互联网上面有很多的免费webService服务,我们可以调用这些免费的WebService服务,将一些其他网站的内容信息集成到我们的Web应用中显示,下面就以获取天气预报数据。气象中心的管理系统将收集的天气信息并将数据暴露出来(通过WebService Server), 而各大站点的应用就去调用它们得到天气信息并以不同的样式去展示(WebService Client).一、 调用免费的web service获取天气预报信息1.1、找到提供天气预报信息的Webservice的网络地址:http://webservice.webxml.com.cn/WebServices/WeatherWS.asmx
访问结果如下:

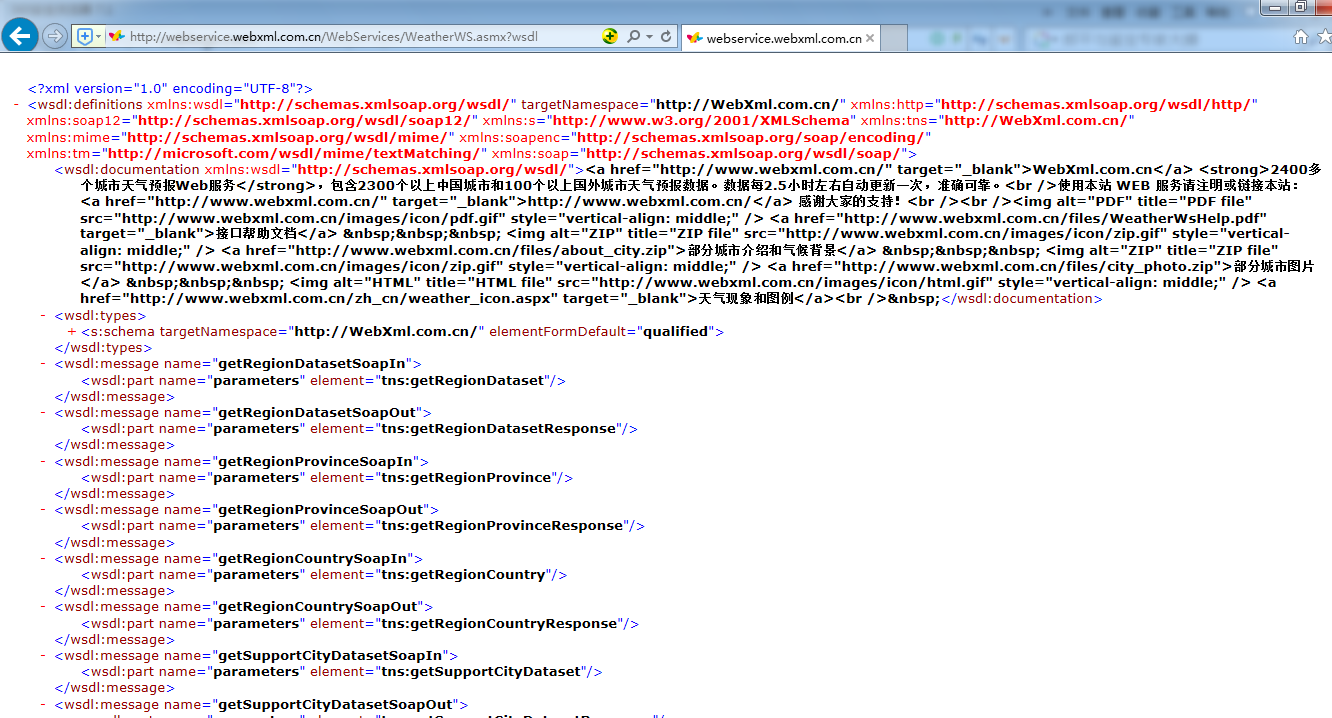
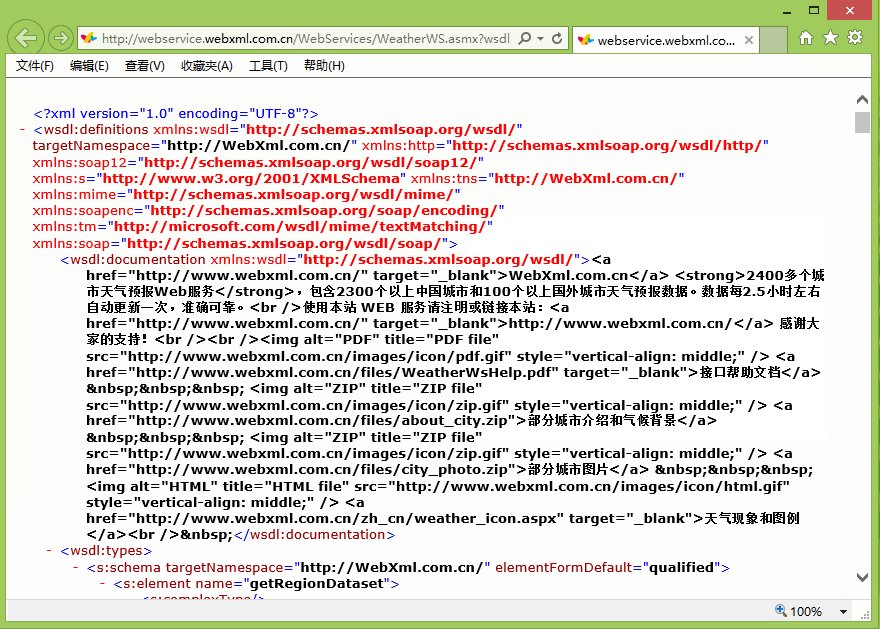
找到WebService的wsdl描述,通过URL地址http://webservice.webxml.com.cn/WebServices/WeatherWS.asmx?wsdl

