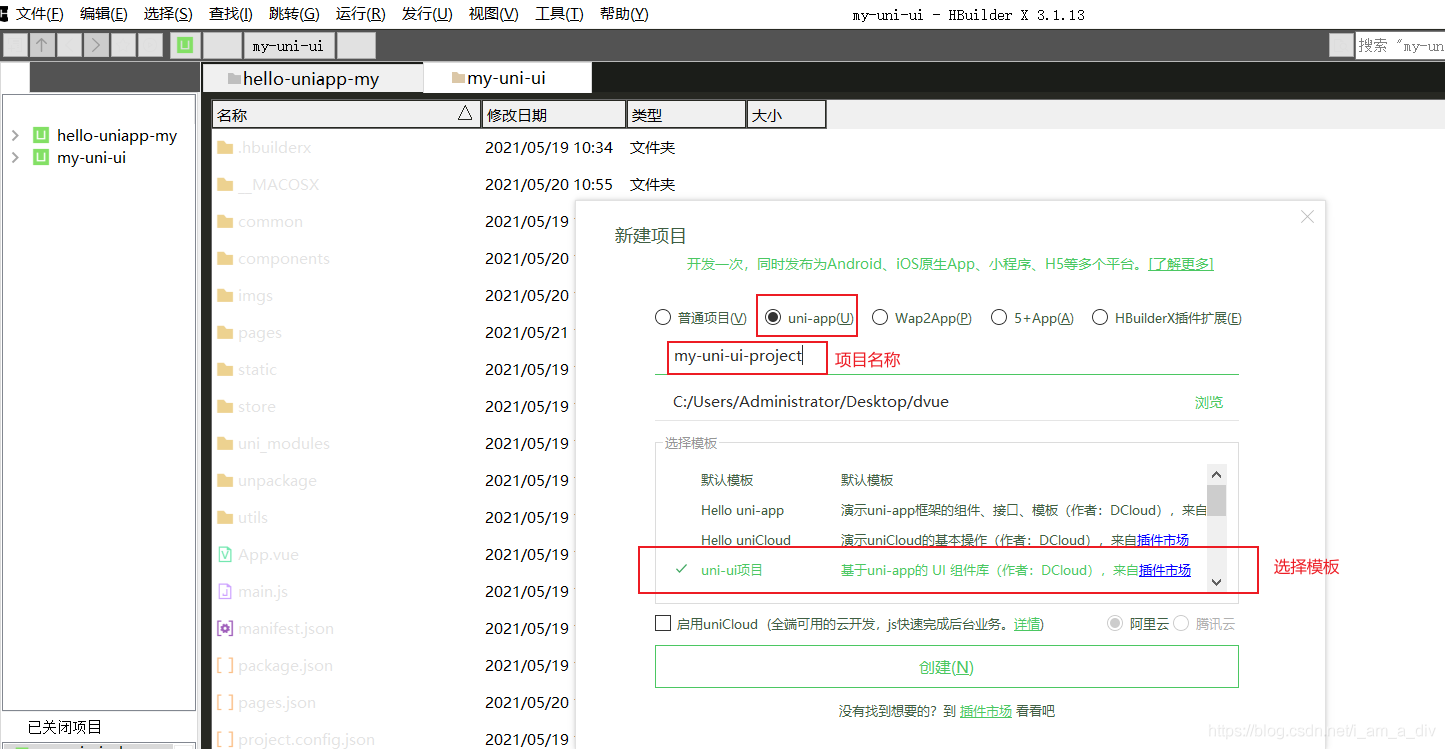
1.选择模板 uni-ui

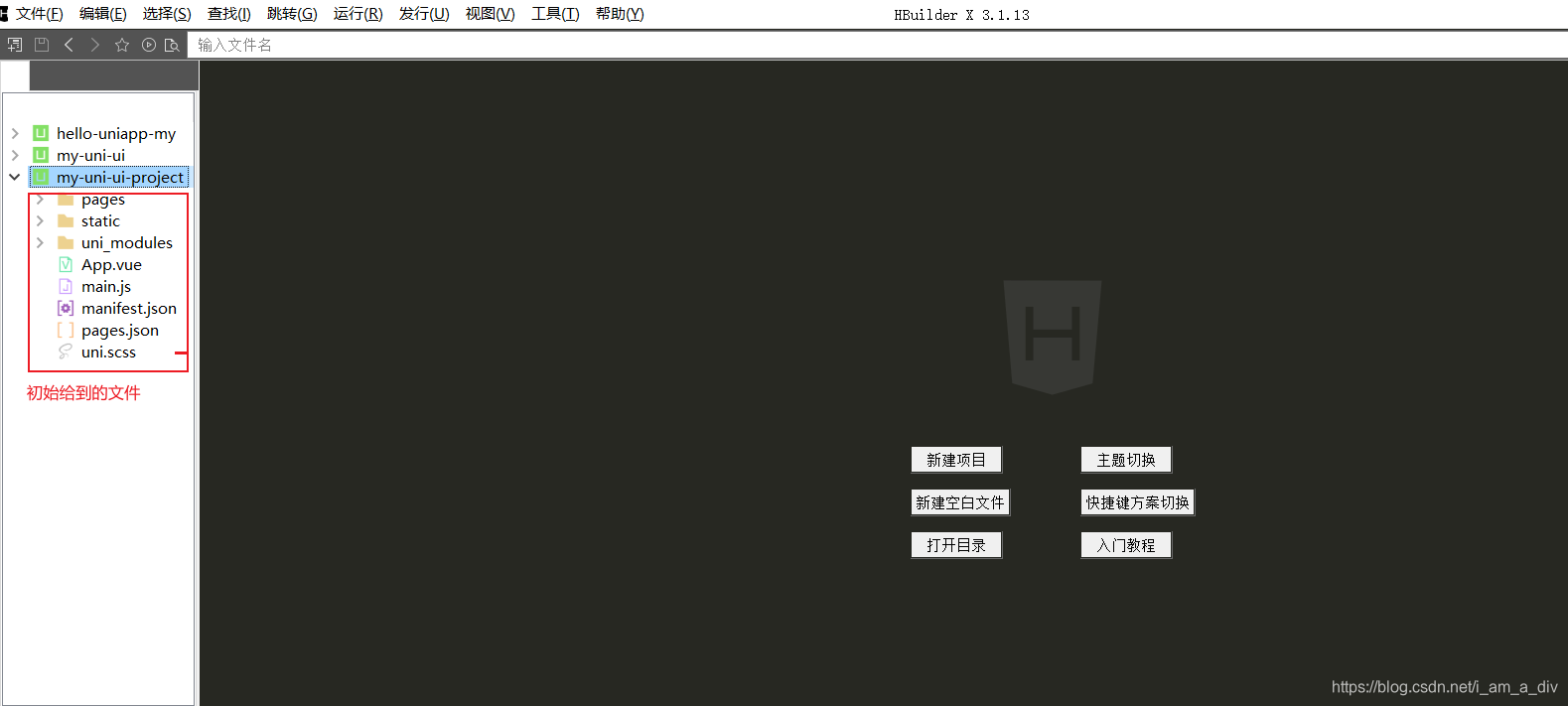
2.得到创建项目

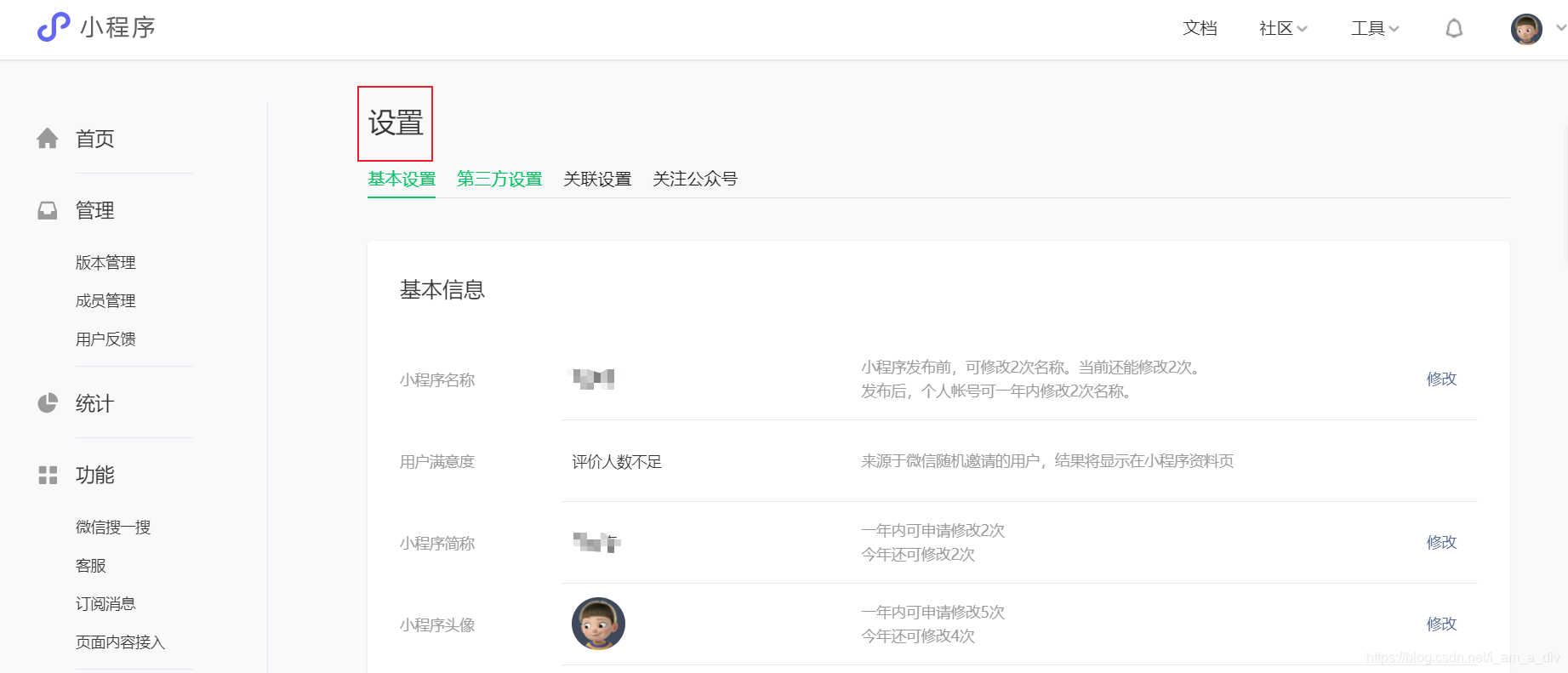
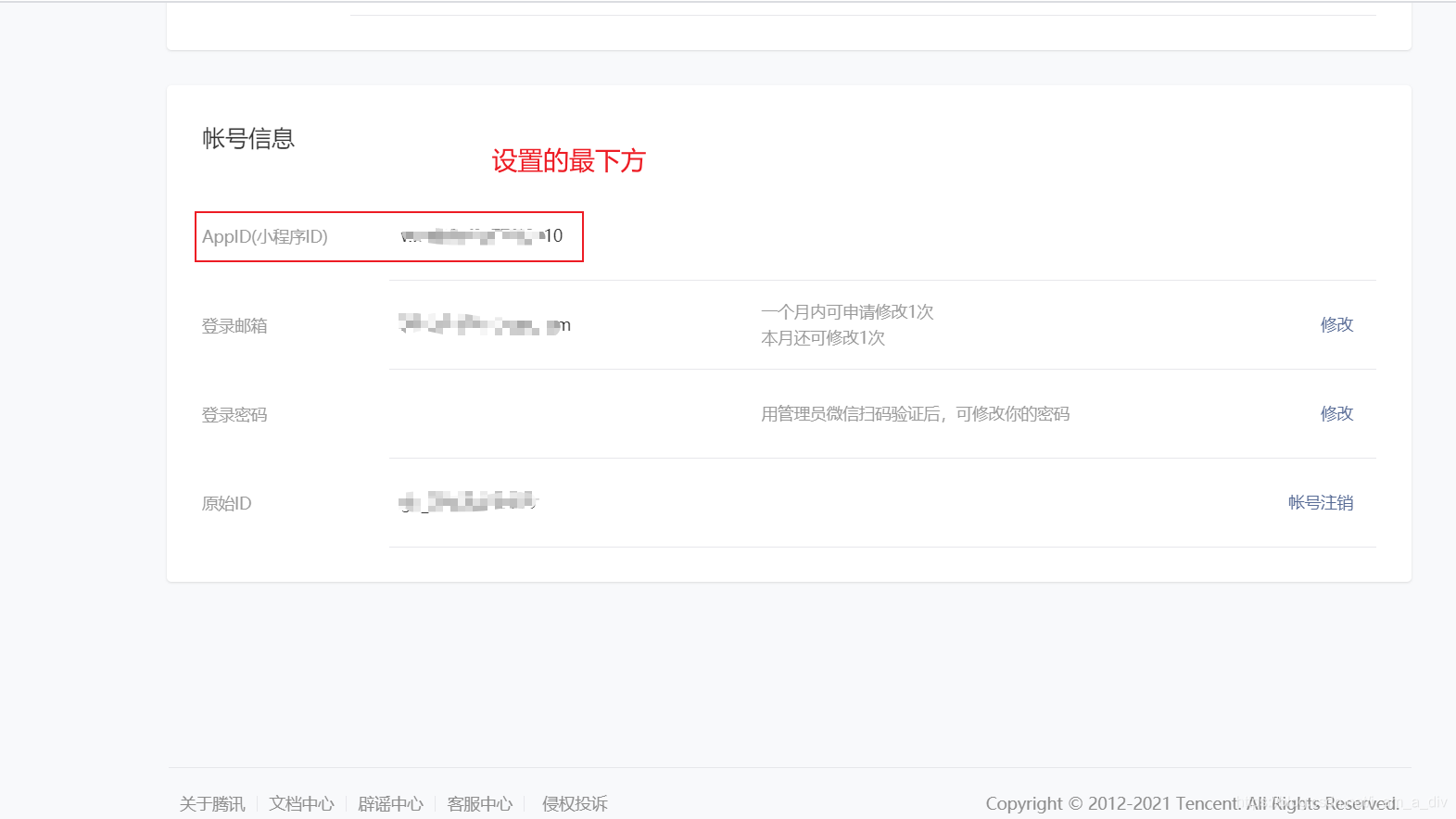
3.获取APPid
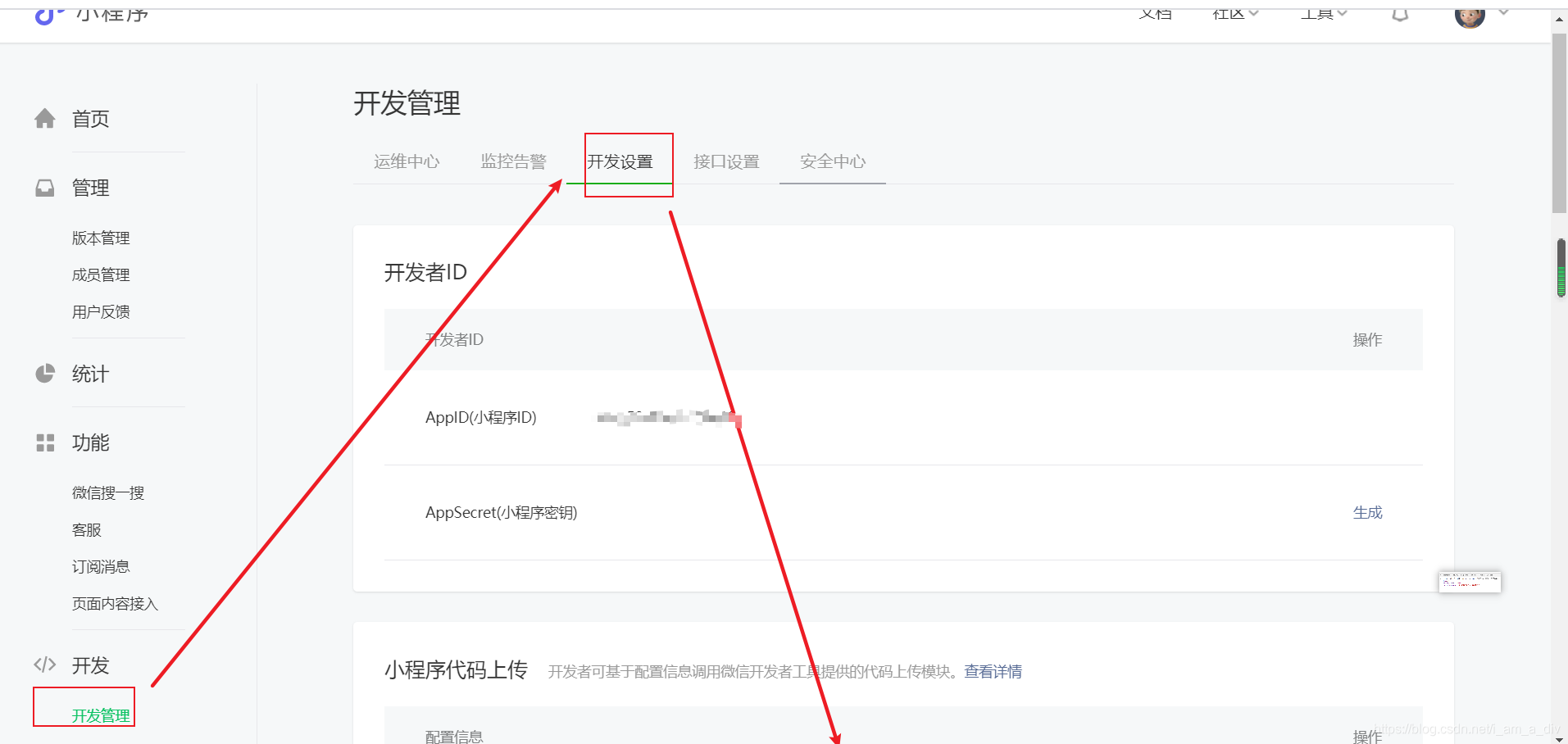
