Flex是Flexible Box的缩写,意为弹性布局。是W3C早期提出的一个新的布局方案。可以便捷的实现页面布局,目前较高版本的主流浏览器都能兼容,兼容情况如下:

Flex在移动端开发上已是主流,比如在h5页面,微信小程序等等。
为什么要用弹性布局呢?
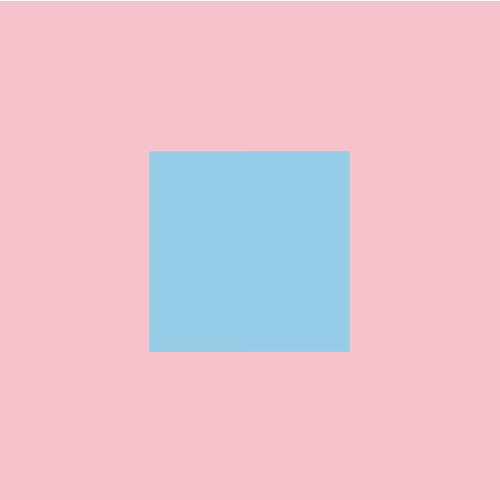
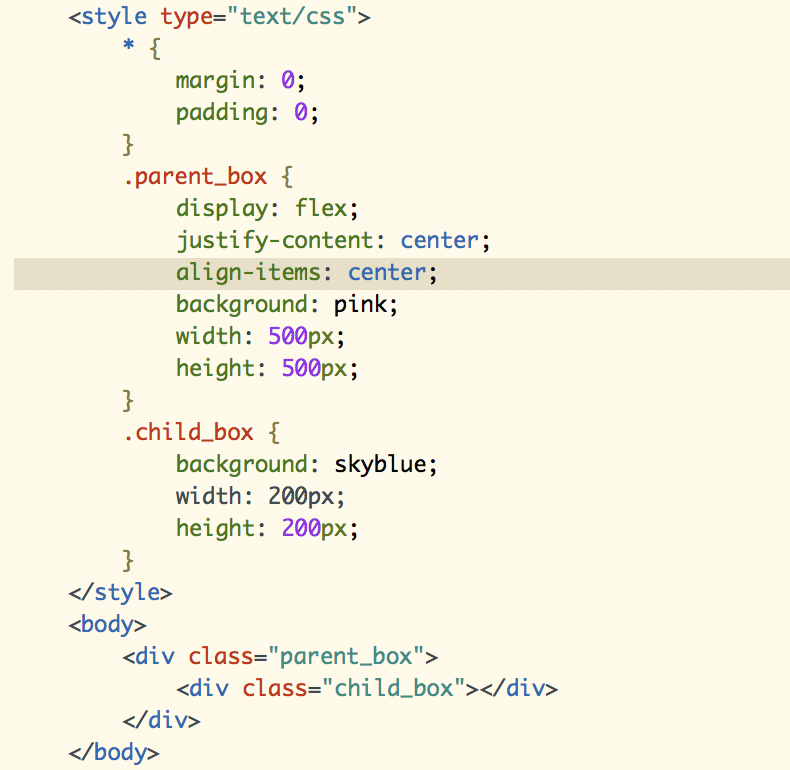
在传统的布局方案主要基于CSS盒子模型,依赖display、position、float等属性。但是它对于一些特殊的布局非常不方便,比如盒子水平剧中,实现起来比较繁琐,各种黑科技。现在我们用多种方法实现盒子剧中,基础dom如下:父容器背景为粉色的容器,目标盒子为200px的天蓝色子容器:
实现效果:

