JS创建对象的几种方法
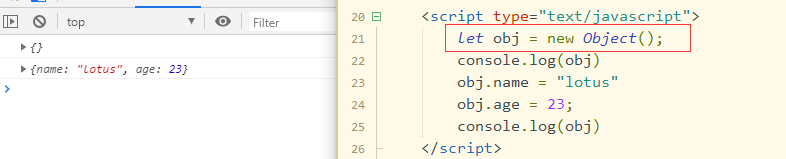
1. Object 构造函数 创建

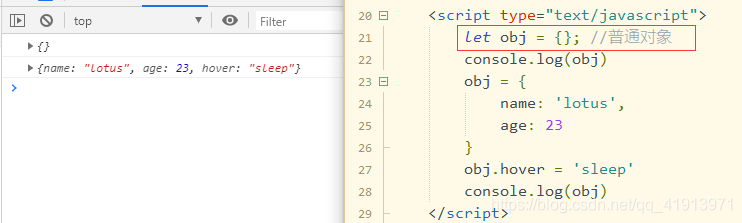
2. 对象字面量表示法 创建

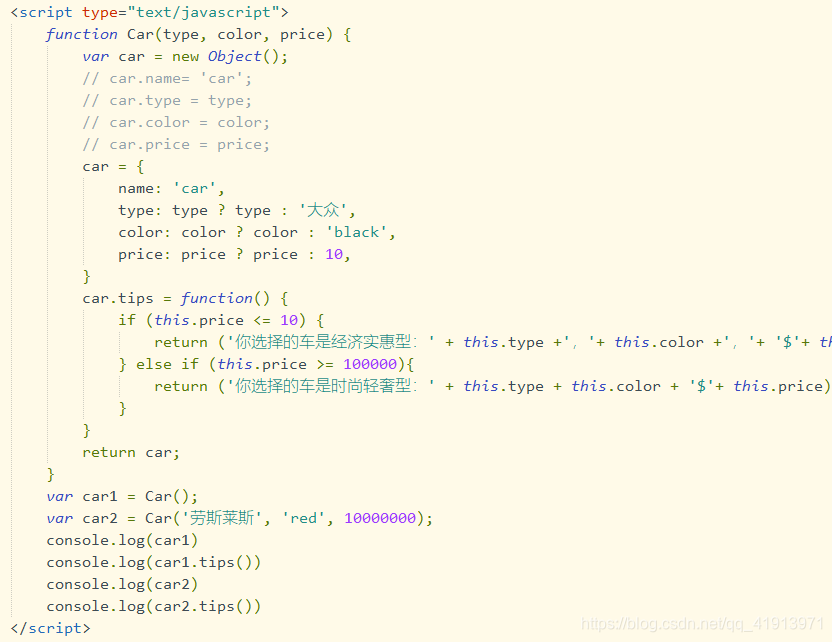
3. 使用工厂模式创建对象


在 Car 函数中,返回的是一个对象。那么我们就无法判断返回的对象究竟是一个什么样的类型。于是就出现了第四种创建对象的模式
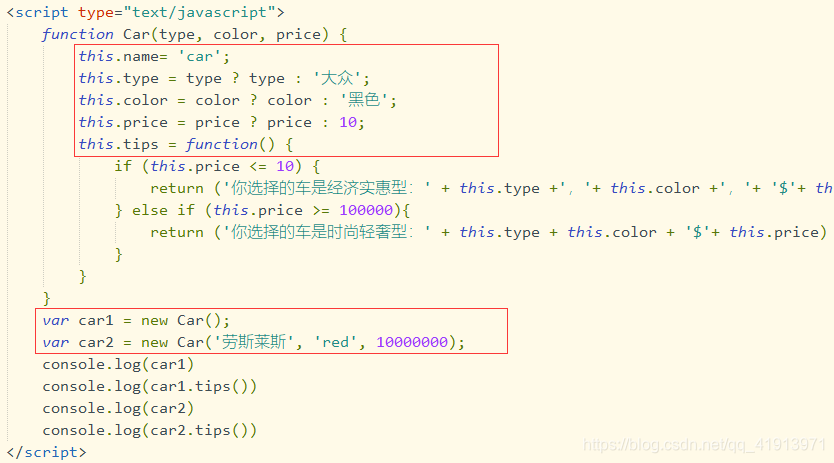
4. 使用构造函数创建对象
构造函数始终要应该以一个大写字母开头,而非构造函数则应该以一个小写字母开头。

