get方法的封装
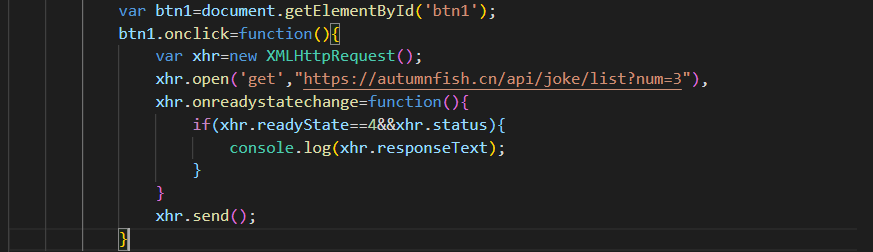
首先我们看一下用原生js来发送请求的步骤:
1.创建请求对象
.var xhr=new XMLHttpRequest();
2.创建open方法确认请求方式和地址
xhr.open('get','url') ps(记住get方法有参数的话在url后面用?符号连接再加上参数如:url?num=3,多个参数用&符号连接);
3.监听事件完成
3.xhr.readystatechange(){
if(xhr.readYstate==4&status==200){
//readYstate: readyState:存有 XMLHttpRequest 的状态。从 0 到 4 发生变化;
//status:响应的HTTP状态码;
//打印响应体 console.log(xhr.responseText)
}
}
4.发送请求
.xhr.send();

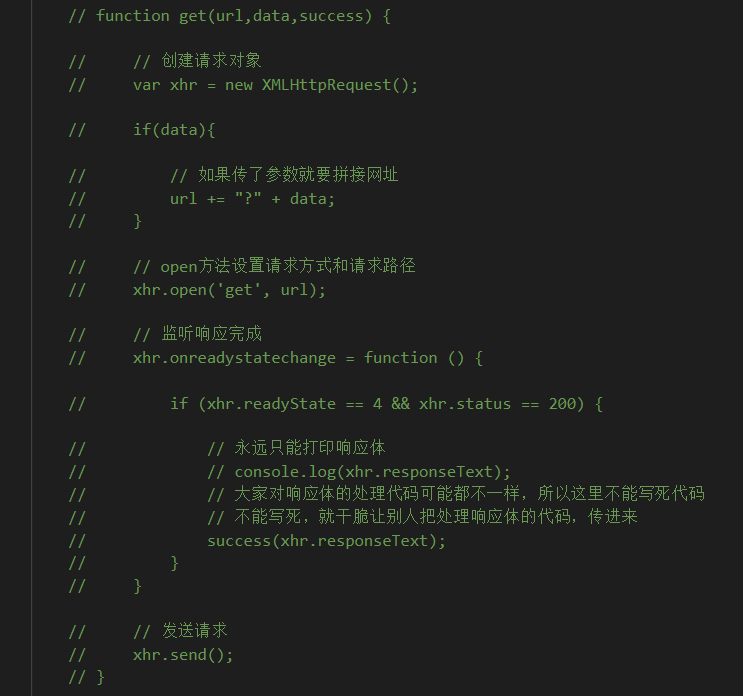
有一段代码多个地方要用就封装成函数
不能写死的数据当参数传递

哪里要用的话直接调用传入参数就可以了,不过会存在变量名污染问题,
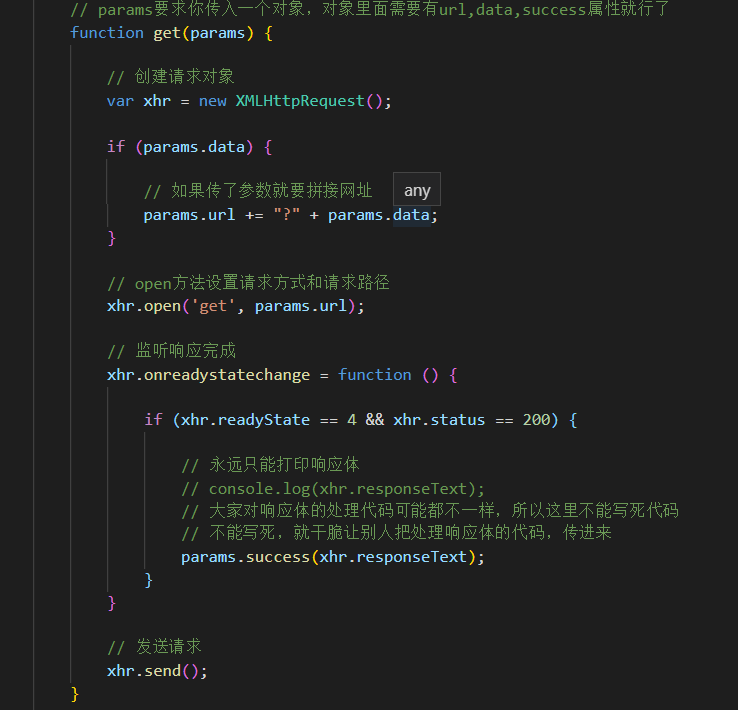
我们这要把它的参数写成对象就可以解决了,如下图

不知道怎么写了,就这样了=-=!


)

)
)






)
:缓冲加载游戏界面)





 时间插入、删除和获取随机元素 - 允许重复)