1 类内的成员函数和普通函数的对比
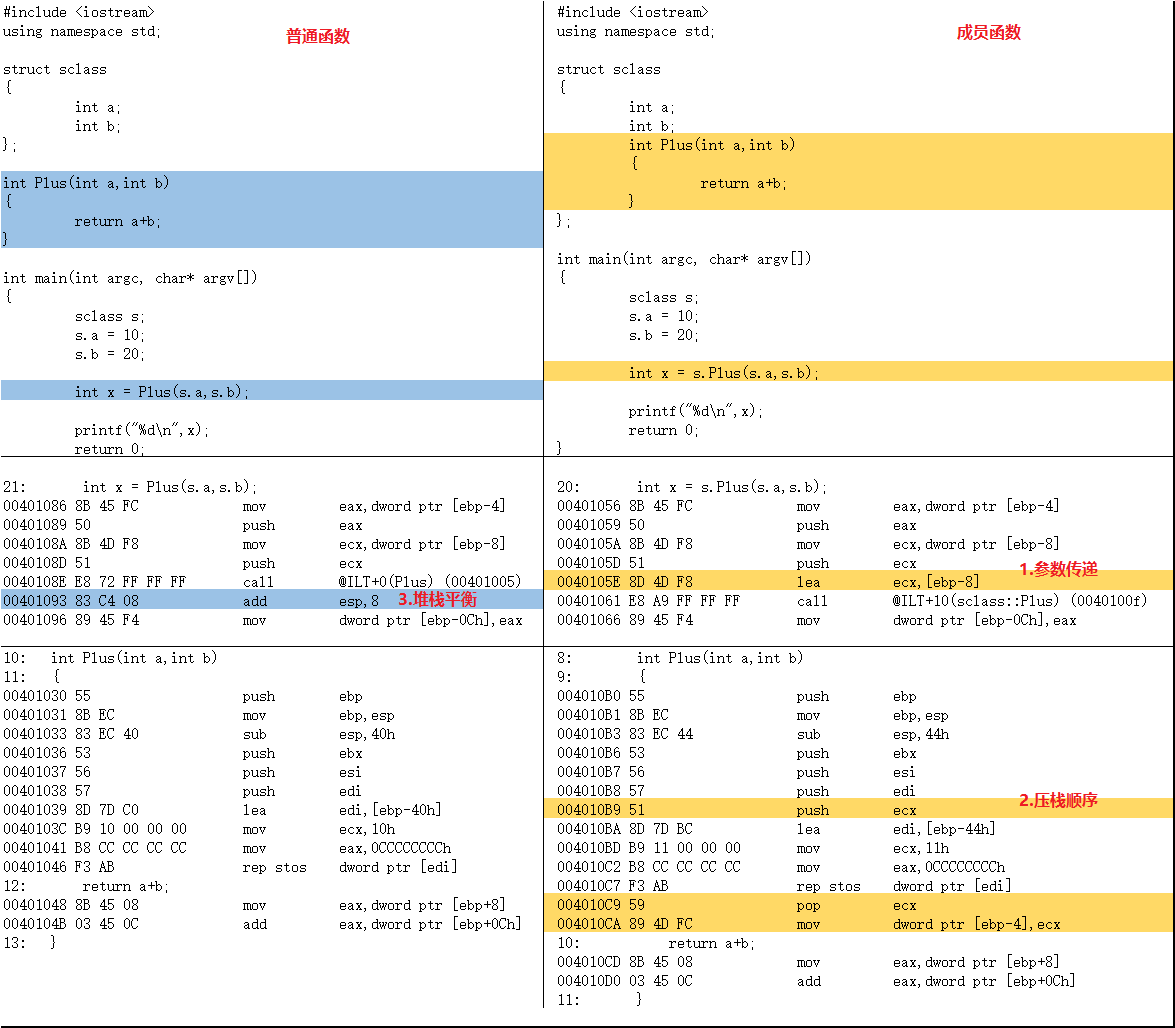
1.1 主要是从参数传递、压栈顺序、堆栈平衡来总结.
1.参数传递:成员函数多传一个this指针
2.压栈顺序:成员函数会将this指针压栈,在函数调用取出
3.堆栈平衡:普通函数是外平栈
对比图如下:
1.2 一段C++代码的分析
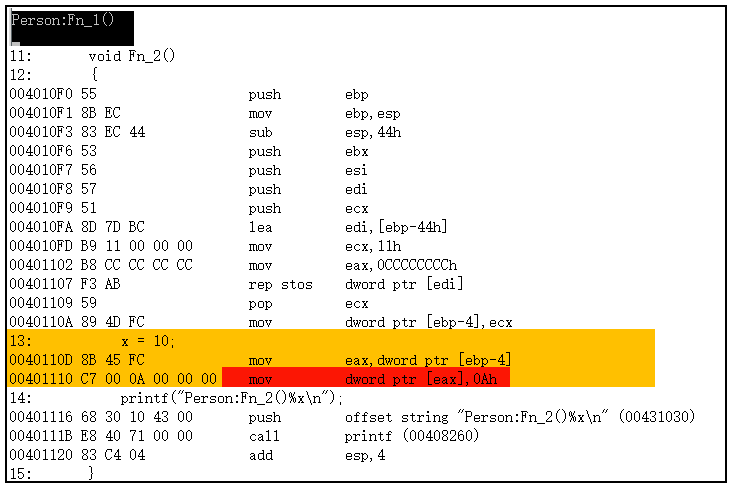
这段代码单步会到哪里异常?为什么?
struct Person
{int x ;void Fn_1(){printf("Person:Fn_1()\n");}void Fn_2(){x = 10;printf("Person:Fn_2()%x\n");}
};int main(int argc, char* argv[])
{Person* p = NULL;p->Fn_1();p->Fn_2();return 0;
}分析:此段代码会成功输出Person:Fn_1(),但在运行p->Fn_2();时出现异常,原因是,在进行x=10;的赋值操作时,类指针为NULL,访问空指针而导致错误,见下图:
1.3 this指针的特点
1.this指针不能做++ -- 等运算,不能重新被赋值.
2.this指针不占用结构体的宽度.
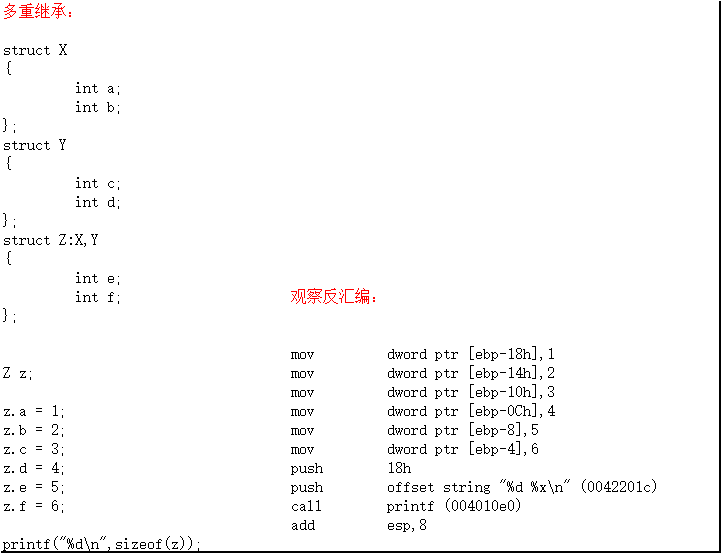
2 继承
2.1 小结
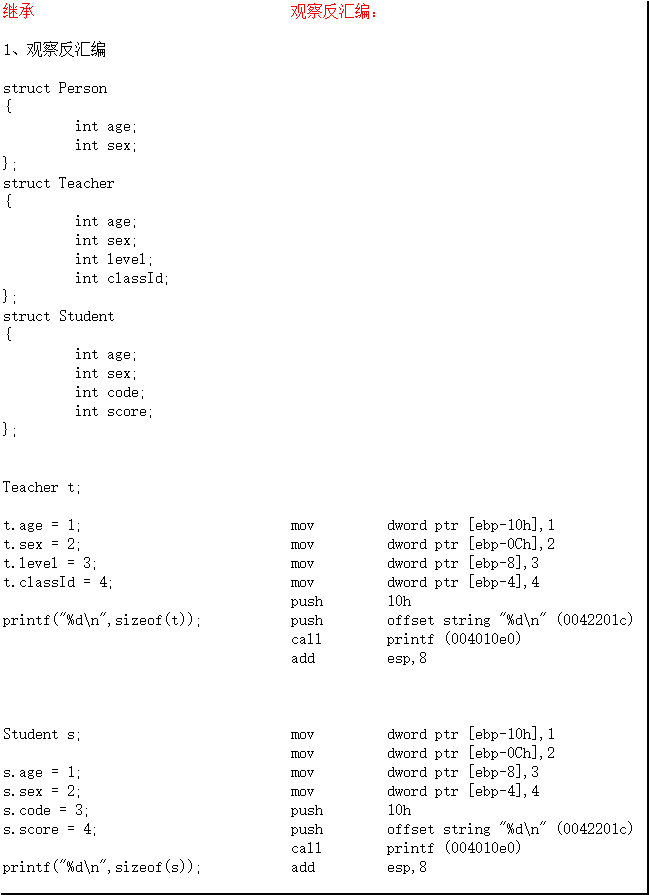
1.继承是数据复制的技术
2.减少重复代码的编写
3.一个父类指针可以指向子类对象是被允许的,是安全的
4.多重继承增加了程序的复杂度,容易出错
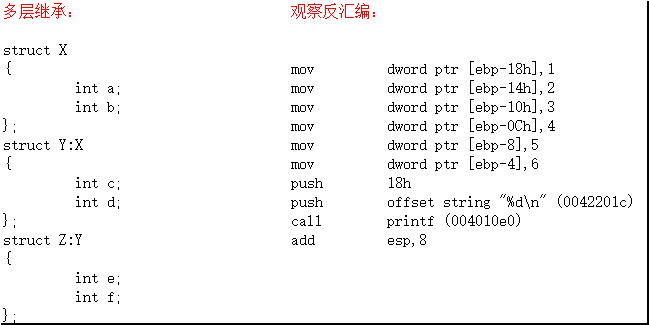
5.微软建议使用单继承,如果需要多重继承可以改为多层继承
2.2 代码分析








函数详解)



》已经上市)





![[iOS Animation]-CALayer 性能优化实例](http://pic.xiahunao.cn/[iOS Animation]-CALayer 性能优化实例)

)