在微信小程序电脑后台获取APPID
这个方法适用于自己申请的微信小程序(自己用的小程序)
打开微信小程序官网:https://mp.weixin.qq.com/ 并登陆


4.项目打包 打包后运行在微信小程序工具 才不会报错,如果报错app.json问题,查看此篇文章解决app.json问题
打包后多以文件夹 unpackage
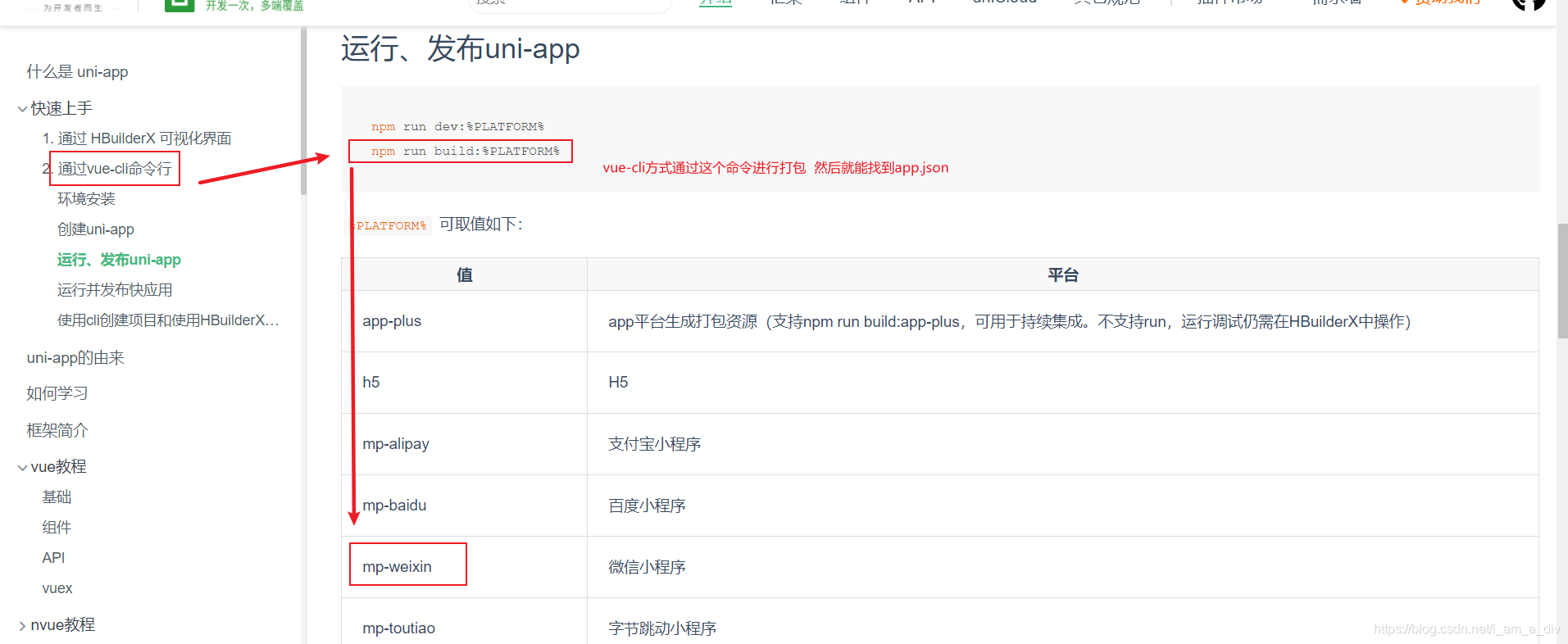
打包方法:
HBuilderX打包方法

vue-cli打包方法

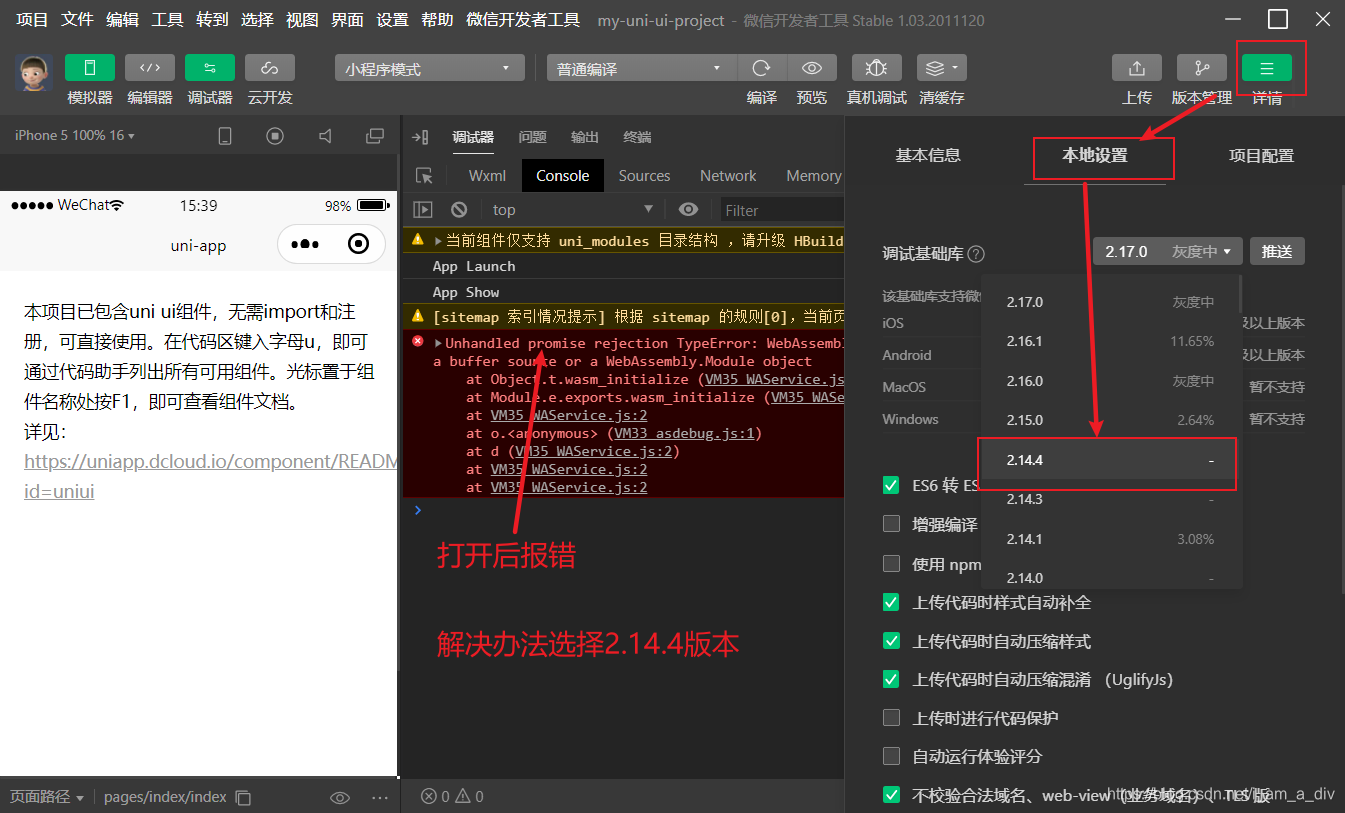
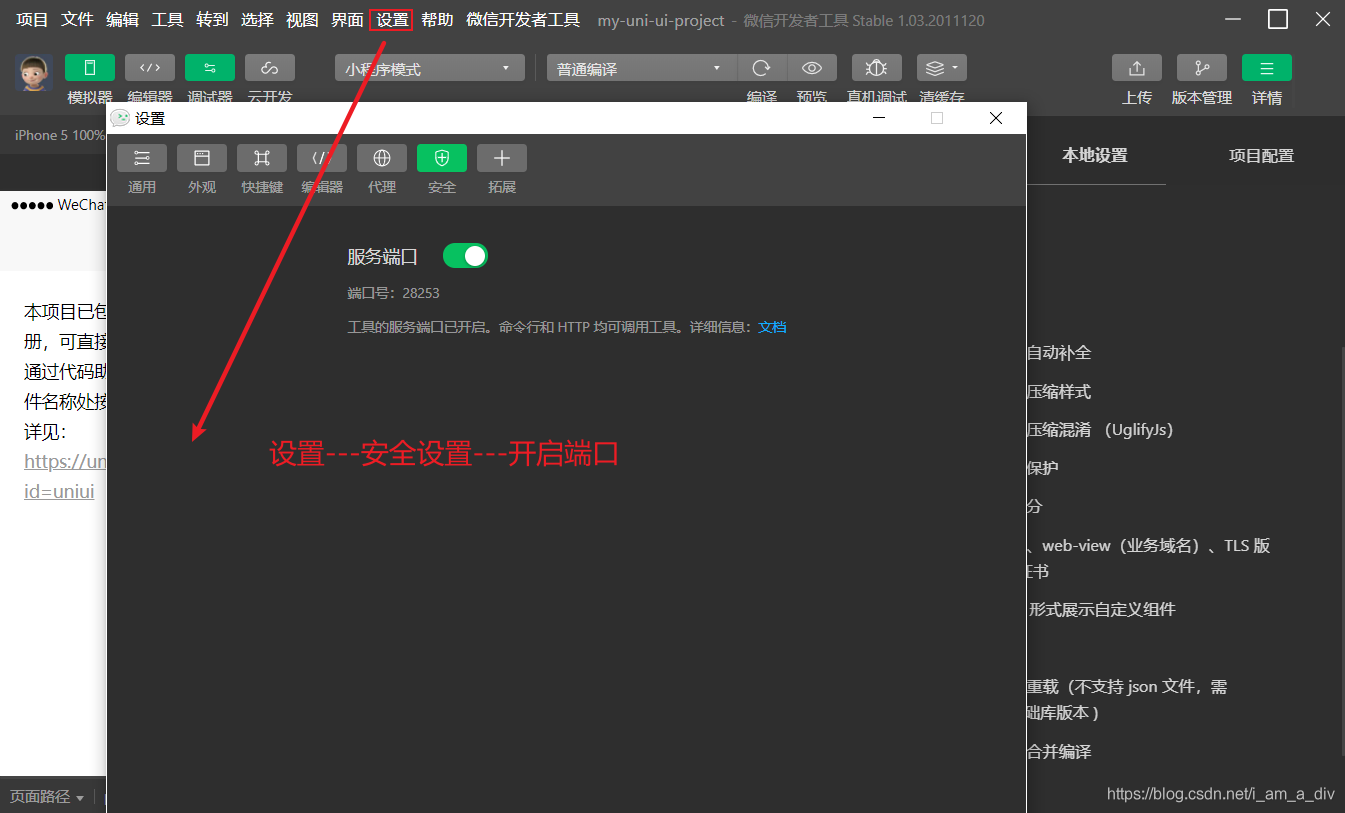
5.打包后,微信小程序工具打开项目 ,如果报以下错误,看图操作

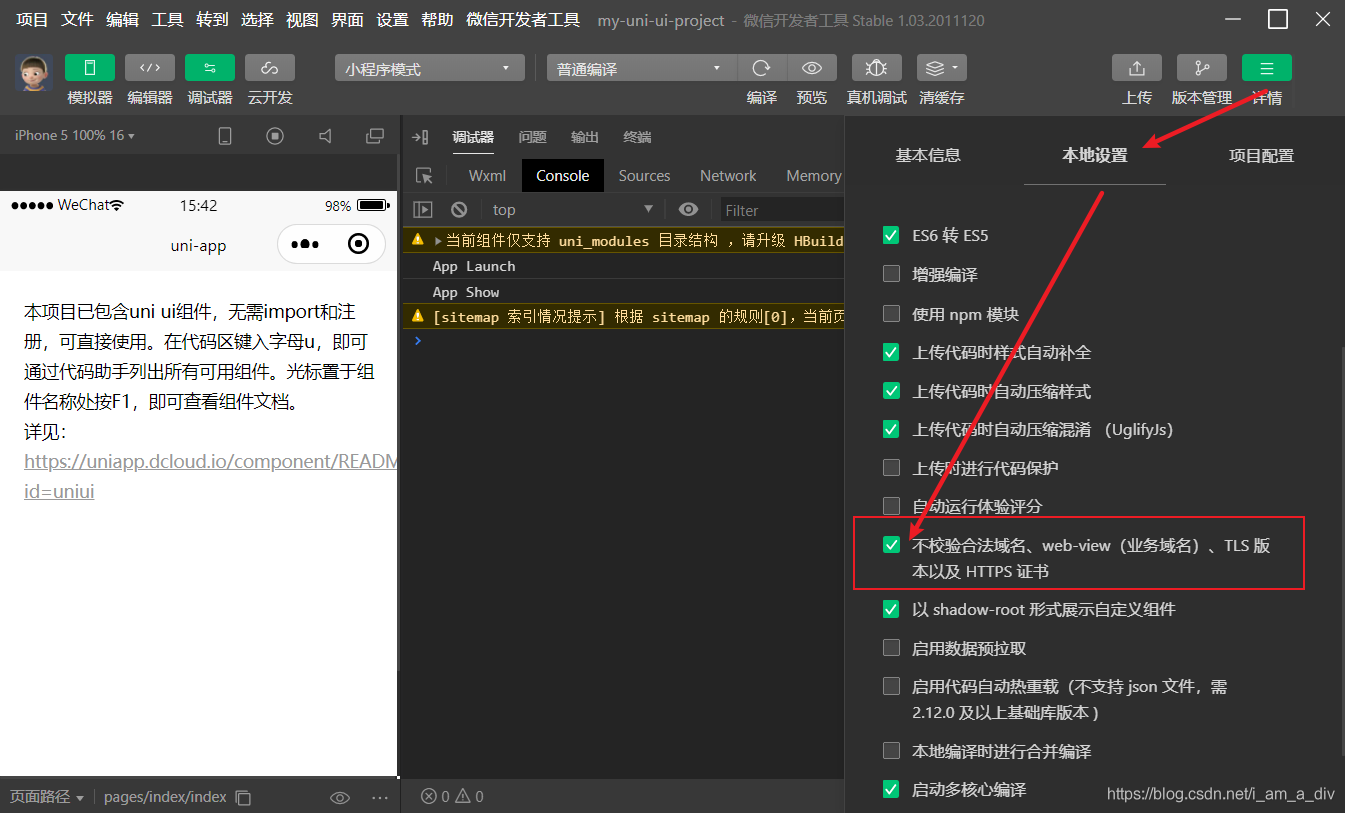
6.微信小程序部分设置:
1.是否勾选不校验合法域名??