构造函数与工程模式相比:
没有显示地创建对象
直接将属性和方法赋给了this对象
没有return语句
终于可以识别的对象的类型,可以使用instanceof操作符来进行自主检测
构造函数执行流程:

构造函数创建对象的缺点:
每个对象里面都有公用的函数,就是每个方法都要在每个实例上重新创建一遍,如果方法的数量很多,就会占用很多不必要的内存。
于是出现了第五种创建对象的方法
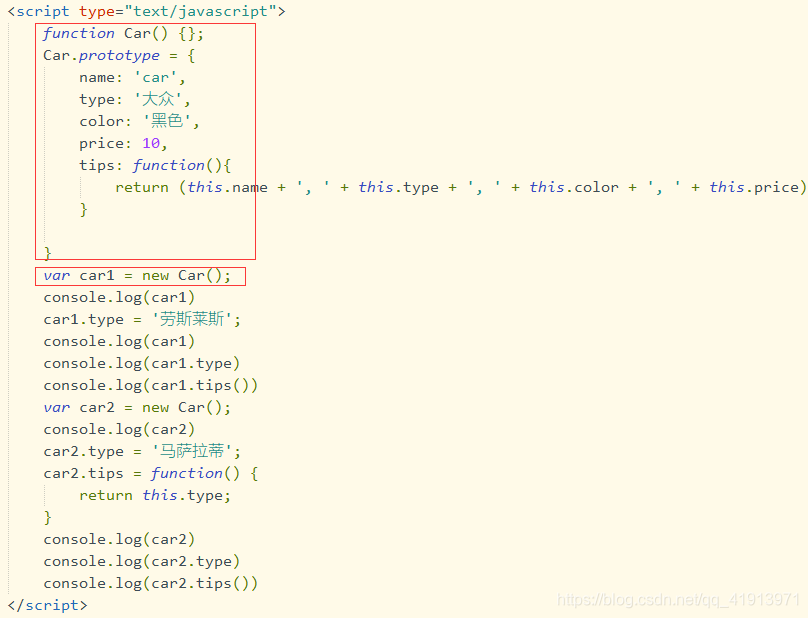
5. 原型创建对象模式


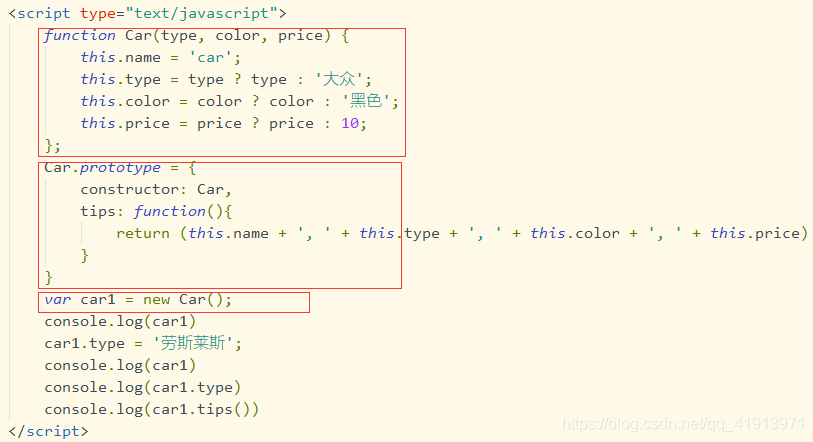
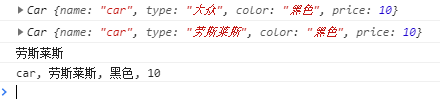
6. 组合使用构造函数模式和原型模式
这种模式是ECMAScript中使用最广泛,认可度最高的一种创建自定义类型的方法,可以说这是用来定义引用类型的一种默认模式


