
“
「设计师沙龙」是ARK下半年开始逐渐形成的传统,由ARKers自发组织,分为视觉和交互两类,每月各举办一次。大家围绕一个话题展开,聊聊行业最新案例和工作上的心得,帮助大家共同进步。
ARKers表达的观点均为个人见解,我们接纳不同的声音及各种维度的思考。欢迎大家来跟ARKers一起脑暴!
”
近几年,各行各业都在谈用户画像。比如:产品设计、品牌营销、数据建模、精准营销等。但各业务产出的用户画像维度与形式差异较大,互相之间又无法完全支撑业务需求。
那么,用户画像到底指的什么?什么是有效的用户画像?设计师该如何构建用户画像?
带着这几个问题,ARK的设计师们举行了新一期的「交互沙龙」——「你真的理解用户画像吗?」,跟大家一起讨论不同领域对用户画像的理解以及在设计领域中设计师们应当如何去构建用户画像。

用户画像的不同定义
用户画像在不同的领域有着不同的定义,我们来仔细看看这些领域中的用户画像到底都有哪些含义。
/ 产品设计领域中的用户画像
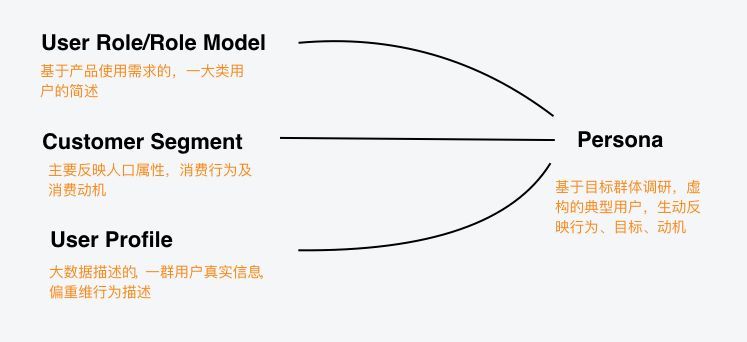
此领域中,通常有Persona、User Role、Role Model几种说法及定义,那么它们之间有什么区别?
1.Persona
在设计领域,用户画像来源于Persona,这是交互设计之父——Alan Cooper在1998年出版的《软件创新之路——冲破高技术营造的牢笼》(The Inmates are Running the Asylum)一书中定义的概念。「Personas are ficitious,specific,concrete representations of target users」。意思是,Persona 是真实用户的虚拟代表,是建立在一系列真实数据之上的目标用户模型。

交互社交之父 Alan Cooper
通过用户调研去了解用户,根据他们的目标、行为和观点的差异,将他们区分为不同的类型,然后每种类型中抽取出典型特征,赋予名字、照片、一些人口统计学要素、场景等描述,就形成了一个人物原型。

2.User Role/Role Model
在敏捷开发中,常会出现User Role或Role Model的概念,用以描述产品的目标客群, 这个概念自拉里.康斯坦丁(Larry Constantine),它是一个抽象概念,是与特定系统相关的行为模式的集合,主要由背景、特征、指标(或标准)来表现,一般采用一张属性表。
与Persona的不同点在于User Role只关注任务,旨在同一任务群体下覆盖更多人群,涵盖的数量超过Persona。User Role的局限在于它只在特定的范围有用,难以作为一个工具用于开发、交流和衡量设计决策。
/ 市场营销领域的用户画像
Customer Segment
在此领域中,用户画像的名词是Customer Segment,是Marketing为了市场营销进行的人物模型划分,按照人口统计、分销渠道、购买行为进行的分群。而Persona基于用户行为与目标划分,故两者很少存在一一对应关系。