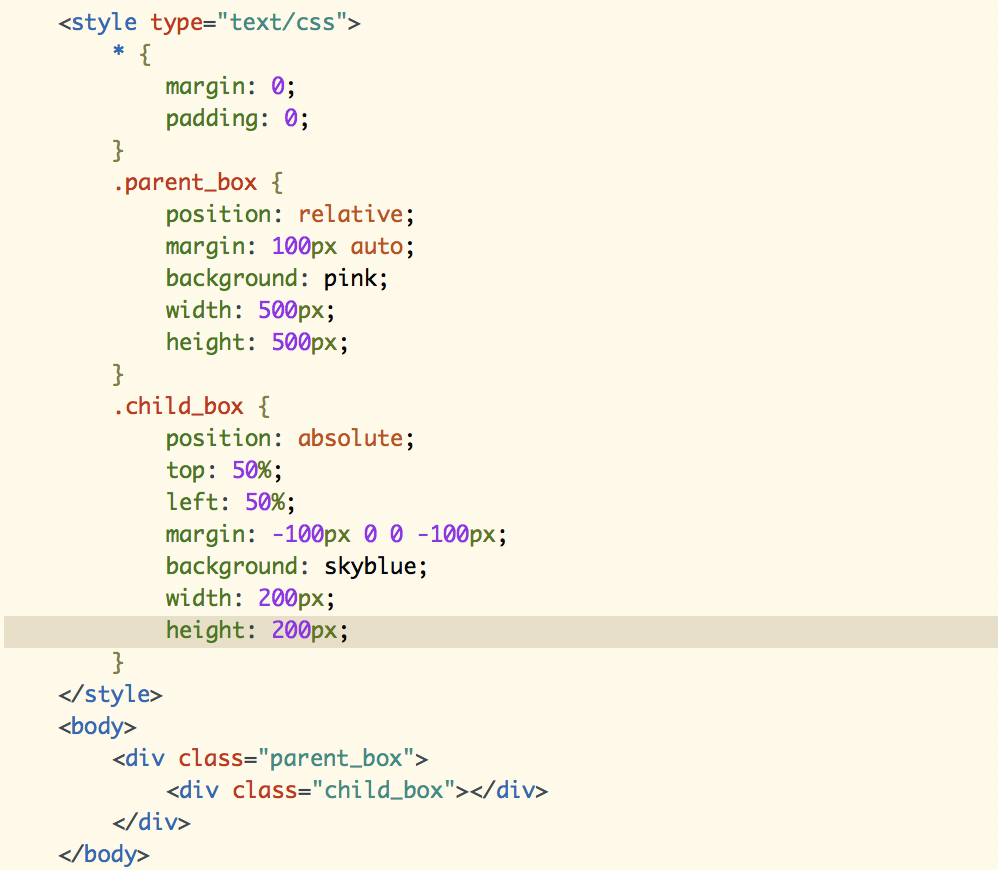
传统方法一:

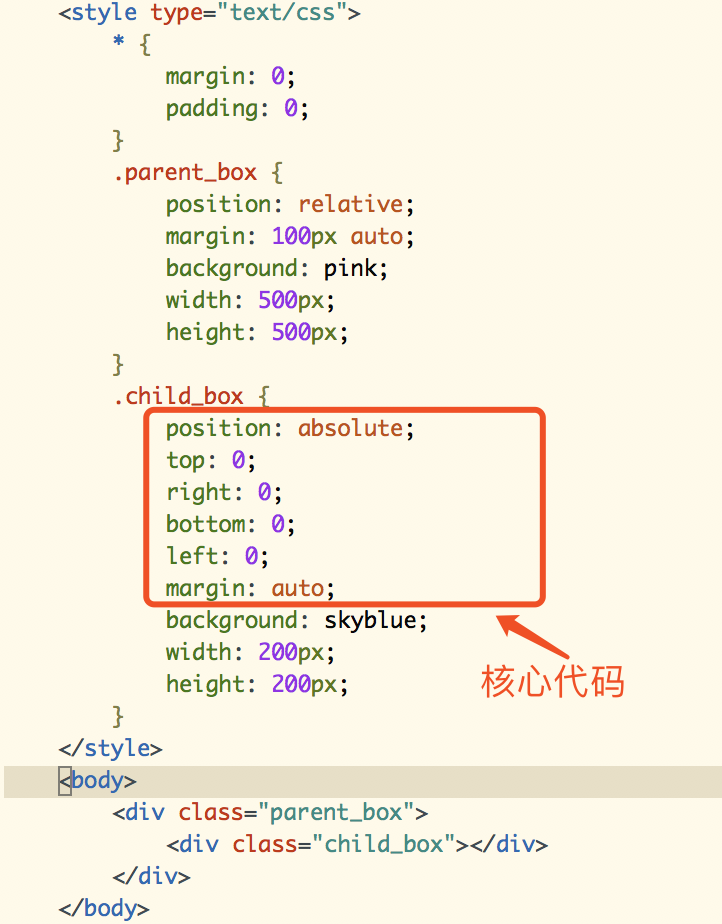
传统方法二:

Flex布局方法就简单多了

下面是Flex的使用
任何一个容器都可以指定为Flex布局,写法: .box{ display: flex; },
行内元素也可以使用Flex布局, 写法: .box{ display: inline-flex; },
注意:Webkit内核的浏览器需加上-webkit前缀,另外,设为Flex布局后,子元素的float、clear及vertical-alian属性都将失效。
基本概念
父容器设为flex后,它所有的子元素自动成为容器成员(这里的子元素不论是什么元素,块级还是行内,而且只作用于子元素,对孙元素无效,需要继续在子元素上设置display:flex)。
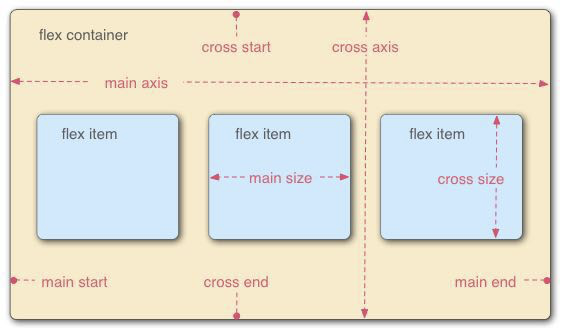
Flex的基本概念就是容器和轴,容器包括外层的父容器和内层的子容器(也叫项目,flex item),轴包括主轴和交叉轴。如下图:

容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框交叉的点)叫做main start;结束的位置叫main end;交叉轴的开始位置叫cross start;交叉轴结束的未知叫cross end。
子容器(项目)默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据交叉轴的空间叫cross size。
Flex 布局主要涉及12个属性(不含display:flex),其中容器和子容器各6各,但是平常使用到的基本只有4个属性,父容器和子容器各2个。
作用于父容器的属性
. flex-direction
. flex-wrap
. flex-flow
. justify-content
. align-items
. align-content
作用于子容器(项目)的属性
. order
. flex-grow
. flex-shrink
. flex-basis
. flex
. align-self
详细介绍
容器属性
1、flex-direction
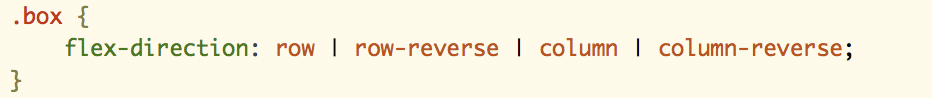
flex-direction属性决定主轴的方向,及子容器(项目)的排列方向。

。 row(默认值):主轴为水平方向,起点在左端(从左到右排序,相当于float:left);

。 row-reverse:主轴为水平方向,起点在右端(从右往左排序,相当于float:right);

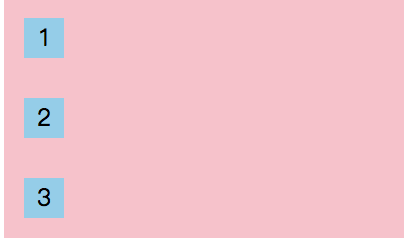
。 column:主轴为垂直方向,起点在上沿;

。 column-reverse:主轴为垂直方向,起点在下沿。

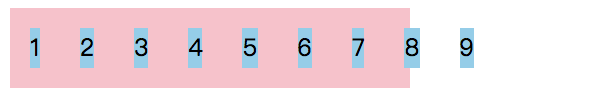
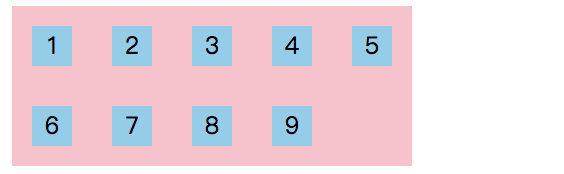
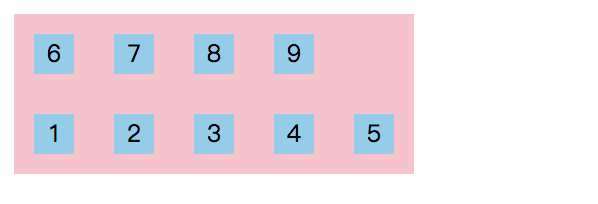
2、flex-wrap
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下如何换行。

。 nowrap(默认):不换行;

。 wrap:换行,第一行在上方;

。wrap-reverse:换行,第一行在下方;