原型、原型链
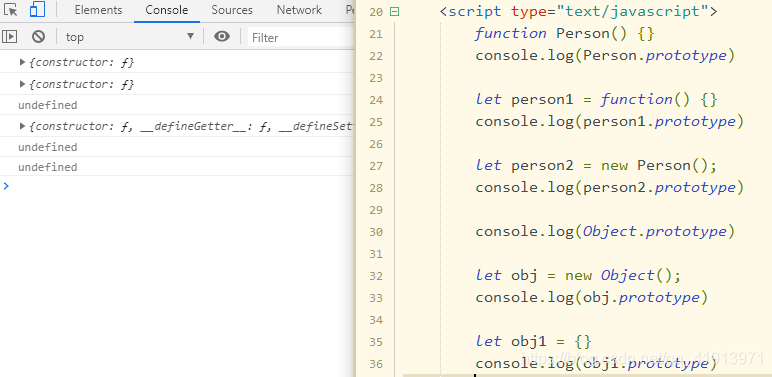
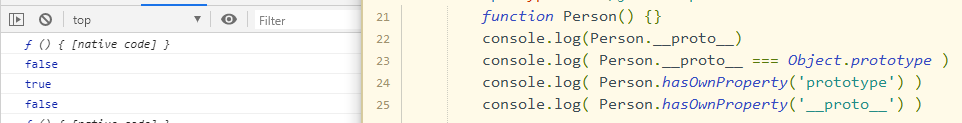
原型prototype:在javascript中,每个函数都有一个特殊的属性叫作原型(prototype)。注意函数对象才有prototype属性。prototype属性又指向了一个prototype对象

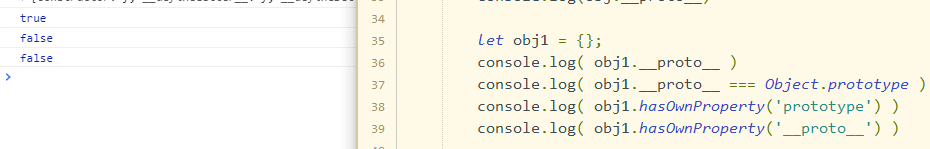
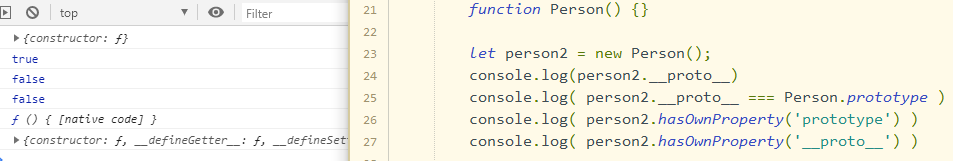
__proto__属性:每个对象(除了null)都拥有这样一个属性,这个属性是一个指针,它指向一个名叫做原型对象的内存堆。而原型对象也是一个对象,因此又含有自己的[[prototype]]属性,又指向下一个原型对象,终点指向我们的Object.prototype对象。



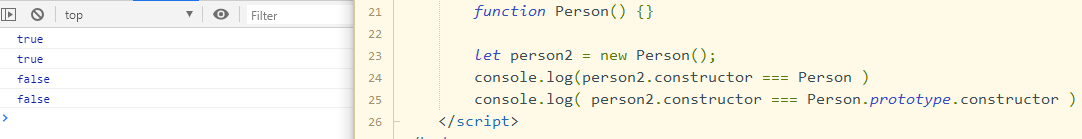
constructor 属性:每个实例对象都从原型中继承了一个constructor属性,存在于每一个function的prototype属性中,这个constructor保存了指向function的一个引用
在 constructor 属性的末尾添加一对圆括号括号中包含所需的参数)实例对象也可以百年城构造器创建另一个对象实例