这个url有时可能会出现服务器忙等问题,多连接几次就好了。
1.2、客户端编码方式访问第三方提供的webService服务
1、借助wsimport命令工具自动生成客户端代码
创建一个测试项目,如下:

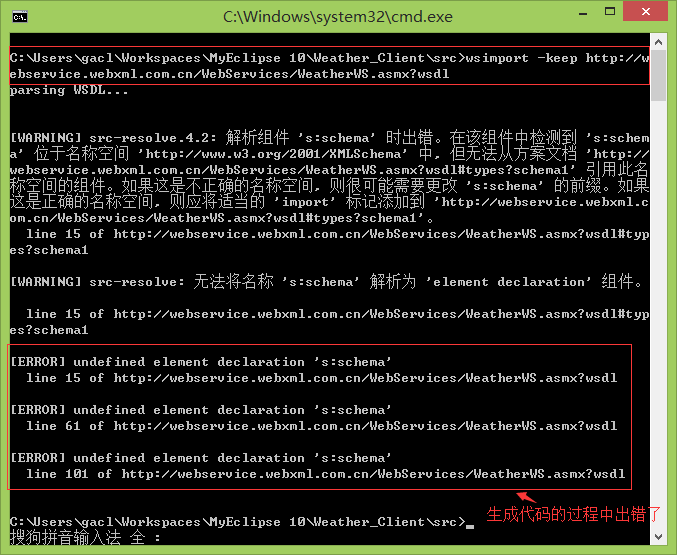
打开命令行窗口,切换到项目的src目录,执行"wsimport -keep http://webservice.webxml.com.cn/WebServices/WeatherWS.asmx?wsdl"生成客户端代码,如下图所示:

运行结果显示,使用wsimport工具直接生成客户端代码会抛异常, 无法生成客户端代码, 只是因为我们要调用的WebService是用.net写的,这个是Java调用net的webservice都有的问题,这个问题的解决办法如下:
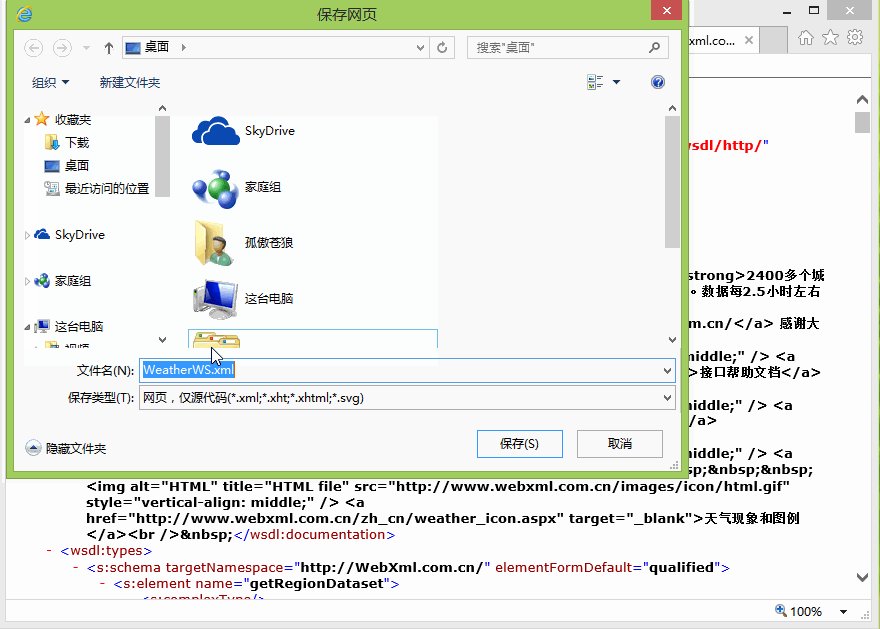
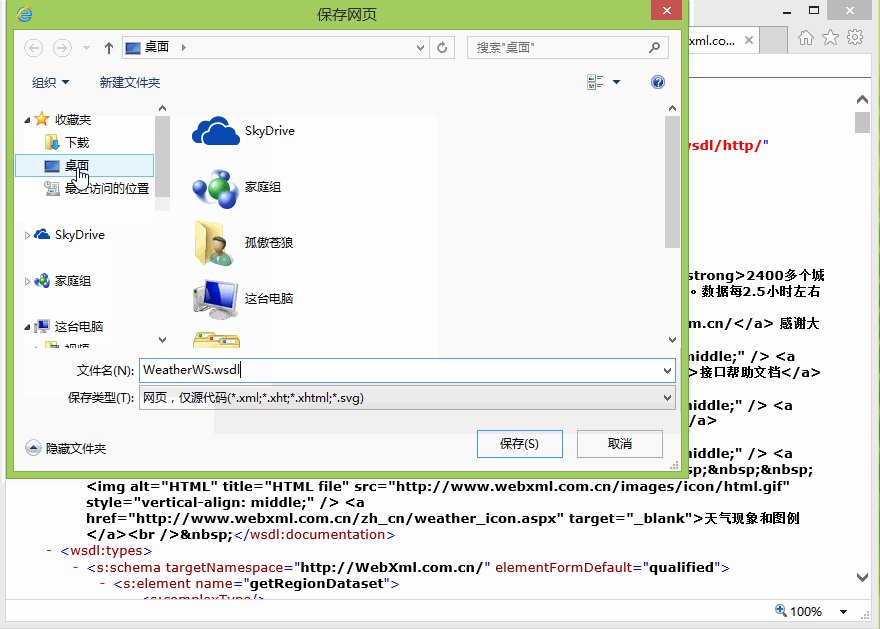
- 将对应的wsdl文档保存到本地