3、flex-flow
flex-flow属性是flex-direction和flex-wrap的简写形式,默认值:row nowrap

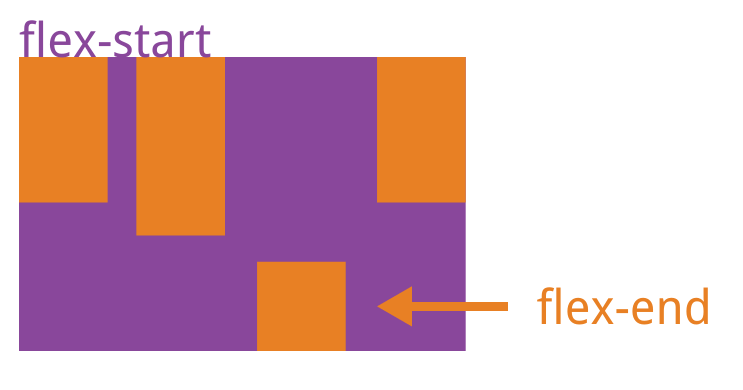
4、justify-content
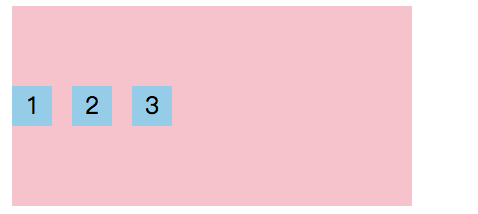
justify-content定义了子容器(项目)在主轴上的对齐方式。
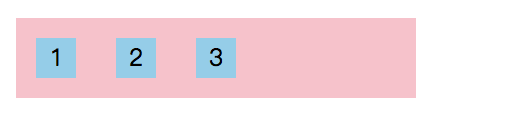
。 flex-start(默认值):左对齐;

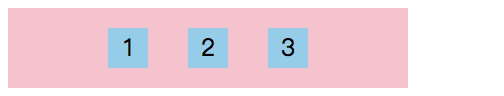
。 center:居中;

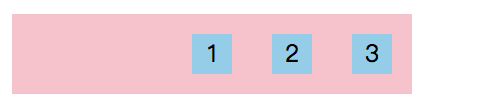
。 flex-end:右对齐;

。 space-between:两端对齐,子容器(项目)之间的间隔相等;

。 space-around:每个子容器(项目)两侧的间距相等,所以子容器(项目)的间隔比子容器(项目)与边框的间隔大一倍;

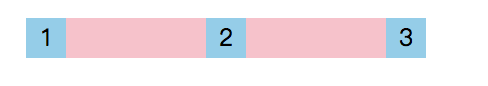
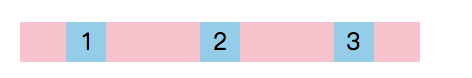
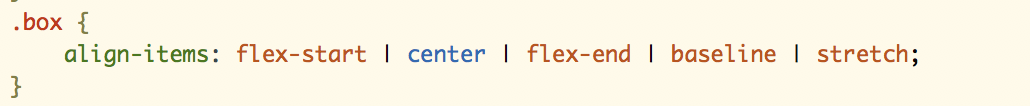
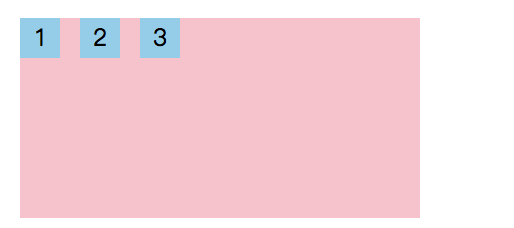
5、align-items
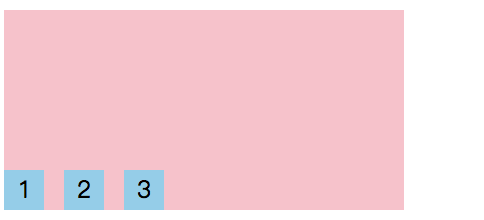
align-items属性定义了子容器(项目)在交叉轴的对齐方式。

。 flex-start:交叉轴的起点对齐;

。 center :交叉轴居中;

。 flex-end:交叉轴的终点对齐;

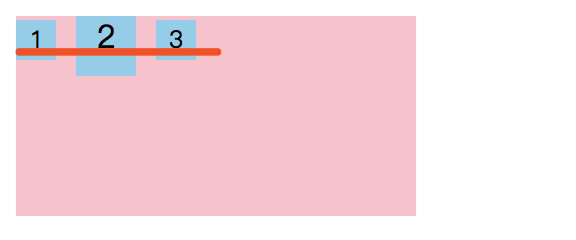
。 baseline:子容器(项目)的第一行文字的基线对齐;

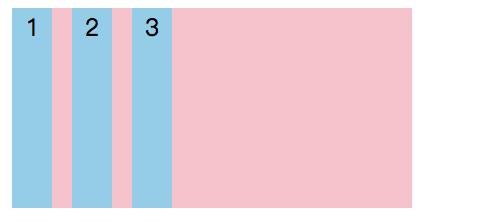
。 stretch(默认值):如果子容器(项目)未设置高度或者设为auto时,将占满整个容器的高度;

