本文转载自testerhome;
作者:xinxi1990 ;
原文链接:https://testerhome.com/topics/18719;
转载以分享知识为目的,著作权归原作者所有,如有侵权,请联系删除。
postman使用
创建用例集
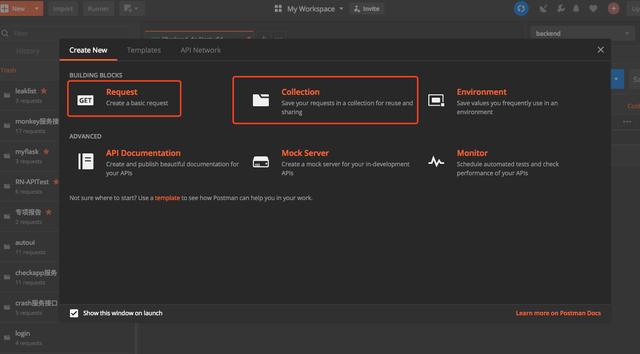
启动postman以后,会看到这个控制面板.

点击Request是创建一个Request测试请求,但是需要创建用例集保存这个请求.

点击Collection是创建一个用例集来保存测试请求.
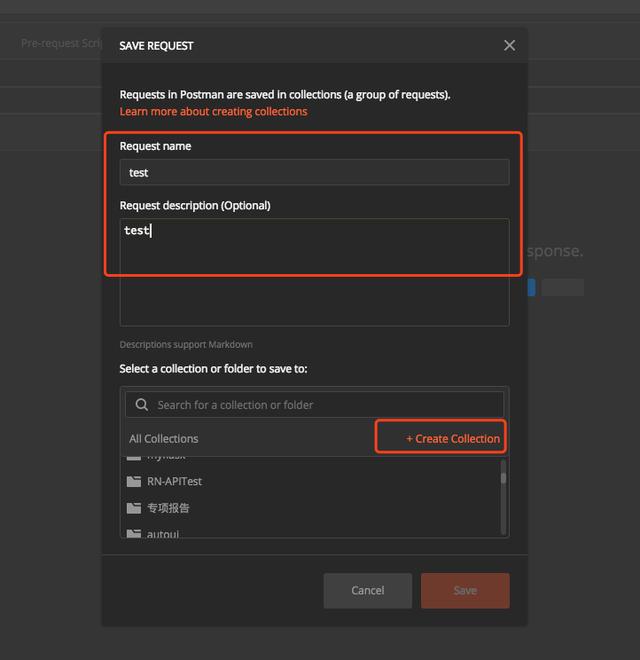
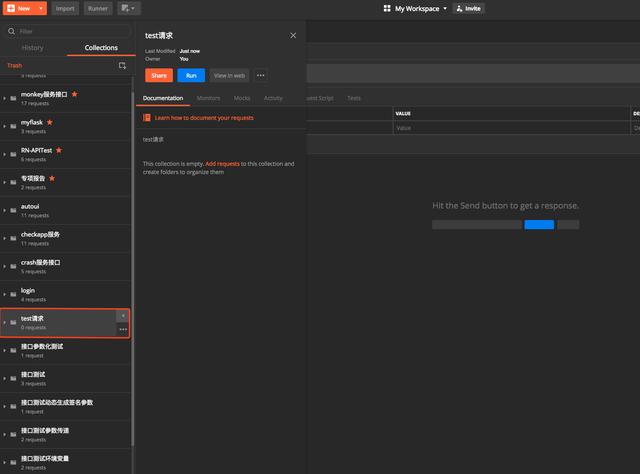
创建Collection完成后,会在左侧生成用例集文件架,每次创建的测试接口都要保存到用例集中.

