uni-app实现表情包发送, vue实现思路直接使用grideview网格布局加载emoj表情包即可实现,很简单,但是nvue稍微复杂,这里采用的方案是nvue提供的组件list
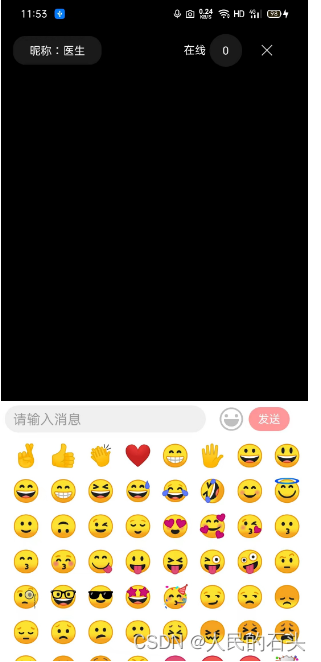
看效果

代码
<template><view style="margin-right: 10rpx;margin-left: 20rpx;height: 446rpx;"><!--列表--><list :show-scrollbar='false'><!-- 注意事项: 不能使用 index 作为 key 的唯一标识 --><cell v-for="(items, index) in emojData" :key="items.id"><view style="display: flex;flex-direction: row;"><block v-for="(item, index) in items"><view class="emoj_parent" hover-class="checkActive" hover-stay-time="100"@click="tuchEmoj(item,index)"><text @click="tuchEmoj(item,index)" class="emoj_conn">{{item}}</text></view></block></view></cell></list></view></template><script>export default {data() {return {emojData: [['🤞', '👍', '👏', '❤', '😁', '🖐', '😀', '😃'],['😄', '😁', '😆', '😅', '😂', '🤣', '😊', '😇'],['🙂', '🙃', '😉', '😌', '😍', '🥰', '😘', '😗'],['😙', '😚', '😋', '😛', '😝', '😜', '🤪', '🤨'],['🧐', '🤓', '😎', '🤩', '🥳', '😏', '😒', '😞'],['😔', '😟', '😕', '🙁', '😣', '😖', '😫', '😩'],['🥺', '😢', '😭', '😤', '😠', '😡', '🤬', '🤯'],['😳', '🥵', '🥶', '😱', '😨', '😰', '😥', '😓'],['🤗', '🤔', '🤭', '🤫', '🤥', '😶', '😐', '😑'],['😬', '🙄', '😯', '😦', '😧', '😮', '😲', '😴'],['🤤', '😪', '😵', '🤐', '🥴', '🤢', '🤮', '🤧'],['😷', '🤒', '🤕', '🤑', '🤠', '👻', '🐧']]}},methods: {tuchEmoj: function(item, index) {console.log("====tuchEmoj====" + JSON.stringify(index) + "===" + item)}}}
</script><style>.emoj_parent {margin-left: 8rpx;margin-bottom: 5rpx;align-items: center;margin-top: 8rpx;padding-top: 5rpx;padding-bottom: 5rpx;}.checkActive {background-color: #e8e8e8 !important;}.emoj_conn {width: 80rpx;font-size: 56rpx;text-align: center;}
</style>



)







 认证,授权,自定义登录,内部机制探讨)


)



)