水哥牛X团队[Gamma阶段]展示博客

微信小程序搜索“小小易校园”即可体验
项目愿景
- 想参加竞赛,锻炼自己,却找不到合适的队友
- 想进行实习,体验工作,每天不得不翻遍吐槽版的几百条信息却一无所获
- 发布在吐槽版的“求组队”被聊天淹没,无人问津
- 想找特定竞赛、特定类型实习的通知,只能一个一个自己翻找,心力交瘁
组队、招募信息大多在吐槽版发布,而吐槽版每日上百条的消息量往往导致信息曝光率极低,造成了”想找组队、招募信息的人找不到,发布组队、招募信息的人得不到回应“的现象。
因此,决定开发“小小易校园”小程序,提供一个针对各类竞赛组队、各类实习招募信息的统一发布平台,提供以下服务:
- 首页集中显示各类招募信息,并提供分类浏览、关键词搜索等检索功能
- 支持图片上传的招募发布功能,并提供便捷的发布管理页面,可查看申请者简历、接受,拒绝他人申请
- 申请感兴趣的发布,在我的申请界面随时查看申请状态,并提供可随时修改的简历模板
项目总体完成情况
截至Gamma阶段结束,我们完整实现了原本计划的信息发布、申请管理功能,还额外添加了数学建模比赛专用的组队及队友匹配模块,总共实现了30个不同页面,39个不同功能接口:
 所有页面 所有页面 |  所有接口 所有接口 |
其中,Gamma阶段完成的美赛模块功能及页面如下:
 首页及问卷填写页面 首页及问卷填写页面 |  搜索特定用户邀请组队 搜索特定用户邀请组队 |  更换推荐队友及邀请 更换推荐队友及邀请 |
 查看已发送的邀请 查看已发送的邀请 |  查看收到的邀请 查看收到的邀请 |
- 填写数学建模比赛信息问卷,系统自动打分,并根据分数匹配队友候选——匹配自动屏蔽队伍中的队友、以已邀请过的用户
- 邀请用户进入队伍,或接受他人邀请参加其他队伍、退出队伍等队伍管理操作
- 根据用户名搜索用户,寻找特定用户进行组队
- 点击用户通过下拉栏直接查看专业、竞赛经历等信息,避免页面跳转的等待
用户情况
用户数量及用户分析
截至2019/06/17,共有用户量400人:

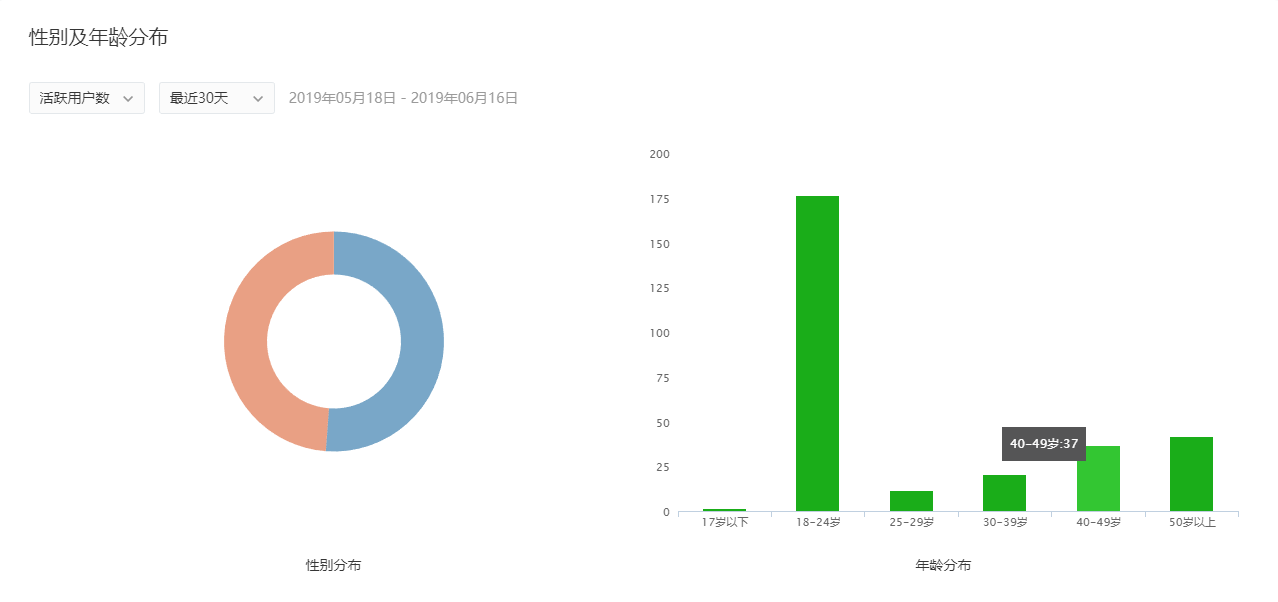
而这400用户中,年龄分布如下:

