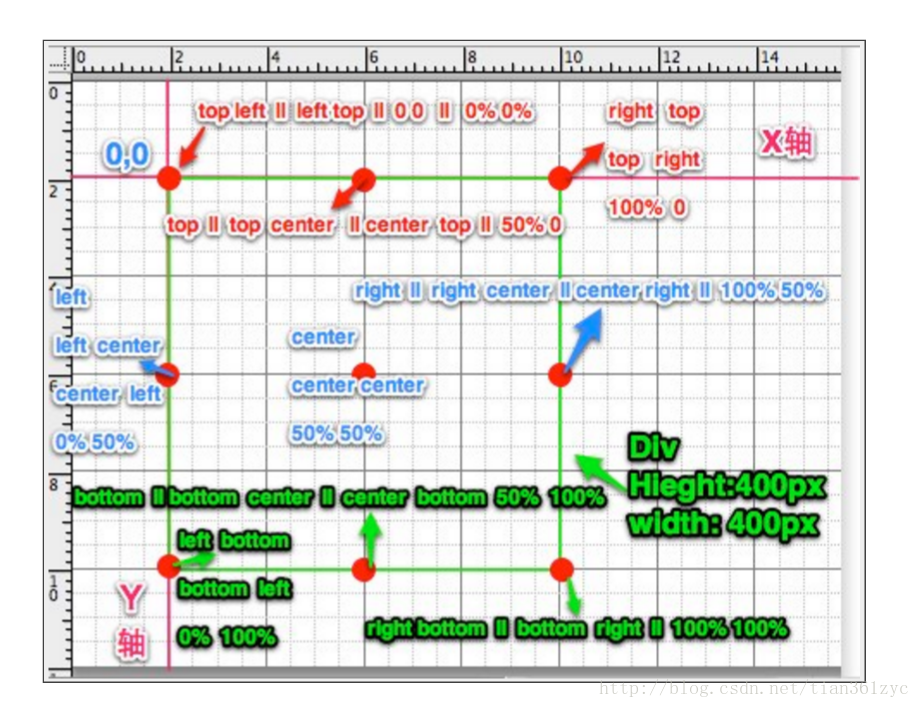
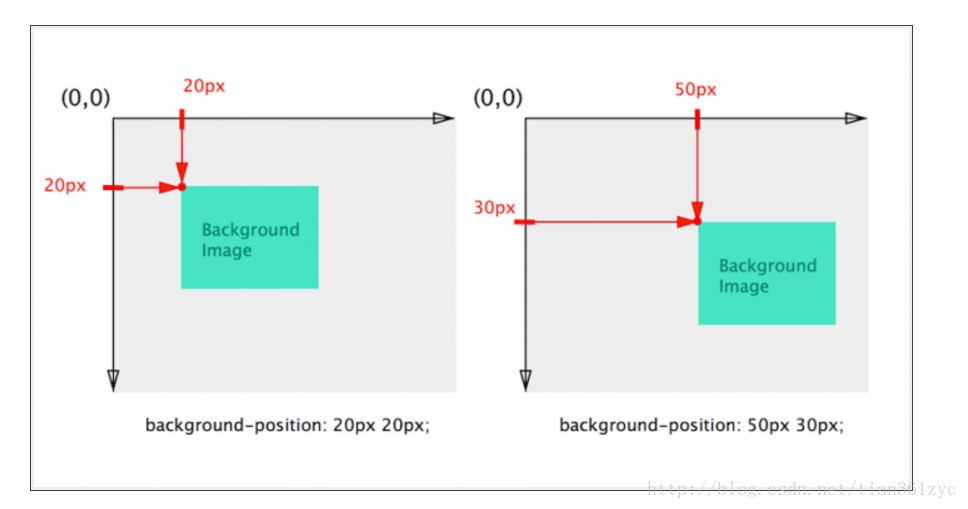
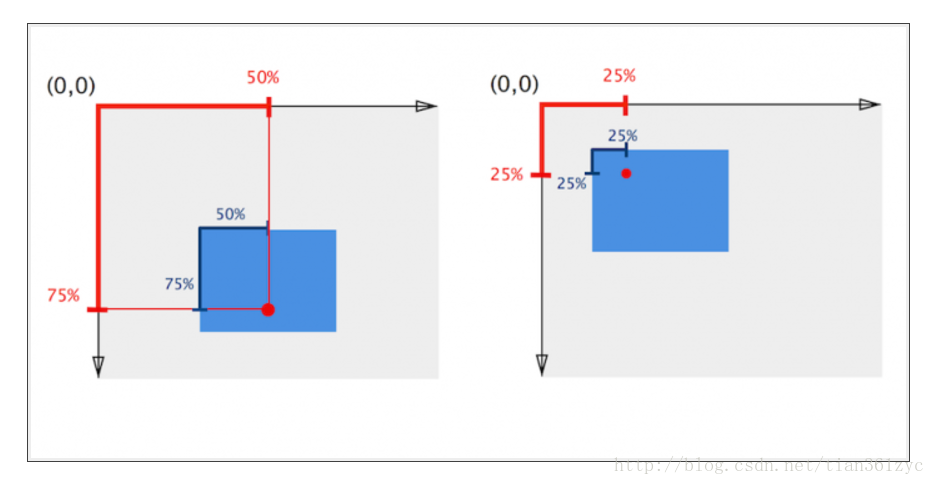
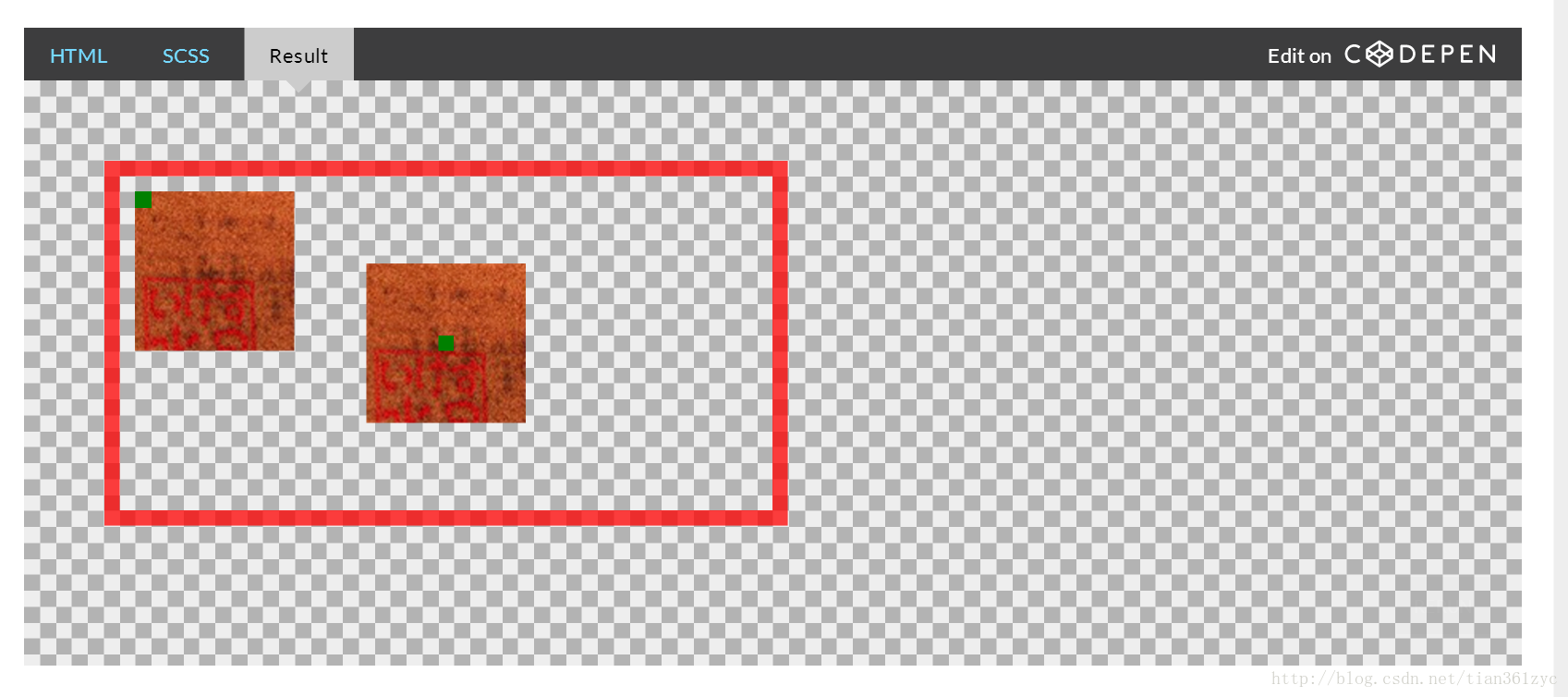
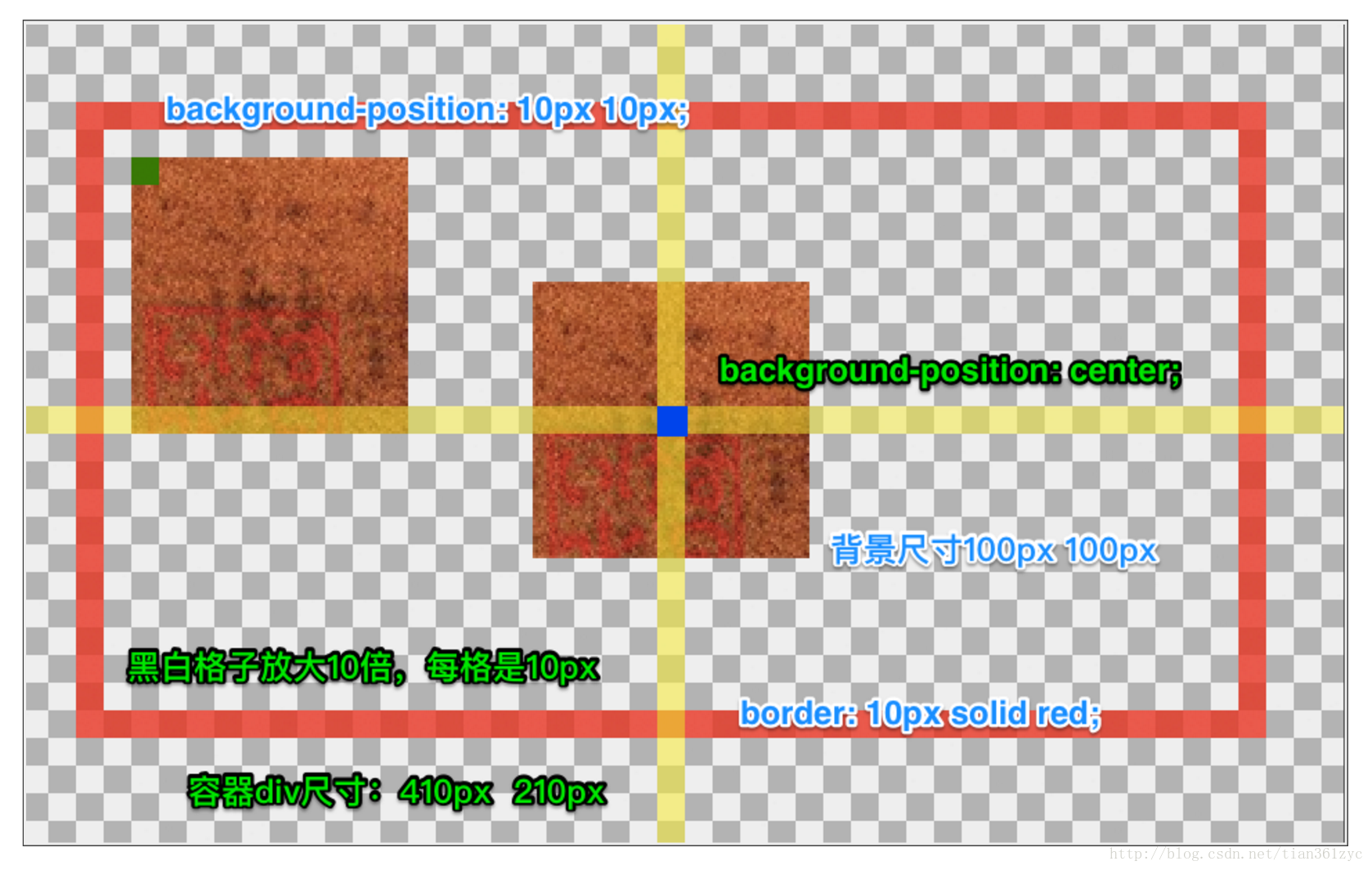
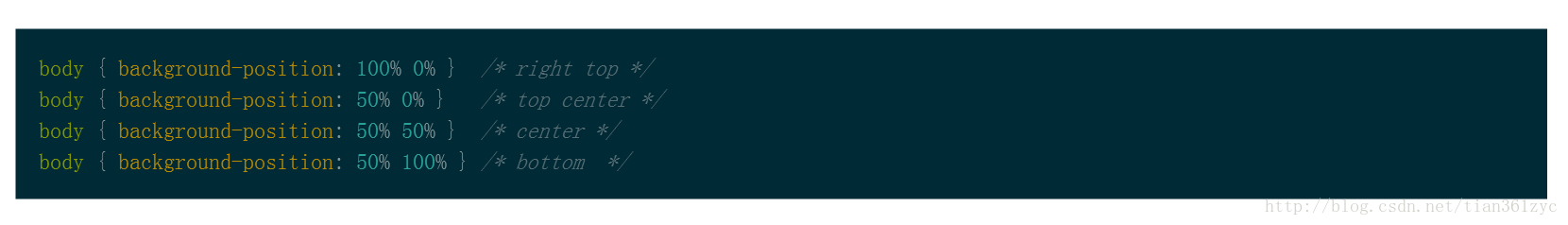
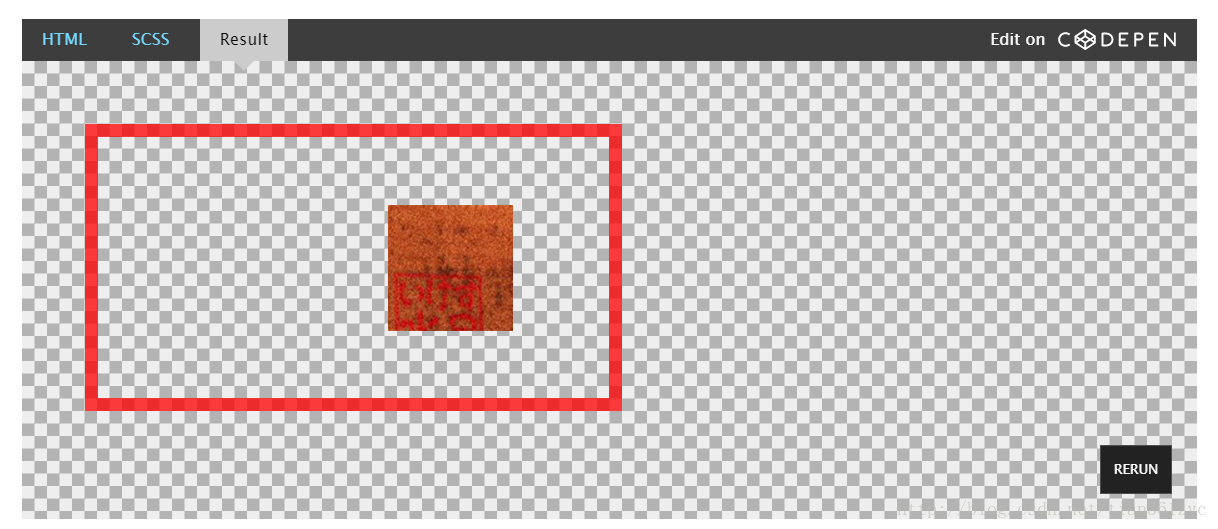
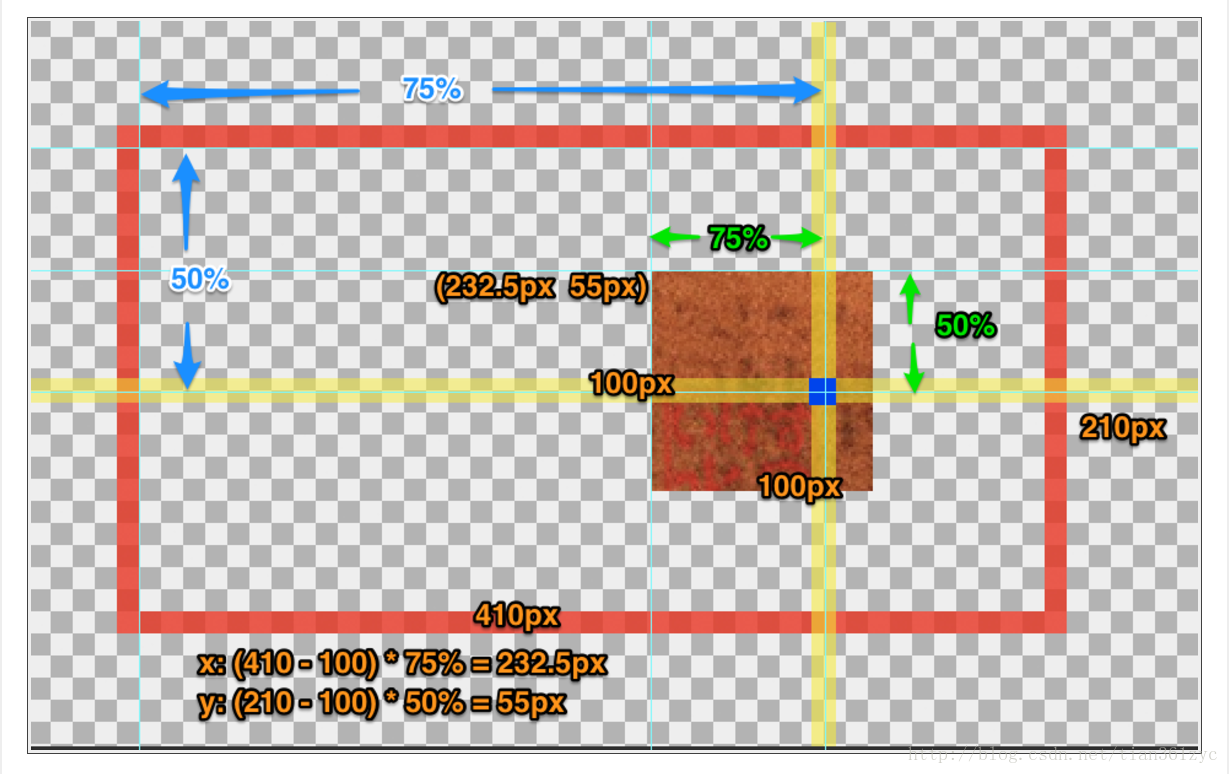
CSS之background-position属性
前面也说过了,background-position取值除了长度值(
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/407168.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
