我是歌谣 放弃很难 但是坚持一定很酷 微信公众号关注小歌谣 一起学习前后端知识
今天要说得是实现一个vue中实现五星评价得效果
简单来说 就是封装组件把
具体需要我们了解组件间得相互传值
数据绑定等知识
先用脚手架起个项目先
脚手架启动

安装依赖
包括
npm install sass-loader@7.1.0 --savenpm install style-loadernpm install node-sass
安装好对应得版本之后
我们看一下整个文件得目录结构
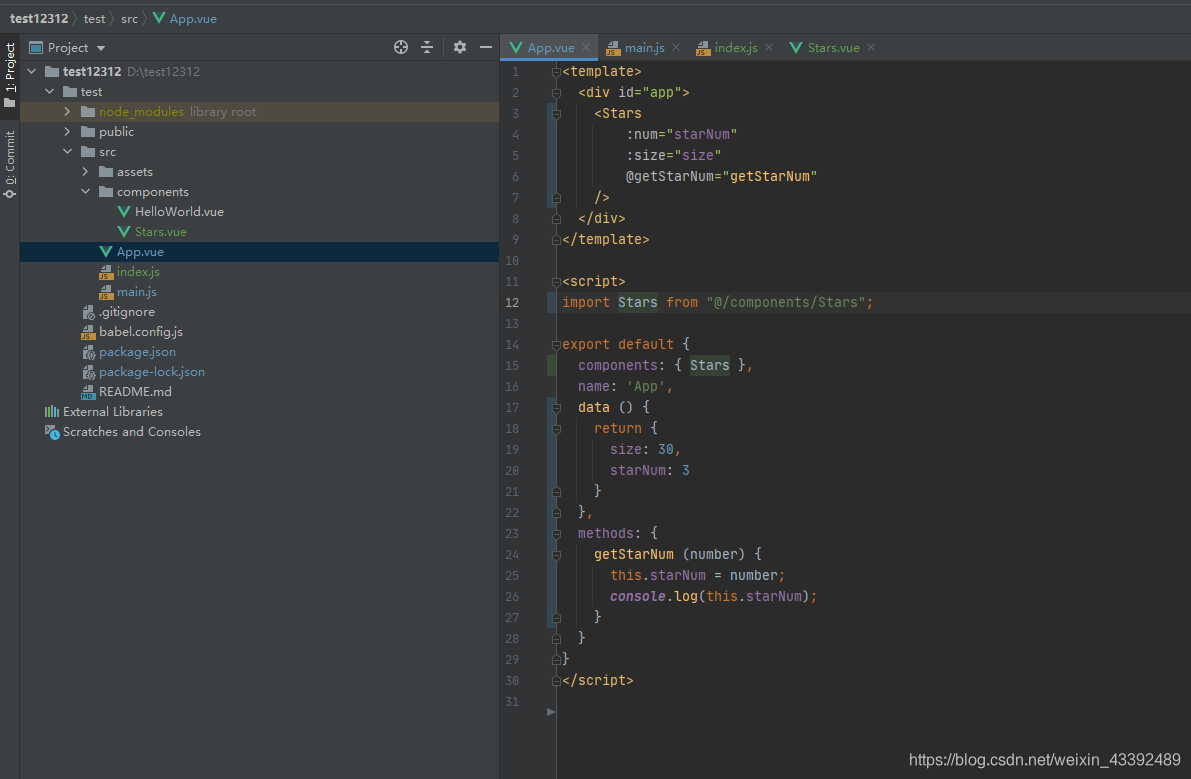
目录结构

