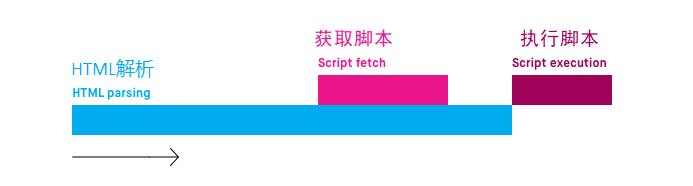
草原上的两匹马!
打从当年微信开始布局公众号之初时,估计就已经想到了与支付宝正面冲突的场面,所以微信先来个瞒天过海,在春晚搞了个微信红包,那叫一个火呀,此时的云云隐隐感觉到些许不安。
早期的微信开发者可能都知道,微信公众号刚开始的时候接入支付要交巨额的保证金,根据行业不同,金额也不同,但也有大几万呢。这让很大一部分微型企业望而却步(老子创业时,注册公司的注册资金都免了,用个支付,你还要保证金),所以,大家果断用支付宝。
这样一来,腾哥的如意算盘算是打到自己脚面了,本打算可以用企业交的保证金拿去做网贷的,可是大家不买账。不买账也就算了,竟然用竞争对手的,这厮气的直抓屁股,怎么办呢?腾哥灵机一动,既然大家不想交保证金,那咱们干脆免费吧。
好嘛,俗话说的话,天下没有免费的午餐,要免费可以,但你要先认证(乖乖交300大洋,腾哥是贼心不死呀,3w交不起,300总交得起吧)。于是乎,微信支付的商家开通量确实是有了一个稳定的增长。
等等…………
“为毛每个月还是有那么多的流量流到支付宝呢?”,腾哥怒目圆睁,瞪着小龙哥。小龙哥委屈的都快尿了,躲在一边的墙角,低声道:“他们都说咱们的文档太烂了,他们看不懂,不知道怎么开发”。
“我不想听解释,你知道我要的是什么!!”,腾哥依旧不依不饶。但望着墙角的小龙,基情油然而生,仿佛动了恻隐之心。不忍再责备小龙,扬长而去。
一言不合就屏蔽!
话说,自从那日小龙哥被腾哥狗血喷头后,百思不得姐,头发都要掉光了。眼看下周公司例会在即,如再想不到解决方式,恐怕帅位不保呀。思来想去,唯有兵行险招,老子玩不过你,就不让你来我家玩。于是乎,一夜之间,所有从微信里跳转到阿里系的域名均无法打开。不管怎样,从微信端流入支付宝的流量起码表面上看起来好看的多,腾哥与小龙哥也恢复了往日的基情岁月。
流氓不可怕,就怕流氓有文化
"报告马总,近日深圳龙腾作怪,堵我流量入口,众开发者怨声载道,这可如何是好,咱不能弃咱们的衣食父母而不顾呀"
马总此时刚练完一日一贱《独孤九贱》,忽听探子来报,竟有人堵我粮道,岂有此理。大手一挥,写下几个大字“吾乃风清扬,从小做流氓,对我耍流氓,让他直喊娘”。交于探子。此探子虽说学识渊博,可也无从揣摩马总心思,正要走时,忽见字的背面若隐若现,定睛一看,着实惊喜万分,这就是传说中的《独孤九贱》呀。
第一式:工欲善其事必先利其器
想在微信里使用支付宝支付,那么,首先你要有个支付宝账号,并申请开通了《手机网站支付接口》,申请地址是:https://b.alipay.com/signing/productDetail.htm?productId=I1011000290000001001
第二式:北冥神功
成功的捷径就是,拿别人造好的轮子装在自己的车上,北冥神功也是此道理。支付宝的开发人员真的是善良的,深知一众屌丝开发者苦逼至极,为了更方便的接入支付宝支付,人家把代码封装的傻瓜化。这才是咱们需要的嘛,我就是想要在我的网站里接个支付而已,干嘛去让我搞一堆百年不用一次的什么md5,sha1,公钥,密钥等等。多点真诚,少点套路才是道理。支付的demo的下载地址是:
https://doc.open.alipay.com/doc2/detail?treeId=60&articleId=103564&docType=1
下载完成后,解压压缩包,压缩包中有两个文件夹,分别是:MD5签名方式与RSA签名方式,本king推荐用MD5方式,接入简单,不要问我为什么!有钱!任性!
第三式:连城诀
接口权限申请了,demo也有了,那咱们就只需要把demo中的参数换成自己的就行了。
首先,在代码的AlipayConfig中配置合作者身份ID与MD5密钥(C#语言,其他语言类似)。这两个参数需要登录支付宝,在《商家服务》页面查看。如下图:

一路火花带闪电地配置完后,咱们就可以手机端浏览了。如下图:

484很简单, 484很清爽,484很傻瓜化。
腾哥,赶紧让你的小弟看看,啥叫善待自己的衣食父母,赶紧擦亮你们尔等的钛合金狗眼。
额,貌似嘚瑟太早,容易闪着腰,点击平【确认】按钮之后的页面,顿时差点吓得生活不能自理。见下图:

这是什么鬼,宝宝年纪小,看不懂英文。城市套路深,我要回农村……~~~~(>_<)~~~~
第四式:凌波微步
俗话说的话,你贱我三分,我贱你一丈。云哥可是懂八国英语的人。毕竟在别人家地盘,不让我玩,我就翻你家墙头。
快跟着我一起来,左手右手一个慢动作……。
新一代全国程序员广播体操现在开始:
1、找到支付宝的机器人。(纳尼?你找不到,好吧,我来教你。)
在支付宝页面的《签约管理》的右边,有个机器人头像,看着了吧。