vue-cli3.0之vue.config.js的配置项(注解)
module.exports {// 部署应用时的基本 URL(从 Vue CLI 3.3 起已弃用,请使用publicPath。)baseUrl: process.env.NODE_ENV production ? 192.168.60.110:8080 : 192.168.60.110:8080,// 部署应用包时的基本 URL。用法和 webpack 本身的 output.publicPath 一致pub…
用户登录成功后才进入主窗口进行其他操作
应用前景:面对一个应用程序,用户只有输入正确的用户名和密码后,才能进入主窗口进行其他的操作;否则,提示登录失败,重新输入。
开发环境:Windows XP VC6.0 新建一个基于MFC的单文档应用程序(项…
javascript学习系列(20):数组中的bind,apply,call
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说…
DSOfile,修改windows系统文件摘要
今天要做一个功能,就是修改图片的摘要信息,一开始采用的是修改exif信息的方式,但是很多的图片没有exif信息,或者没有指定的exif项,又找别的方法,来修改文件的摘要信息。 首先是采用ole32.dll,但是郁闷的是&…
CSS之background-origin属性
1.作用:其实background-origin主要就是用来决定背景图片的定位原点,换句话说就是背景图片定位的起点(background-position的原点)
如果你看过了《CSS3 background-clip》一文,你不难发现,元素Background中…
Vue.js CLI4 Vue.config.js标准配置 (最全注释)
前言: Vue.js CLI工具 不知不觉发展到了4.0时代,CLI给人最直白的感受是没有了build文件夹跟config文件夹,所有的配置都在Vue.config.js完成。那么该文件的配置至关重要。现在我们来看一下最新配置是怎么配置的。
有三种方式,推荐…
javascript学习系列(22):数组中的reduceRight法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说…