可见,绝大多数用户为18-24岁的在校大学生或刚毕业的大学生,用户情况符合前期调研的预期。
用户反馈及根据反馈的修改
在发布了Gamma阶段的第一个版本后,我们收集了用户反馈。用户反馈的主要问题有:
- 问题1

原本的登录页面中,有获取头像与姓名、进入主页两个Button。获取头像与姓名按钮用于点击后获取用户头像。但这一步往往造成用户迷惑,不知道这两个按钮点击的顺序、影响。因此,我们对登录页面进行了修改:

新的登录页面只保留进入主页按钮,若没有用户的微信头像等信息,则自动弹出权限获取窗口。
- 问题2
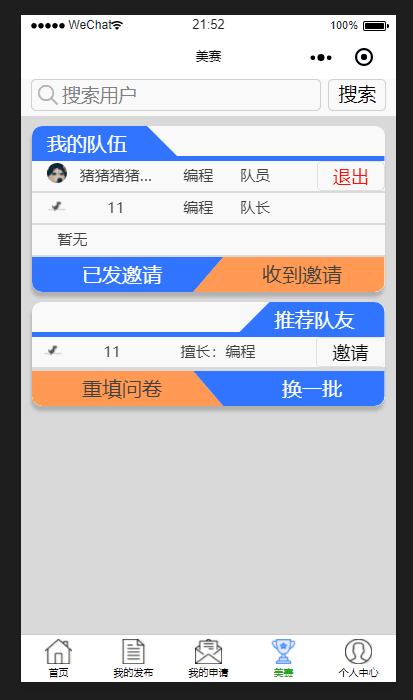
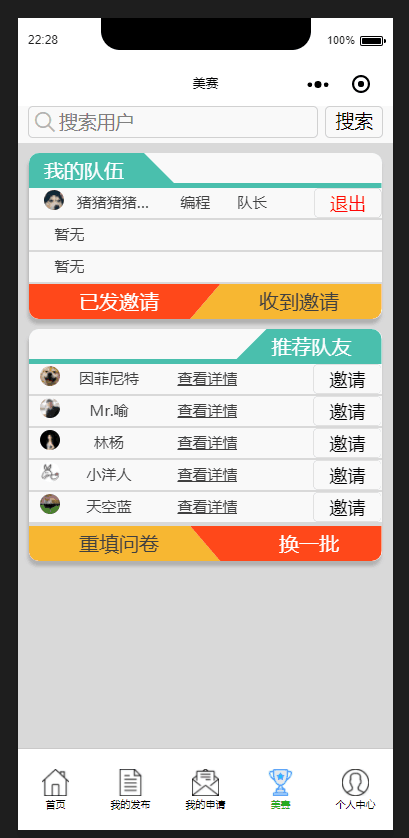
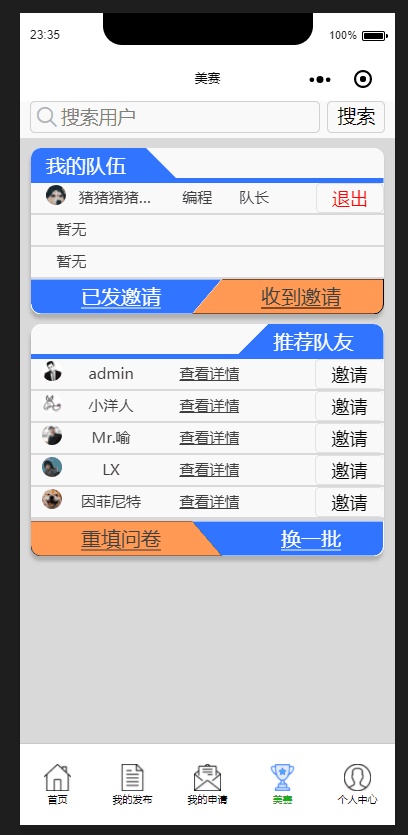
该反馈针对美赛模块的原首页:

该页面中,“已发邀请”、“收到邀请”、“重填问卷”、“换一批”为可点击按钮,“我的队伍”、“推荐队友”为提示信息,不可点击。其中,“推荐队友”模块中,任意点击任意用户可查看详细信息。
针对这一页面,用户提出了以下反馈:

由于颜色相近,导致用户不清楚哪些按钮可以点击而哪些按钮不能,更不知道点击用户可查看详细信息。为了改进这一问题,我们一开始尝试通过“较为灰色的部分不可点击,颜色明亮部分可以点击”的方式解决。因此,我们向艺术生寻求了配色帮助。然而。。。。。。。。