6、algin-content
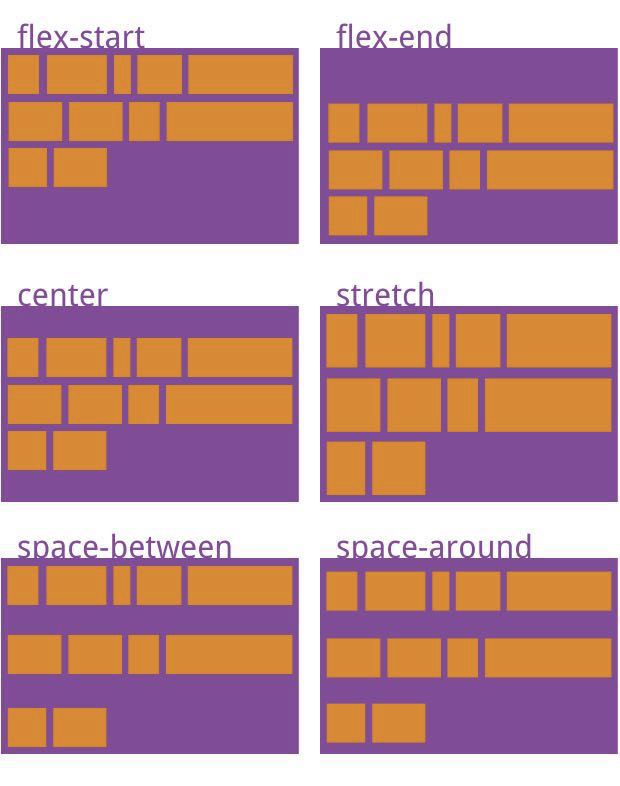
align-content属性定义了多根轴线的对齐方式,如果子容器(项目)只有一根轴线,该属性不起作用。

。 flex-start:与交叉轴的起点对齐;
。 center:与交叉轴的中点对齐;
。 flex-end:与交叉轴的终点对齐;
。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布;
。 space-around:每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍;
。 stretch(默认值):轴线占满整个交叉轴;

容器(项目)属性
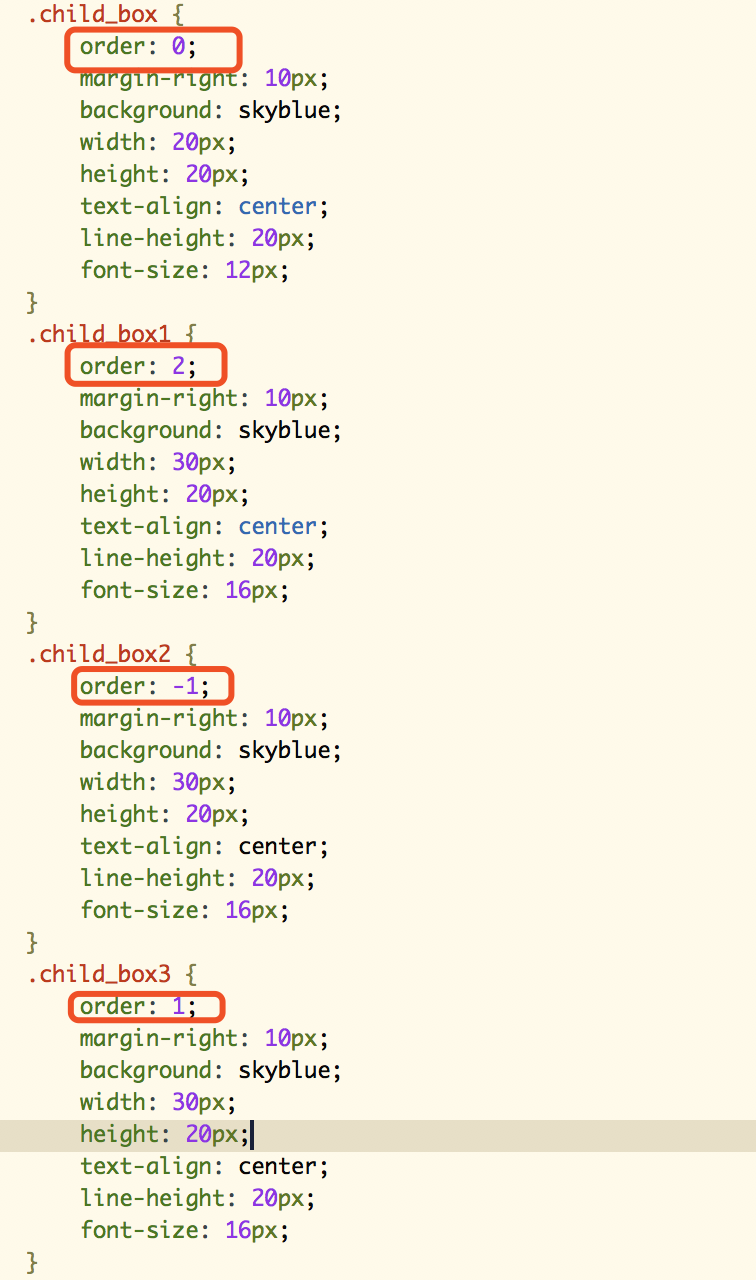
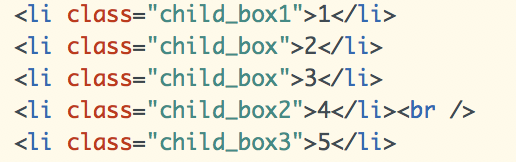
1、order
order属性定义项目的排列顺序,数值越小,排在越前,默认为0。 .item { order: <integer> }



