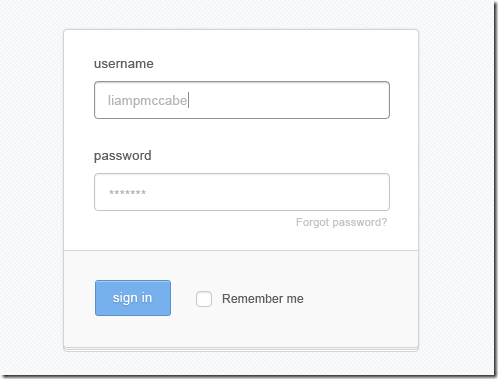
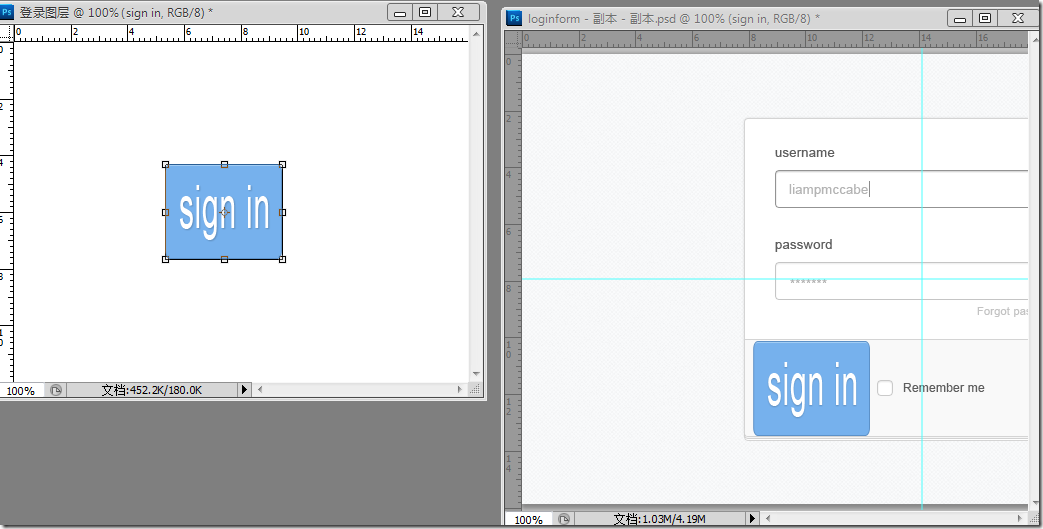
前端开发中,之前都是Designer给我们切好图,给出readline,所以我们前端工程师基本不自己动手切图,现在换了新的公司,需要我们自己手动切一些图。Designer制作好的psd的图片如下:

自己想达到以下要求:
1.将“Sign in”按钮填充放大,文字也放大并且居中显示
a).选中要操作的图层

b).选择右下角进行拖动,可以看到图片变大了。也可以在工具栏中直接设置图片的x,y坐标和width、height值。

![]()
c).如果文字不是居中显示的话,我们可以选中文字的图层,然后点击
![]()
T字区域。工具栏会显示文字设置。
![]()
在这里可以调整文字的字体family和字体大小,消除锯齿的方法等。
d).放大或缩小字体之后,文字不会水平和垂直居中,需要调整。
选中文字和按钮背景的图层:

然后工具栏如下图所示:

可以设置水平对齐和垂直对齐方式。
2.如何快速从一个大图中切出需要的那个小图(Sign in按钮)
通过上述方法,我们制作了一个简单的放大版的登录按钮,现在要裁剪下来,给前端开发使用。所以要了解如何从一张很大的图(就是说有很多图层构成的图)切出那个小图(当前就是制作好的登录按钮)
步骤:
a.新建一个photoshop文件
然后直接将选中的登录按钮拖放到新的文件上。效果如下:

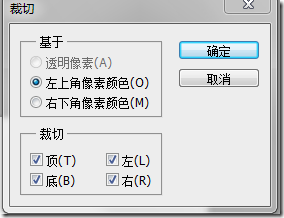
b.在新的文件中,点击“图像”->“裁切”。弹出的对话框如下:

点击确定就可以将透明的背景去掉,只剩下我们需要的登录按钮。将文件另存为就好了。

PS:Photoshop中“裁剪”和“裁切”的区别
参考网址:
http://helpx.adobe.com/cn/photoshop/using/adjusting-crop-rotation-canvas.html
http://yiliyumili.blog.163.com/blog/static/972595220132203171165/




![[CSS] 眼下最流行的五大CSS框架,你都知道么?](http://pic.xiahunao.cn/[CSS] 眼下最流行的五大CSS框架,你都知道么?)



![[QUICK UI] 有哪些目前流行的前端框架](http://pic.xiahunao.cn/[QUICK UI] 有哪些目前流行的前端框架)









)
![(转)[Android分享] Android中用Ant把ndk的so文件打包进apk](http://pic.xiahunao.cn/(转)[Android分享] Android中用Ant把ndk的so文件打包进apk)