constructor属性不影响任何javascript的内部属性。instanceof检测对象的原型链,通常你是无法修改的。
constructor其实没有什么用,只是javascript语言设计的历史遗留物。
原型链:
1)原型链的最高指向: null
所有函数的默认原型都是Object的实例,因此默认原型都会包含一个内部指针,指向Object.prototype。 Object的指针最后指向null
2)实例和原型的关系:
当读取实例的属性时,如果找不到实例的属性,就会查找与对象关联的原型的属性,如果还是查找不到,就查找原型的原型,一直到顶级为止。这样就构成了一个原型链
3) 原型的原型:
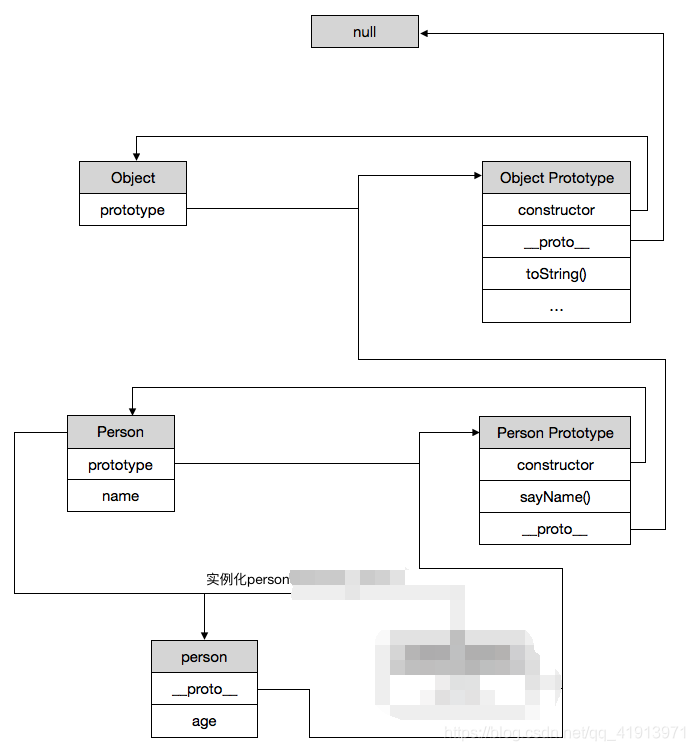
实例出来的var person = new Person()person通过__proto__指向构造函数的原型Person.prototype,然后构造函数的原型指向Object的原型,即是Person.prototype.__proto__指向Object.prototype。
Object.prototype.__proto__ // null
实例讲解:
function Person(name){this.name = name;
}
Person.prototype.sayName = function(){console.log(this.name);
}var person = new Person("Lotus");
person.age = 23;
person.sayName(); // Lotus
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>canvas</title><style>body{margin: 0;padding: 0;position: relative;}#myCanvas{position: absolute;left: 50%;top: 50%;background: #000;margin-left: -300px;margin-top: -150px;}</style>
</head>
<body><canvas id="myCanvas" width="600" height="300" style="border: 1px solid #000;"></canvas><script type="text/javascript">window.onload = function(){var c = document.getElementById('myCanvas');var grd = ""; // 渐变的颜色// 上下文var context = c.getContext("2d");if(context){// x,y,r 坐标和半径function Star(x,y,r){this.x = x;this.y = y;this.r = r;this.init(this.x,this.y,this.r);}// 绘制星星Star.prototype.init = function(x,y,r){context.beginPath();// 渐变颜色grd = context.createRadialGradient(x,y,r-2,x,y,r+2)grd.addColorStop(0, 'white');grd.addColorStop(1, 'yellow');context.fillStyle=grd;// 画圆context.arc(x,y,r,0,2*Math.PI);// 填充颜色context.fill();context.closePath();}// 创建星星for(var i = 0; i < 200; i++){var x = Math.floor(Math.random()*600);var y = Math.floor(Math.random()*300);var r = Math.floor(Math.random()*3)+2;new Star(x,y,r)}}else{var div = document.createElement("div");div.innerHTML = "您的浏览器不支持canvas,请升级浏览器!";document.getElementsByTagName("body")[0].appendChild(div);}}</script>
</body>
</html>
继承
- 构造函数、原型和实例之间的关系:
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个原型对象的指针。 - 继承的本质:即重写原型对象,代之以一个新类型的实例。
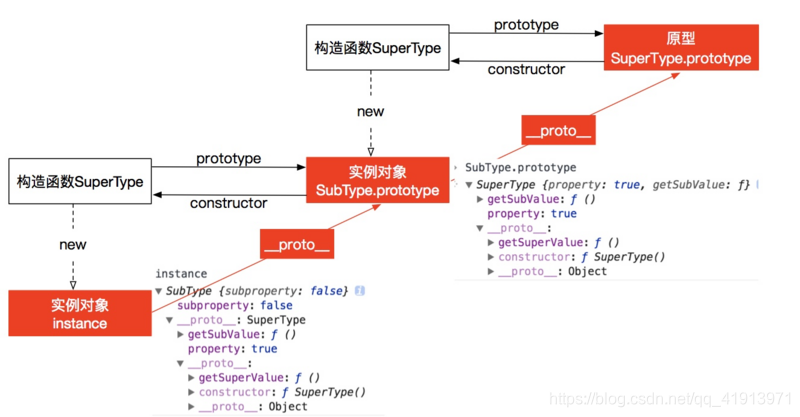
1、原型链继承
function SuperType() {this.property = true;
}SuperType.prototype.getSuperValue = function() {return this.property;
}function SubType() {this.subproperty = false;
}// 这里是关键,创建SuperType的实例,并将该实例赋值给SubType.prototype
SubType.prototype = new SuperType(); SubType.prototype.getSubValue = function() {return this.subproperty;
}var instance = new SubType();
console.log(instance.getSuperValue()); // true
存在的缺点:多个实例对引用类型的操作会被篡改。
2、借用构造函数继承
使用父类的构造函数来增强子类实例,等同于复制父类的实例给子类(不使用原型)
function SuperType(){this.color=["red","green","blue"];
}
function SubType(){//继承自SuperTypeSuperType.call(this);
}
var instance1 = new SubType();
instance1.color.push("black");
alert(instance1.color);//"red,green,blue,black"var instance2 = new SubType();