第一个接口测试
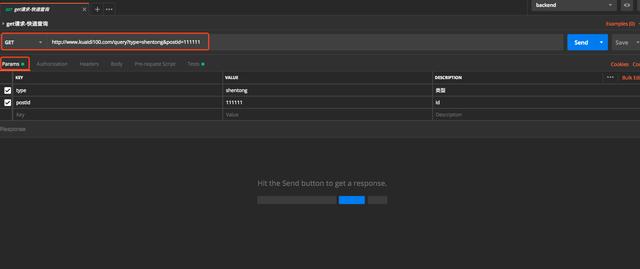
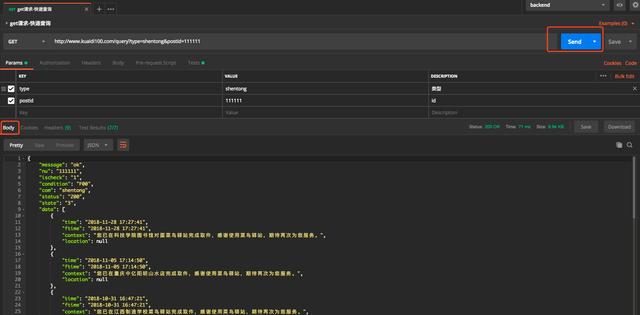
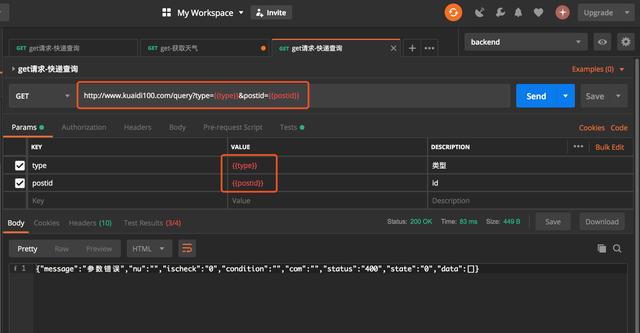
创建get请求为例,通常需要写url、params、headers,会把params拼接到url末尾.

点击send按钮并且请求成功,会展示响应结果.

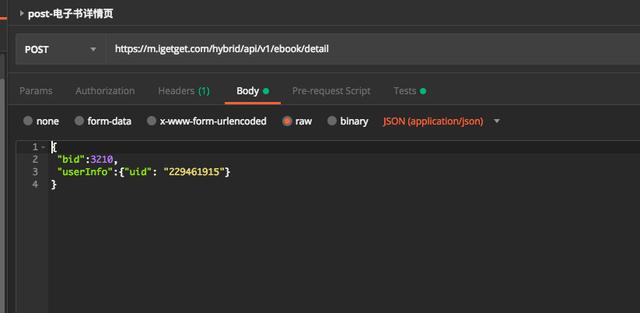
创建post请求为例,通常需要写url、body、headers等参数,body参数格式一般是form或者json格式.具体body使用那个格式,需要按照接口文件中的参数.

