gitserver比較有名的是gitosis和gitolite,这两个管理和使用起来略微有些复杂,没有web页面,而gitlab则是类似于github的一个工具,github无法免费建立私有仓库,而且为了代码安全,于是在内网安装了一个自己实验室的一个gitserver,多方比較,选择了gitlab,gitlab有非常多依赖,而bitnami制作了一键安装的包,下载链接:https://bitnami.com/redirect/to/37478/bitnami-gitlab-7.0.0-0-linux-installer.run ,使得安装如此简洁。
1. 安装的过程中,会设置一个管理员账户,这个能够用来登陆,而且,gitlab的成员不能自己随便申请,须要管理员进行邀请;
2. 设置ssh,參见help:
(1)查看自己之前是否生成过ssh密钥:
cat ~/.ssh/id_rsa.pub(2)假设之前没有生成ssh密钥,使用命令:
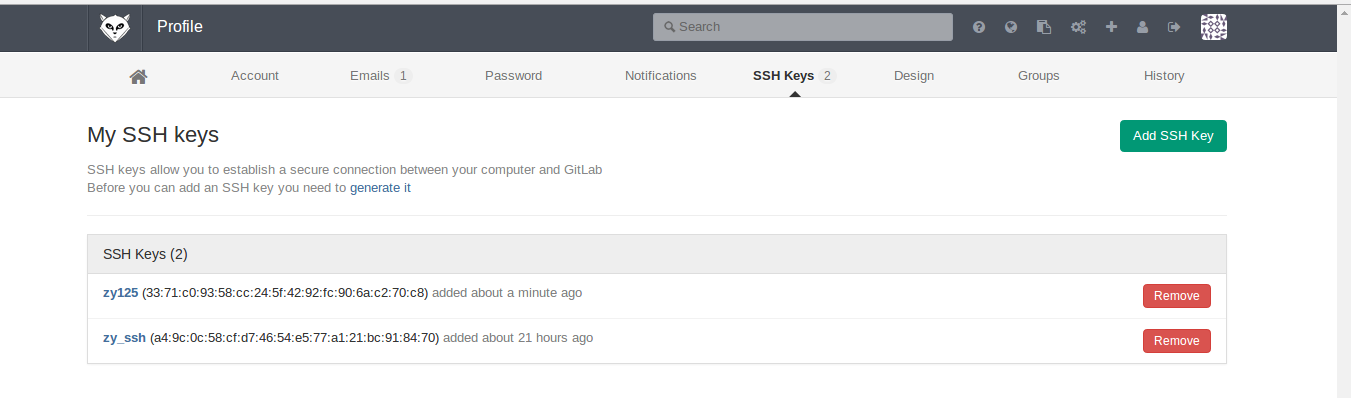
ssh-keygen -t rsa -C "zy901002@gmail.com"(3)将ssh的公钥放到gitlab上面,页面例如以下所看到的:
点击加入ssh key就可以;
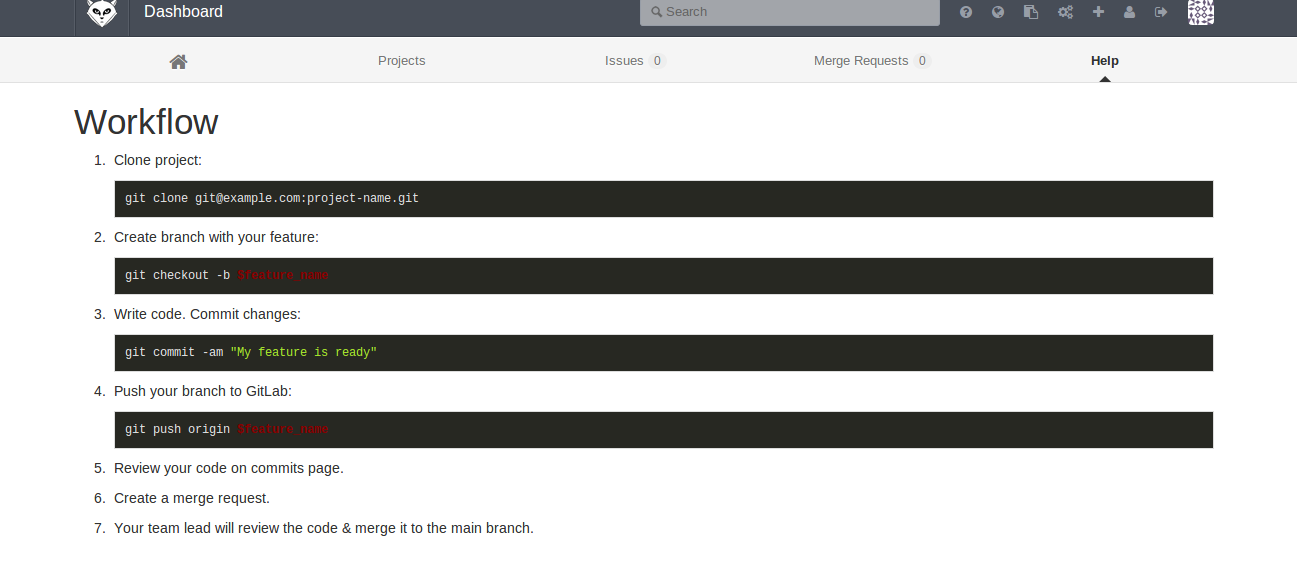
3. 工作流程,还是看gitlab的帮助文档,例如以下所看到的:
翻译一下。。。
(1) 克隆管理员建立好的项目:
git clone git@example.com:project-name.git(2)创建自己的本地分支(分支的命名採用小驼峰式命名法,使用自己的名字+功能,比方zyHighway,不要使用特殊字符):
git checkout -b $feature_namegit commit -am "My feature is ready"git push origin $feature_name(6)提交一个合并请求;