这样的配色并不能让可点击按钮更加明显。。并且配色风格与我们小程序的整体风格严重不搭。经过一番尝试,我们最终选择将所有可点击按钮加上下划线,作为提示。

这样,我们既保留了配色的统一、美观,也提高了可点击与不可点击部分的区分度。
软件质量与Alpha版本的对比
Alpha版本如同Alpha版本出口条件所述,主要为了完成计划的各类主要功能,为工期工作提供框架。因此,Alpha版本的产品在UI上非常简陋。在之后两个版本,我们大幅度优化了UI,几乎对所有页面的前端xsml代码进行了重构。通过长时间的努力,我们也取得了显著的成果。以下是两个版本的UI对比:
 原主页 原主页 |  新主页 新主页 |
 原我的发布 原我的发布 |  新我的发布 新我的发布 |
 原我的申请 原我的申请 |  新我的申请 新我的申请 |
 原发布详情 原发布详情 |  新发布详情 新发布详情 |
从上述对比可以看到UI、布局、配色的大幅度提升。
除页面的优化外,自Alpha版本以来还进行了大量的BUG修复及操作修改,其中重大问题包括但不限于:
缺乏加载提示,网络出现问题时显示一片空白,导致用户不清楚出现了何种问题
我们在之后的阶段对所有页面加入了加载提示:

修复了大输入框在IOS端字体重影的问题(小程序自带UI控件BUG)
自动联想标签的失焦问题:
自动联想的标签在Beta版本在进行滑动下拉等操作时也会判定为失焦,而自动关闭。这样导致在备选项较多,超过一个屏幕长度时,用户在进行滑动屏幕,想选择屏幕外的标签时,会判定为失焦而自动关闭。这一问题在之后得到了解决。
获取头像后无法登陆的问题
总而言之,Alpha版本是一个”能用“的版本,但存在诸多因为没有经验导致的设计问题、程序BUG。而在Gamma阶段,我们不但修复了之前各类极度影响用户体验的BUG,还在UI设计方面下了更多功夫,引入了更多诸如图标、不规则多边形、圆角矩形、阴影等设计元素,将软件质量大大提升。
 原主页 原主页 |  新模块主页 新模块主页 |
相比Alpha阶段在软件工程质量上的提高
相比Alpha阶段,我们在软件工程质量上的提高主要体现在三个方面:
- 明确了每个人擅长的工作,对分工进行了细化,让每个人的工作效率尽量最大化
除了基本的PM、开发、测试的分工,我们经过Alpha阶段的磨合,为每个人都分配了最适合的任务:
| 姓名 | 职位 | 详细分工 |
|---|---|---|
| byw | PM | 所有博客、进度追踪、页面设计、功能策划、接口初步规划、issues管理,尽量让其他成员专注于编程 |
| wb | 前端开发 | 和bsh同寝室,共同负责大部分前端页面的完成。 |
| bsh | 前端开发 | 负责部分前端页面的完成及测试矩阵的完成 |
| szy | 后端开发 | 后端部分开发,后端接口的详细设计,接口的单元测试 |
| lw | 后端开发 | 后端部分开发,服务器的一切管理事物,压力测试 |
| lqh | 前端开发 | 小部分前端页面开发,微信机器人的完成,博客gif的录制 |
从Beta阶段开始我们明确了这一详细分工,这样每位成员都能明确自己在每个迭代不同阶段的职责,促进了任务的顺利进行。
- 完善、详细的前期规划设计工作
经过Alpha阶段,我们意识到了设计得越详细,实现时的问题就越少。
在Alpha阶段我们的接口设计较为简单。在实现过程中,我们发现,接口作为前后端对接之处,任何一点理解上的不一致都会导致严重影响正常使用的bug发生。因此,我们在之后的阶段中将接口设计尽量细致,对每个参数、返回值的类型、名称、条件都做了相应要求。