接口断言
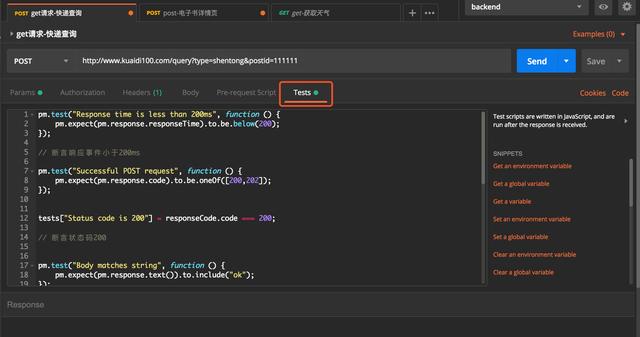
点击Tests编写测试断言

断言响应时间
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200);});// 断言响应事件小于200ms断言状态码
pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([200,202]);});// 断言状态码200-202区间断言响应中包含某个字符串
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("ok");});// 断言响应中包含"ok"断言响应中的字段等于某个值
pm.test("message test", function () { var jsonData = pm.response.json(); pm.expect(jsonData["message"]).to.eql("ok");});// 断言响应中"message" = ok"断言响应中的字段不等于某个值
var jsonData = JSON.parse(responseBody);tests["message不为bad"] = jsonData["message"] != "bad";// 断言响应中"message" != bad"断言响应中的列表长度
pm.test("data list test", function () { var jsonData = pm.response.json(); pm.expect(jsonData["data"].length).to.eql(41);});// 断言响应中"list"的字段长度断言响应中的列表中第几个元素的字段值
pm.test("data list 0 test", function () { var jsonData = pm.response.json(); pm.expect(jsonData["data"][0]["time"]).to.eql("2018-11-28 17:27:41");});// 断言响应中"list 0的"的time字段的值json schema验证
tv4是postman内置的JSON Schema验证库,参考:https://geraintluff.github.io/tv4/
responseBody如下==:==
{ "errCode": 0, "errMsg": "", "data": { "id": 3210, "title": "",const customerSchema = { "type": "object", "properties": { "errCode": { "type": "integer", "minimum": 0, "maximum": 3, "minLength": 2, "maxLength": 3 }, "errMsg": {"type": "string"}, }};var customer = JSON.parse(responseBody);// console.log(customer);tests["Valid Data1"] = tv4.validate(customer, customerSchema);//验证json中的errCode类型是integer,并且验证最小值和最大值区间、验证长度区间以上是常用断言方法,更多使用参考:https://learning.getpostman.com/docs/postman/scripts/test_scripts/
测试前准备
发送请求之前往往需要准备数据,比如设置header中参数或者计算签名.
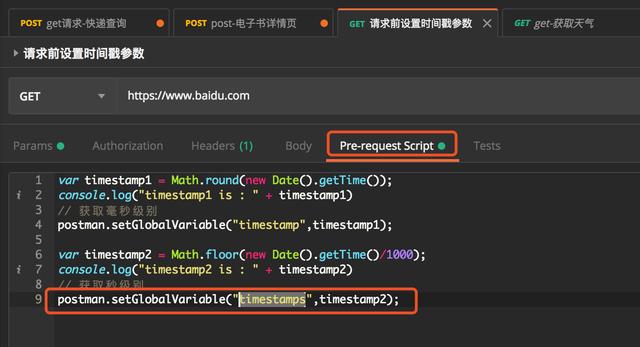
使用Pre-request Script可以编写一些准备数据.

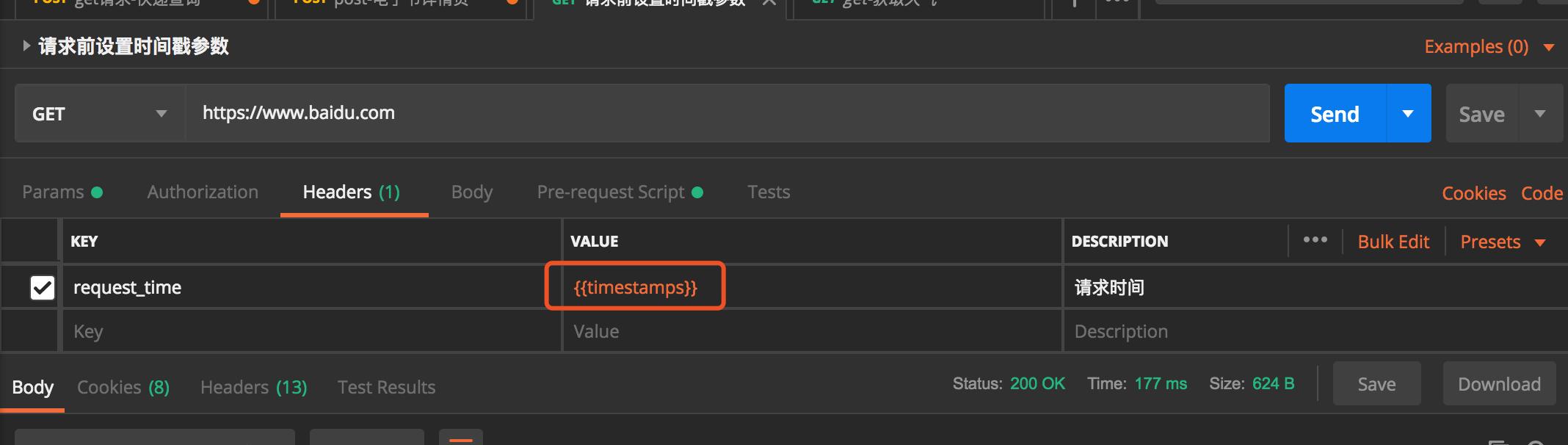
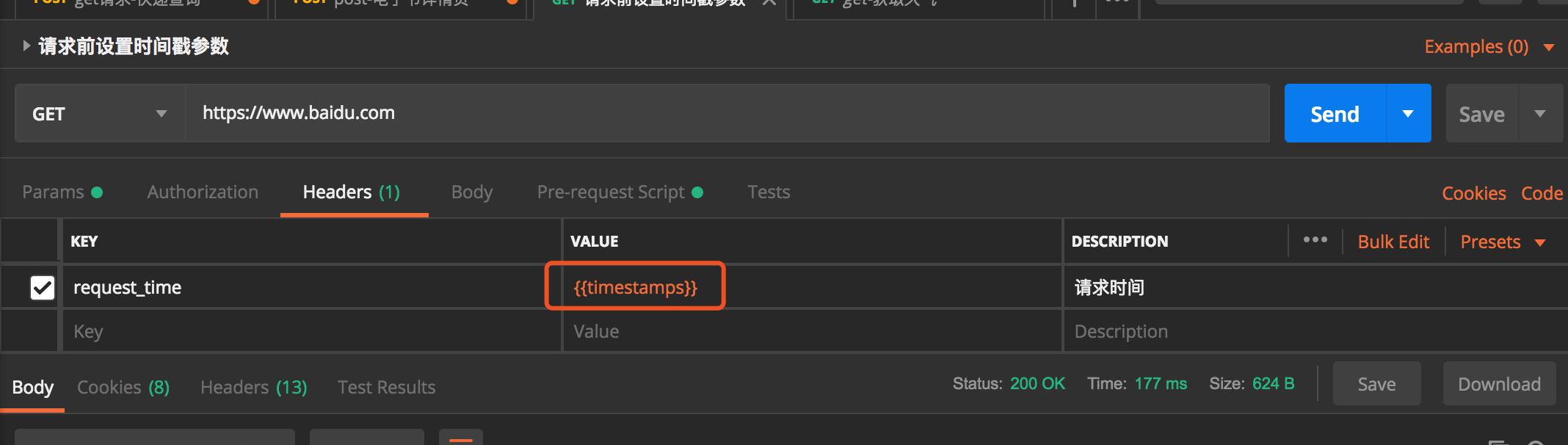
在header头中引入刚刚设置{{timestamps}}环境变量.