vue中mode的设置
在学过渡效果的时候,里边有一个mode的设置,但是在路由的属性中还有一个mode。
mode的两个值
histroy:当你使用 history 模式时,URL 就像正常的 url,例如 http://localhost:8080/hi,也好看!hash:默认’has…
CSS之Background-clip属性
1.作用:CSS3中的Background-clip属性,其主要是用来确定背景的裁剪区域,换句话说,就是如何控制元素背景显示区域
2.语法:background-clip : border-box || padding-box || content-box
3.取值说明…
OLE、OCX和ActiveX控件之间的比较
一、过去的OLE和今天的OLE 最初的OLE含义是指在程序之间链接和嵌入对象数据,它提供了建立混合文档的手段(资深Windows 3.X 用户可能记得当初在Word6.0中插入一个图形的新奇和喜悦),使得那些没有太多专业知识的用户能够很容易地协调…
Vista系统自带IIS 7.0设置技巧详解
初用IIS7让人一头雾水,再也没有原来熟悉的属性窗体,替代的是一些很陌生的名词和操作方式。现在不评它这种改变是好是坏,先让它给我们跑起来吧。 首先是安装IIS7,Vista默认的情况下是没有安装IIS7,所以我们要在"控…
Spring Bean初始化过程
一、首先我们来看ClassPathXmlApplicationContext类体系结构 从该继承体系可以看出: 1. BeanFactory 是一个 bean 工厂的最基本定义,里面包含了一个 bean 工厂的几个最基本的方 法,getBean(…) 、 containsBean(…) 等 ,是一个很纯粹的…
关于height:100%和height:100vh的区别
1.em
在做手机端的时候经常会用到的做字体的尺寸单位
说白了 em就相当于“倍”,比如设置当前的div的字体大小为1.5em,则当前的div的字体大小为:当前div继承的字体大小*1.5
但是当div进行嵌套的时候,em始终是按照当前div继承的字…
顶宽的div中的英文不能自动换行
1.在一个设定好宽度的div中,当我们输入的中文文字长度超过了设定宽度时,会自动换到下一行。但是,如果输入的是英文字母,那么,无论你div设定宽度为多少,英文字母都是不换行直接在同一行输出,导致…
samba3.2的安装全过程(tar方式)
samba服务器,我相信大家都不陌生,主要用来实现windows和linux之间的资源共享,网上比较多的是采用rpm安装包的方式安装,我个人也觉得rpm方式安装比较方便容易,如果没什么特别需求,还是用这种吧!我这里介绍的是采用tar方式的安装.首先下载一个samba的安装文件:samba-3.2.0.tar.gz…
ThinkPHP函数详解:C方法
毫无疑问,C方法是thinkphp中操作配置项的方法,较为常用。 C方法是ThinkPHP用于设置、获取,以及保存配置参数的方法,使用频率较高。了解C方法需要首先了解下ThinkPHP的配置,因为C方法的所有操作都是围绕配置相关的。Thi…












)

:数组中的bind,apply,call)


)
:数组中的reduceRight法)





:ant design学习指南之form中的layout)




)
:ant design学习指南之form中的新城多个表单)