- 将前端的UI、布局与实现过程分离
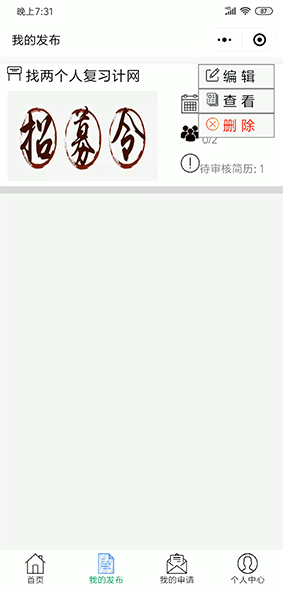
在Alpha阶段,我们将前端每个页面完全交给负责的相应开发人员。当时我们认为,由开发者决定用什么样的控件、进行怎样的布局,最大程度方便开发者,让开发者选择自己熟悉、使用方便的控件。因此,Alpha阶段的页面设计图极其简单:
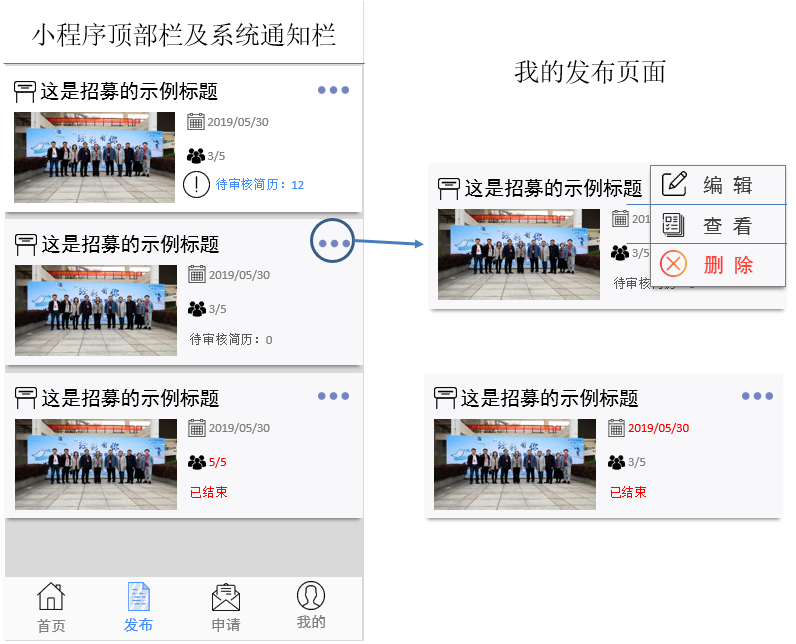
但是,在实际运作过程中我们发现,前端开发人员不但要考虑如何可靠的实现功能,还要考虑布局、配色(尤其是配色。。。),不但没有起到方便前端开发的作用,反而还大大拖慢了前端的开发进度,还导致页面的美观程度不尽人意。。因此,在之后的阶段中,由PM负责对页面进行详细设计:
 |  |

在有详细的设计案后,前端开发人员有了具体的目标,反而提高了前端开发的速度,前端页面的质量也有了巨大的提升。
我们在合作过程中学到的软工知识
- 利用用户反馈进行改正是提升品质的最快最好方法
无论怎样精心的设计,都难免有遗漏之处。而当局者迷,发现这些漏洞的最好方法,莫过于发布体验版或邀请用户试用。用户看待产品的角度与开发者、设计者有极大的不同,而用户提出的问题往往也是在体验中最明显、影响最显著的问题。因此,根据用户的反馈修改产品是最高效、最准确的方法之一。 - 在长时间固定每位成员的职责后,能一定程度促进成员自觉,甚至提前完成任务
若分工或详细职责频繁更换时,往往需要PM话费较多经历提醒成员其负责的工作、工作的DDL,对于PM和开发成员来说都不是一个好的体验。而具体的分工确定后,每位成员对自己的职业非常清晰,知道自己在每个迭代的不同时期有何责任,一定程度上提高了成员工作的积极性和自主性,对于整体开发过程的体验有较大的提升。 - 将设计与实现工作分离是提升效率及工作完成质量的重要步骤
在Alpha阶段,我们将各个页面完全交给负责的同学完整。我们原本的期望是,开发同学在工作时,可以根据自己的编程习惯等,选择最适合自己,自己认为最方便最好用的空间、第三方库。我们希望尽量不对前端开发人员进行限制,来方便他们进行开发。但实际工作中,由于开发者不但要考虑功能的可靠实现,还要考虑页面的布局、设计,造成了进度缓慢,且设计质量不高。因此, - 功能越多、越方便接入用户的平台,往往审查条件越严格。留出足够的缓冲时间以防万一非常重要
我们的产品发布在微信小程序平台上。微信小程序可用微信登录,不用安装直接从微信进入,具有巨大的流量引入优势。但是,微信小程序的审查也非常严格:任何具有“信息发布类”功能的小程序,都需要通过注册企业申请企业版小程序才可发布。并且,若企业版小程序具有任何审查员认为是“招聘、中介类”功能,还需要进一步提供“人力资源管理证”,才能通过审核。这一点在Beta阶段为我们造成了较大的困扰。因此,在Gamma阶段发布时,我们预留了足够的时间,并且在发布前将后台数据中和招聘类似的实习类发布下架,避免审查人员误解,在通过审核后再重新上线。