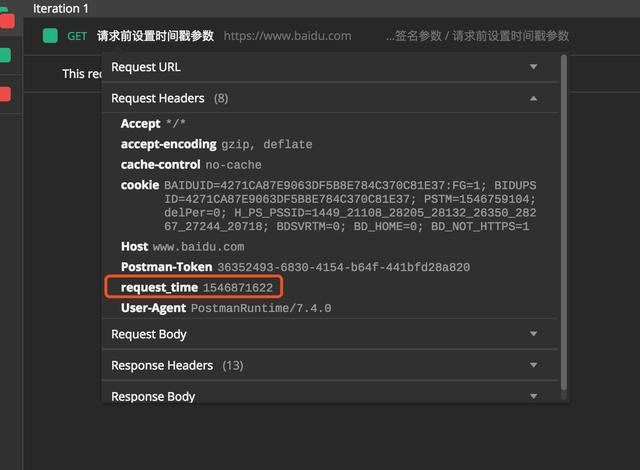
可以看到header中已经填写了时间戳参数.

请求前编写加密算法
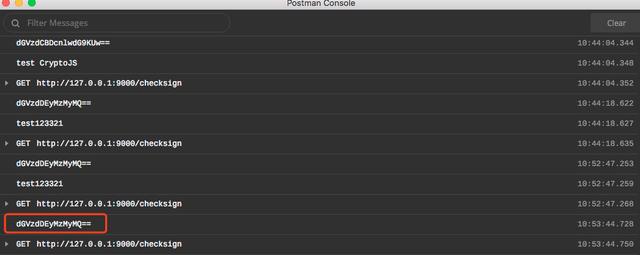
var username = "test";var pwd = "123321";var base64Str = CryptoJS.enc.Utf8.parse(username+pwd);var token = CryptoJS.enc.Base64.stringify(base64Str);postman.setGlobalVariable("token",token);console.log(token);// 使用账号+密码的base64位加密算法加密生成的字符串

