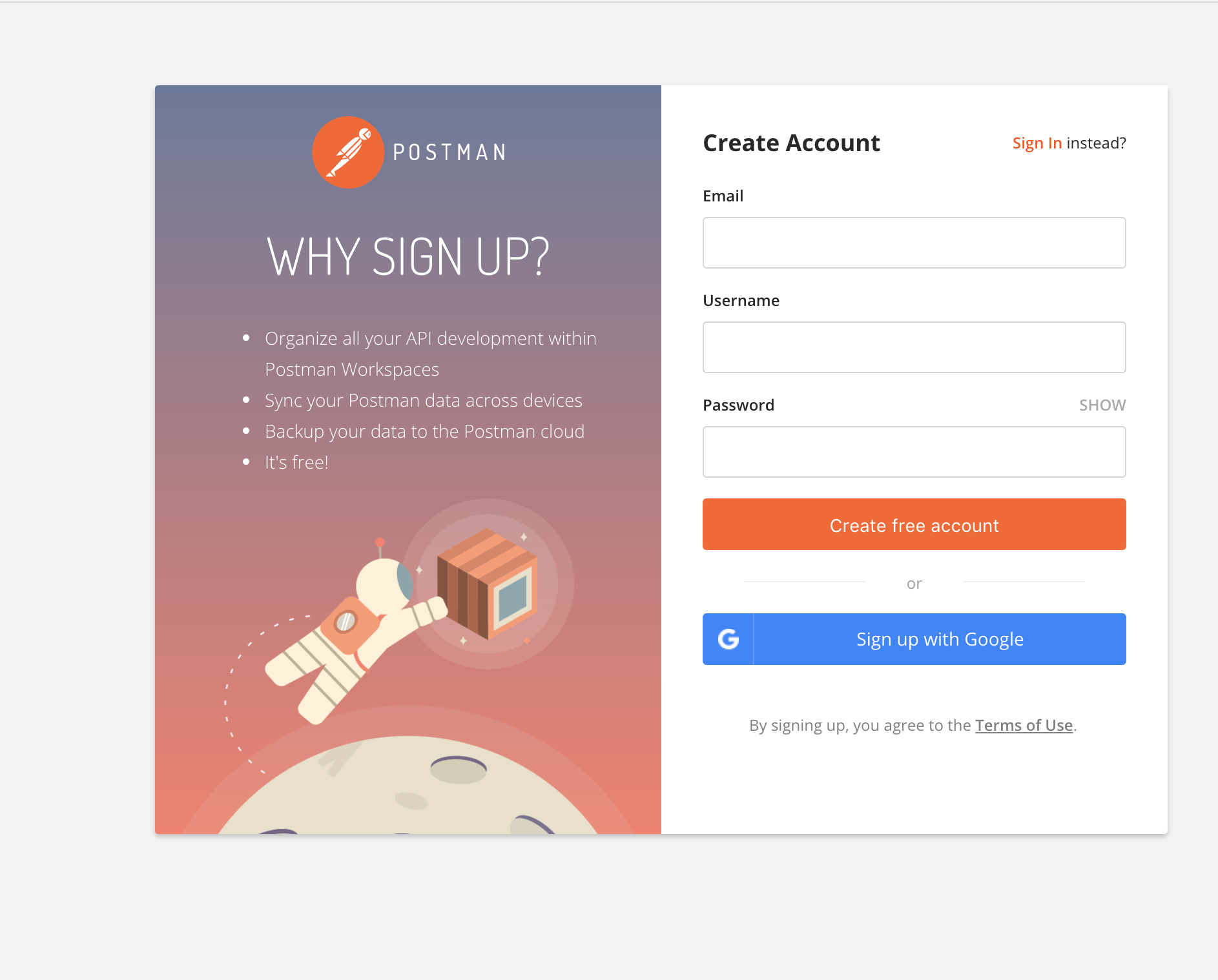
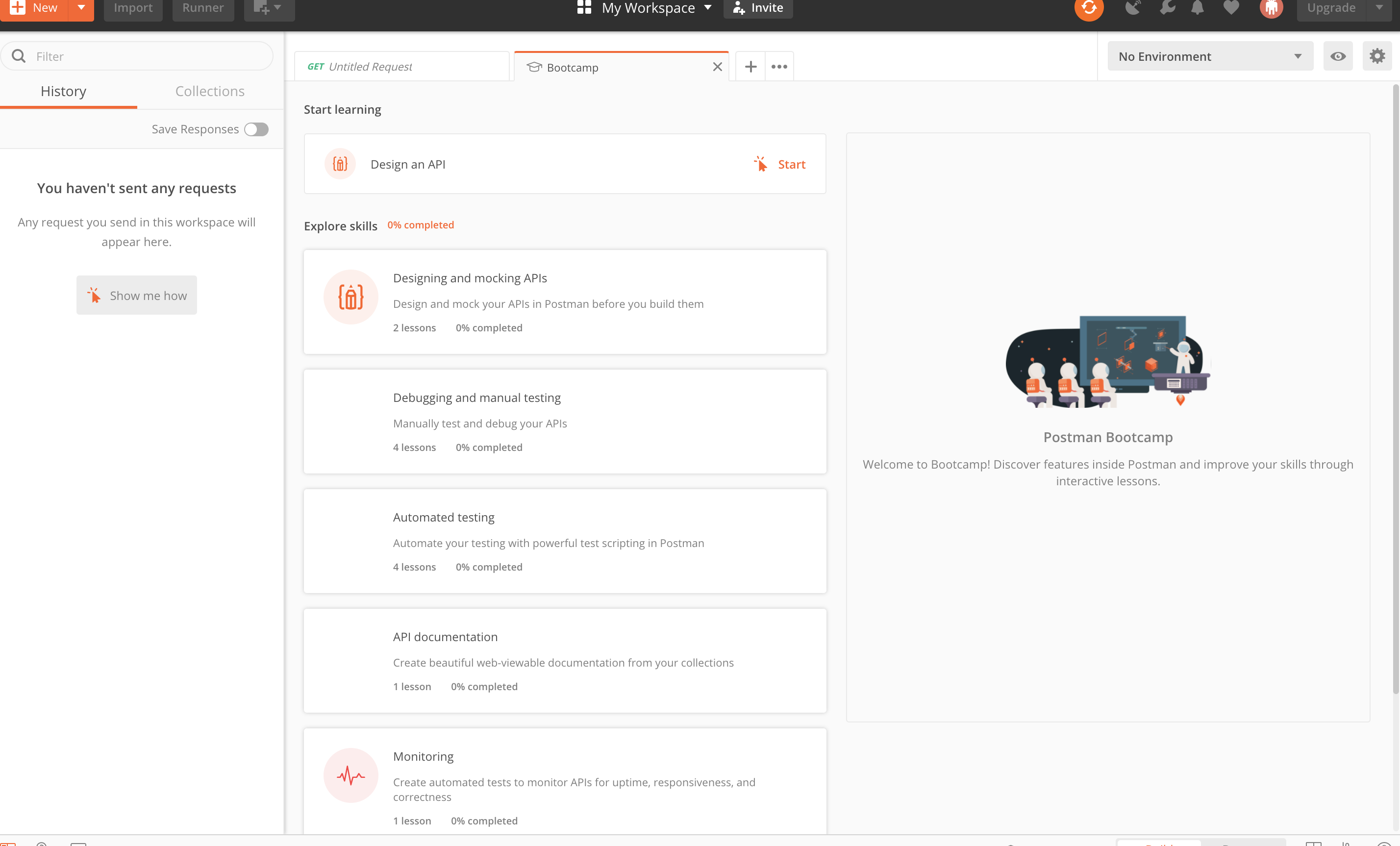