(勾中后,在开发时候就不会校验某些域名,例如下载文件和图片时候就不会校验图片的域名地址;但是必须要在小程序后台开发配置好对应域名,否则本地测试可以,但线上就会报域名错误;而不选中就可以在开发时候看到错误信息)
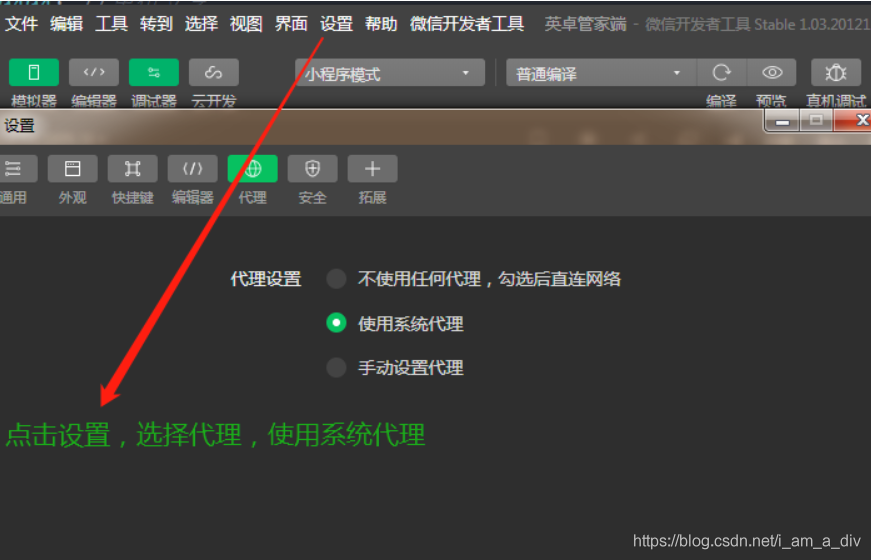
2.设置代理和端口



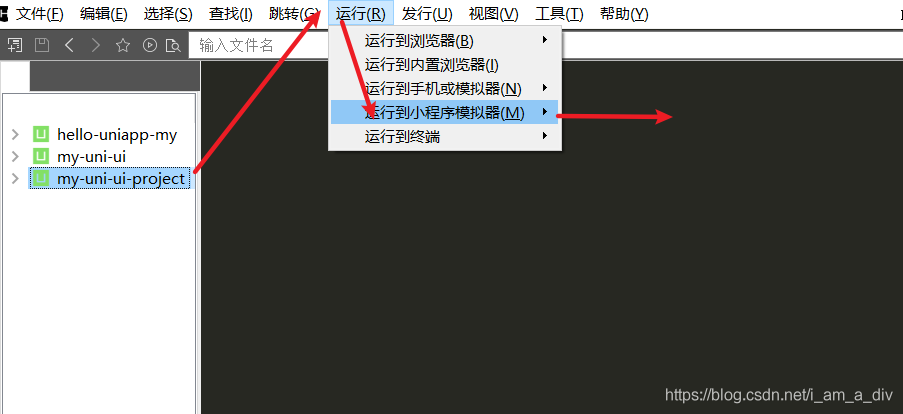
7.运行到微信小程序

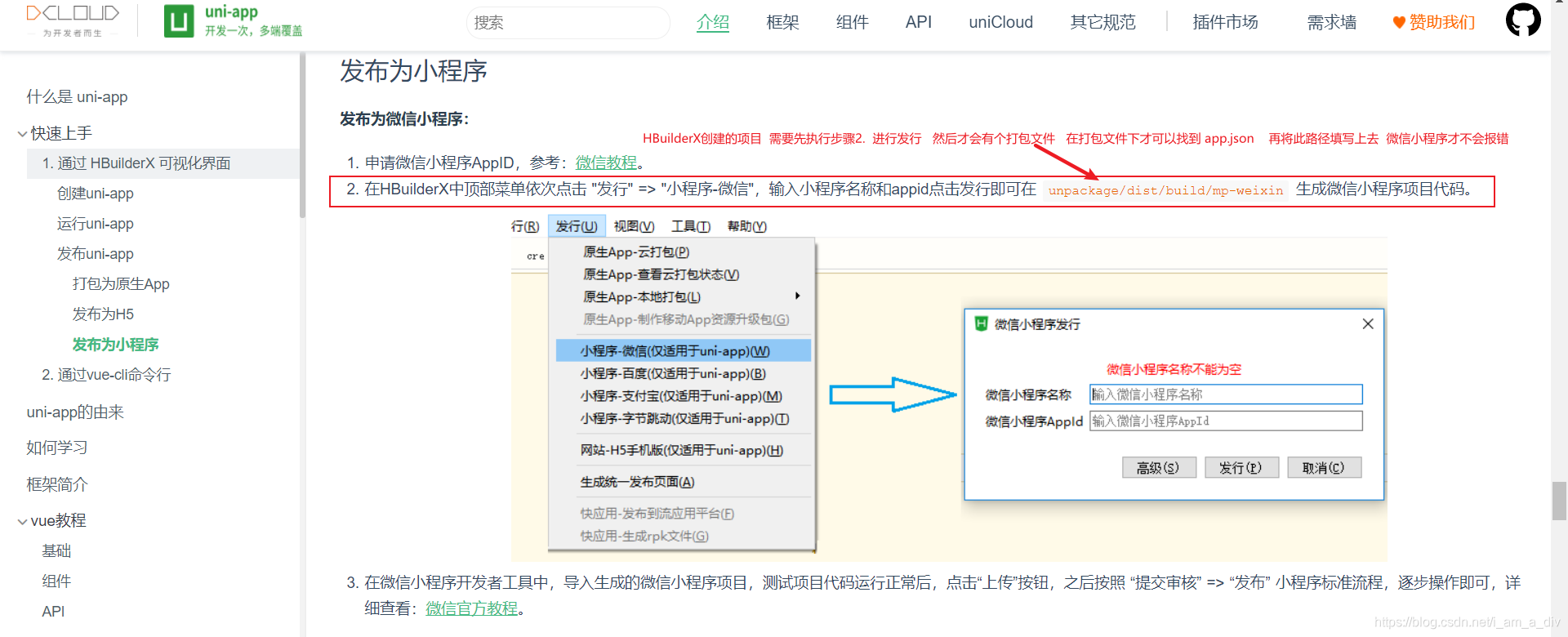