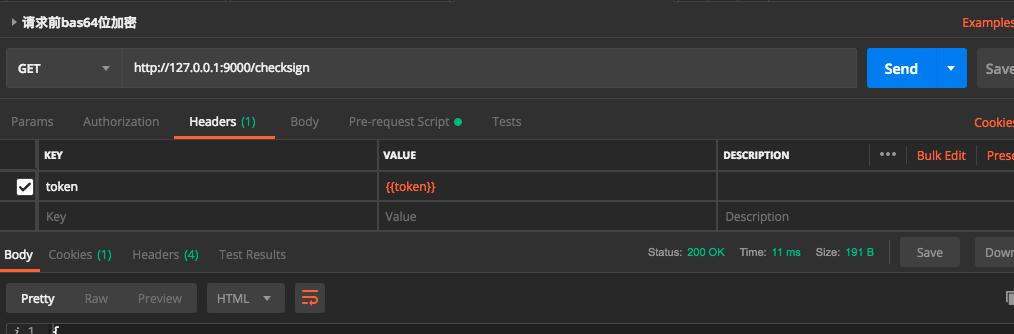
header头中携带生成加密的token变量

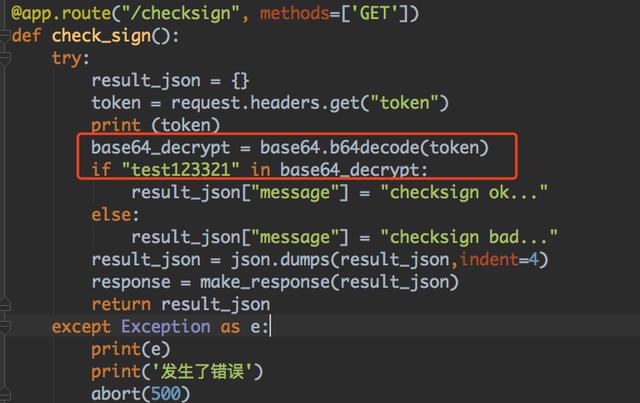
服务端使用base64位解密

接口环境变量



接口参数化
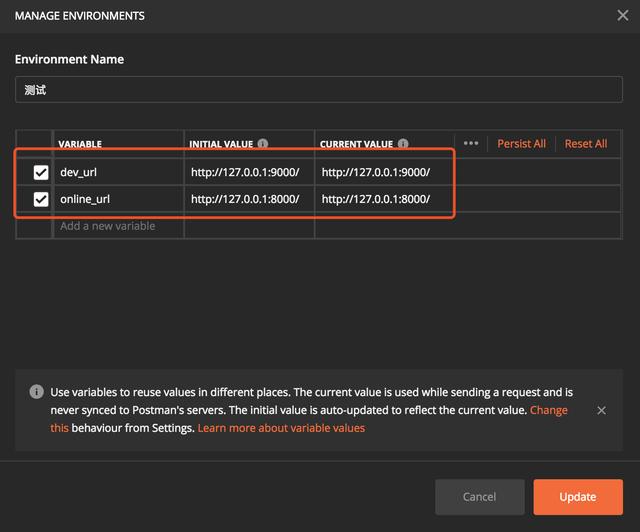
全局变量

局部变量
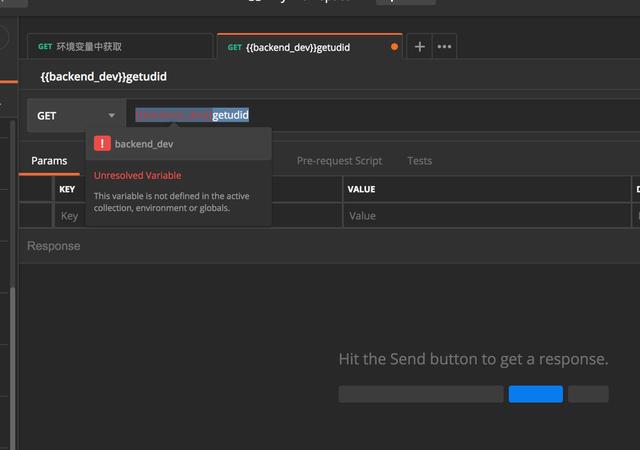
使用{{}}作为变量

参数化文件
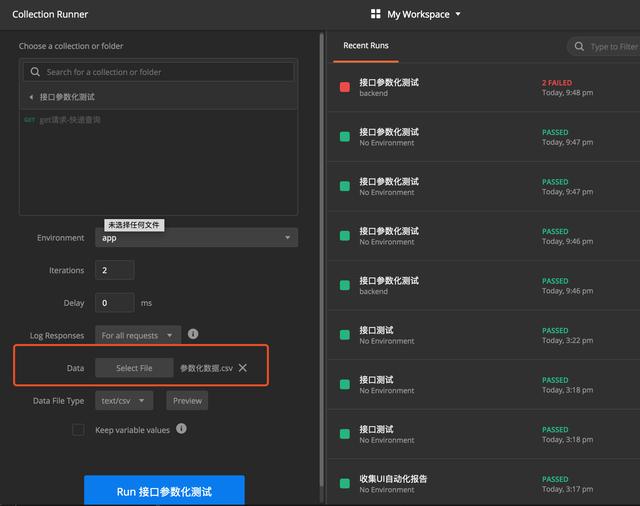