alert(instance2.color);//"red,green,blue"缺点:
只能继承父类的实例属性和方法,不能继承原型属性/方法
无法实现复用,每个子类都有父类实例函数的副本,影响性能
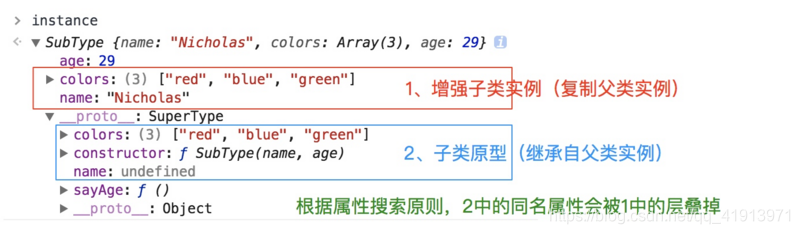
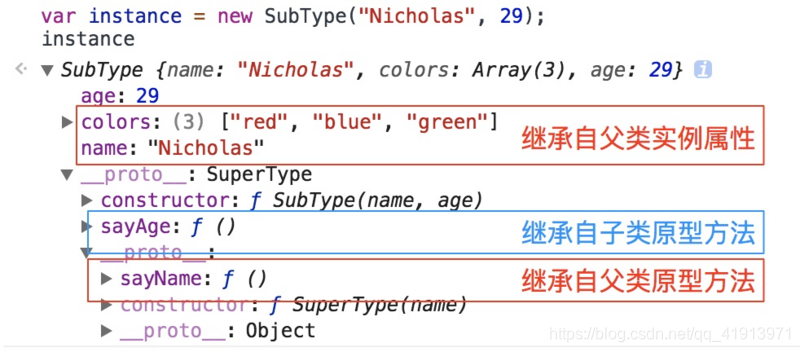
3、组合继承
用原型链实现对原型属性和方法的继承,用借用构造函数技术来实现实例属性的继承。
function SuperType(name){this.name = name;this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){alert(this.name);
};function SubType(name, age){// 继承属性// 第二次调用SuperType()SuperType.call(this, name);this.age = age;
}// 继承方法
// 构建原型链
// 第一次调用SuperType()
SubType.prototype = new SuperType();
// 重写SubType.prototype的constructor属性,指向自己的构造函数SubType
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){alert(this.age);
};var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
alert(instance1.colors); //"red,blue,green,black"
instance1.sayName(); //"Nicholas";
instance1.sayAge(); //29var instance2 = new SubType("Greg", 27);
alert(instance2.colors); //"red,blue,green"
instance2.sayName(); //"Greg";
instance2.sayAge(); //27
缺点:
第一次调用SuperType():给SubType.prototype写入两个属性name,color。
第二次调用SuperType():给instance1写入两个属性name,color。
缺点就是在使用子类创建实例对象时,其原型中会存在两份相同的属性/方法。
4、原型式继承
利用一个空对象作为中介,将某个对象直接赋值给空对象构造函数的原型。
function object(obj){function F(){}F.prototype = obj;return new F();
}var person = {name: "Nicholas",friends: ["Shelby", "Court", "Van"]
};var anotherPerson = object(person);
anotherPerson.name = "Greg";
anotherPerson.friends.push("Rob");var yetAnotherPerson = object(person);
yetAnotherPerson.name = "Linda";
yetAnotherPerson.friends.push("Barbie");alert(person.friends); //"Shelby,Court,Van,Rob,Barbie"
缺点:
原型链继承多个实例的引用类型属性指向相同,存在篡改的可能。
无法传递参数
ES5中存在Object.create()的方法,能够代替上面的object方法
5、寄生式继承
在原型式继承的基础上,增强对象,返回构造函数
function createAnother(original){var clone = object(original); // 通过调用 object() 函数创建一个新对象clone.sayHi = function(){ // 以某种方式来增强对象alert("hi");};return clone; // 返回这个对象
}var person = {name: "Nicholas",friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = createAnother(person);
anotherPerson.sayHi(); //"hi"
缺点:跟4原型式继承一样
6、寄生组合式继承
结合借用构造函数传递参数和寄生模式实现继承
function inheritPrototype(subType, superType){var prototype = Object.create(superType.prototype); // 创建对象,创建父类原型的一个副本prototype.constructor = subType; // 增强对象,弥补因重写原型而失去的默认的constructor 属性subType.prototype = prototype; // 指定对象,将新创建的对象赋值给子类的原型
}// 父类初始化实例属性和原型属性
function SuperType(name){this.name = name;this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){alert(this.name);
};// 借用构造函数传递增强子类实例属性(支持传参和避免篡改)
function SubType(name, age){SuperType.call(this, name);this.age = age;
}// 将父类原型指向子类
inheritPrototype(SubType, SuperType);// 新增子类原型属性
SubType.prototype.sayAge = function(){alert(this.age);
}var instance1 = new SubType("xyc", 23);
var instance2 = new SubType("lxy", 23);instance1.colors.push("2"); // ["red", "blue", "green", "2"]
instance1.colors.push("3"); // ["red", "blue", "green", "3"]