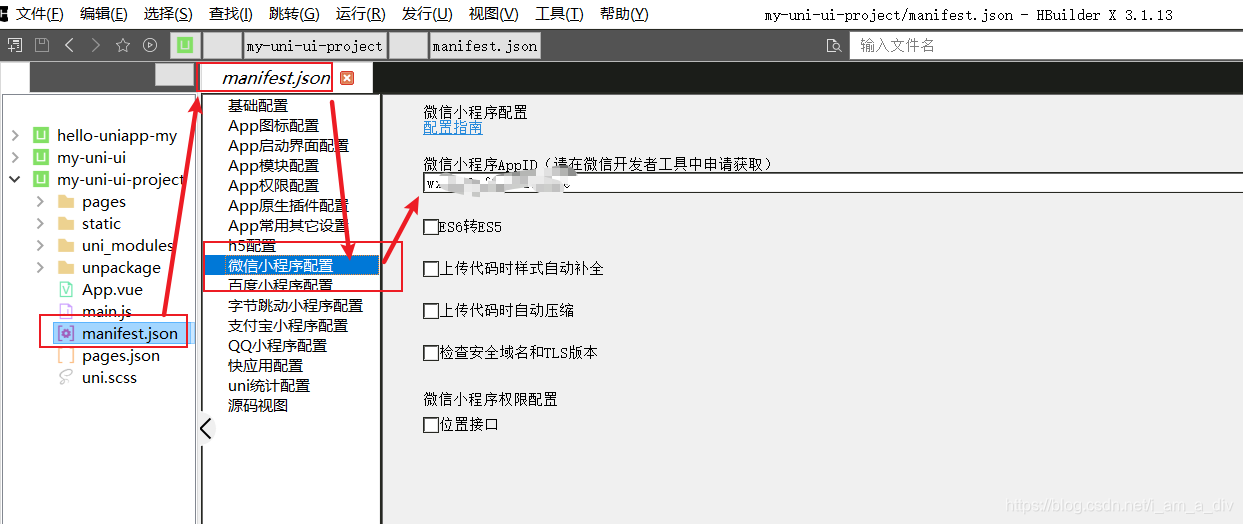
8.小程序发布需要先设置:
将appID填入到使用uni-app开发的项目manifest.json中

9.具体发布小程序看 发布小程序流程
10.因为我们使用的是uni-ui,所以必须要有uni-ui的样式,这里我已经将hello-uniapp-master官方演示案例下的common拿了过来
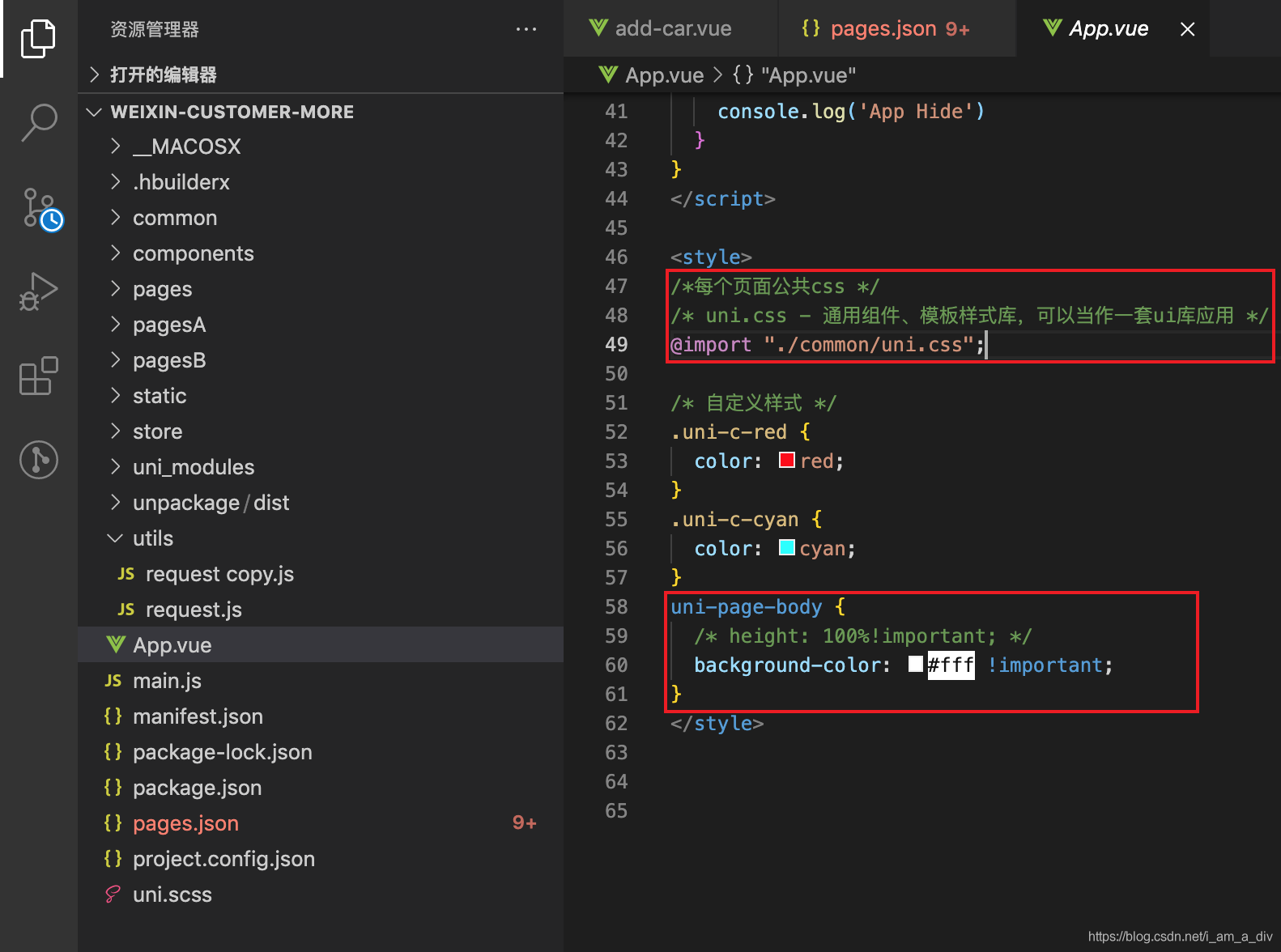