团队贡献分
Gamma阶段成员的贡献分如下:
| 名字 | 分工 | 团队贡献分 | 具体贡献 |
|---|---|---|---|
| bsh 1167 | 前端负责人 | 50 | 完成美赛查看申请者的界面完成美赛查看申请者,同意申请,拒绝申请等页面功能完成美赛查看我的邀请的界面修复了上阶段拒绝以后的图标显示BUG |
| byw 1173 | PM | 51 | 每日例会的召开与主持每日例会博客撰写Gamma阶段整体计划规划每日任务分配及Issues管理所有新页面的设计测试报告、发布说明博客的撰写功能、接口的规划 |
| lqh 1168 | 微信监听机器人开发 | 54 | 学习了微信小程序的开发 完成了前端美赛问卷调查页面的实现完成了小程序新增功能展示的录屏及gif制作 |
| lw 1175 | 后端负责人及测试 | 47 | gamma阶段主要负责实现了获取美赛信息修改美赛信息,搜索用户,获取美赛队伍信息,提交评分,获取推荐队员,退出队伍等7个后端接口实现了上述信息的相关的数据表最后进行了压力测试 |
| wb 1155 | 前端开发及测试 | 52 | 完成美赛页面完成美赛搜索功能完成美赛换一批功能完成美赛个人信息功能修复上阶段无法查看申请者简历的bug修复上阶段无法查看自己投递的简历的bug修复上阶段主页进入不方便的bug |
| szy 1170 | 后端开发及测试 | 46 | 美赛后端邀请功能共5个接口所有单元测试的完成,包括之前版本的回归测试及修改后端诸多BUG的修复协助前端进行ios系统的测试 |
其他阶段的贡献分参见贡献分汇总博客
产品测试
在Gamma阶段,我们同样从单元测试、 压力测试、前端测试矩阵三个方面进行了详细的测试。
单元测试
单元测试的主要目的,是测试后端所有接口的工作是否正常。其内容主要包含两方面:
- 接口在正常情况下是否能发挥预期功能
- 接口在异常情况下是否能返回预期错误信息
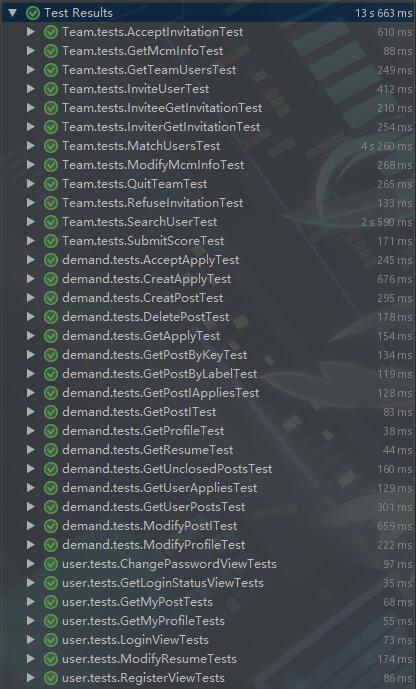
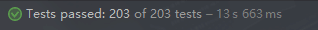
Gamma阶段的所有单元测试与Alpha、Beta阶段相同,在pycharm下使用Coverage工具进行测试。经过修改后已经通过了所有单元测试。
在Gamma阶段,我们依旧针对每一个接口都设计了相应的单元测试。现在,三个阶段单元测试的总数高达203个。