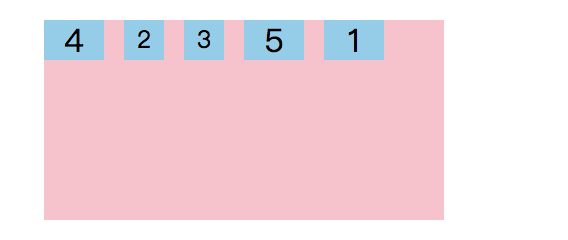
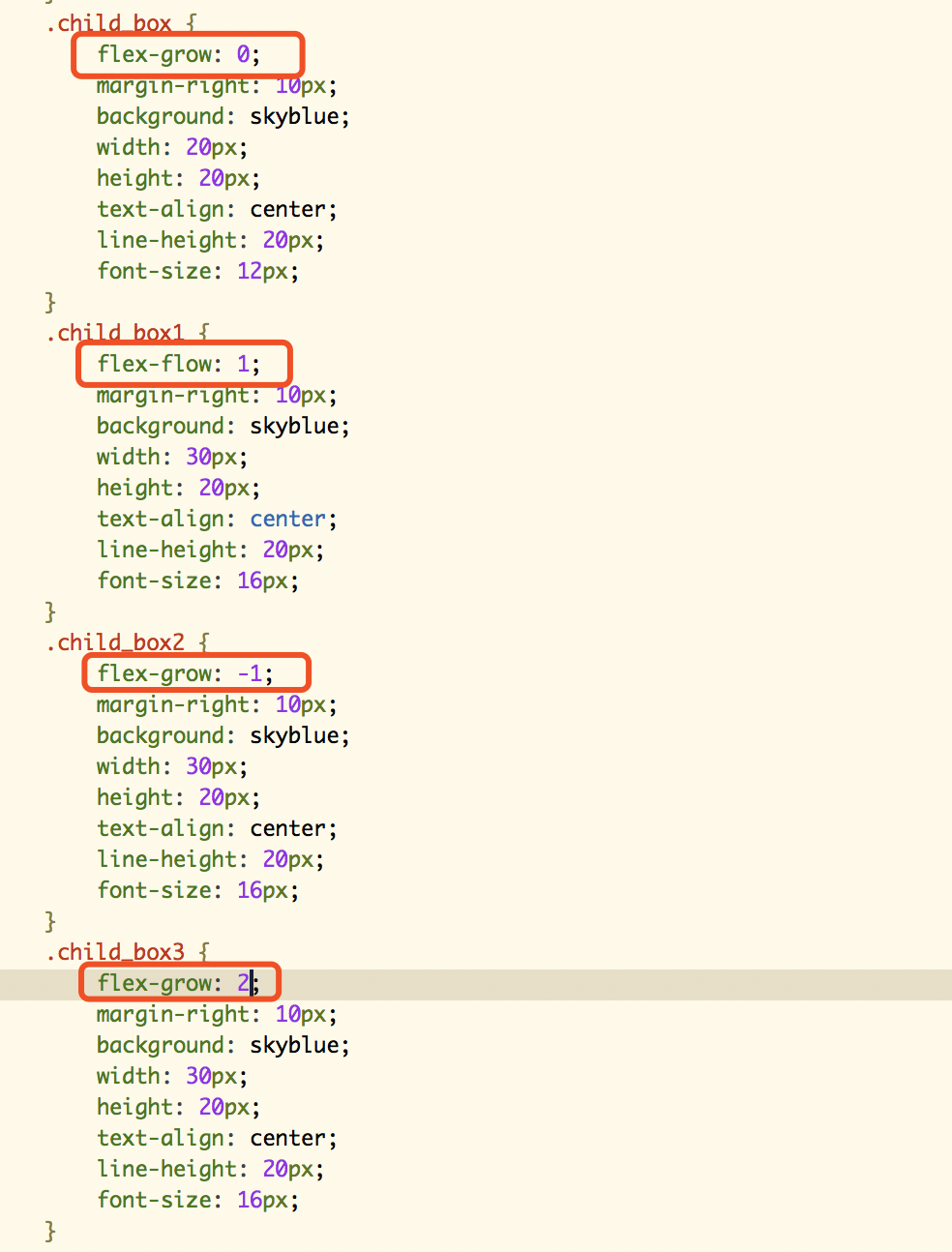
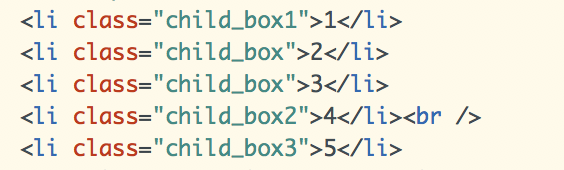
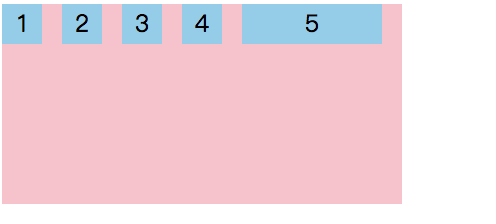
2、flex-grow
flex-grow属性定义项目方大比例,默认为0,即如果存在剩余空间,也不放大。 .item{ flex-grow: <number>} 注意:负数是相当于默认值