磨叽啥,赶紧点,进去之后,二话不说,直接发送“微信中使用支付宝”,奇迹的时刻就要到了:

云哥的给力,衬托出腾哥就是比较疼。传送门已经给我们了,赶紧进去看看秘籍吧。
进入页面后,会有一个征讨微信的说明,大概意思就是,腾哥刷流氓,云哥心不爽,云哥尽心力,教咱去他墙。
赶紧下载方案文件,解压后有惊喜。
duang~~~
一个文件变成了多个文件,是不是很神奇……
额,其他的文件咱都不看了, 有兴趣修炼的话,自己研究去。现在跟着我做下个动作,伸展运动……
2.打开【alipay_in_weixin工具说明】文件夹,将文件中的ap.js和pay.htm文件拷贝到项目中,注意要放到同一个文件夹哦。
然后,由于支付宝给的代码是使用表单html形式提交的数据,这个不太适合集成这个插件。咱们稍微改动下。
首先,在AlipaySubmit类中,找到BuildRequestParaToString方法,将private改成public,然后return的时候,加上支付宝的网关地址。改之后的代码如下所示:
public static string BuildRequestParaToString(SortedDictionary<string, string> sParaTemp, Encoding code)
{
//待签名请求参数数组
Dictionary<string, string> sPara = new Dictionary<string, string>();
sPara = BuildRequestPara(sParaTemp);
//把参数组中所有元素,按照“参数=参数值”的模式用“&”字符拼接成字符串,并对参数值做urlencode
string strRequestData = Core.CreateLinkStringUrlencode(sPara, code);
return GATEWAY_NEW + strRequestData;
}
然后仿照demo中的default.aspx页面新建一个页面,命名为pay.aspx,此页面要引用ap.js,在pay类中新建方法,如下:
public string GetPayUrl()
{
string out_trade_no =string.Format("{0:yyyyMMddHHmmssfff}",DateTime.Now);
string subject = "装逼订单";
string total_fee ="0.01";
string show_url = "http://www.baidu.com";
string body = "";
SortedDictionary<string, string> sParaTemp = new SortedDictionary<string, string>();
sParaTemp.Add("partner", Config.partner);
sParaTemp.Add("seller_id", Config.seller_id);
sParaTemp.Add("_input_charset", Config.input_charset.ToLower());
sParaTemp.Add("service", Config.service);
sParaTemp.Add("payment_type", Config.payment_type);
sParaTemp.Add("notify_url", Config.notify_url);
sParaTemp.Add("return_url", Config.return_url);
sParaTemp.Add("out_trade_no", out_trade_no);
sParaTemp.Add("subject", subject);
sParaTemp.Add("total_fee", total_fee);
sParaTemp.Add("show_url", show_url);
sParaTemp.Add("app_pay","Y");//启用此参数可唤起钱包APP支付。
sParaTemp.Add("body", body);
return Submit.BuildRequestParaToString(sParaTemp, Encoding.UTF8);
}
注意哦,用的时候要把对应的参数改成自己的,不要傻到拿别人参数自己用,还不知道哪里错了。
再然后,在页面中,就可以调用了。
<script>
var pay = function () {
_AP.pay("<%=GetPayUrl()%>");
}
</script>
<button type="button" οnclick="pay()">支付</button>
现在再点击支付按钮,跳转的页面就好看多啦。

484好看多了。这个页面的潜台词就是:“小兔子乖乖,快到碗里来”。
赶紧试试在浏览器打开的效果吧:

( ⊙o⊙ )哇,从微信里,直接跳到了支付宝app支付,有木有很屌的样子。知道大家喜欢高清无码的,所以,我故意打了马赛克。哈哈哈,快,别说话,吻我~。
支付完成后,需要咱们手动关闭浏览器,然后会自动返回到微信里咱们发起支付的页面。不过,貌似有点不对,微信里显示的还是那个“快到碗里来的提示”,这个体验就不有点不好了。真是要死啦。……
终极招式:随心所欲
回顾整个流程,接入插件前与接入后的代码结构区别是,多了两个文件,一个ap.js,一个是pay.htm,既然文件都在咱们这,那还不是想怎么改,怎么改呢。
从调用的方式上,可以看出,js里有个方法pay(url),此方法接收一个参数。然后咱们打开ap.js文件看看。

妈呀,就是这么任性,幸亏咱穿了淘宝5块10片包邮的尿不湿,这又给吓尿了。一行行乱码,一片片尿不湿呀。
其实静下心来仔细看,还是看得懂滴。其他的代码无法就是一个加解密的方法,咱就顺藤摸瓜吧 。

其实pay方法只是将传过来的参数加密后,跳转到pay.htm后,然后判断是否是在微信的浏览器环境,如果不是的话,就解密,跳转到真实的支付页面。那咱们只需要修改下pay方法就能实现咱们的目的了。
首先呢,在pay方法中添加一个参数,可以为orderid,然后同加密后的url一起跳转到pay.htm,再然后,在pay.htm页面中获取到orderid,写个定时器,每隔几秒中去服务器查询订单的支付状态,如果支付成功了,就跳转到支付成功的页面。用户再返回微信的时候看到的就不会是“快到碗里来”的提示了。
是不是很屌,你知道怎么整了吗?不知道是吧,不知道我也没办法,因为我没准备贴出源码。
哈哈,我就是我,不一样的烟火。
╮(╯▽╰)╭,先别着急关页面呀,看到下面的二维码了吧,关注不关注你看心情,反正我也不准备求你。
觉得本文可以吐槽的话,有本事就发到朋友圈,让全世界的朋友都来吐槽我吧。