目录结构看完之后
代码部分
app.vue
<template><div id="app"><Stars:num="starNum":size="size"@getStarNum="getStarNum"/></div>
</template><script>
import Stars from "@/components/Stars";export default {components: { Stars },name: 'App',data () {return {size: 30,starNum: 3}},methods: {getStarNum (number) {this.starNum = number;console.log(this.starNum);}}
}
</script>index.js
import Stars from "@/components/Stars";const JSUI = {};const componentPool = [Stars
];JSUI.install = function (Vue) {componentPool.forEach(component => {Vue.component(component.name, component);});
}export default JSUI;main.js
import Vue from 'vue'
import App from './App.vue'
import JSUI from "@/index";Vue.config.productionTip = false
Vue.use(JSUI);new Vue({render: h => h(App),
}).$mount('#app')Star.vue
<template><div class="ui-stars"><spanv-for="number in 5":key="number":class="['iconfont icon-star',number <= starNum ? 'active' : '']":style="{ fontSize: size + 'px' }"@click="setStarNum(number)"></span></div>
</template><script>
export default {name: 'Stars',props: {num: {type: Number,default: 0},size: {type: Number,default: 16}},data () {return {starNum: this.num}},methods: {setStarNum (number) {this.starNum = number;this.$emit('getStarNum', this.starNum);}}
}
</script><style lang="scss" scoped>@font-face {font-family: "iconfont";src: url('//at.alicdn.com/t/font_2416240_16adww0qe8ri.eot?t=1615530777645'); /* IE9 */src: url('//at.alicdn.com/t/font_2416240_16adww0qe8ri.eot?t=1615530777645#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAKoAAsAAAAABlAAAAJdAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcApcdAE2AiQDCAsGAAQgBYRtBy4bmAXIHpIkRQpIUhQlOA0GABF8vx+/Pe/dbyJRtX3HtJFo5lVsumVLhGIZQiORLNNs/9c0BRRqc3lv9qCtrBqRKuqD/APOZfT8hCa9aWBjKuTmVjehm0JxkBeH0yZQIPOBcpl7UBdQFwdSQHtjm6yEMm4Yu8AlnCdQqpOmsrF/OoG2xJoWiPOBZ0E755AkFi4WCmvWJvEUChRn96qfgSfh9+OXQbTJFOSsrL1zey5sfmdH1e6u7jrlI8BJQJsLkGMcSMSh2sCOmmC4mtJAXS/YV3rw3eq/rxJ7lQv211mp5aAdMu6J6bJuNZzBbXXVAgyOehTRcmM2u7/ffGjy8Kzh8OT21dDR6eOb1iPzmxczn7r+9ud/Dz71qFHfjffF17vRP73L5m+Xbe3astek5oNf3q2wfpa/rS2oIHhZvvl9tmrhd3FZAl/T1kNZ0s8EivdmDP4Ks2dD0tmWMksqs7Y103K2slKl+A9bav2OlTTcQiQUaxhhKtKRQq5YPzJhx6FAmQkoVGwZSo052FymDquJVIJR1wBCtSfIVHoPuWoLZML+QIFG/1CoOmpQ6kjU7VlmMILuOpMl5KJ9hYGTpcpRSzdKH5F3FlucZYf4GXEZuLFv9IrhA0qJ51hQnnsDEYWKswT3wWUUxxnmnIXkiOGL5EPTVHVvMpwsga51jFgEcSHbFRRwZFLKby+6pc+PEM+ZmIVb6mqUM4SVgt5Rn6HXA3kgSHvV3cs1pXOeASEUpLBMAu2DUSQWy6C8flSIOITBH+HLDZl2M9VXYKwvSr5uB5SypFnY+bl0QSwGAAA=') format('woff2'),url('//at.alicdn.com/t/font_2416240_16adww0qe8ri.woff?t=1615530777645') format('woff'),url('//at.alicdn.com/t/font_2416240_16adww0qe8ri.ttf?t=1615530777645') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('//at.alicdn.com/t/font_2416240_16adww0qe8ri.svg?t=1615530777645#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #999;&.icon-star:before {content: "\e842";}&.active {color: #FCC33F;}}
</style>
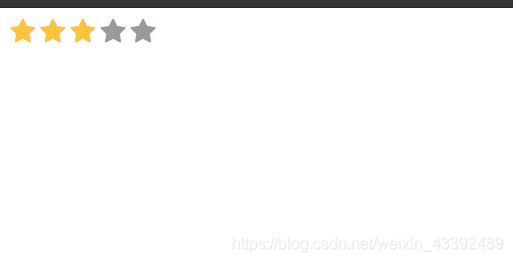
运行结果



)

![[html] 如果一个标签元素同时出现两个class属性,两个class都会生效吗?为什么?](http://pic.xiahunao.cn/[html] 如果一个标签元素同时出现两个class属性,两个class都会生效吗?为什么?)




![[html] 写一个鼠标跟随的特效](http://pic.xiahunao.cn/[html] 写一个鼠标跟随的特效)




![[html] p标签里面嵌套img标签会出现向上高3像素是什么原因?如何处理?](http://pic.xiahunao.cn/[html] p标签里面嵌套img标签会出现向上高3像素是什么原因?如何处理?)



)
![[html] 表单可以跨域吗?](http://pic.xiahunao.cn/[html] 表单可以跨域吗?)