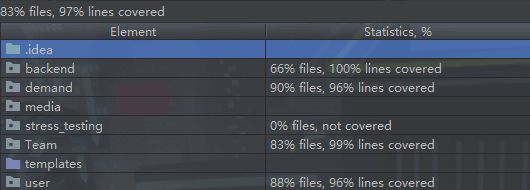
在运行完所有单元测试后,单元测试的代码覆盖率高达96%,切实确保了所有接口的正确性。
单元测试中发现的bug如下:
后端单元测试Bug汇总
| 接口 | 现象 | 原因 | 是否解决 |
|---|---|---|---|
/mcm/invite/<int:user_id>/ | 调用接口时返回错误码500 | 数据库操作时搜索的键名错误 | 是 |
/mcm/invitations/send/ | 后端返回的邀请信息全是自己的信息,实际上应为被邀请者的信息 | 对数据库搜索到的数据进行的索引错误 | 是 |
/mcm/accept/<int:invitation_id>/ | 同意后未加入队伍 | 更新数据库是未进行保存 | 是 |
/mcm/quit/ | 用户退出队伍后未成为单人队伍的队长 | 未更新用户身份字段 | 是 |
/mcm/accept/<int:invitation_id>/ | 邀请同意后被邀请者仍能在邀请列表里看见 | 未对被邀请者可见的邀请信息进行过滤 | 是 |
/mcm/invite/<int:user_id>/ | 能够邀请队友 | 发出邀请是应过滤现有队友 | 是 |
/my/profile/modify/ | 无法修改个人资料 | account超出最大长度限制 | 是 |
/mcm/search/user/ | 返回的user_id不正确 | 返回的user_id为整数,应改为string类型 | 是 |
/mcm/match/ | 返回的推荐用户中包含自己 | 没有设置相关的查询过滤条件 | 是 |
/mcm/search/user/ | 无法获取name参数 | name参数在url中,不能从body中获取 | 是 |
