2019 年第 26 篇,总 50 篇文章
本文大约 1700 字,阅读大约需要 5 分钟
作为一名程序员,学会使用 Github 是一个必备技能,正如同需要学会利用谷歌搜索问题的解决方案一样。
今天,就推荐3个助你更好使用 Github 的工具,准确说,两个工具加一个微信小程序!
1. Octotree
第一个工具就是 Octotree,目前有 14000+ 星的 Github 项目,其 Github 地址:
https://github.com/ovity/octotree
我相信很多人在查看别人 Github 项目的时候,如果是在线浏览项目的代码,对于每个文件夹的内容,都必须点进去,才能知道文件夹内容,然后需要后退,再查看其它文件夹内容。
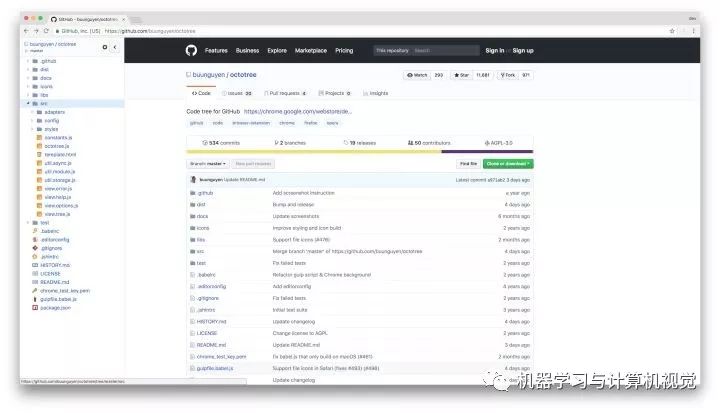
这其实非常不方便,如果能够有一个插件实现目录的功能,那么就非常方便我们预览整个项目的内容,也非常方便在不同文件夹的代码之间跳转,而这就是 Octotree 这个项目的功能!它的使用如下图所示:

正如上图所示,它其实是一个浏览器的插件,然后实现在屏幕左侧的导航栏功能。
安装方法就是通过各大浏览器应用商店进行安装,比如谷歌的应用商店,地址如下:
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
2. git-history
第二个工具是 git-history, 目前也有 9400+ 星,其 Github 地址:
https://github.com/pomber/git-history
这个工具可以非常形象地展示某个文件的提交历史,包括提交开发者的信息和时间,提交后文件的内容。
根据作者的描述,它的使用方法如下:
在任何文件的页面,将网址中的
github.com替换为github.githistory.xyz没有第二步了!

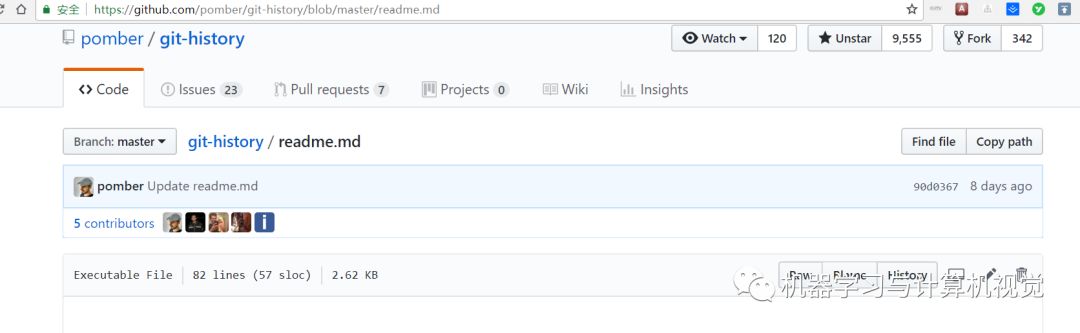
所以这里我简单的演示下使用的过程,首先我们点击任意一个文件,这里我就点开 git-history 的 README.md 文件的页面,如下图所示:

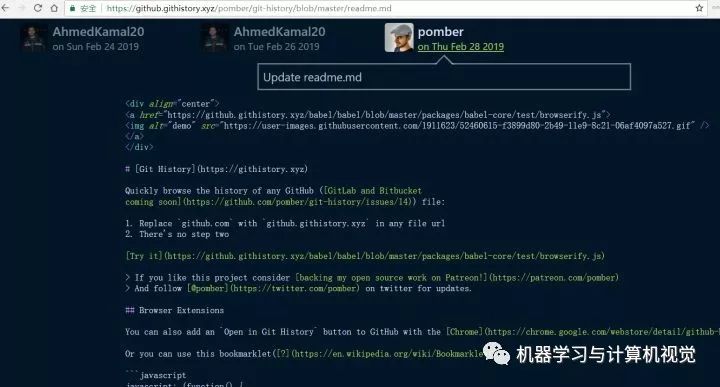
接着按照教程,替换网址中的 github.com 替换为 github.githistory.xyz,出现如下界面:

稍微等待一两秒时间,就变成如下界面:

这里最上方是给出对该文件进行过修改并 push 到 Github 上的开发者头像、姓名、提交时间以及提交的信息,下方则是提交过后该文件的内容了。
3. Gitter
最后一款,也就是开头说到的微信小程序,作者介绍说是目前颜值最高的 GitHub 小程序客户端,当然它的 UI 界面也确实是非常漂亮!
Github 地址如下:
https://github.com/huangjianke/Gitter
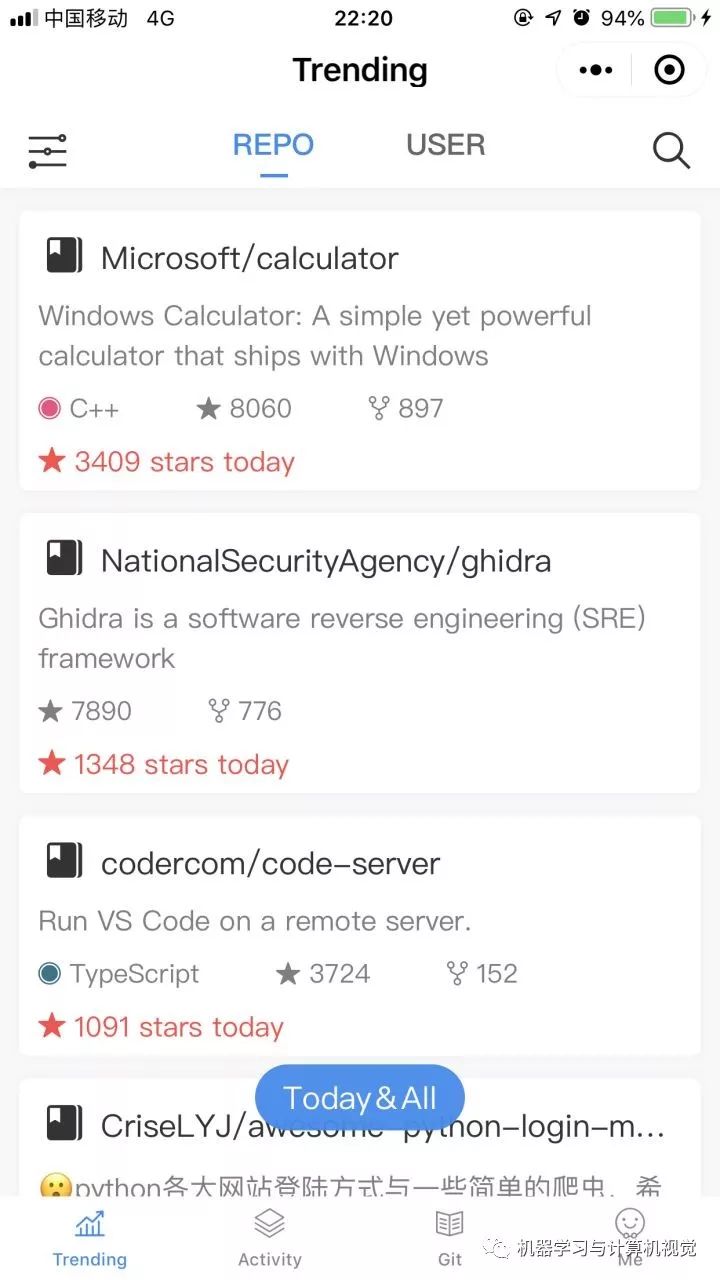
这里简单给出几个界面的展示, 第一个是进入小程序的首页,展示的是 Trending 功能,即今天 Star 数量最多的 Github 仓库信息:

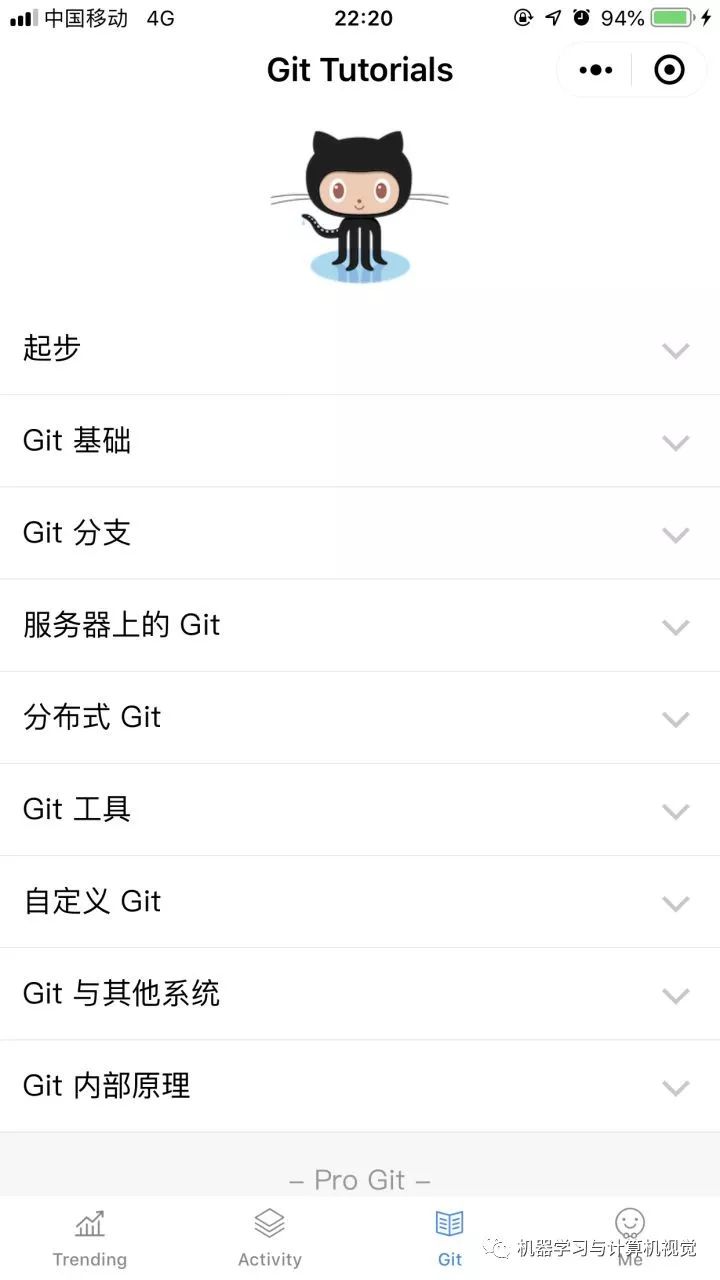
第二个就是一份使用 Git 的教程:

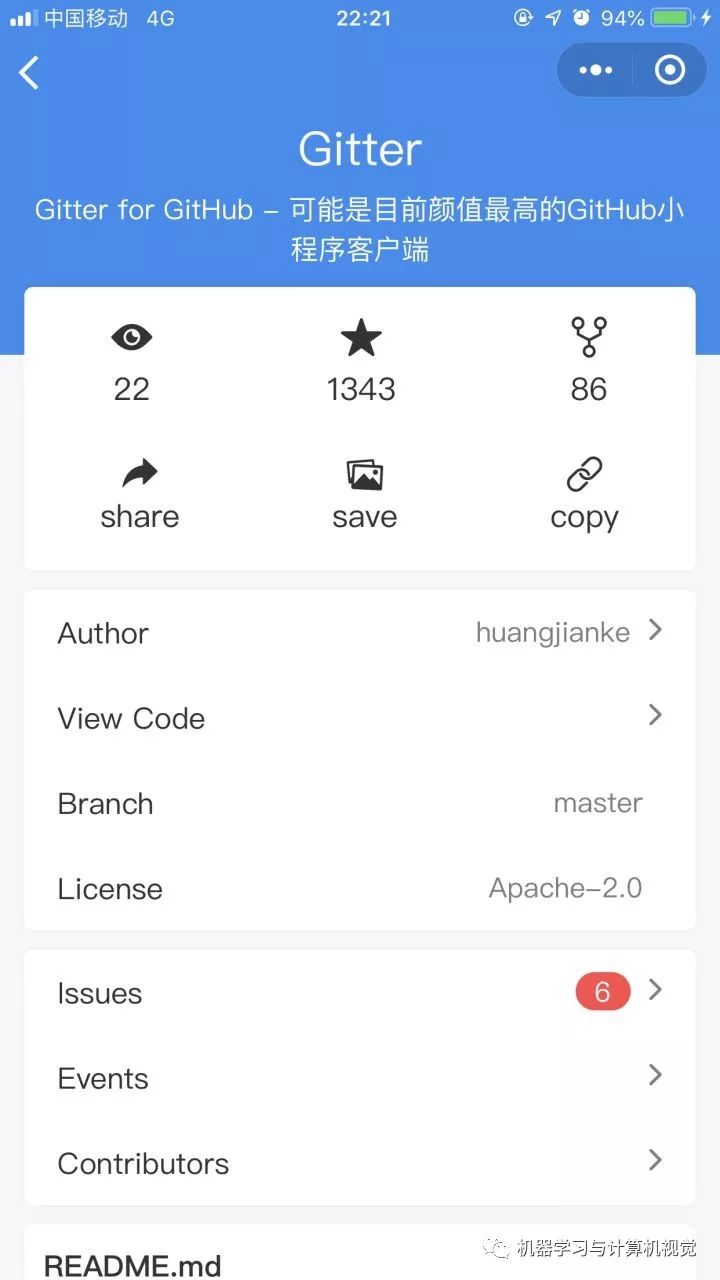
第三个是点开任意一个 Github 项目后的界面:

此外,这里还有一份作者写的介绍该小程序的文章:
https://juejin.im/post/5c4c738ce51d4525211c129b
小结
今天就简单介绍这三款工具,希望能帮助你更好的利用 Github 来提高工作学习效率!
另外由于公众号不支持外链,所以无法直接点击这三个链接,可以在公众号会话界面(也就是一直说的后台)回复 『github』,给出三个 Github 项目的链接,可以直接点击,或者点击下方“阅读原文",在原文中直接点击链接查看。
欢迎关注我的微信公众号--机器学习与计算机视觉,或者扫描下方的二维码,大家一起交流,学习和进步!

往期精彩推荐
机器学习系列
机器学习入门系列(1)--机器学习概览
机器学习入门系列(2)--如何构建一个完整的机器学习项目(一)
机器学习数据集的获取和测试集的构建方法
特征工程之数据预处理(上)
特征工程之数据预处理(下)
特征工程之特征缩放&特征编码
特征工程(完)
常用机器学习算法汇总比较(上)
常用机器学习算法汇总比较(中)
常用机器学习算法汇总比较(完)
Github项目 & 资源教程推荐
[Github 项目推荐] 一个更好阅读和查找论文的网站
[资源分享] TensorFlow 官方中文版教程来了
必读的AI和深度学习博客
[教程]一份简单易懂的 TensorFlow 教程
[资源]推荐一些Python书籍和教程,入门和进阶的都有!
[Github项目推荐] 机器学习& Python 知识点速查表


:react-hello-react的解决类中方法的this)
 复制列表 打印乘法口诀)

:react-hello-react的setstate的使用)



:react-hello-react的总结state)

:react-hello-react的setstate的一个说明)




)
:react-hello-react的state的简写方式)