登陆进来postman的界面
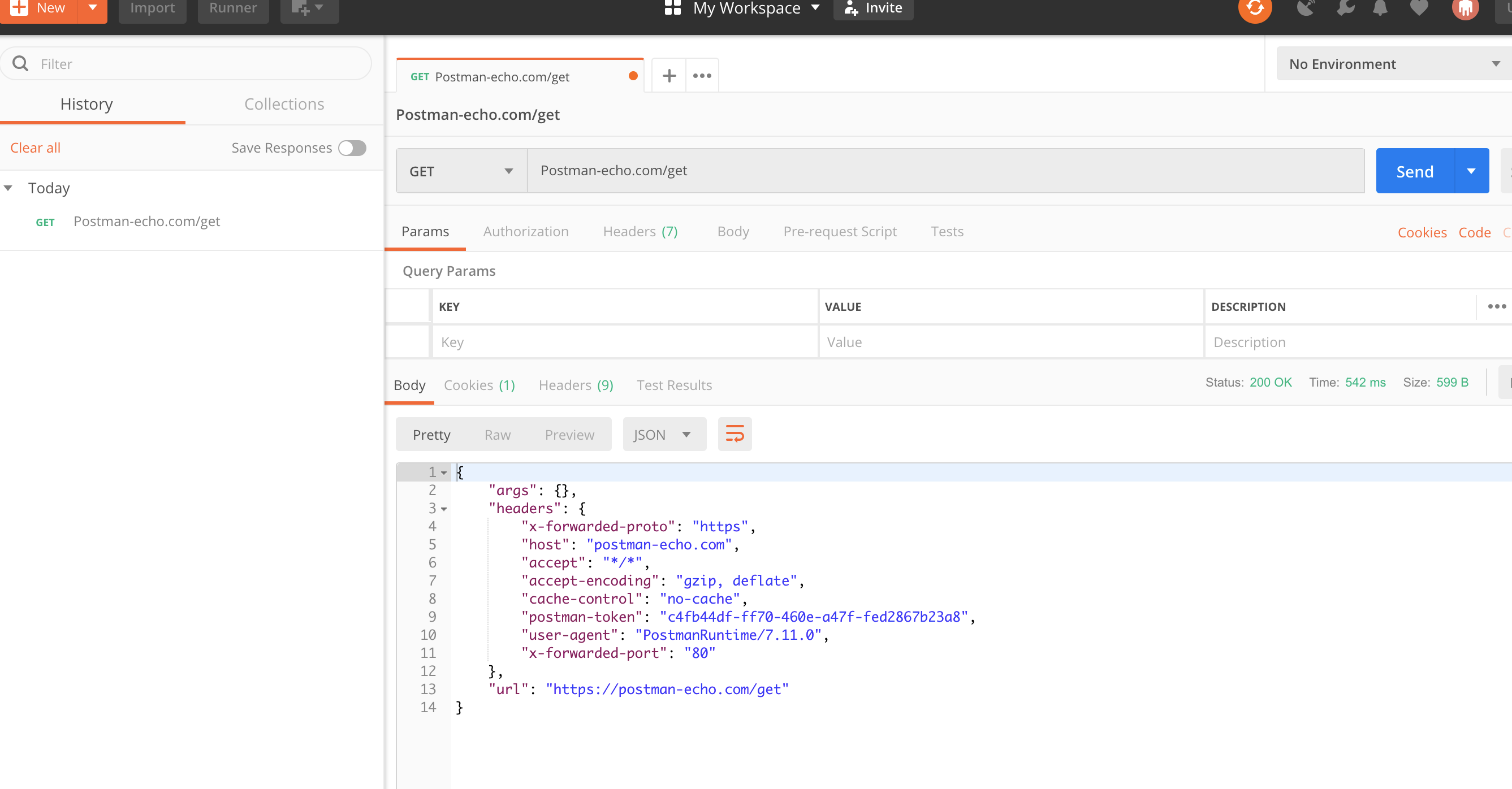
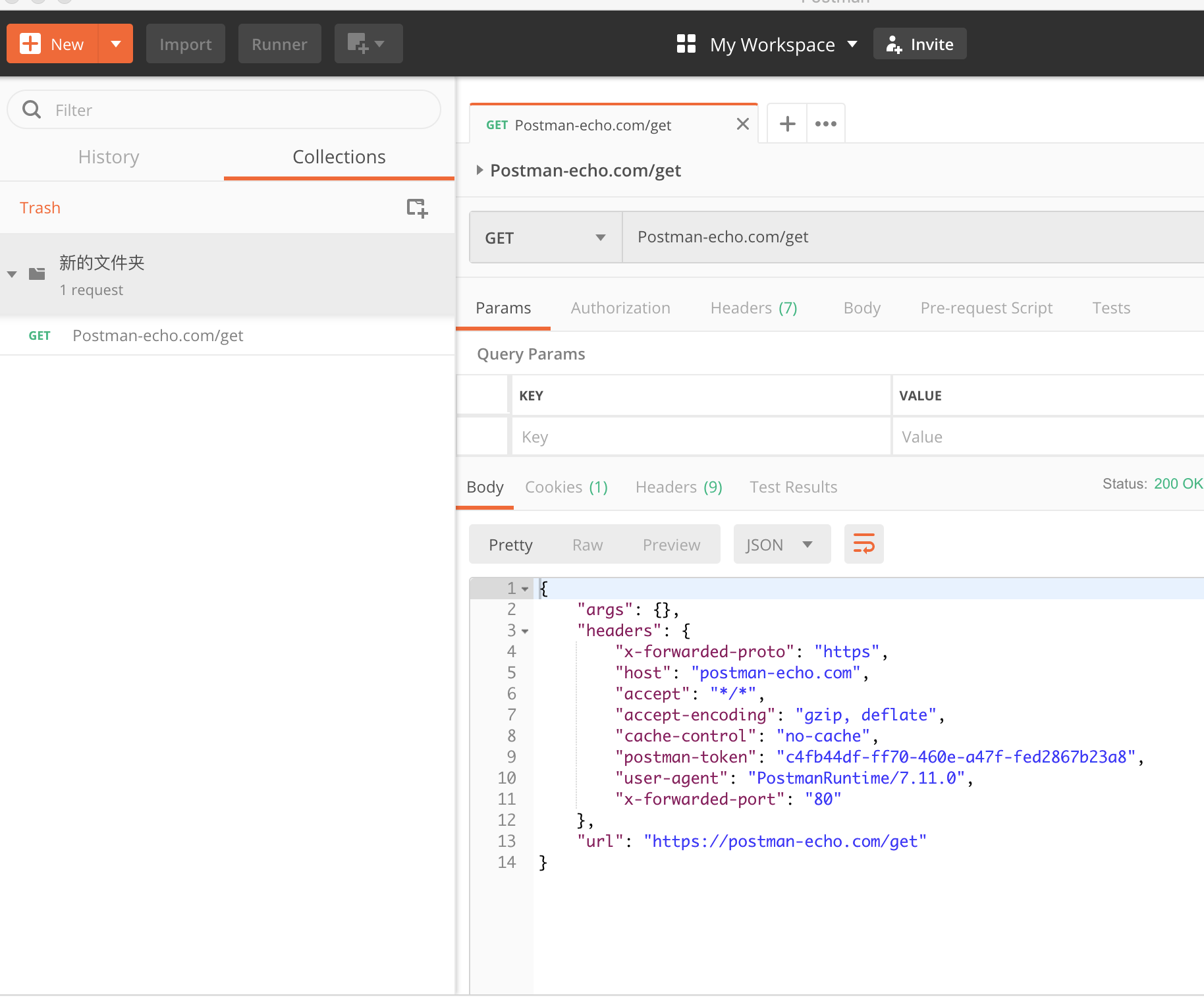