注意有些浏览器没有保存文件这一项,我一开始用的时360,360没有保存文件这个功能,最后用IE浏览器了。
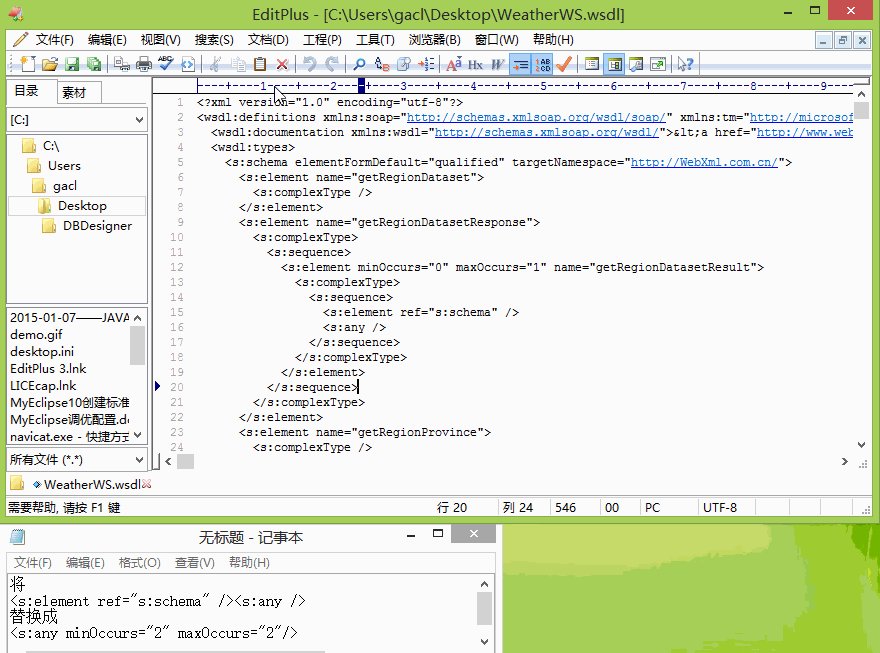
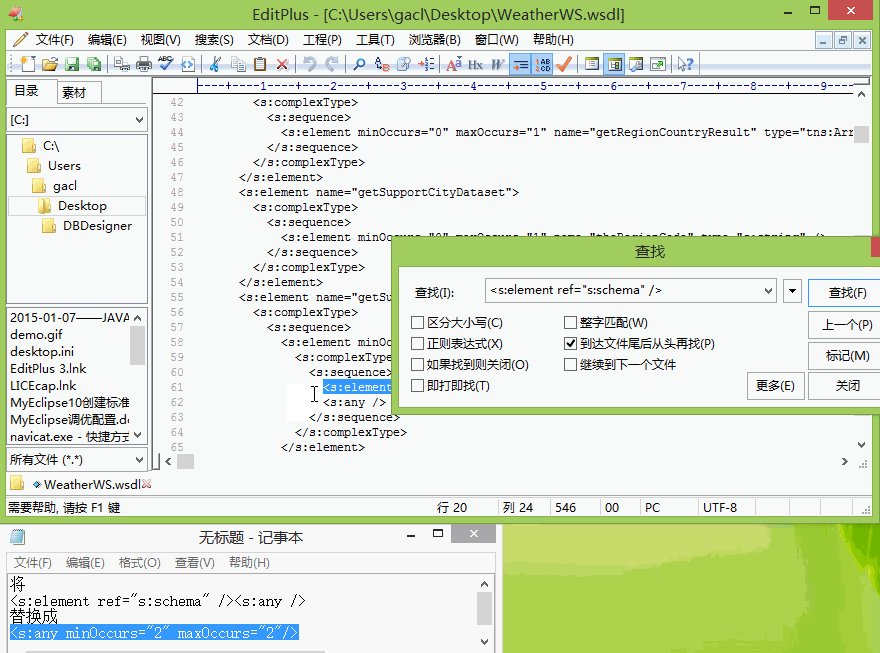
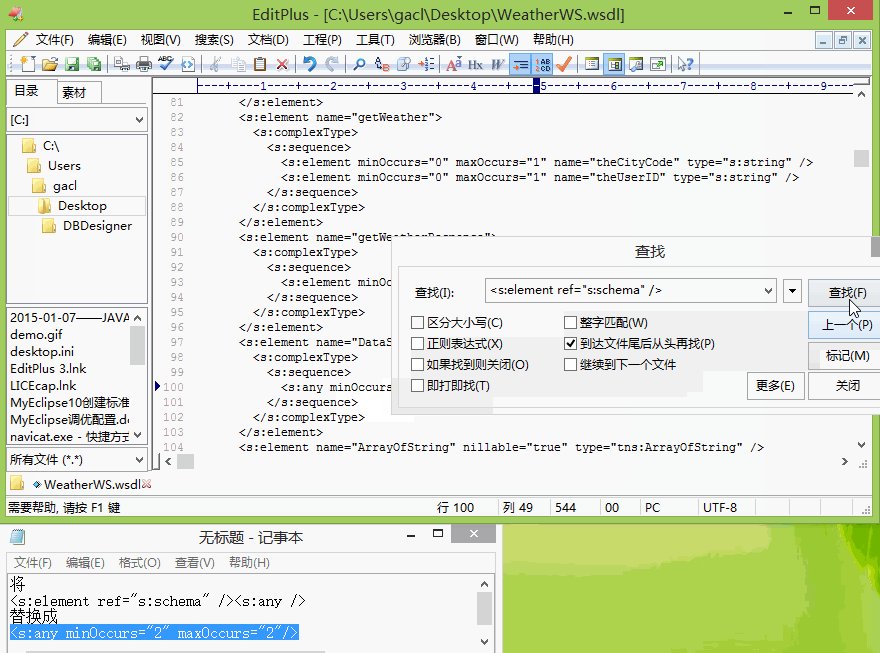
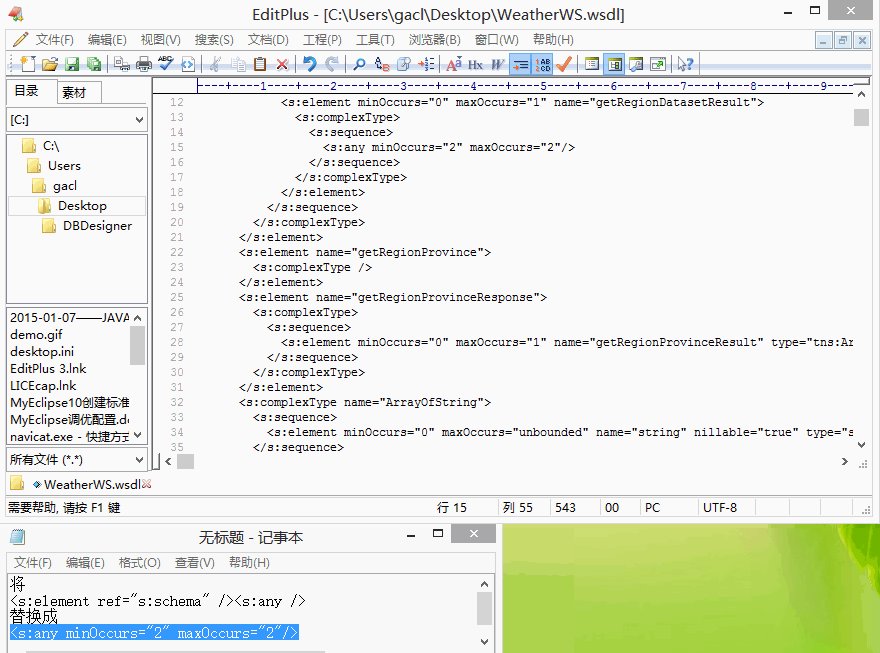
2、修改wsdl文档的部分内容:将 <s:element ref="s:schema" /><s:any /> 替换成 <s:any minOccurs="2" maxOccurs="2"/>
还有有些编辑器搜索的时候鼠标要放在文件的最开始,否则可能搜不到。然后搜索的时候搜索<s:element ref="s:schema" />这个
不要搜索<s:element ref="s:schema" /><s:any />可能搜不到的。