全局使用uni-ui的样式,在App.vue中引入uni.css;
同时在这一步开启小程序发布后,自动更新提示,自动更新最新版本小程序

11.初始化npm工程
若项目之前未使用npm管理依赖(项目根目录下无package.json文件),先在项目根目录执行命令初始化npm工程:
npm init -y
cli项目默认已经有package.json了。HBuilderX创建的项目默认没有,需要通过初始化命令来创建。
12.vuex配置,vuex封装
注意:
1.uni-ui自带store 不需要再重新安装,可以直接创建store文件引入使用
2.在main.js内,将store对象挂载到vue实例中
13.接口uni.request请求接口封装
14.创建项目根目录下components文件夹,放公共vue组件
15.对微信小程序进行分包,uni-app分包步骤(如果不分包,后期打包代码太大会导致二维码预览失败,无法真机调试)
16.微信登录看这篇
17.如果需要自定义微信小程序的导航栏,点击微信小程序自定义tabBar
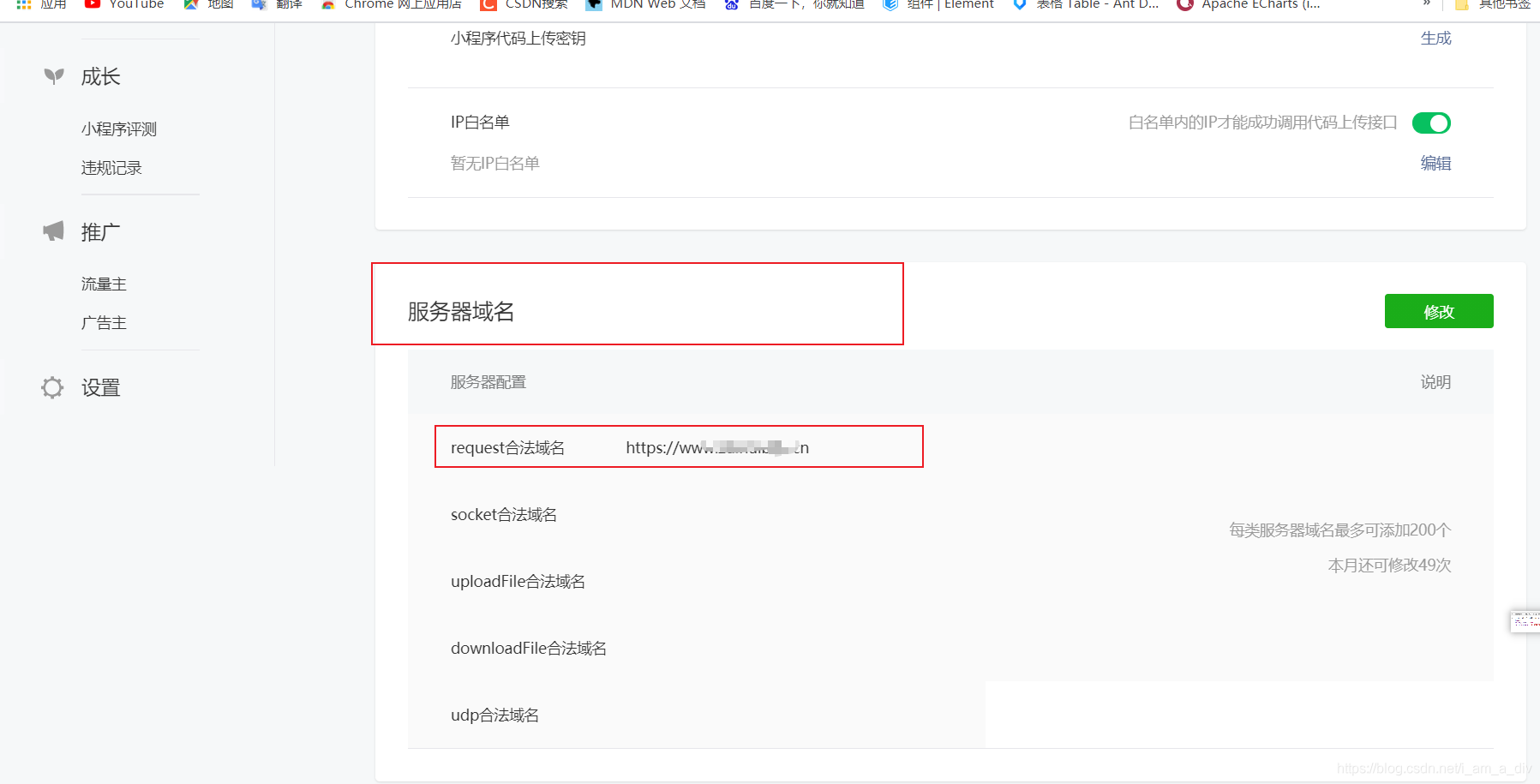
18.正式开发时候,配置好请求后,在浏览器H5页面和微信小程序工具上,调用接口是正常的,但是真机预览时候,使用真正的手机去调接口,如果没有配置在小程序官方地址上配置ip,那请求接口会无效。
配置ip:在小程序–开发–开发管理–开发设置–服务器域名–request合法域名








很难收集的,知道其他的友友可以留言完善...)