(7)管理员审核代码,决定是否合并代码到主分支上。
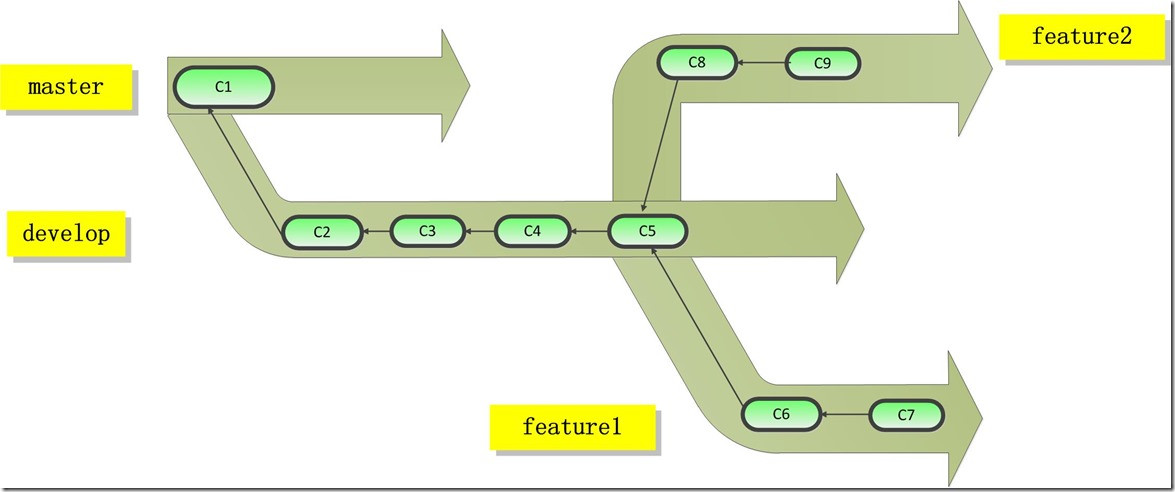
4. 分支模型
master分支中,保留足够稳定的代码,即已经公布或者即将公布的代码; develop分支,用于兴许开发,一旦通过稳定性測试,就合并到master分支中;在develop分支的基础上,产生各个模块分支,模块功能实现之后,合并到develop分支上,測试稳定之后,再合并到master分支中。
5. 情景模拟
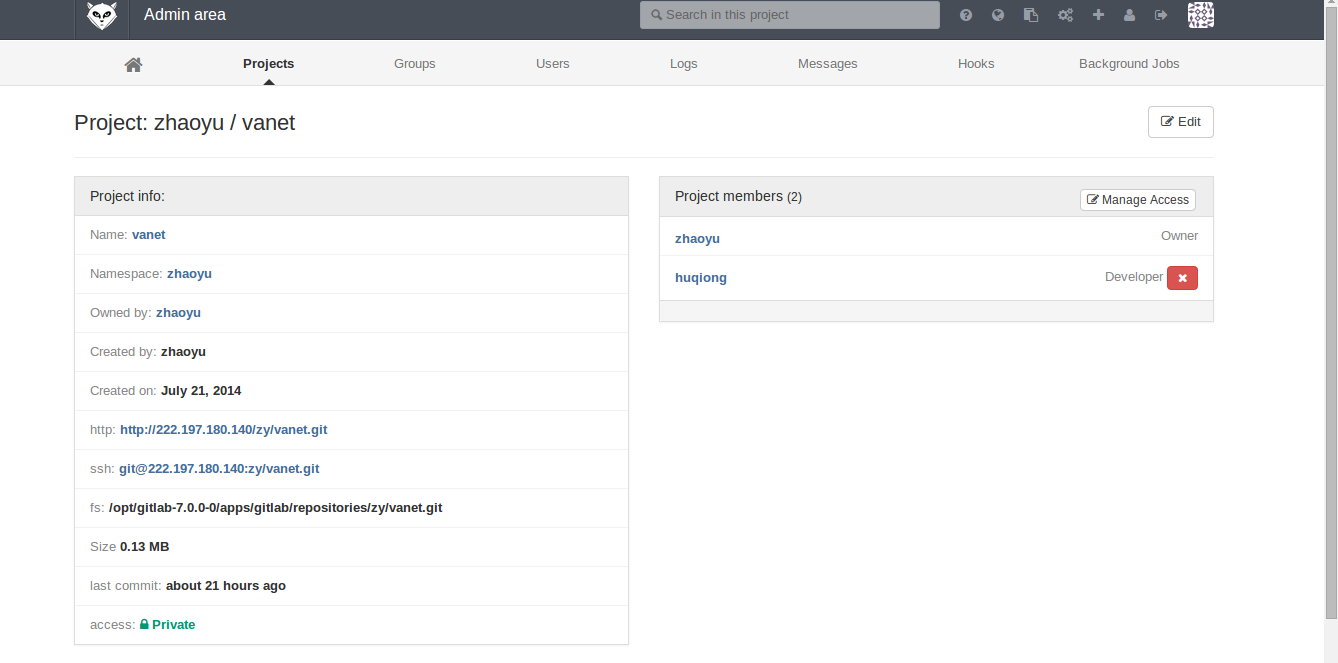
(1)管理员zhaoyu,新建一个项目vanet,并邀请huqiong增加,角色为开发人员:
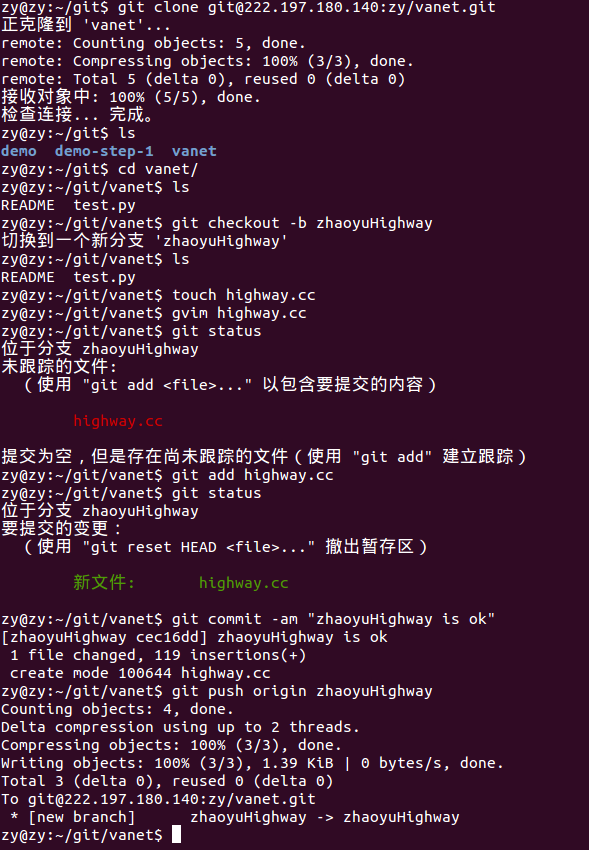