/ 运营及大数据领域中的用户画像
User Profile
User Profile是Persona的好兄弟,也是常被翻译为用户画像,但实际上两者也是有很大区别的,Tim Elleston,在文章《Personas or profiles: which one to use?》(August 21, 2013)中做了解说:
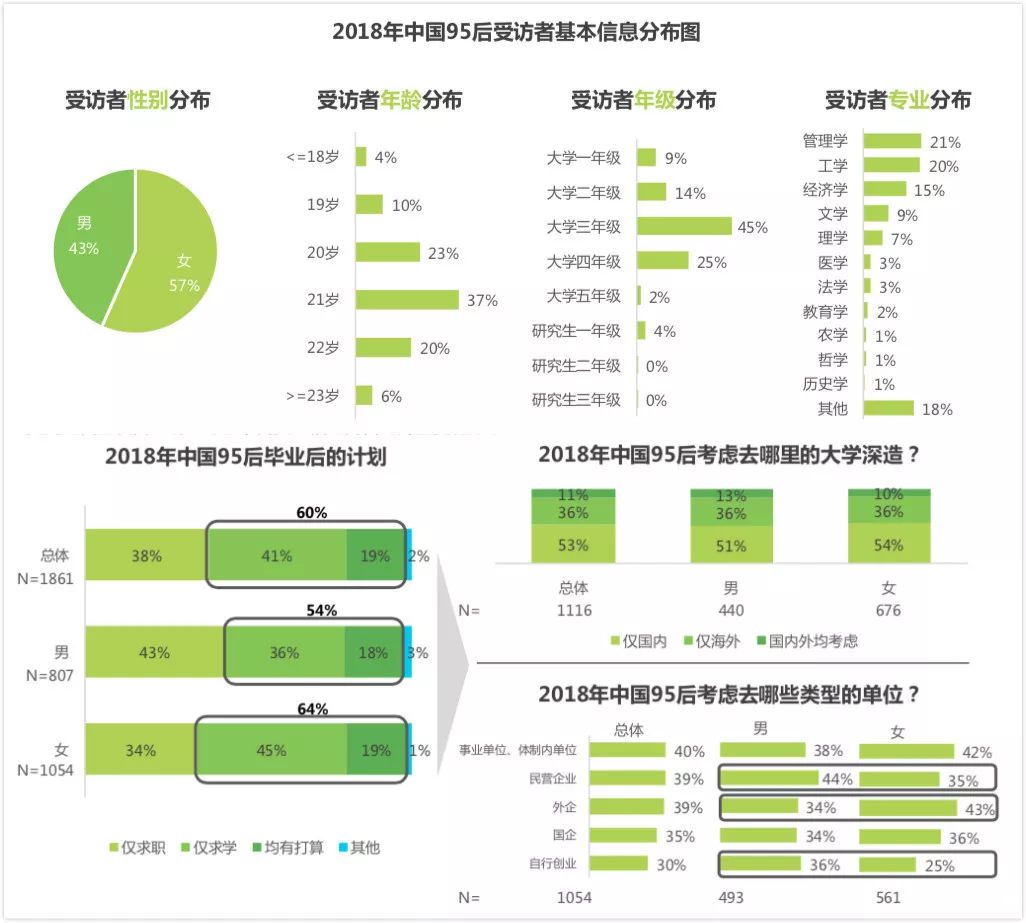
User Profile是基于群体真实信息的,更倾向于性别、年龄、籍贯等人口数据,收入、家庭规模等生活方式与特征,以及一些行为特征如购买的物品、购物篮大小、收入情况、互动对象或非互动对象、来自何处等。
User Profile是关于用户非单一特征的、详尽的特征集。它是多维的、由诸多数据组成的,可以帮助产品团队准确定位目标用户,也能帮助用研团队快速明确要招募的用研对象。

数据来源:艾瑞网
总结
1. 为了各背景从业者的理解,User Role、Role Model、Customer Segment、User Profile都会被翻译成用户画像,但各自描述的用户维度、及产出用户画像所支持的后续工作是有很大区别的。因此,我们在做项目时,接到用户画像的创建需求时,需明确客户说的用户画像到底是处于什么业务目的,以确定范围与项目目标。
2. 虽各领域产出的用户画像内容不同,但这些素材对设计师来说往往是有价值的输入,可以从中捕捉定义Persona的有效信息,如:User Profile越系统化、越完整化,我们寻找目标用户的方向越清晰。

