ref 被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs 对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例
注意:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册
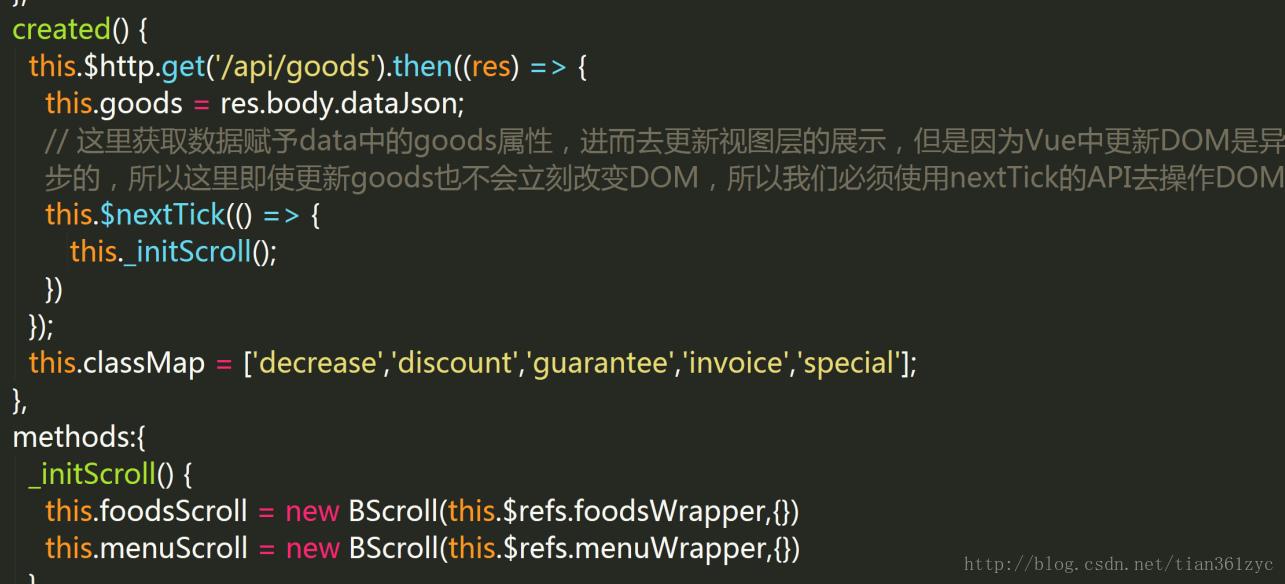
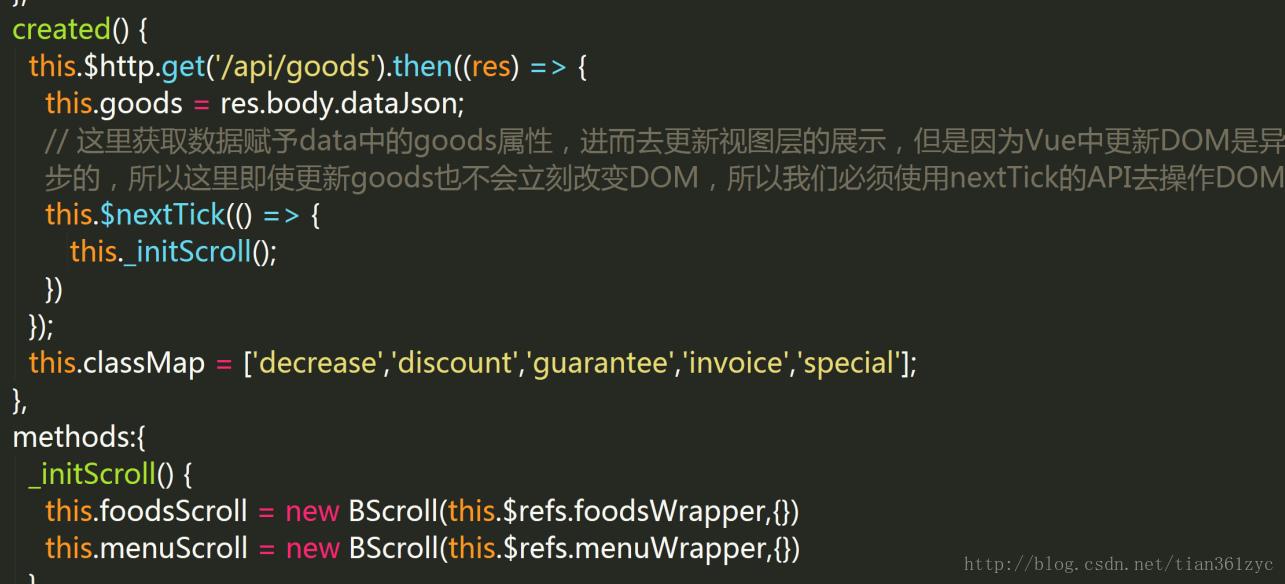
实例:

这里为了在create的时候引用DOM元素,先在DOM中使用ref标签进行了注册,然后便可以通过’this.$refs’再跟注册时的名称来引用DOM元素了

这里为了在create的时候引用DOM元素,先在DOM中使用ref标签进行了注册,然后便可以通过’this.$refs’再跟注册时的名称来引用DOM元素了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/407498.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!