
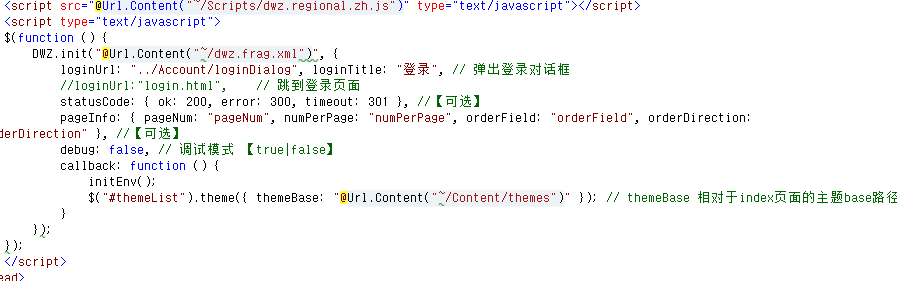
将themes 文件移到

js文件

index.html



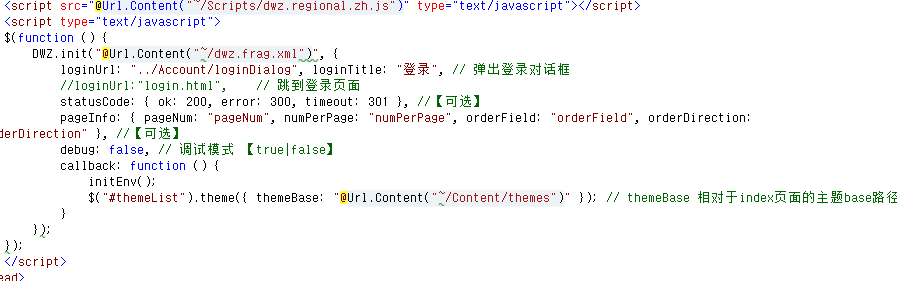
将themes 文件移到

js文件

index.html


转载于:https://www.cnblogs.com/acyy/archive/2012/08/03/2621594.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/403819.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!