为什么在设计领域使用用户画像?
上面分析了各领域用户画像的定义,那么作为设计师,从产品设计角度出发,该如何理解和运用这门工具呢?
首先,我们来了解在设计领域使用用户画像的原因:
1.Persona的目标和任务奠定了整个设计的基础,指导产品功能与行为的定义;
2. 便于同利益相关者、开发人员、其他设计师之间的沟通交流,确保以用户为中心;
3. 共同语言铸就共同的理解,助于设计达成共识;
4. 衡量设计效率,为后期可用性测试奠定基础;
5. 助力市场营销和销售规划等产品相关的其他工作。
设计师如何建立用户画像
从产品设计角度出发,一般来说,产品周期不同,建立用户画像的方法也不同。下面我们从产品初期及产品中后期两种不同的阶段来分析。
/ 产品初期阶段
产品初期存在两种情况,一类是公司刚成立,品牌没有消费者,产品也要从0到1开始搭建,品牌是没有数据可依循的。此时,构建用户画像重点是为了定义一个新产品、新市场\新模式,这时常以宏观调研切入,辅以定性调研,输出用户画像。
另一类是公司已有稳定的消费者,但初创新产品。这种情况则可以借助消费数据抽取用户信息,以辅助构建新产品的用户画像。
总之,在产品初期,用户画像的创建更依赖于定性研究。通过构建用户画像来构建场景,通过场景分析了解此场景下的用户需求、心理特征定义产品模式与功能。

/ 产品中后期阶段
在产品中后期,产品拥有很多用户,沉淀了大量数据信息,这时的用户画像需要数据支持。此时创建用户画像的目的要么是精准运营,要么是洞见新的产品机会。
如果目标在于精准运营,则需利用数据算法进行建模;
如果目标在于产品创新,则不一定需要建模,只用基于多维度的用户数据分析就可以执行。
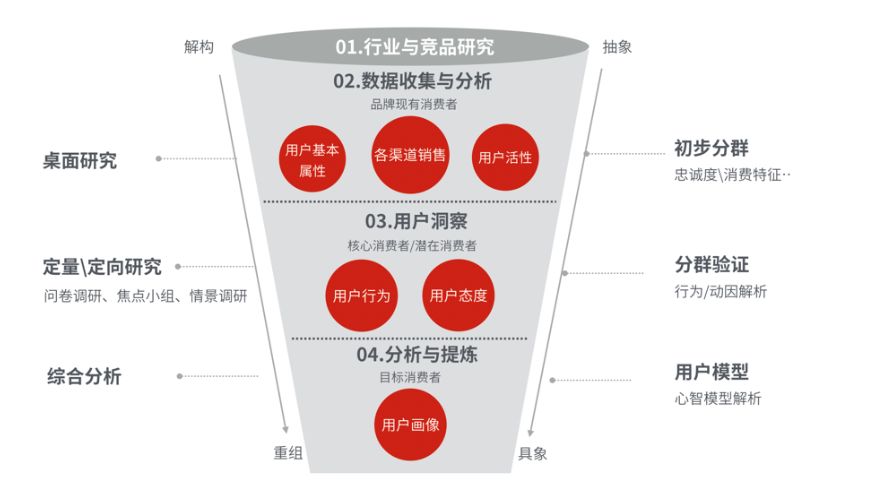
思路如下图:从抽象的行业客群到具体的目标客群,范围由大到小层层推进,这个过程会有选择的应用数据分析。