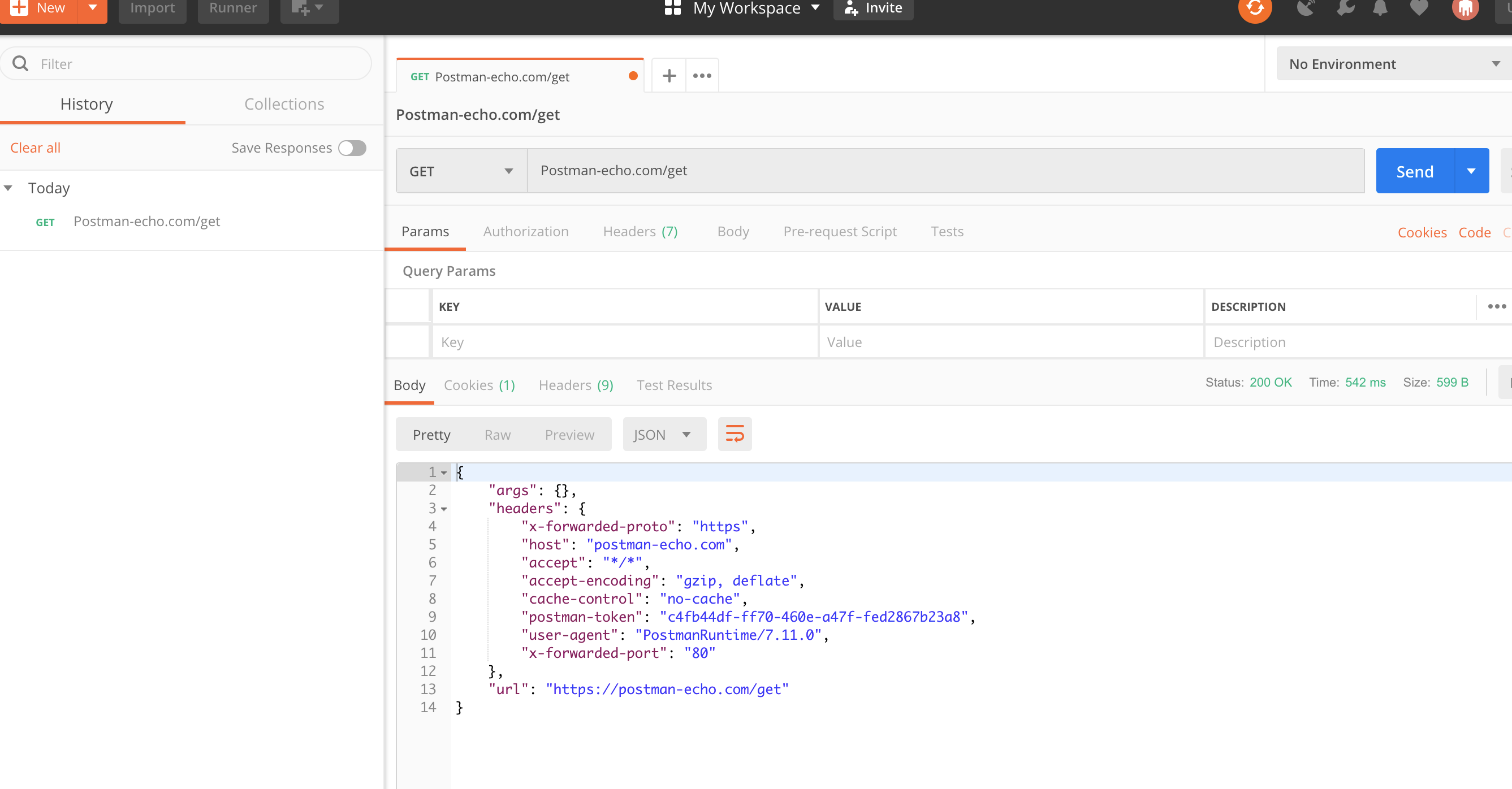
发送第一个postman请求
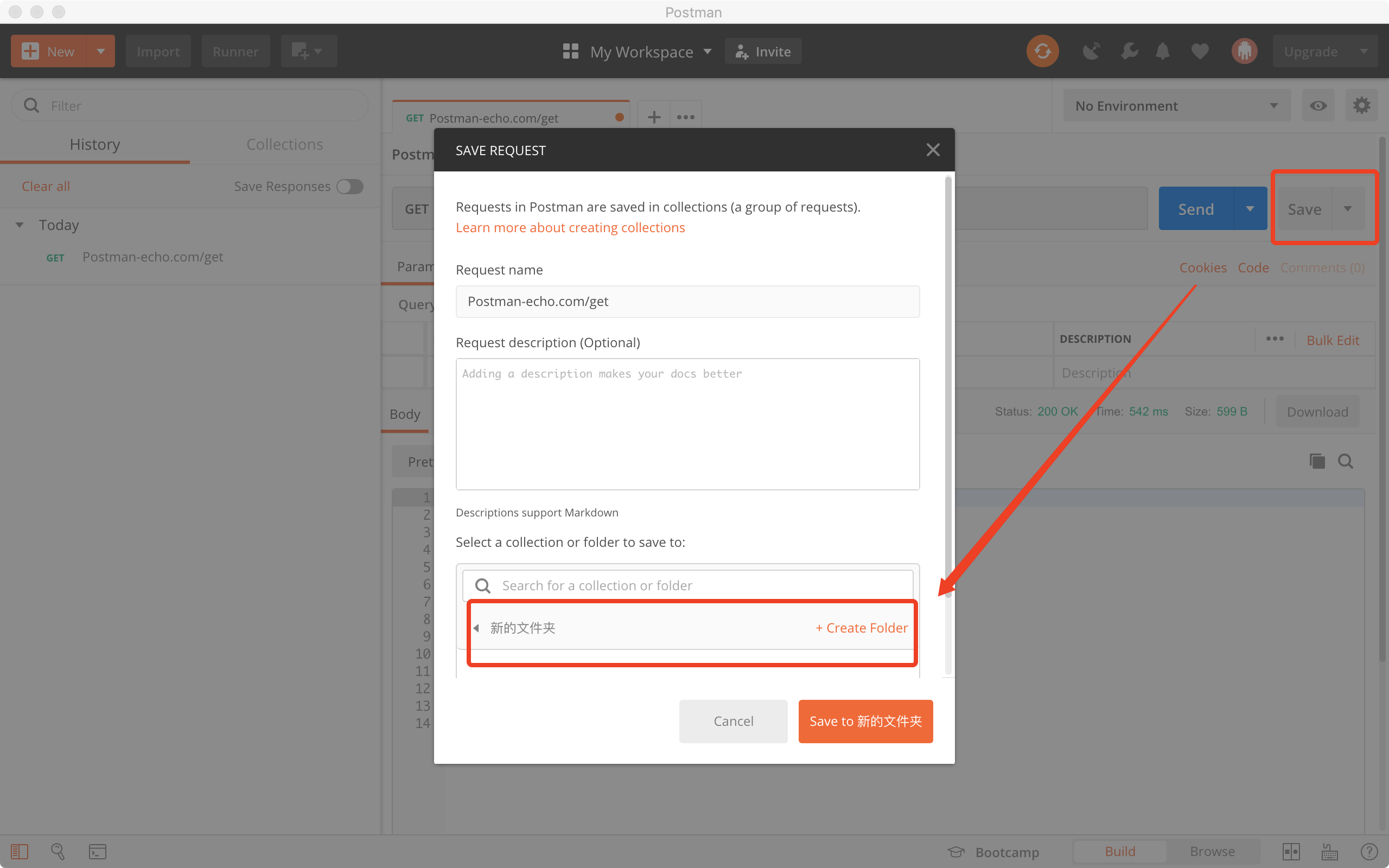