7、混入方式继承多个对象
function MyClass() {SuperClass.call(this);OtherSuperClass.call(this);
}// 继承一个类
MyClass.prototype = Object.create(SuperClass.prototype);
// 混合其它
Object.assign(MyClass.prototype, OtherSuperClass.prototype);
// 重新指定constructor
MyClass.prototype.constructor = MyClass;MyClass.prototype.myMethod = function() {// do something
};
Object.assign会把 OtherSuperClass原型上的函数拷贝到 MyClass原型上,使 MyClass 的所有实例都可用 OtherSuperClass 的方法。
8、ES6类继承extends
extends关键字主要用于类声明或者类表达式中,以创建一个类,该类是另一个类的子类。其中constructor表示构造函数,一个类中只能有一个构造函数,有多个会报出SyntaxError错误,如果没有显式指定构造方法,则会添加默认的 constructor方法,使用例子如下。
class Rectangle {// constructorconstructor(height, width) {this.height = height;this.width = width;}// Getterget area() {return this.calcArea()}// MethodcalcArea() {return this.height * this.width;}
}const rectangle = new Rectangle(10, 20);
console.log(rectangle.area);
// 输出 200-----------------------------------------------------------------
// 继承
class Square extends Rectangle {constructor(length) {super(length, length);// 如果子类中存在构造函数,则需要在使用“this”之前首先调用 super()。this.name = 'Square';}get area() {return this.height * this.width;}
}const square = new Square(10);
console.log(square.area);
// 输出 100
extends继承的核心代码如下,其实现和上述的寄生组合式继承方式一样
function _inherits(subType, superType) {// 创建对象,创建父类原型的一个副本// 增强对象,弥补因重写原型而失去的默认的constructor 属性// 指定对象,将新创建的对象赋值给子类的原型subType.prototype = Object.create(superType && superType.prototype, {constructor: {value: subType,enumerable: false,writable: true,configurable: true}});if (superType) {Object.setPrototypeOf ? Object.setPrototypeOf(subType, superType) : subType.__proto__ = superType;}
}
查看原文:
https://juejin.im/post/5b150fcf518825139b18de11#heading-0
https://juejin.im/post/5acf22aef265da238c3b0f78#heading-3
https://juejin.im/post/5bcb2e295188255c55472db0
![有一个长为n的数组A,求满足0≤a≤bn的A[b]-A[a]的最大值。 给定数组A及它的大小n,请返回最大差值。...](http://pic.xiahunao.cn/有一个长为n的数组A,求满足0≤a≤bn的A[b]-A[a]的最大值。 给定数组A及它的大小n,请返回最大差值。...)
![【BZOJ】1649: [Usaco2006 Dec]Cow Roller Coaster(dp)](http://pic.xiahunao.cn/【BZOJ】1649: [Usaco2006 Dec]Cow Roller Coaster(dp))

)





)

![[译]Kinect for Windows SDK开发入门(二):基础知识 上](http://pic.xiahunao.cn/[译]Kinect for Windows SDK开发入门(二):基础知识 上)