具体方法如下:
1.行业与竞品研究
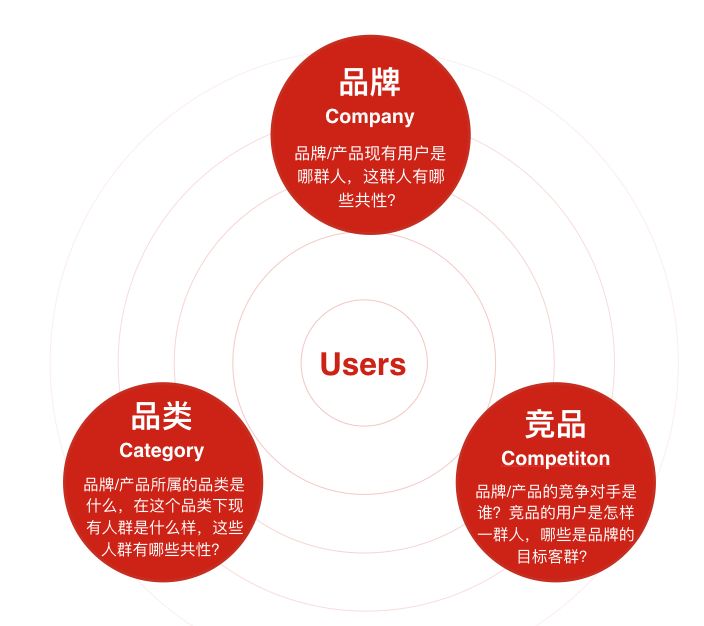
「用户画像」是依据企业特质而量体裁衣的,画像结果能否帮助企业导出因果关系的产品定义及运营策略才是有效的。行业与竞品研究是为了从宏观角度,对本行业消费者有初步的了解,奥美公关数据分析总监王泽蕴在《不做无效的营销》中将研究维度概括为品牌(Company)、品类(Category)、竞品(Competiton),即通过三C视角勾勒人群画像。

2.数据收集与分析
产品中后期,品牌层面、产品层面都积累了大量的用户数据,这些都是可分析的宝贵原油。我们通常将数据分为静态数据、动态数据两大类。
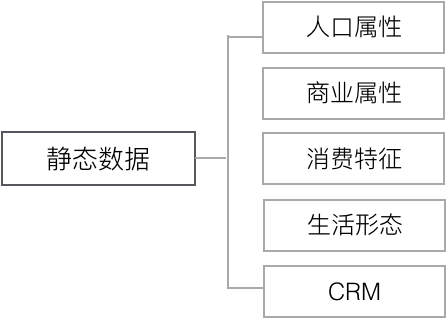
静态数据:
包含人口属性、消费特征、生活形态等。指在一定的时间范围内,几乎是不会变化的,比如性别、收入、学历等等,涉及人口或者其他属性,属于自成标签,一般通过用户的注册就可直接获得。

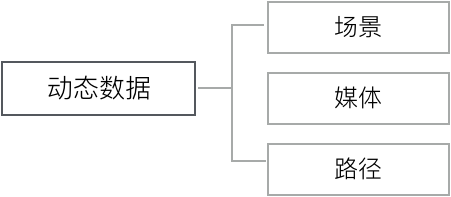
动态数据:
包含场景、媒体、路径。应用到互联网环境中,场景主要包括访问设备、访问时段;媒体指某一时间段下用户具体访问的媒体,如资讯类、视频类、游戏类、社交类等;路径指用户进入和离开某媒体的路径,可以简单理解为用户的站内和站外行为。

通过对数据收集、选择、分析,可以对品牌用户群有全貌的了解,形成初步分群,使接下来的调研更有针对性,如针对性招募与调研问题设定,可基于每类人群行为特征深度挖掘背后的原因。
3.用户洞察
确定研究客群和调研目标后,则可以开展用户研究计划。如问卷调研、焦点小组、用户访谈、陪同购物等等,具体方法依据项目需求而定。

