1. 获取用户请求的路径:
HttpServletRequest request = (HttpServletRequest) req;
String servletPath = request.getServletPath();
2. 相对通用的读文件流的方法(Windows 和 Linux上都可以用):
拿到流,然后再去读流中的内容。
InputStream inputStream = Thread.currentThread().getContextClassLoader().getResourceAsStream(CONFIG_FILE_NAME);
3. 替换空白行的正则:
(\n)\s*\n 替换成 $1
Regex Match Tracer上测试通过
4. 将富文本(含有html标签的文本)还原成普通文本
使用的正则:<([a-zA-Z]+).*?>((.|\n)*?)</\1> 替换成:$2
public static String fun2(String source){String rgx = "<([a-zA-Z]+).*?>((.|\\n)*?)(</\\1>)";Matcher matcher = Pattern.compile(rgx).matcher(source);if(matcher.find()){source = matcher.replaceAll("$2");return fun2(source);}return source;}public static void main(String[] args) {String str = "<div id=\"vId\">我知道<未来>的<a>路</a>很<a>不好走</a></div>";System.out.println("fun2--------" + fun2(str));}
注意:如果字符数超过了950个的话,在java中会报stackOverFlow的异常。此时可以通过javascript来处理。
/* 将富文本转换成普通文本 */ function getPlainStr(str){var rgx = /<([a-zA-Z]+).*?>((.|\n)*?)<\/\1>/g;if(rgx.test(str)){return getPlainStr(str.replace(rgx, "$2"));}return str; }
通过js来处理的话,我们还可以找到一个更简单的方法:使用jquery.text()将富文本转为普通文本
5. ajax请求返回数据的type为json时,如果后台的数据中含有特殊的空白字符时,有可能使json在解析时出错。
解决办法:将后台需要返回的集合类型的对象(data)在js中toString,然后替换其中的空白字符,然后再将其转成object对象。
// 将ajax请求的dataType改为text,处理可能的json转换乱码的情况 data = data.toString().replace(/\s{1,}/,"").replace(/\r{1,}/); data = eval("("+data+")");
6. Method:找出sourceStr中第num个findStr的起始位置
/*** 找出sourceStr中第num个findStr的起始位置。如果没有找到,则返回-1*/private int getIndexOfStr(String sourceStr, String findStr, int num){int index = -1;if(num <= 0) return -1;if(sourceStr.indexOf(findStr) == -1) return -1;for(int i=1; i<=num; i++){if(i == num){return sourceStr.indexOf(findStr, index+1);} index = sourceStr.indexOf(findStr, index+1);}return index;}
7. javascript中使用正则时不支持【反向预查】,支持【正向预查】
var regex = /\d{4}(?=\d{4}$)/; // 不支持 /(?<=\d{3})\d{4}(?=\d{4}$)/ var mobileView = MOBILE.replace(regex, "****"); $('#mobileView').text(mobileView);
(功能:将手机号的中间4位换成*)
8. window.Function.arguments对象 & replace方法对匹配到的替换串使用函数处理
windown.Function.arguments对象
这个对象用于存储函数function的参数。也就是说,我们可以利用这个对象来取出函数调用处传递给函数的参数。
对于匿名函数,使用这个对象来获取参数,并以此来判断所传参数的含义显得尤为重要。
例:
(function(){ for(var i=0; i<arguments.length; i++){ document.write("param" + i + "=" + arguments[i] + "</br>"); } })(1,2,3);
运行结果:
param0=1
param1=2
param2=3
例:
var str="abd1afa4sdf"; var reg=new RegExp("\\d","g"); str.replace(reg,function(){ for(var i=0; i<arguments.length; i++){ document.write("param" + i + "=" + arguments[i] + "</br>"); } document.write("========================================="); });
运行结果:
param0=1
param1=3
param2=abd1afa4sdf
=========================================
param0=4
param1=7
param2=abd1afa4sdf
=========================================
通过执行上面的代码,我们可以看到,replace中的匿名函数执行了两遍(第一次匹配到了1,第二级匹配到了4),
接收了三个参数,第一个参数表示匹配到的字符,第二个参数表示匹配时的字符最小索引位置(RegExp.index),第三个参数表示被匹配的字符串(RegExp.input)。
将字符串str中所有单词的首字母都转换为大写
var str = 'aaa bbb ccc'; res = str.replace(/\b\w+\b/g, function(word){return word.substring(0,1).toUpperCase()+word.substring(1); });
9、单例对象的成员变量与全局变量是等价的,要慎用。一般做常量使用。
在并发访问的情况下,单例对象的成员变量的值应该是常量(不会变的值),而不能去随意的更改。否则,在并发情况下,会得到不同的值(意外的值,或者说不是我们期望的值)。今天20140523的伪静态城市变量的处理就出现了问题。引以为鉴。
10、递归要慎用,有潜在的危险,尤其是在DTO中。
DTO中的get函数在执行数据库操作返回DTO数据时,都会将get函数执行一遍(这里指使用了框架的情况,如:hibernate/ibatis)。所以DTO中的递归函数尤其要慎重,最好不要取名叫getXXX。上面将富文本还原成普通文本的java方法,用在了dto中,并取名为getPlainDes(),就出现了stackOverFlow的问题。
11、<c:choose>和<c:when>之间不能有<!-- -->这种注释。否则页面解析会报错。但可以将注释放到<c:when></c:when>里面
错误:
<c:choose><!-- START: 没有找到相关产品 --><c:when test="${ param.type == 2}"> <div id="noProduct" class="noProduct" style="display:none;"><p>抱歉,没有找到符合条件的服务商家!</p></div></c:when> </c:choose>
报错:
Compilation of JSP File '/maintain/maintain-list.jsp' failed:
maintain-list.jsp:225:3: The page failed validation from validator: "Illegal text inside "c:choose" tag: "<!-- ST...".".<c:choose>^--------^
正确:
<c:choose><c:when test="${ param.type == 2}"><!-- START: 没有找到相关产品 --><div id="noProduct" class="noProduct" style="display:none;"><p>抱歉,没有找到符合条件的服务商家!</p></div></c:when> </c:choose>
12、用一条SQL去定点批量更新多条记录
例:将coupon_order中的数据统计好后,更新到coupon表,更新的记录为coupon_order中所有的id_coupon
update coupon cset (c.give_num, c.average_price) = (select count(1),sum(co.average_price)from coupon_order cowhere co.status in('未兑换', '兑换中', '已兑换')and c.id_coupon = co.id_coupongroup by co.id_coupon)where c.id_coupon in (select id_coupon from coupon_order);
13、批量一条条处理数据时的问题
批量处理数据时,要看每次分页查出来的数据会不会有遗漏,尤其是带状态分页查时,在处理过程中将数据的状态更改了,会导致按条件分页查时总数据条数的变化,从而导致遗漏数据未处理
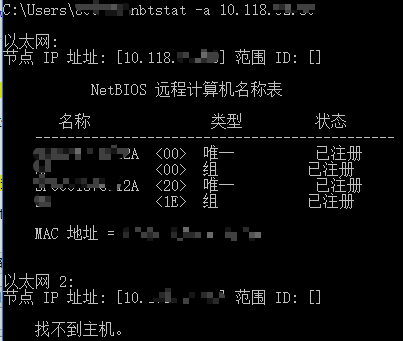
14. 查找局域网内的机器
nbtstat -a 10.118.xx.xx


)



)
用pixi.js 实现 方块阵点击后原地自转效果)

![一位中国婆婆的自述[转]](http://pic.xiahunao.cn/一位中国婆婆的自述[转])



)