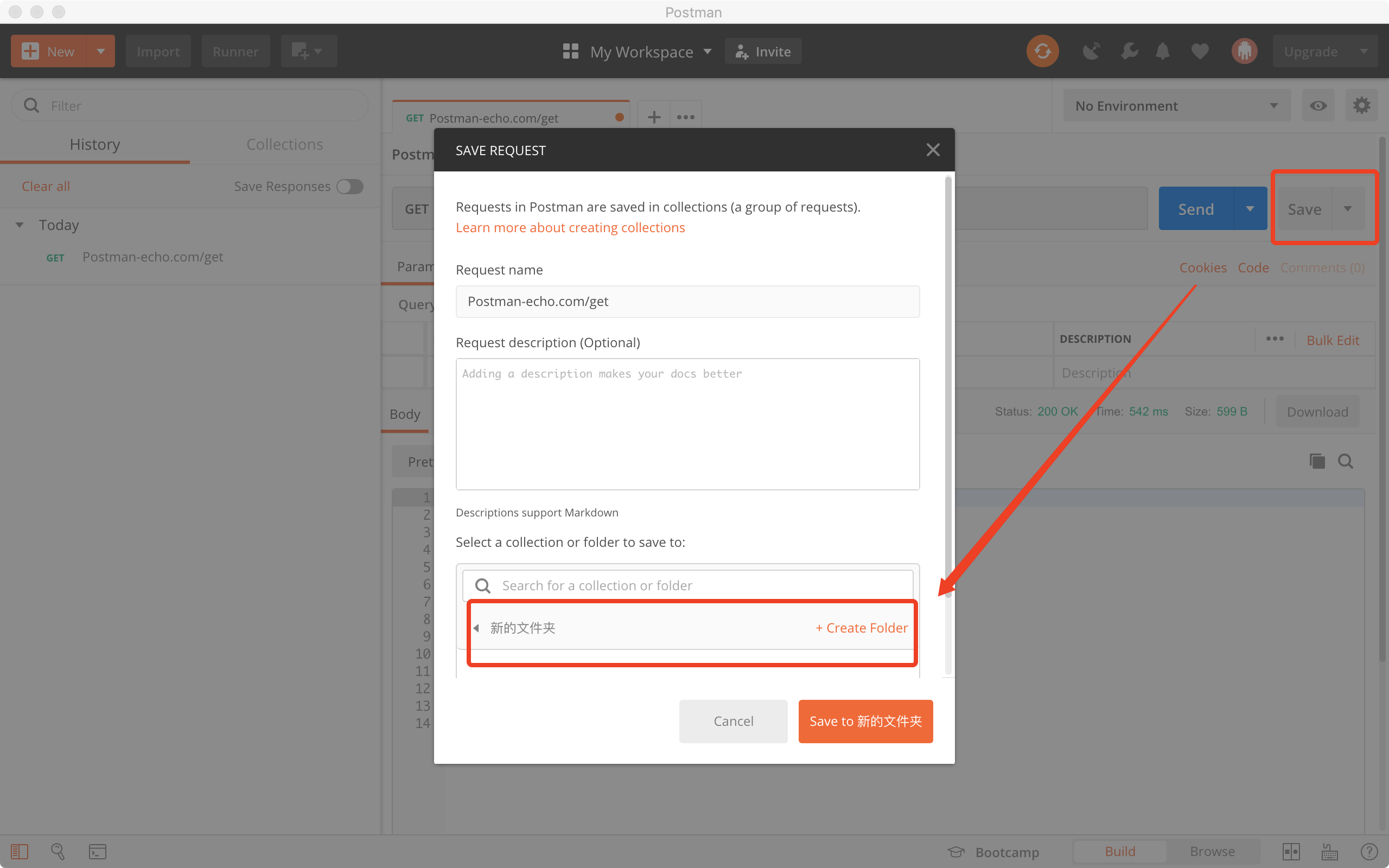
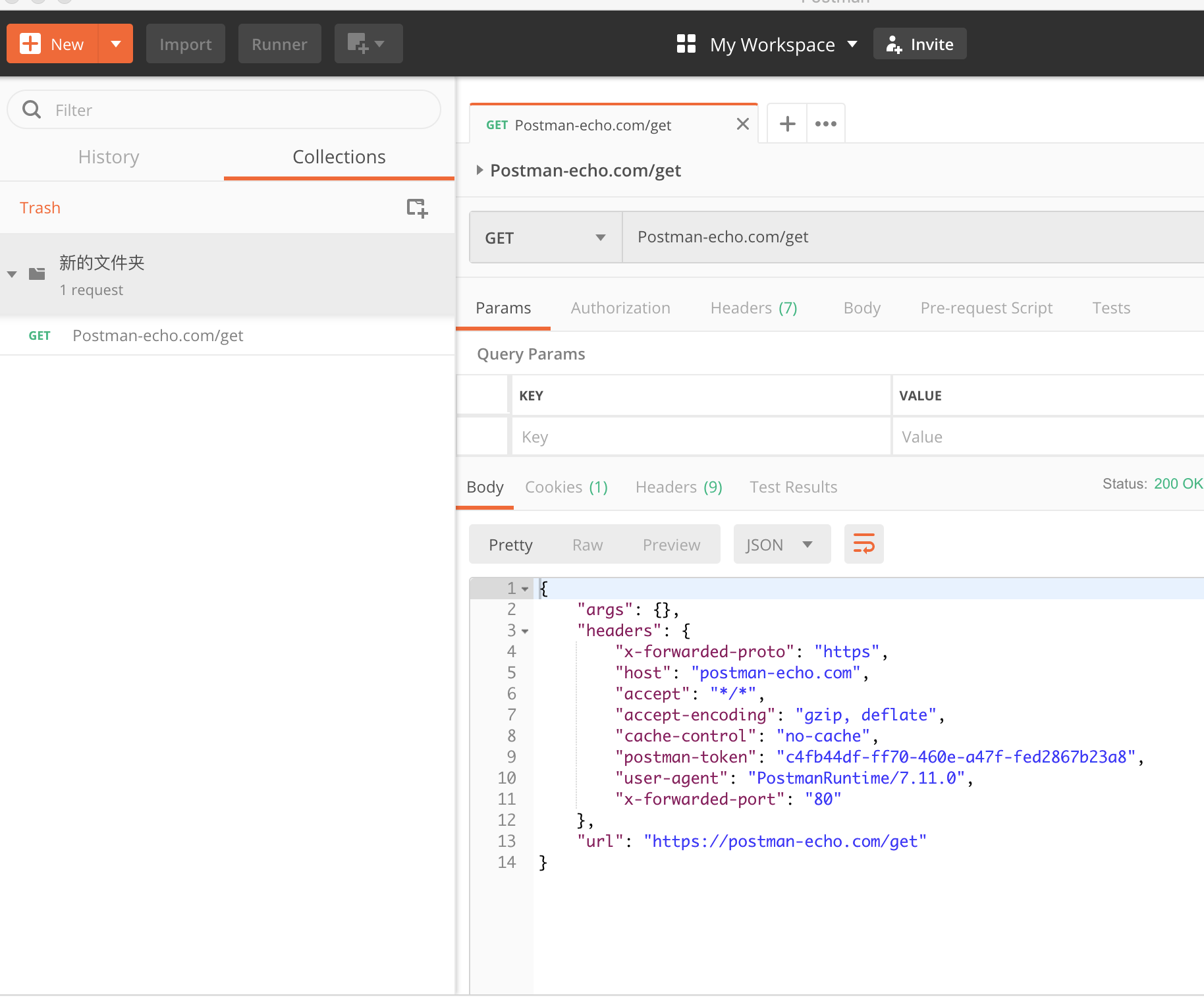
将请求保存到集合

未完,待续...
转载于:https://www.cnblogs.com/smart-girl/p/10865386.html
第一种:安装postman 扩展程序
第二种:本地 安装postman
登陆进来postman的界面
发送第一个postman请求
将请求保存到集合

未完,待续...
转载于:https://www.cnblogs.com/smart-girl/p/10865386.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/411437.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!