4.分析提炼
依据前期调研结果,综合分析,识别出目标用户群体特征与消费决策心智模型。针对目标用户群体,描绘出其与企业提供的服务或产品的重要触点,梳理并分析用户的需求及痛点。
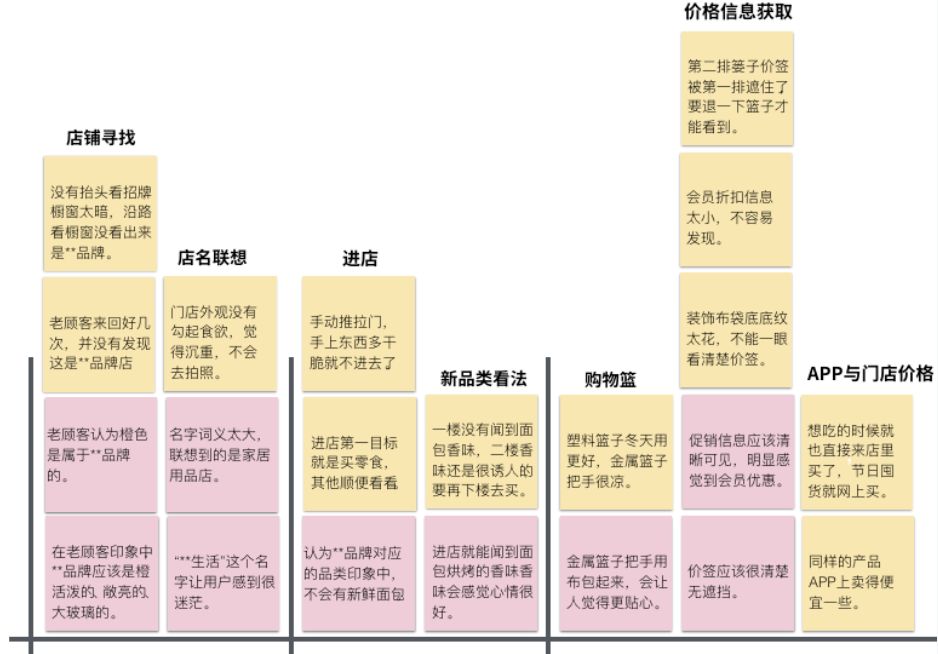
常用的分析工具是亲和图(心智模型图),即把大量收集到的事实、意见或构思等定性资料,按其相近性进行归纳整理的一种方法。从而展示了用户完成某个任务时产生的行为(Do)、想法(Think)、感受(Feel)。

接下来,搭建Persona框架——基于定量数据分析与用户洞察,聚类分析调整分群,形成每类人群的用户画像。
呈现用户画像时有以下原则:
1. 依据使用目的规划用户画像的产出维度;
2. 结合真实数据,选择典型特征补充用户画像中,加入场景描述,让画像更丰满真实;
3. 当同时有多个用户画像,需要考虑优先级,通常建议不要轻易尝试为超过三个以上不同用户画像群体去设计产品。
判断有效的唯一标准就是有用
用户画像用途不同,具体执行的方法不同,产出的维度与颗粒度也不同。
画像搭建完成并不意味着一劳永逸,因为用户画像是需要不断修正的,根据变化着的用户画像不断调整公司的产品设计和营销策略设计才是正解。而判断用户画像有效的唯一标准,就是有用!

你怎么看?
本期的「交互沙龙」为大家介绍了不同领域下对用户画像的理解以及从产品设计角度构建用户画像的方法。
那么依你的经验或了解,还有哪些用户画像构建方法,效果如何?有什么启发?用户画像这个工具随着时代的发展,是否会变成其他的样式?
欢迎在文章下方留言一起讨论,发言足够精彩的话可以获得ARK定制冰箱贴一套噢~


+ 你被Persona套路了吗 | ARK观点

+ 你可能还不够懂「游戏化」(上)| 船说

+ 等着上船的你们,机会来啦 | 船员招募


)

![[Java]向上/下转型Casting](http://pic.xiahunao.cn/[Java]向上/下转型Casting)



![[独家全程图解]ThinkPHP6框架的下载与安装](http://pic.xiahunao.cn/[独家全程图解]ThinkPHP6框架的下载与安装)
----CSS3实现页面布局)







)


)