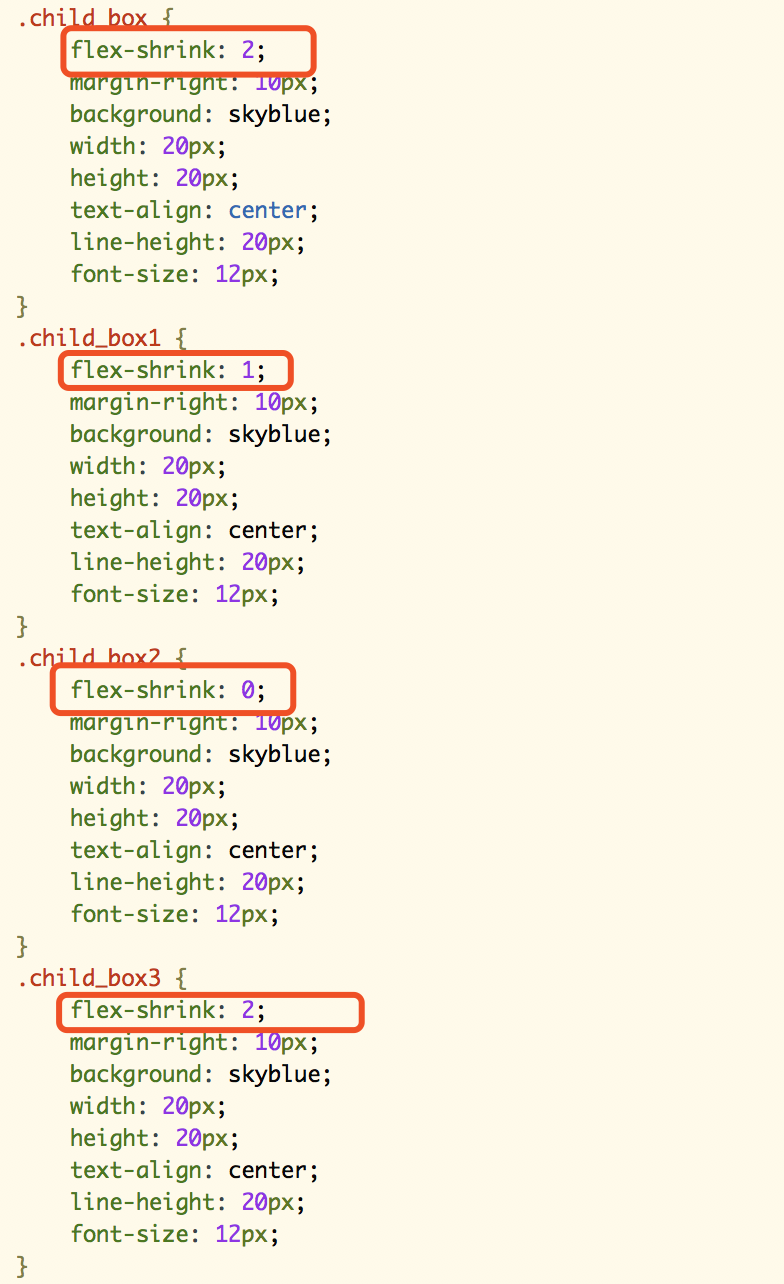
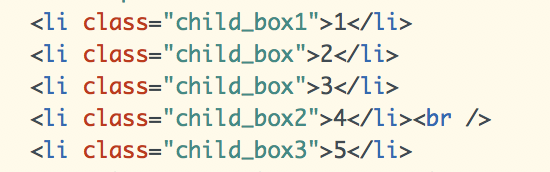
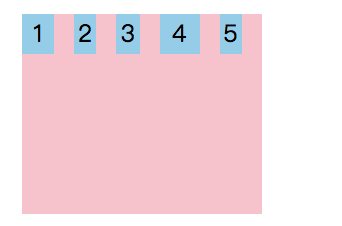
3、flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 .item { flex-shrink: <number> }