.csv文件格式,第一行是变量名,后面是具体赋值.

选择参数化文件

接口参数传递
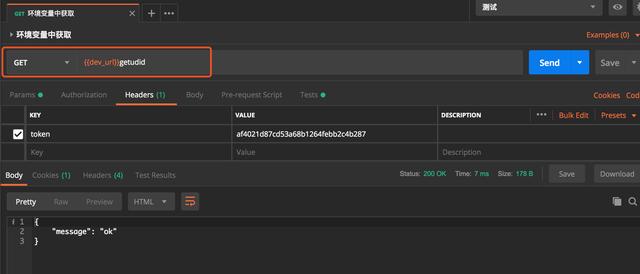
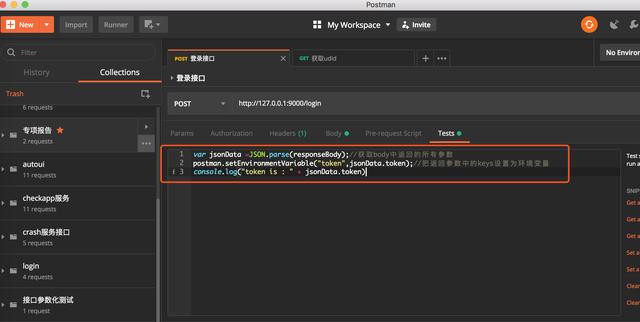
在登录接口的响应数据中获取token值.

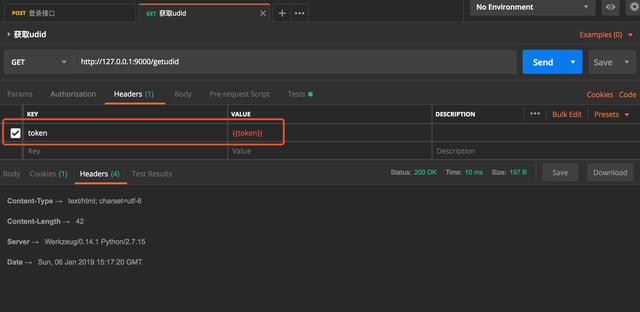
把token传递给第二个接口中的header头中.

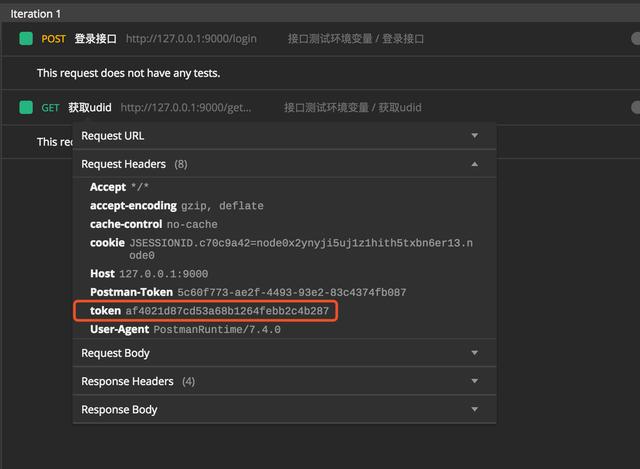
第二个接口中的header头中已经拿到了token.

