

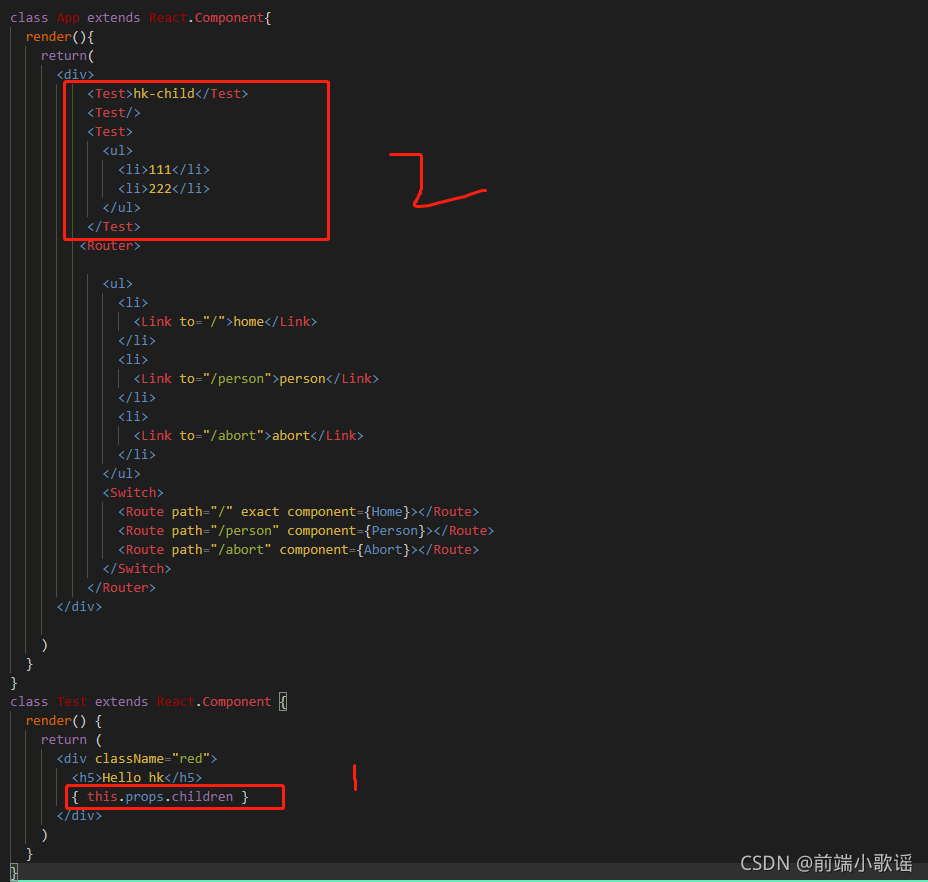
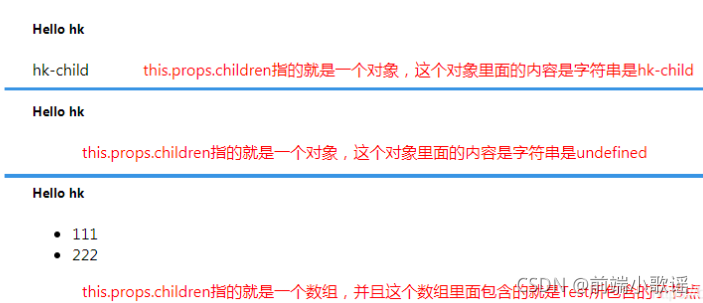
this.props.children 的值有三种可能:
如果当前组件没有子节点,它就是 undefined ;
如果有一个子节点,数据类型是 Object;
如果有多个子节点,数据类型就是 Array。


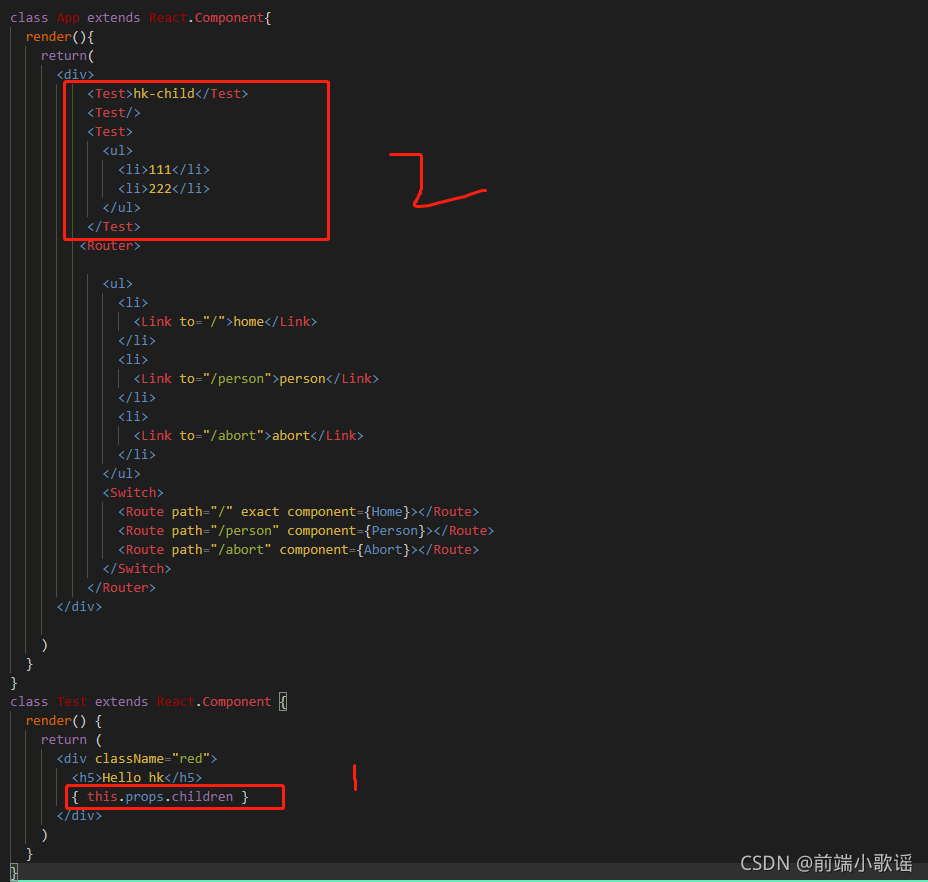
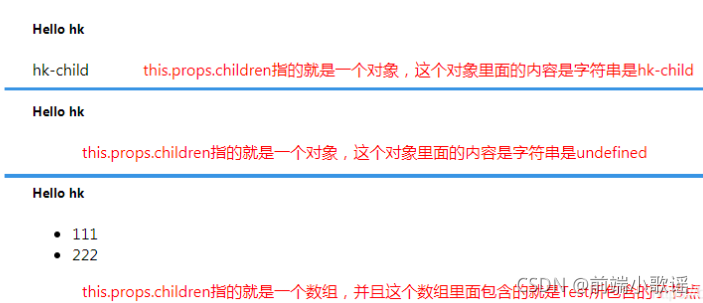
this.props.children 的值有三种可能:
如果当前组件没有子节点,它就是 undefined ;
如果有一个子节点,数据类型是 Object;
如果有多个子节点,数据类型就是 Array。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/406518.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!