如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
注意:只有当父容器空间不够时该属性才会生效,另外当空间继续减小时,flex-shrink属性值越大的子容器(项目)先缩小。
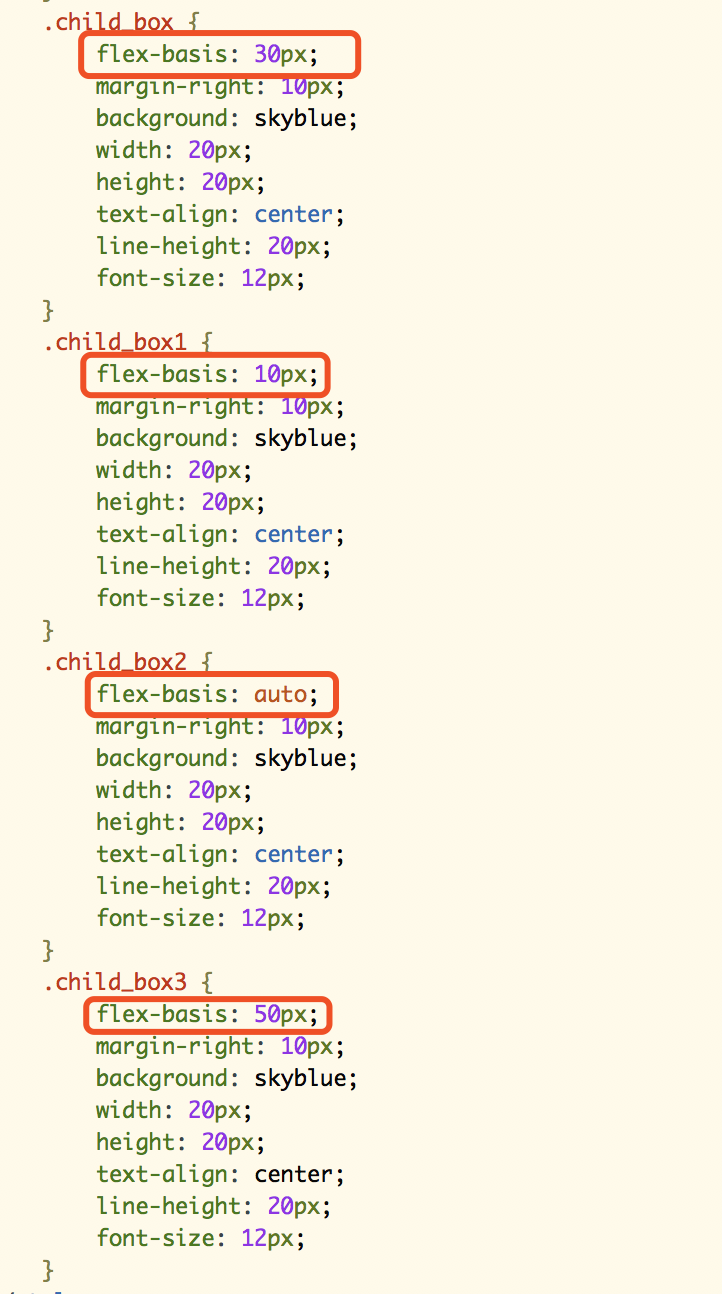
4、flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小。 .item { flex-basis: <length> | auto }



注意:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]} 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}

注意:该属性可能取6个值,除了auto,其他都与align-items属性完全一致。auto为默认值!




)














)