其他常用的方法
设置环境变量
pm.environment.set("variable_key", "variable_value");设置全局变量
pm.globals.set("variable_key", "variable_value");获取环境变量
pm.environment.get("variable_key");获取全局变量
pm.globals.get("variable_key");清除环境变量
pm.environment.unset("variable_key");清除全局变量
pm.globals.unset("variable_key");newman使用
官方教程
https://learning.getpostman.com/docs/postman/collection_runs/command_line_integration_with_newman/
安装
npm install -g newman
运行
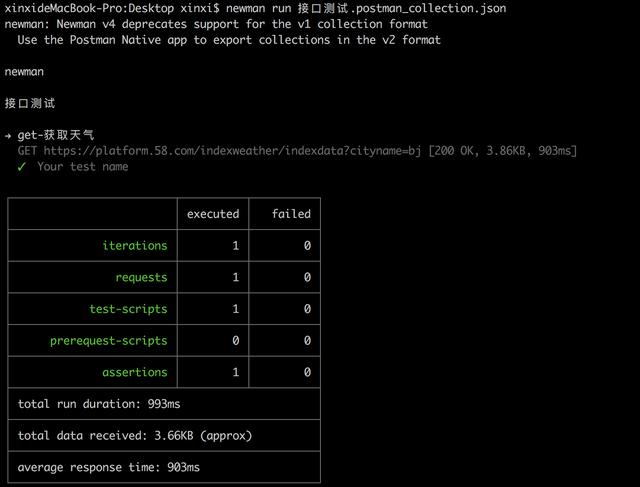
简单运行
newman run 接口测试.postman_collection.json打印循环次数、请求次数、断言次数、耗时等,但是没有输出文件.

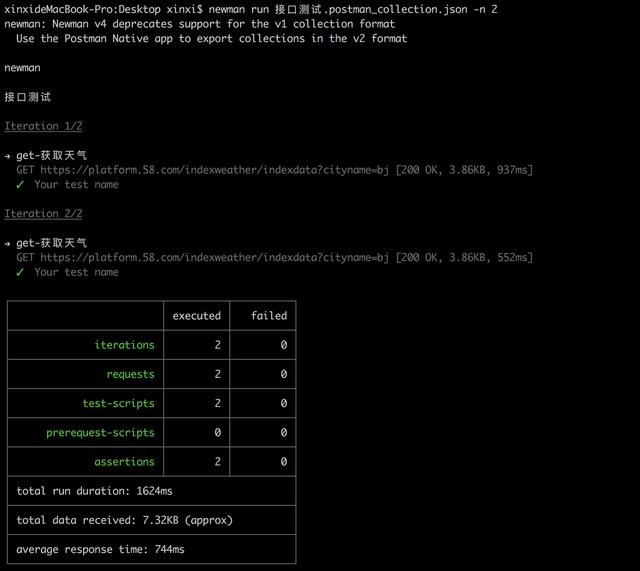
循环执行
newman run 接口测试.postman_collection.json -n 2
参数化
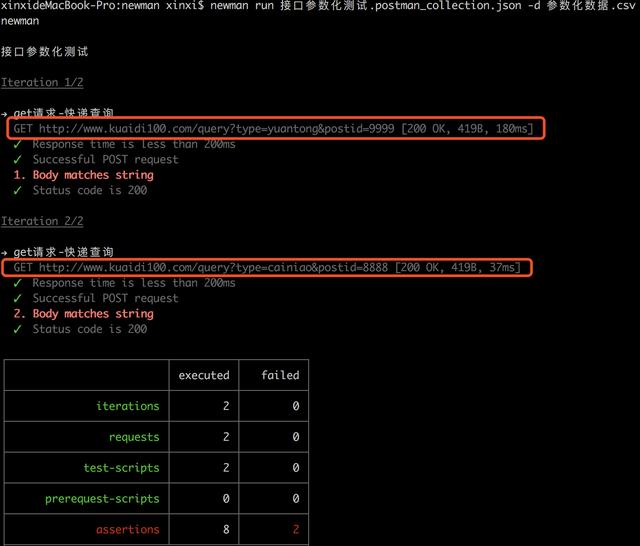
-d是参数化文件
newman run 接口参数化测试.postman_collection.json -d 参数化数据.csv
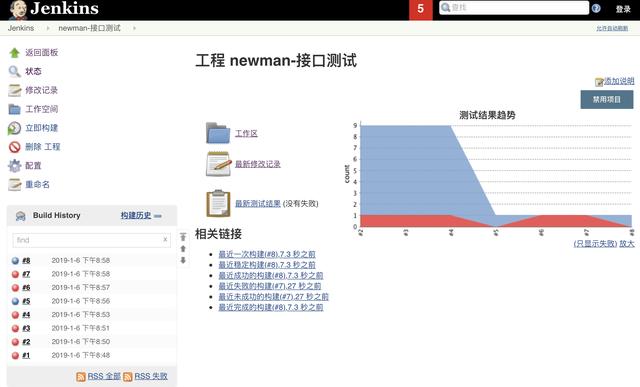
报告
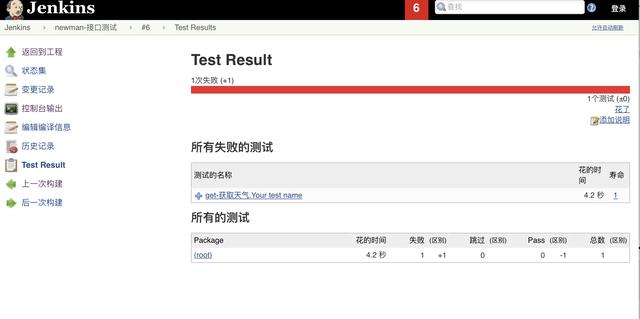
jenkins持续集成
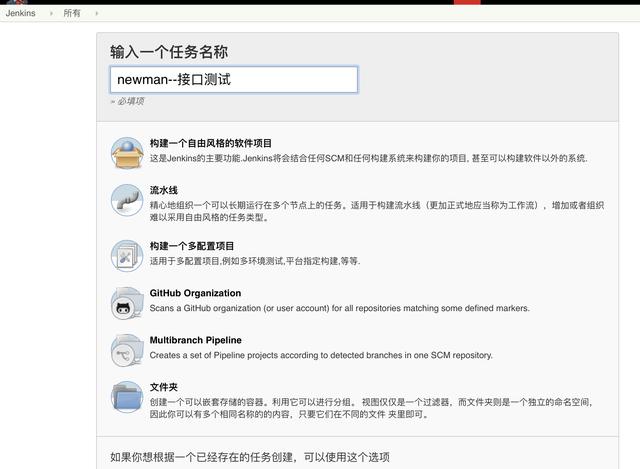
在jenkins中创建自由风格的job