/mcm/match/ | 获取推荐用户时没有正确过滤已发送邀请的用户 | 设置的相关查询过滤条件不正确 | 是 |
/mcm/quit/ | 用户作为队员退出某一队伍单独一人时未自动成为队长 | 缺少对数据表中相关字段的设置 | 是 |
/mcm/invite/<int:user_id>/ | 调用接口时返回错误码500 | 数据库操作时搜索的键名错误 | 是 |
/mcm/invitations/send/ | 后端返回的邀请信息全是自己的信息,实际上应为被邀请者的信息 | 对数据库搜索到的数据进行的索引错误 | 是 |
/mcm/accept/<int:invitation_id>/ | 同意后未加入队伍 | 更新数据库是未进行保存 | 是 |
/mcm/quit/ | 用户退出队伍后未成为单人队伍的队长 | 未更新用户身份字段 | 是 |
/mcm/accept/<int:invitation_id>/ | 邀请同意后被邀请者仍能在邀请列表里看见 | 未对被邀请者可见的邀请信息进行过滤 | 是 |
/mcm/invite/<int:user_id>/ | 能够邀请队友 | 发出邀请是应过滤现有队友 | 是 |
表中详细列出的BUG的现象及具体原因,目前后端发现的所有BUG均已解决。
压力测试
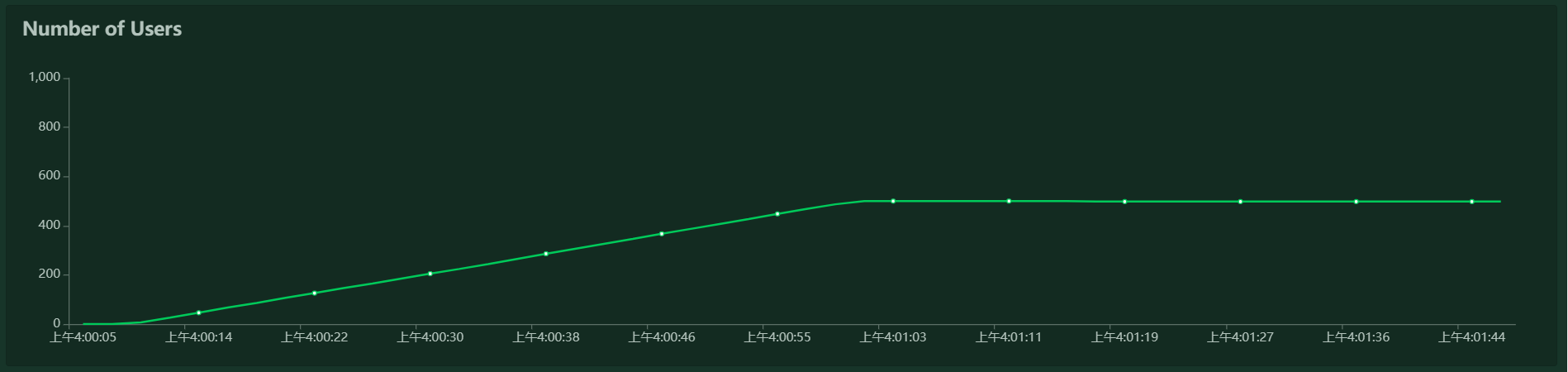
进行的压力测试与Beta阶段使用相同工具。基本参数如下:
- 并发用户数:500
- 总请求数 :5135
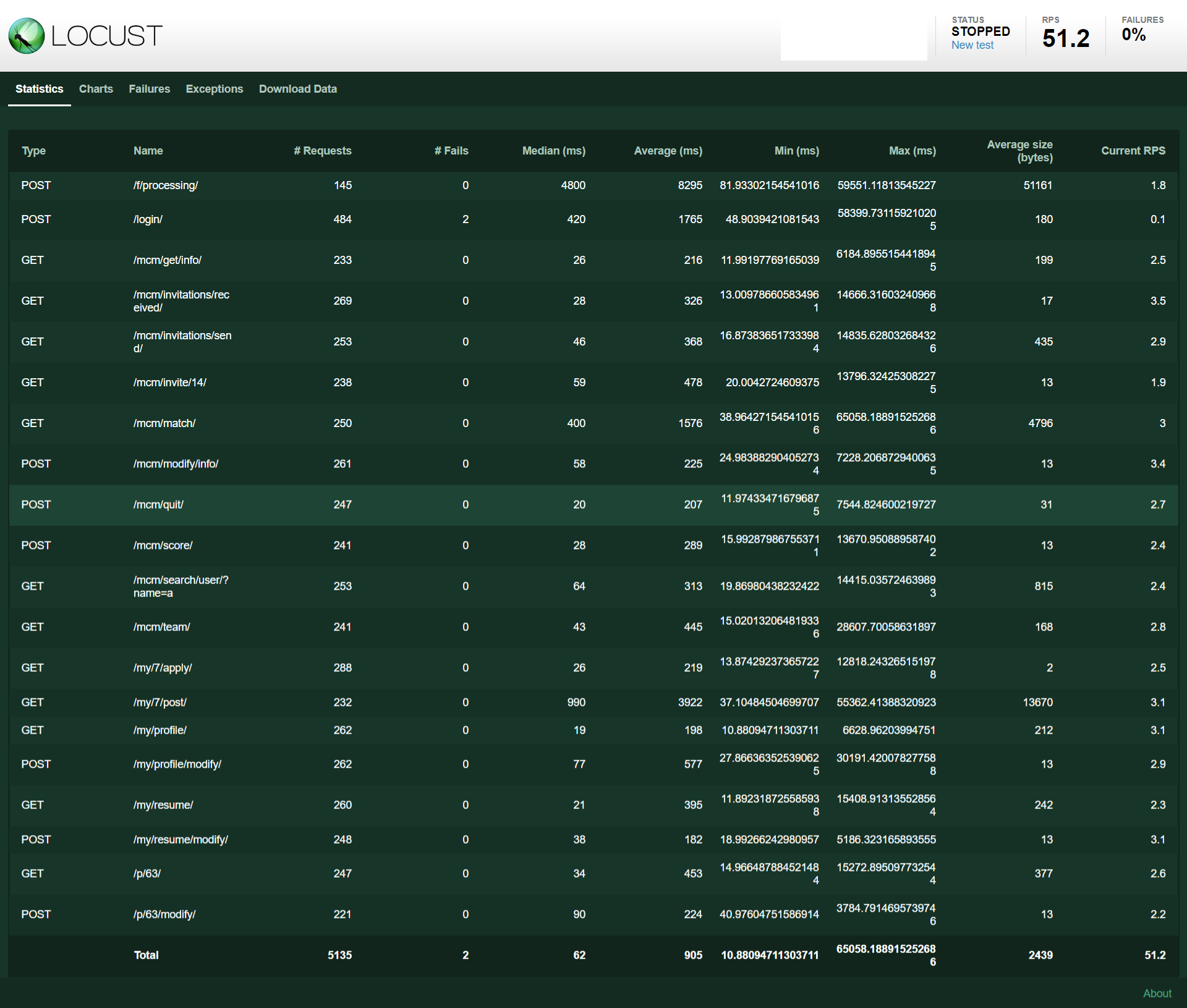
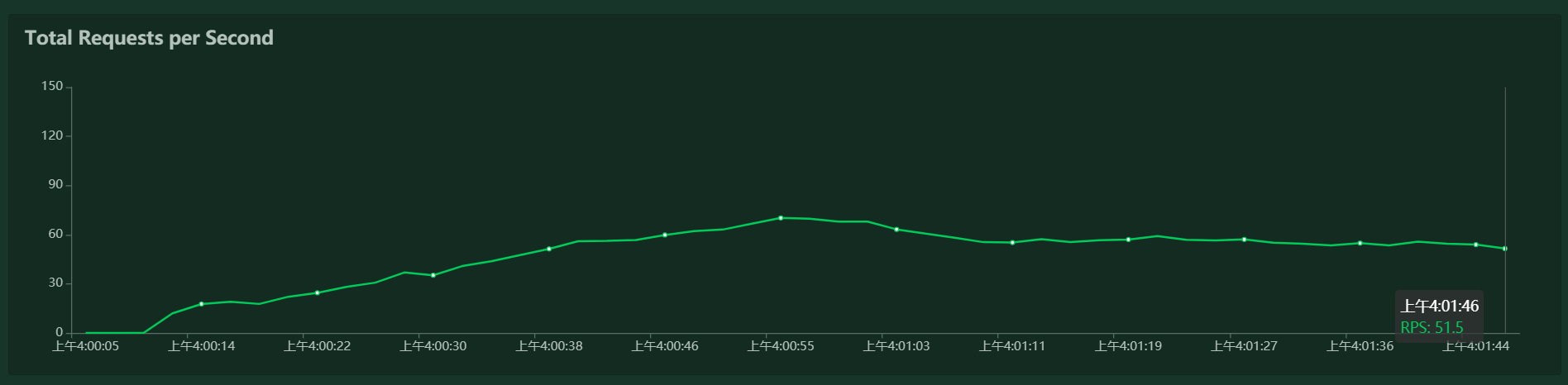
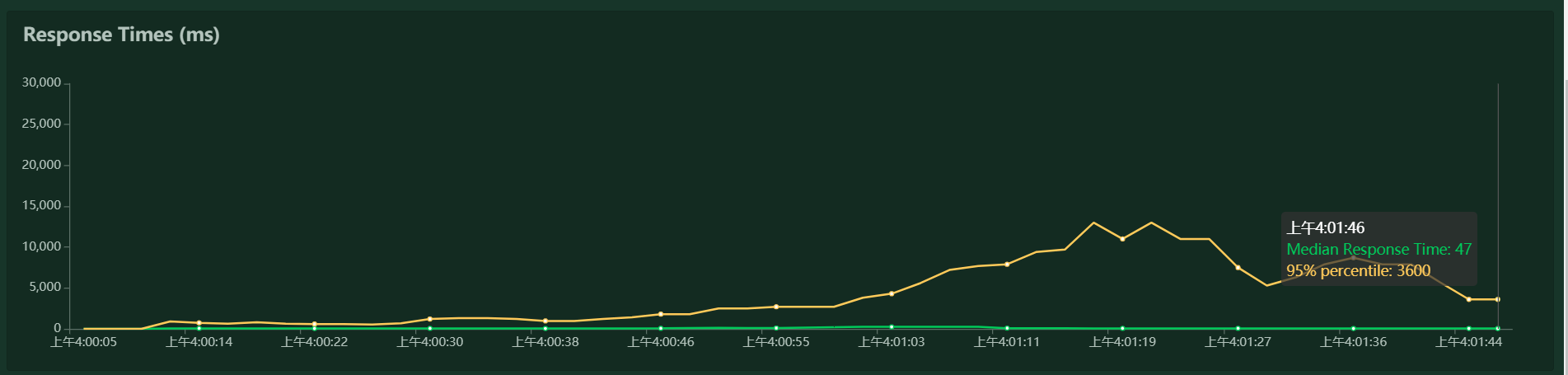
进行压力测试后的结果如下:




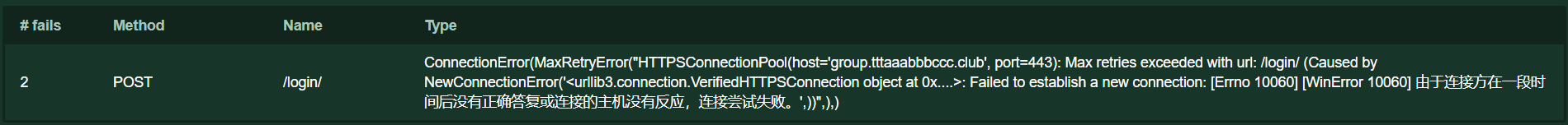
- 测试结果:
总请求数量为5135个的情况下,失败请求数为2,表现良好。
平均响应时间为0.905s,吞吐率为51.2req/s。
Gamma阶段压力测试的表现相比Beta阶段,有较大提升。
Beta阶段压力测试详情请见这里
前端功能测试
对于前端的功能测试,仍采用与Alpha阶段相同的方式,即在不同的机型、不同的操作系统下,对每个页面的每个功能进行一一测试,以检测其功能的正确性。前端功能测试的测试矩阵如下:
| 测试矩阵 | 功能测试 | 页面显示 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境 | 登录 | 搜索 | 查看分类标签 | 首页智能推荐 | 修改个人信息 | 修改简历 | 查看招募 | 发布招募 | 查看我的发布 | 采纳申请 | 申请招募 | 查看我的申请 | 填写美赛个人信息 | 填写美赛问卷 | 换一批推荐 | 退出队伍 | 邀请推荐队友 | 查看已发邀请 | 查看收到邀请 | 接受和拒绝邀请 | 搜索用户 | 页面排版 |
| Redmi K20 Pro | Android 9.0 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 显示的人错误(偶尔) | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| Mi6 | Android 9.0 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 显示的人错误(偶尔) | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| Honor Play | Android 9.0 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 显示的人错误(偶尔) | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| IQOO | Android 9.0 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 显示的人错误(偶尔) | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| iphone7 | IOS | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无法查看个人简历 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| iphone8 | IOS | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无法查看申请者 | 无法查看申请者 | 无问题 | 无法查看个人简历 | 无问题 | 无问题 | 无问题 | 退出队伍有时显示其他人 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
回归测试
从后端的接口测试部分可以看见,在进行Gamma阶段的单元测试时,我们同时运行了前两个阶段已完成的单元测试,并对测试失败的接口进行了修正,最后顺利通过了Alpha、Beta阶段的所有单元测试,保证了前两个版本功能的正确性。
前端上,我们对前两个版本的页面也进行了详细测试,确保了原功能的正确性。并修复了一些新发现的问题,如:
- 部分机型无法查看发出的申请简历问题
- 自动联想表现在进行滑动屏幕时会判定为失焦,导致实际上超过一屏的联想结果无法选择的问题





![[jQuery] 针对jQuery的优化方法有哪些?](http://pic.xiahunao.cn/[jQuery] 针对jQuery的优化方法有哪些?)
,支持拓展语言包)










![[软技能] png-8和png-24有什么区别?](http://pic.xiahunao.cn/[软技能] png-8和png-24有什么区别?)
