在ionic项目中,如果想实现定位功能,可以使用ng-cordova提供的cordova-plugin-geolocation。
但由于高墙的缘故,国内andorid环境下,此插件不起作用(ios环境下可用)。
国内比较好的是现实使用百度地图提供的API,来实现定位,以及地图的一系列扩展功能。
现在我们使用'Weizhe He'提供的cordova-qdc-baidu-location来尝试创建简单的定位app。
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目)
Stpe2:申请百度地图API秘钥
应用类型请选择:Andorid应用
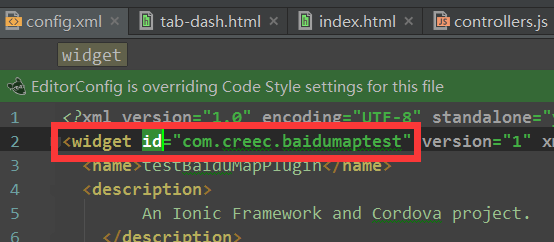
包名:如图所示的名字(config.xml内 widget节点中id的值)

Stpe3:在项目中添加cordova-qdc-baidu-location插件
安装插件命令:ionic plugin add https://github.com/hewz/cordova-baidu-location --variable API_KEY="你的应用秘钥"
ps:
卸载插件命令:ionic plugin rm com.hewz.plugins.baidu.location
列出所有插件:ionic plugin list
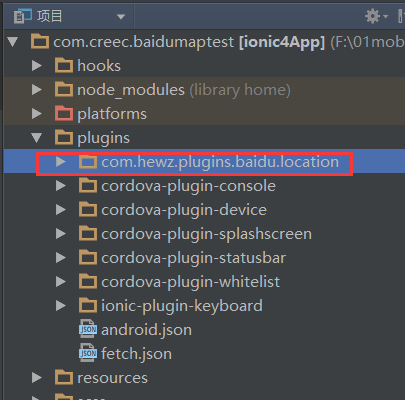
安装完毕后可见下图内容:

Stpe4:在项目中添加百度地图API的JS引用
打开Index.html
4.1 在head中添加代码
<meta http-equiv="Content-Security-Policy" content="script-src * 'unsafe-eval'; connect-src * 'unsafe-eval';object-src 'self'; style-src * 'unsafe-inline'; img-src *" >
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你应用的秘钥"></script>
4.2 编写插件使用代码
4.2.1 打开www->templates->tab-dash.html修改代码为:
<ion-view view-title="百度地图测试"><ion-content><ion-list><ion-item><button class="button button-block button-calm" ng-click="getpoint()"> 开始定位 </button></ion-item><ion-item>经度:{{ret.longitude}} 纬度:{{ret.latitude}}</ion-item><ion-item><div id="allmap" style="height: 600px;"></div></ion-item></ion-list></ion-content> </ion-view>
4.2.2 打开www->js->controllers.js修改[DashCtrl]代码为:
.controller('DashCtrl', function($scope) {var map = new BMap.Map("allmap"); // 创建Map实例var point = new BMap.Point(104.108164,30.773969); // 创建点坐标$scope.ret = {latitude:30.773969, longitude:104.108164};map.centerAndZoom(point,19); // 初始化地图,用城市名设置地图中心点var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中
$scope.getpoint = function() {baidu_location.getCurrentPosition(function(data){$scope.ret = {longitude:data.longitude, latitude:data.latitude};var map = new BMap.Map("allmap"); // 创建Map实例var point = new BMap.Point(data.longitude, data.latitude); // 创建点坐标map.centerAndZoom(point,19);var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中}, function(err){alert("错误:"+ err)});};
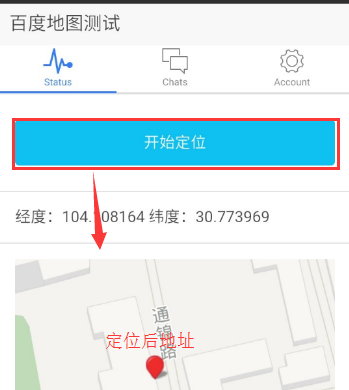
}) Stpe5:测试
需要注意的是,我们在浏览器测试项目的时候,会提示baidu_location没有定义,实际需要在手机上体验完整功能。
手机连接电脑后,使用ionic小助手,打开项目并真机调试,直接将app安装到手机,注意打开手机USB调试模式,保持手机解锁并点亮,ionic小助手编译安装完成,可能经历一下几步:




其他:
百度地图API示例
特别感谢:Weizhe He


![汉诺塔问题递归算法python代码_[python]汉诺塔问题递归实现](http://pic.xiahunao.cn/汉诺塔问题递归算法python代码_[python]汉诺塔问题递归实现)






 (差一个后缀自动机))





![python3中format方法_[翻译]python3中新的字符串格式化方法-----f-string](http://pic.xiahunao.cn/python3中format方法_[翻译]python3中新的字符串格式化方法-----f-string)