job配置
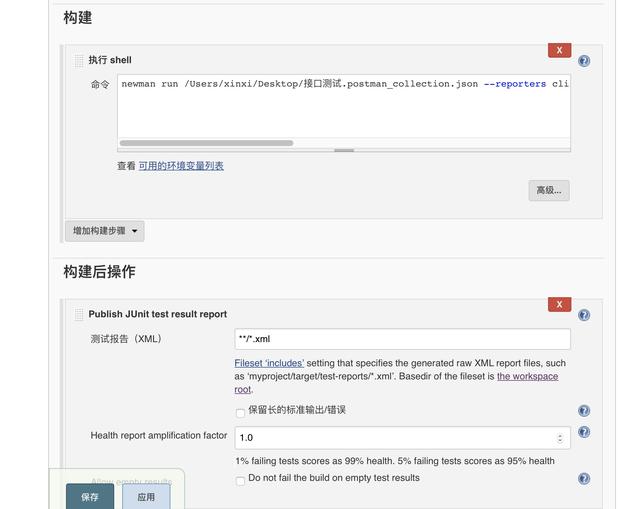
构建shell配置
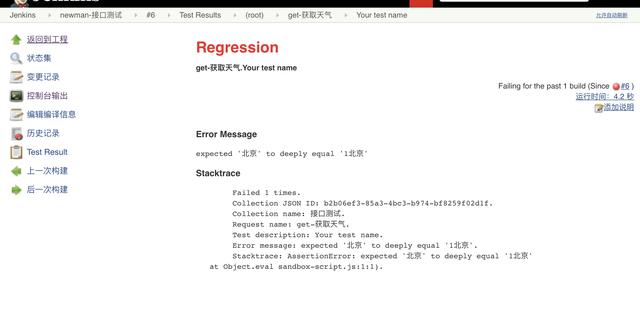
newman run 文件路径/接口测试.postman_collection.json--reporters cli,html,json,junit--reporter-json-export jsonOut.json--reporter-junit-export xmlOut.xml--reporter-html-export htmlOut.html构建后报告配置参数
**/*.xml




)





)





)





)