前言:
这里一个基于AJAX的简单的文体编辑器,主要是利用了AJAX不刷新这个来做,功能上很简单没有什么技术性的东西在里,
在这里希望能够初学习一点帮助,同时也我自己也提高和巩固了以前学过的东西;
目录:
运行结果浏览
代码讲解
注意事项
源代码下载
总结
第一节 运行结果浏览
初始页面
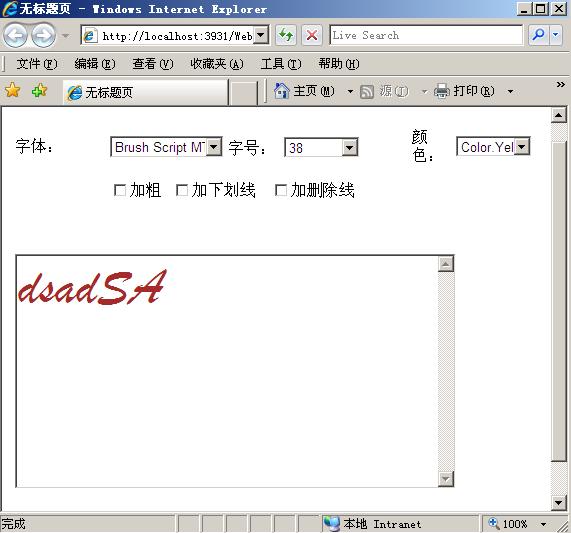
字体,颜色,字号浏览页面
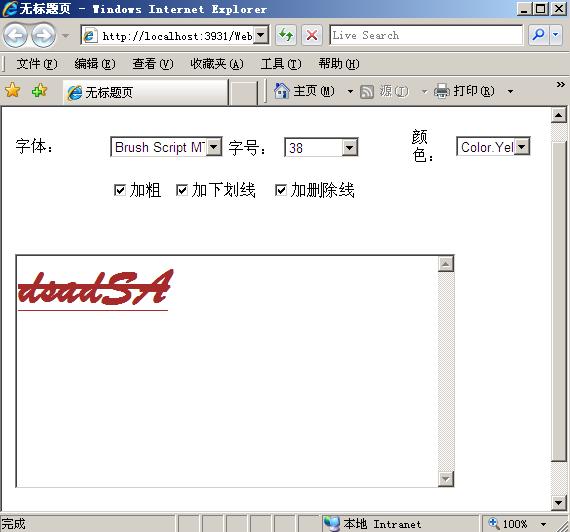
加粗,下划线浏览页面
第二节 代码讲解
我在代码讲解之前,我们还得做一些事,从工具箱中把ScriptManager和一个UpdatePanel,最后我们只管向UpdatePanel中拉我们想要的控件就OK了,这里我就不在详细说明,敬请谅解。
在我们所有服务器控件都必须把它们的AutoPostBack=true,因为这个要回传;
这下就来看代码吧
1.得到字系统字体的代码:

 /**//// <summary>
/**//// <summary> /// 得到系统中的所有字体
/// 得到系统中的所有字体 /// </summary>
/// </summary> public void FontList()
public void FontList()

 {
{ System.Drawing.Text.InstalledFontCollection font = new System.Drawing.Text.InstalledFontCollection();
System.Drawing.Text.InstalledFontCollection font = new System.Drawing.Text.InstalledFontCollection(); System.Drawing.FontFamily[] fontFamily =font.Families;
System.Drawing.FontFamily[] fontFamily =font.Families; foreach (FontFamily list in fontFamily)
foreach (FontFamily list in fontFamily)

 {
{ DropDownList1.Items.Add(list.Name.ToString());
DropDownList1.Items.Add(list.Name.ToString()); }
} }
}2.添加字号代码

 /**//// <summary>
/**//// <summary> /// 得到字体的大小
/// 得到字体的大小 /// </summary>
/// </summary> public void getSize()
public void getSize()

 {
{ for (int i = 1; i < 70;i++ )
for (int i = 1; i < 70;i++ ) DropDownList2.Items.Add(i.ToString());
DropDownList2.Items.Add(i.ToString());
 }
}3.颜色代码

 /**//// <summary>
/**//// <summary> /// 得到字体颜色
/// 得到字体颜色 /// </summary>
/// </summary> public void getColor()
public void getColor()

 {
{
 DropDownList3.Items.Add("Color.AliceBlue");
DropDownList3.Items.Add("Color.AliceBlue"); DropDownList3.Items.Add("Color.Blue");
DropDownList3.Items.Add("Color.Blue"); DropDownList3.Items.Add("Color.Yellow");
DropDownList3.Items.Add("Color.Yellow");
 }
}4.下面的代码是他们事件代码:
 protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)

 {
{ TextBox4.Font.Name = DropDownList1.SelectedItem.Value;
TextBox4.Font.Name = DropDownList1.SelectedItem.Value; }
} protected void DropDownList3_SelectedIndexChanged(object sender, EventArgs e)
protected void DropDownList3_SelectedIndexChanged(object sender, EventArgs e)

 {
{ TextBox4.ForeColor = Color.Brown;
TextBox4.ForeColor = Color.Brown; }
} protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e)
protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e)

 {
{ TextBox4.Font.Size = FontUnit.Parse(DropDownList2.SelectedItem.Value);
TextBox4.Font.Size = FontUnit.Parse(DropDownList2.SelectedItem.Value); }
} protected void chkBold_CheckedChanged(object sender, EventArgs e)
protected void chkBold_CheckedChanged(object sender, EventArgs e)

 {
{ TextBox4.Font.Bold = chkBold.Checked ? true : false;
TextBox4.Font.Bold = chkBold.Checked ? true : false; }
} protected void chkUnderline_CheckedChanged(object sender, EventArgs e)
protected void chkUnderline_CheckedChanged(object sender, EventArgs e)

 {
{ TextBox4.Font.Underline = chkUnderline.Checked?true: false;
TextBox4.Font.Underline = chkUnderline.Checked?true: false; }
} protected void chkStrikOut_CheckedChanged(object sender, EventArgs e)
protected void chkStrikOut_CheckedChanged(object sender, EventArgs e)

 {
{ TextBox4.Font.Strikeout = chkStrikOut.Checked ? true : false;
TextBox4.Font.Strikeout = chkStrikOut.Checked ? true : false; }
}代码就这么多很少吧
第三节 注意事项
1.如果你在做这个时候代码也没有什么问题,就是页面还在刷新,这个时候你就发现在你的浏览器的左下角有一个提示找不到SYS,这个是AJAX有的东西没有找到,
我们可以在你安装AJAX的目录下找到web.config文件,把这个文件下的
 <httpHandlers>
<httpHandlers> <remove verb="*" path="*.asmx"/>
<remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
<add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
<add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
<add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers>
</httpHandlers>2.必须把所有的ASP.NET的服务器控件设为自动回传;
第四节 源代码下载
在这里对给初学者提供了一个源代码下载的地址,希望能对你们有所帮助
/Files/caodaiming/Web.rar
第五节 总结
其实这个DEMO没有什么意思,非常的简单没有什么实用价值,在这里我最主要的是想给初者一点帮助,帮你们对于AJAX的一个了解,同时也希望你对自己的学习有信心,同时也是对自己的一个很好的提高
没有什么新的东西,希望得到大家对我的支持,我会在以后的时间里根据大家的要求写出更多的新文章
谢谢大家

)
)

:js中this在类中的表现)




:js中this在类中的表现)






:js中this在类中的表现)