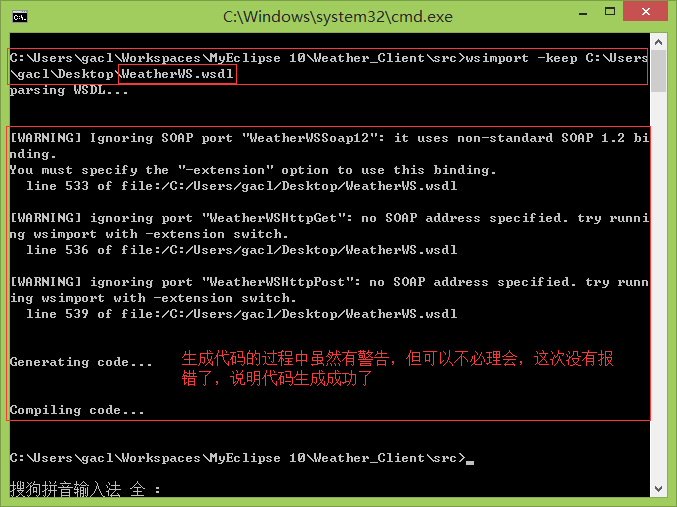
再次执行wsimport生成代码,这次使用保存在本地的WeatherWS.wsdl文件来进行生成,如下图所示:

从执行结果显示,这一次可以正常生成代码了,刷新一下src目录,就可以看到生成的代码了,如下图所示:

src目录下是空的,包是自己生成的,无需自己创建包。
2、借助生成的代码编写请求代码
package me.gacl.ws.client;import java.util.List;import cn.com.webxml.ArrayOfString; import cn.com.webxml.WeatherWS; import cn.com.webxml.WeatherWSSoap;public class WeatherWSClient {public static void main(String[] args) {//创建一个WeatherWS工厂WeatherWS factory = new WeatherWS();//根据工厂创建一个WeatherWSSoap对象WeatherWSSoap weatherWSSoap = factory.getWeatherWSSoap();//调用WebService提供的getWeather方法获取西安市的天气预报情况ArrayOfString weatherInfo = weatherWSSoap.getWeather("西安", null);List<String> lstWeatherInfo = weatherInfo.getString();//遍历天气预报信息for (String string : lstWeatherInfo) {System.out.println(string);System.out.println("------------------------");}} }
运行程序时可能会出现如下错误:
这是因为服务没有连接上,接口调用失败,多运行几次就成功了


陕西 西安 ------------------------ 西安 ------------------------ 1344 ------------------------ 2016/01/17 20:10:00 ------------------------ 今日天气实况:气温:3℃;风向/风力:西北风 1级;湿度:38% ------------------------ 紫外线强度:中等。空气质量:中。 ------------------------ 紫外线指数:中等,涂擦SPF大于15、PA+防晒护肤品。 感冒指数:易发,昼夜温差大,湿度大,注意防护。 穿衣指数:较冷,建议着厚外套加毛衣等服装。 洗车指数:较适宜,无雨且风力较小,易保持清洁度。 交通指数:良好,气象条件良好,车辆可以正常行驶。 空气污染指数:中,易感人群应适当减少室外活动。------------------------ 1月17日 晴 ------------------------ -3℃/7℃ ------------------------ 东北风微风 ------------------------ 0.gif ------------------------ 0.gif ------------------------ 1月18日 晴 ------------------------ -4℃/4℃ ------------------------ 东北风微风 ------------------------ 0.gif ------------------------ 0.gif ------------------------ 1月19日 多云转阴 ------------------------ -5℃/2℃ ------------------------ 西南风微风 ------------------------ 1.gif ------------------------ 2.gif ------------------------ 1月20日 小雪 ------------------------ -3℃/2℃ ------------------------ 东北风微风 ------------------------ 14.gif ------------------------ 14.gif ------------------------ 1月21日 小雪转阴 ------------------------ -4℃/2℃ ------------------------ 东北风微风 ------------------------ 14.gif ------------------------ 2.gif ------------------------
这样,我们通过生成的Client代码调用了第三方提供的webService服务获取到了西安市的天气预报信息。
http://www.cnblogs.com/xdp-gacl/p/4260627.html
 - ADO.NET)
![[react] 浏览器为什么无法直接JSX?怎么解决呢?](http://pic.xiahunao.cn/[react] 浏览器为什么无法直接JSX?怎么解决呢?)

![[react] react声明组件有哪几种方法,各有什么不同?](http://pic.xiahunao.cn/[react] react声明组件有哪几种方法,各有什么不同?)

![[react] createElement与cloneElement两者有什么区别?](http://pic.xiahunao.cn/[react] createElement与cloneElement两者有什么区别?)

![[react-router] React-Router 4的switch有什么用?](http://pic.xiahunao.cn/[react-router] React-Router 4的switch有什么用?)

![[react] 你知道Virtual DOM的工作原理吗?](http://pic.xiahunao.cn/[react] 你知道Virtual DOM的工作原理吗?)


![[react] react兄弟组件如何通信?](http://pic.xiahunao.cn/[react] react兄弟组件如何通信?)




![[react] 怎样在react中创建一个事件?](http://pic.xiahunao.cn/[react] 怎样在react中创建一个事件?)

)