(2)成员zhaoyu克隆项目,写了一份代码,并将写好的代码上传至server的zhaoyuHighway分支上:
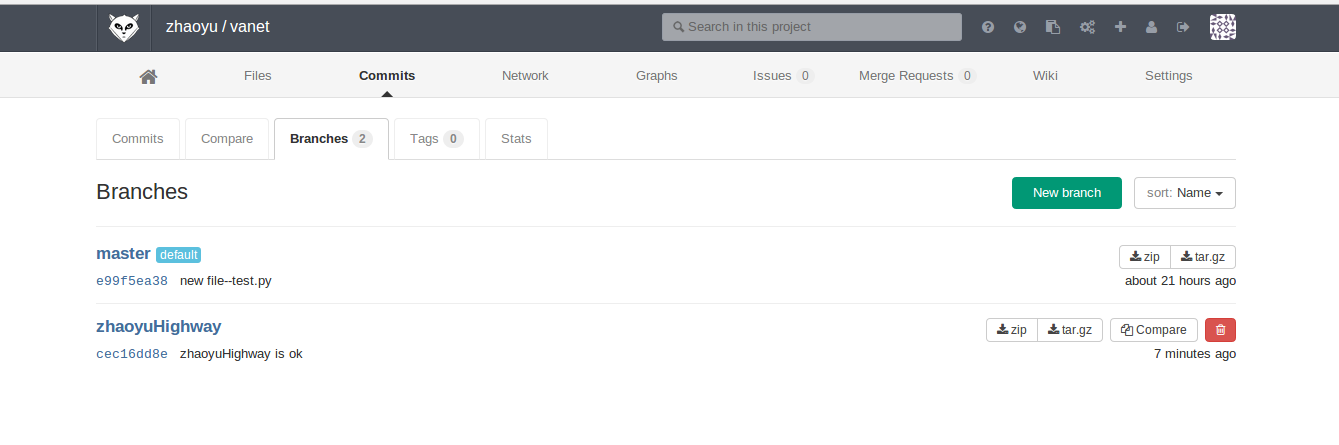
去提交页面,发现已经建立了一个新的分支,而且能够向管理员提交合并请求,管理员关联的邮箱会受到相应的邮件:
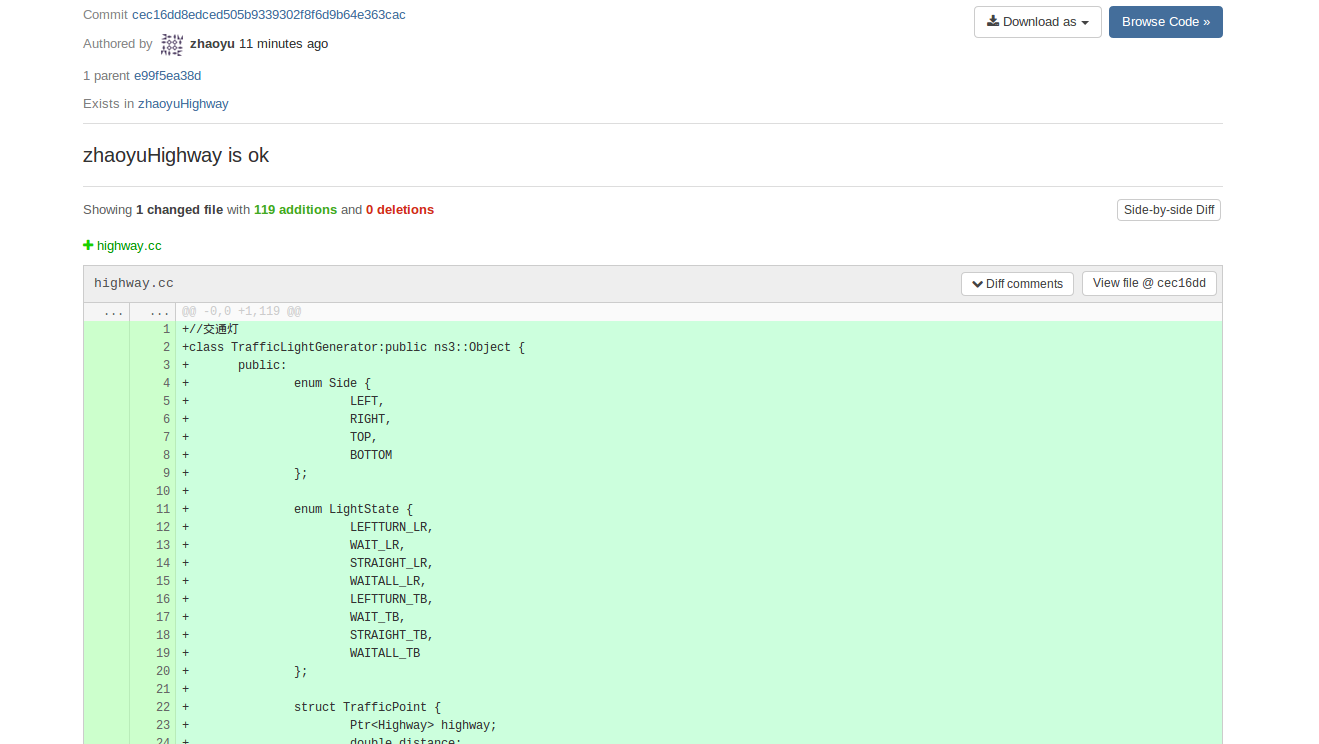
浏览一下提交的代码:
眼下就到这里,后期还会继续更新。
附:
1. server怎么关闭和启动gitlabserver,并设为开机启动项:
在安装的文件夹下有个文件:ctlscript.sh,通过./ctlscript.sh start能够启动,详细在README文件里。
更改文件权限:chown git:git ctlscript.sh
加入相应命令到启动文件:/etc/rc.local中:./opt/gitlab-7.0.0-0/ctlscript.sh start
參考:
1. gitlab多人协同工作:http://herry2013git.blog.163.com/blog/static/219568011201341111240751,原作者还制作了视频教程,是不错的參考资料;
2. 《pro Git中文版》,熟悉git经常使用操作和基本原理;
3.《Git 权威指南》,深入学习Git









)


:react hook state-hook)
![[NHibernate] NHibernate对象关系映射工具了解](http://pic.xiahunao.cn/[NHibernate] NHibernate对象关系映射工具了解)



:react hook state-hook传入对象)


:react hook state-hook传入对象+1操作)

)



:react hook useReducer传入对象+1操作继续编辑更多)
